Vamos admitir, criar testes automatizados não é a coisa mais divertida na vida de um desenvolvedor. Como desenvolvedores, queremos criar recursos, corrigir bugs e melhorar o mundo. No entanto, quando não temos testes automatizados nos nossos fluxos de trabalho, as coisas podem ficar bastante “bugadas” a longo prazo. Por isso, também achamos que escrever testes automatizados é importante.
Com o painel Gravador no Chrome DevTools, é possível gravar e reproduzir fluxos de usuários, exportá-los para vários formatos (por exemplo, scripts de teste) usando diferentes extensões e bibliotecas de terceiros, personalizar os fluxos de usuários com a biblioteca Puppeteer Replay e integrá-los aos seus fluxos de trabalho atuais.
Neste post do blog, vamos discutir:
- Como exportar e reproduzir fluxos de usuários de maneira programática.
- Como personalizar seus fluxos de usuários com a ajuda do Puppeteer Replay.
- Como integrar com seus fluxos de trabalho de CI/CD.
Nesta postagem do blog, presumimos que você já conhece os conceitos básicos do Recorder. Se você não conhece o Recorder, siga este tutorial introdutório e guia em vídeo para começar.
Exportar fluxos de usuários e repetir de forma programática
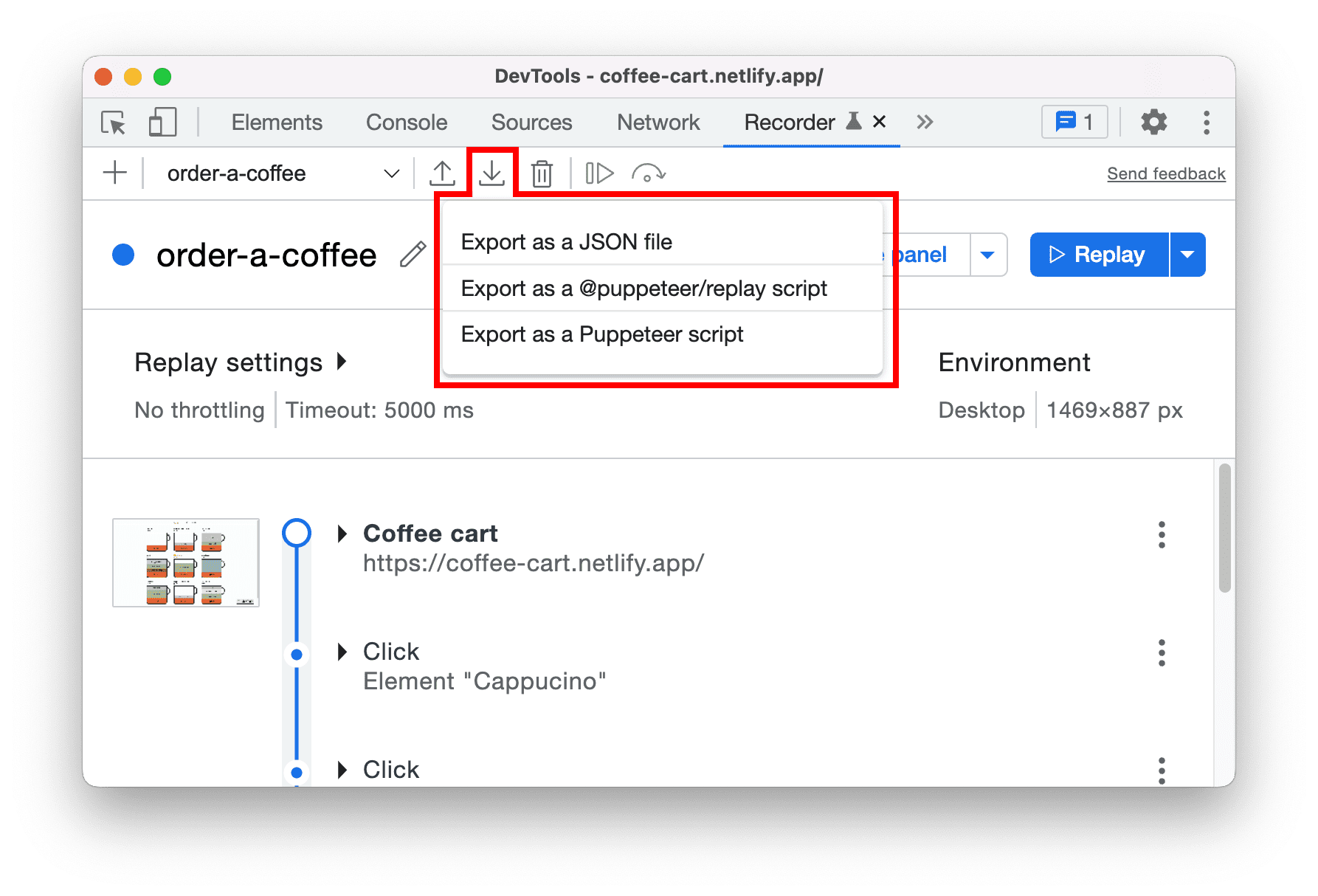
Por padrão, o Recorder permite exportar essas gravações como um script Puppeteer ou Puppeteer Replay ou como um arquivo JSON simples.

