Admitámoslo, escribir pruebas automatizadas no es lo más divertido en la vida de un desarrollador. Como desarrolladores, queremos escribir funciones, corregir errores y mejorar el mundo. Sin embargo, cuando no tenemos pruebas automatizadas en nuestros flujos de trabajo, a largo plazo, las cosas pueden volverse bastante “errorosas”. Por lo tanto, también creemos que escribir pruebas automatizadas es importante.
Con el panel Grabadora de las Herramientas para desarrolladores de Chrome, puedes grabar y volver a reproducir flujos de usuarios, exportarlos a varios formatos (por ejemplo, secuencias de comandos de prueba) a través de diferentes extensiones y bibliotecas de terceros, personalizar los flujos de usuarios con la biblioteca de Puppeteer Replay y, además, integrarlos con tus flujos de trabajo existentes.
En esta entrada de blog, hablaremos sobre lo siguiente:
- Cómo exportar y volver a reproducir flujos de usuarios de forma programática
- Cómo personalizar tus flujos de usuarios con la ayuda de Puppeteer Replay
- Cómo realizar la integración en tus flujos de trabajo de CI/CD
En esta entrada de blog, se supone que ya conoces los conceptos básicos de la grabadora. Si es la primera vez que usas la grabadora, sigue este instructivo breve de introducción y la guía de video para comenzar.
Exporta flujos de usuarios y vuelve a reproducirlos de manera programática
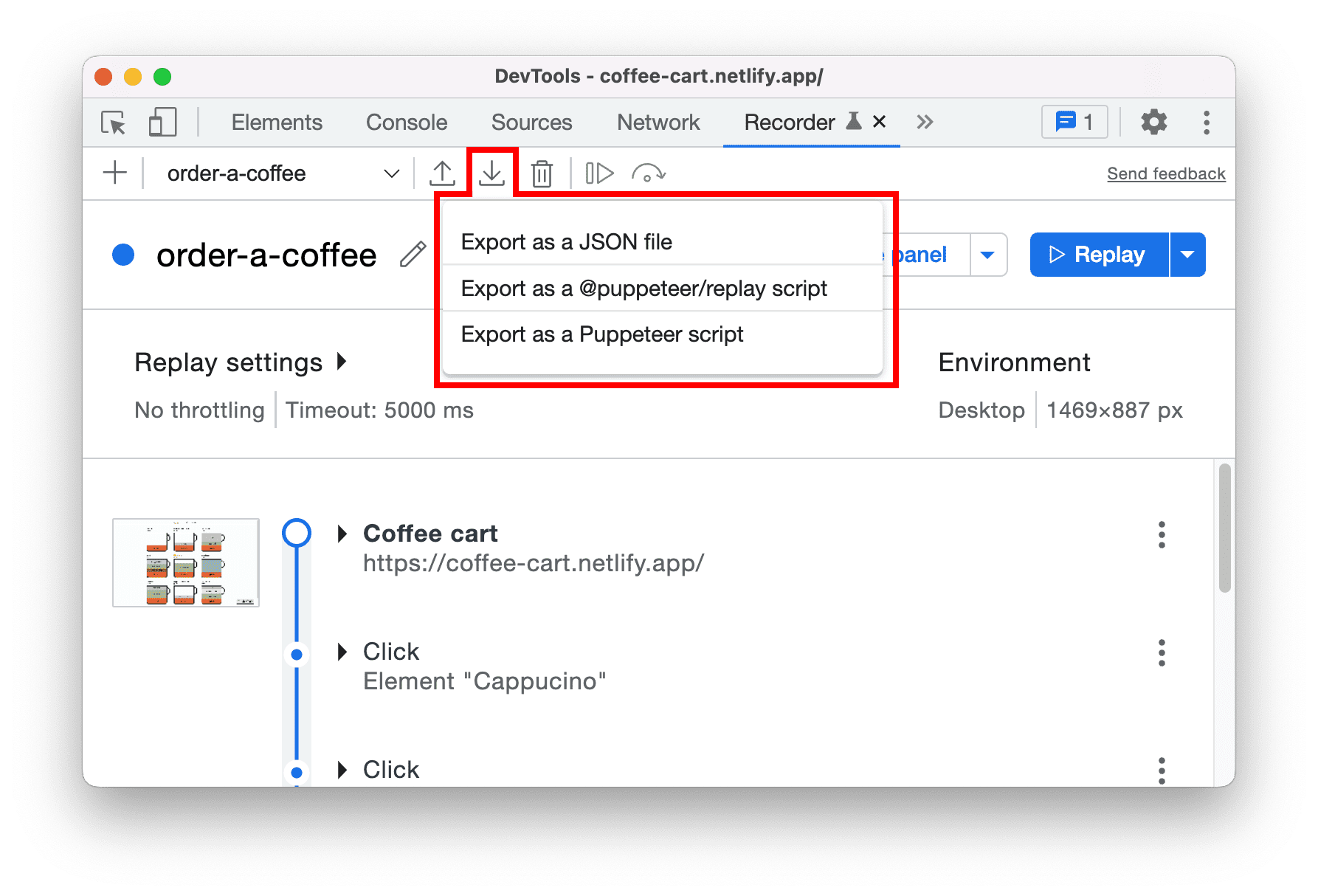
De forma predeterminada, la grabadora te permite exportar estas grabaciones como una secuencia de comandos de Puppeteer o Puppeteer Replay, o como un archivo JSON sin formato.

Una vez que exportes los flujos de usuarios como archivos JSON, tendrás la opción de volver a importarlos al panel de la grabadora y volver a reproducirlos, o bien usar bibliotecas externas para hacerlo. La biblioteca Puppeteer Replay es una de las bibliotecas disponibles.