Depois de exportar os fluxos de usuários como arquivos JSON, você tem a opção de importar de volta para o painel do gravador e reproduzir ou usar bibliotecas externas para reproduzir. A biblioteca Puppeteer Replay é uma das disponíveis.
Repetição com o Puppeteer
Siga as instruções no repositório para instalar o Puppeteer Replay.
Digamos que você salve seus fluxos de usuários JSON na pasta recordings (por exemplo, projeto de demonstração). Use o comando a seguir para executar um ou mais fluxos de usuários:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
Opcionalmente, adicione um script npm para executar as gravações. Adicione esta linha ao campo scripts no package.json:
"replay-all": "replay recordings"
Com isso, você pode executar npm run replay-all na linha de comando para reproduzir todas as gravações.
A reprodução de fluxos de usuários sem interface é padrão (também conhecido como modo headless). Se você quiser ver a interface, defina a variável de ambiente PUPPETEER_HEADLESS como "false" antes de executar o comando.
PUPPETEER_HEADLESS=false npm run replay-all
Repetição com bibliotecas de terceiros
Há algumas bibliotecas de terceiros que podem ser usadas para reprodução além do navegador Chrome. Confira a lista completa de bibliotecas.
Por exemplo, o TestCafe é um framework de teste completo. Ele oferece suporte à reprodução de fluxos de usuários JSON com o Safari e muito mais.
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
Por outro lado, o Saucelabs é uma plataforma de teste baseada na nuvem. Ele oferece suporte à reprodução de fluxos de usuários JSON com diferentes navegadores e versões na nuvem.
Confira um exemplo de arquivo de configuração no SauceLabs. Confira o repositório de demonstração.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
Exportar fluxos de usuários com extensões diferentes
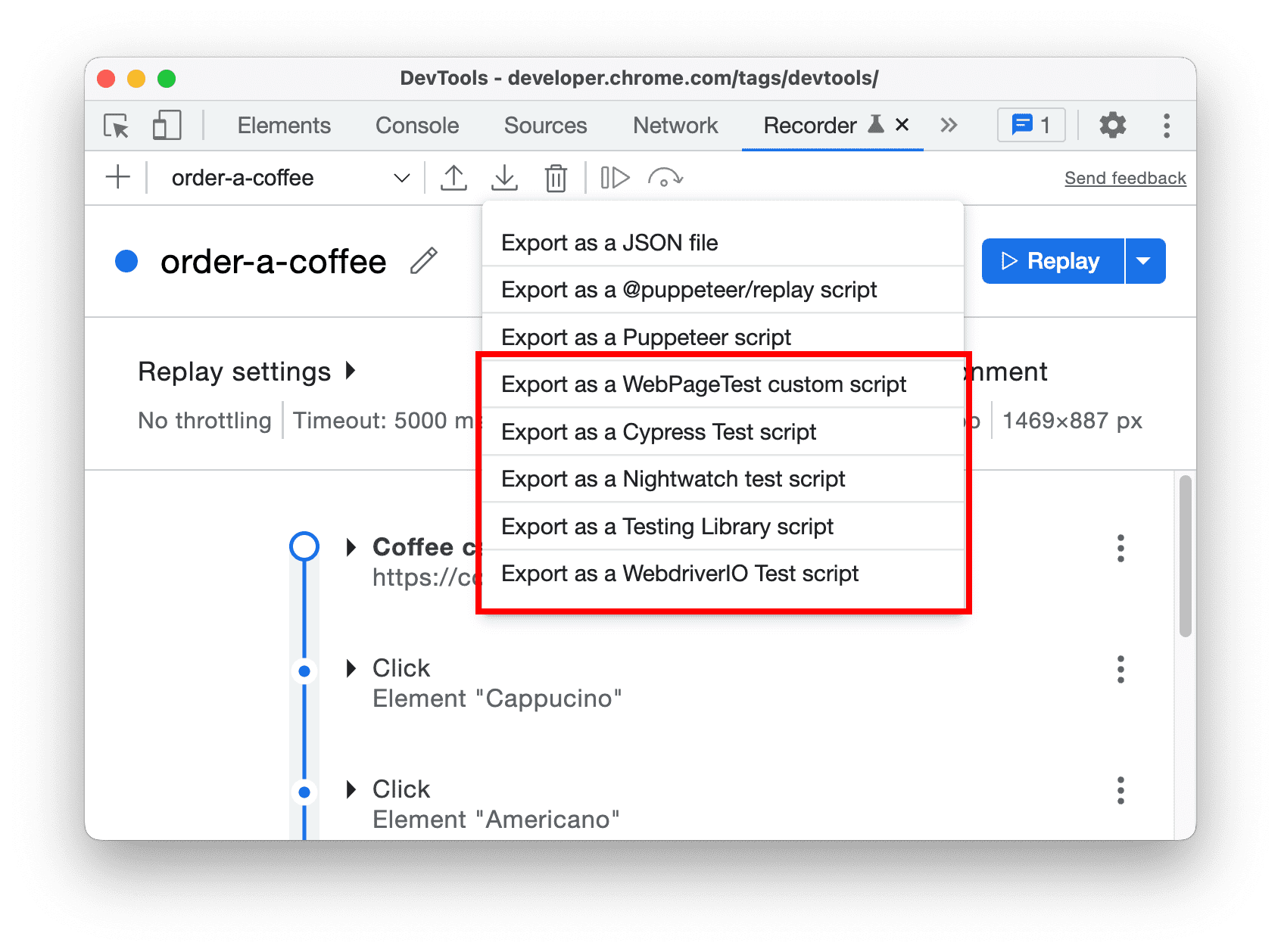
Além das opções padrão, você também pode instalar extensões para exportar fluxos de usuários para diferentes formatos.

Por exemplo, é possível gravar e exportar os fluxos de usuários como um script personalizado do WebPageTest. Com o script, é possível testar o desempenho de fluxos de usuários com várias etapas nos seus aplicativos. No entanto, escrever esses scripts às vezes pode ser um desafio.
Além disso, se você já tiver ferramentas de teste em vigor, há extensões para exportar fluxos de usuários para diferentes scripts de teste, como Cypress, Nightwatch, WebdriverIO, Testing Library e muito mais. Confira a lista completa. Isso pode ajudar você e sua equipe a começar a escrever testes mais rapidamente.
Transformar em scripts de teste diferentes de forma programática
Além das extensões, a maioria desses provedores de teste também publica bibliotecas para ajudar a converter vários fluxos de usuários JSON de forma programática.