Cómo volver a reproducir con Puppeteer Replay
Sigue las instrucciones del repositorio para instalar Puppeteer Replay.
Supongamos que guardas tus flujos de usuarios JSON en la carpeta recordings (por ejemplo, proyecto de demostración). Puedes usar el siguiente comando para ejecutar uno o más flujos de usuarios:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
De forma opcional, puedes agregar una secuencia de comandos de npm para ejecutar las grabaciones. Agrega esta línea al campo scripts en package.json:
"replay-all": "replay recordings"
Con eso, puedes ejecutar npm run replay-all en la línea de comandos para volver a reproducir todas las grabaciones.
Los flujos de usuarios se vuelven a reproducir sin IU de forma predeterminada (también conocido como modo sin interfaz gráfica). Si deseas ver la IU, establece la variable de entorno PUPPETEER_HEADLESS en "false" antes de ejecutar el comando.
PUPPETEER_HEADLESS=false npm run replay-all
Cómo volver a reproducir con bibliotecas de terceros
Existen algunas bibliotecas de terceros que puedes usar para volver a reproducir contenido más allá del navegador Chrome. Aquí tienes la lista completa de bibliotecas.
Por ejemplo, TestCafe es un framework de pruebas de extremo a extremo. Admite la repetición de flujos de usuarios JSON con Safari y mucho más.
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
Por otro lado, Saucelabs es una plataforma de pruebas basada en la nube. Admite la repetición de flujos de usuarios JSON con diferentes navegadores y versiones en la nube.
A continuación, se muestra un ejemplo de archivo de configuración en Saucelabs. Consulta el repositorio de demostración.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
Exporta flujos de usuarios con diferentes extensiones
Además de las opciones predeterminadas, también puedes instalar extensiones para exportar flujos de usuarios a diferentes formatos.