Por exemplo, use as bibliotecas @cypress/chrome-recorder para exportar fluxos de usuários para testes do Cypress.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
Reproduzir fluxos de usuários com extensões
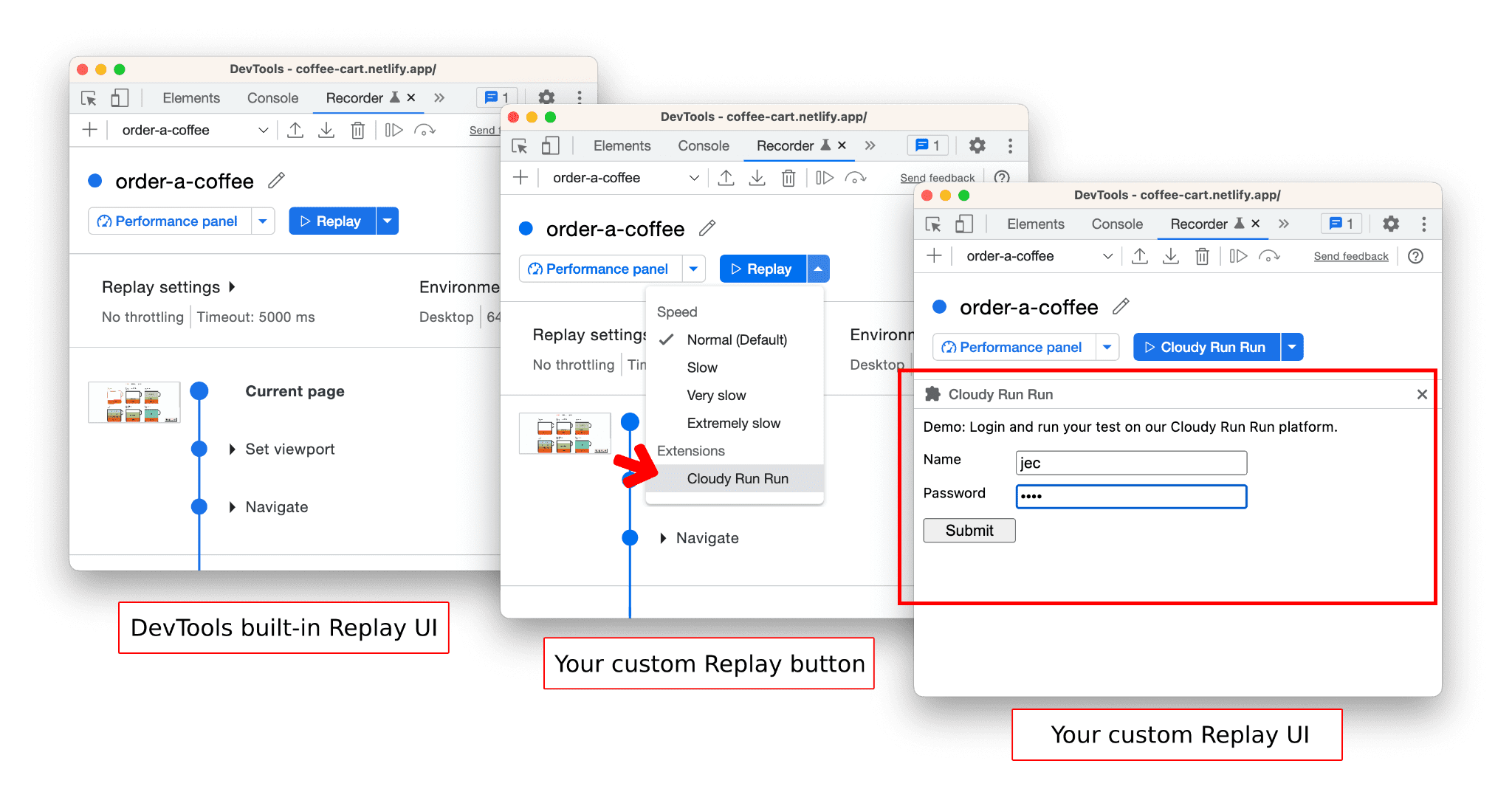
A partir do Chrome 112, você pode melhorar sua experiência usando extensões para reproduzir gravações. Com essas extensões, você pode integrar facilmente serviços e infraestrutura de terceiros para reproduzir gravações sem sair do DevTools.

Para começar, confira a lista de extensões disponíveis ou aprenda a criar sua própria extensão personalizada.
Criar suas próprias extensões ou bibliotecas
Nos bastidores, todas as extensões e bibliotecas são criadas com base na biblioteca Puppeteer Replay. Além de permitir a repetição de fluxos de usuários, o Puppeteer Replay oferece APIs que permitem personalizar ou transformar a repetição de fluxos de usuários.
Personalizar a repetição dos fluxos de usuários
Vamos criar um plug-in de captura de tela. Para cada fluxo de usuário, queremos:
- Para fazer uma captura de tela no final de cada etapa e salvar na pasta
_screenshots. - Para exibir uma mensagem quando a execução do fluxo de usuários for concluída.
Confira o snippet de código. Você pode fazer o download desta demonstração e brincar com ela.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
O código é bastante expressivo. Ampliamos a API PuppeteerRunnerExtension para salvar a captura de tela após cada etapa e registrar uma mensagem após todas as etapas.
Salve o arquivo e execute fluxos de usuários com essa extensão usando o seguinte comando:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
Confira o resultado:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
Transformar fluxos de usuários
Outra maneira de personalizar o fluxo de usuários é transformá-lo em formatos diferentes (por exemplo, scripts de teste do Cypress ou do Nightwatch).
Por exemplo, seu fluxo de usuários contém uma etapa para navegar até um URL. Confira como é o arquivo JSON:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
Você pode criar um plug-in stringify para transformar a etapa em JavaScript. Você também pode conferir outras bibliotecas para ver como elas fazem isso.
Por exemplo, o snippet de código a seguir mostra como o WebdriverIO transforma a etapa de navegação:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
Quando você executa o plug-in com os fluxos de usuários, a linha de navegação é convertida em await browser.url(‘https://coffee-cart.netlify.app/’).
Personalizar a experiência de repetição das DevTools
As extensões de repetição oferecem uma maneira de reproduzir gravações usando serviços e infraestrutura de terceiros, tudo sem sair do DevTools Recorder.

Para criar sua própria extensão de repetição, consulte a documentação da extensão de repetição e confira um exemplo de extensão para receber orientações.
Publicar extensões do Chrome
Depois de personalizar e transformar os fluxos de usuários, você pode empacotá-los como uma extensão do Chrome e publicar na Chrome Web Store.
Confira esta demonstração e as instruções para aprender a depurar localmente e publicar uma extensão do Chrome.
Integrar com seu pipeline de CI/CD
Há várias maneiras de fazer isso e muitas ferramentas disponíveis. Confira um exemplo de como automatizar esse processo com as ações do GitHub:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
Neste exemplo, vamos reproduzir os fluxos de usuários quando:
- novas mudanças são enviadas para a ramificação
main - Todos os dias às 12h30
Além do GitHub Actions, você também pode fazer a integração com seus provedores de nuvem favoritos. Acesse esta demonstração para saber como usar o Job do Google Cloud Run para executar até 10.000 fluxos de usuários em paralelo.
Conclusão
Neste post do blog, discutimos as diferentes opções para exportar fluxos de usuários como arquivos JSON, personalizar replays com PuppeteerReplayExtension, transformar fluxos de usuários com PuppeteerStringifyExtension e integrá-los aos seus fluxos de trabalho de CI.
Esperamos que esta postagem tenha dado algumas ideias sobre como usar o painel do Recorder e as ferramentas fornecidas para facilitar a integração de um fluxo de trabalho de teste aos seus projetos. Mal podemos esperar para ver o que você vai criar!
Fazer o download dos canais de visualização
Use o Chrome Canary, Dev ou Beta como navegador de desenvolvimento padrão. Esses canais de visualização dão acesso aos recursos mais recentes do DevTools, permitem testar APIs de plataforma da Web de última geração e ajudam a encontrar problemas no seu site antes dos usuários.
Entre em contato com a equipe do Chrome DevTools
Use as opções a seguir para discutir os novos recursos, atualizações ou qualquer outra coisa relacionada ao DevTools.
- Envie feedback e solicitações de recursos para crbug.com.
- Informe um problema do DevTools usando o Mais opções > Ajuda > Informar um problema do DevTools no DevTools.
- Envie um tweet para @ChromeDevTools.
- Deixe comentários nos vídeos Novidades do DevTools no YouTube ou Dicas do DevTools no YouTube.