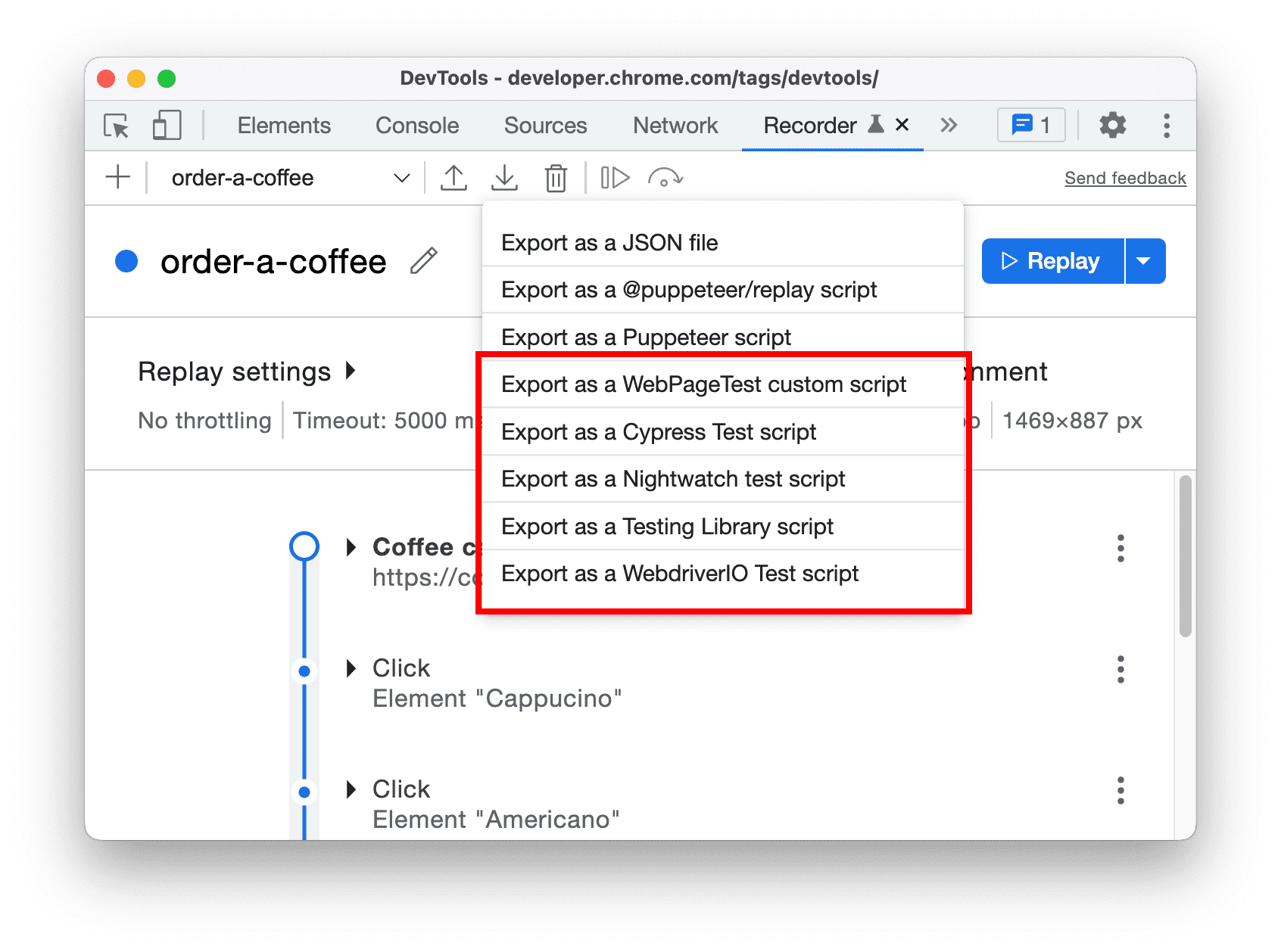
Por ejemplo, puedes registrar y exportar los flujos de usuarios como secuencia de comandos personalizada de WebPageTest. Con la secuencia de comandos, puedes probar el rendimiento de los flujos de usuarios de varios pasos a través de tus aplicaciones. Sin embargo, escribir esas secuencias de comandos a veces puede ser un desafío.
Además, si ya tienes herramientas de prueba, hay extensiones para exportar flujos de usuarios a diferentes secuencias de comandos de prueba, como Cypress, Nightwatch, WebdriverIO, Testing Library y muchas más. Consulta la lista completa. Esto podría ayudarte a ti y a tu equipo a comenzar a escribir pruebas más rápido.
Transforma a diferentes secuencias de comandos de prueba de forma programática
Además de las extensiones, la mayoría de estos proveedores de pruebas también publican bibliotecas para ayudarte a convertir varios flujos de usuarios JSON de forma programática.
Por ejemplo, usa las bibliotecas de @cypress/chrome-recorder para exportar flujos de usuarios a pruebas de Cypress.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
Cómo volver a reproducir flujos de usuarios con extensiones
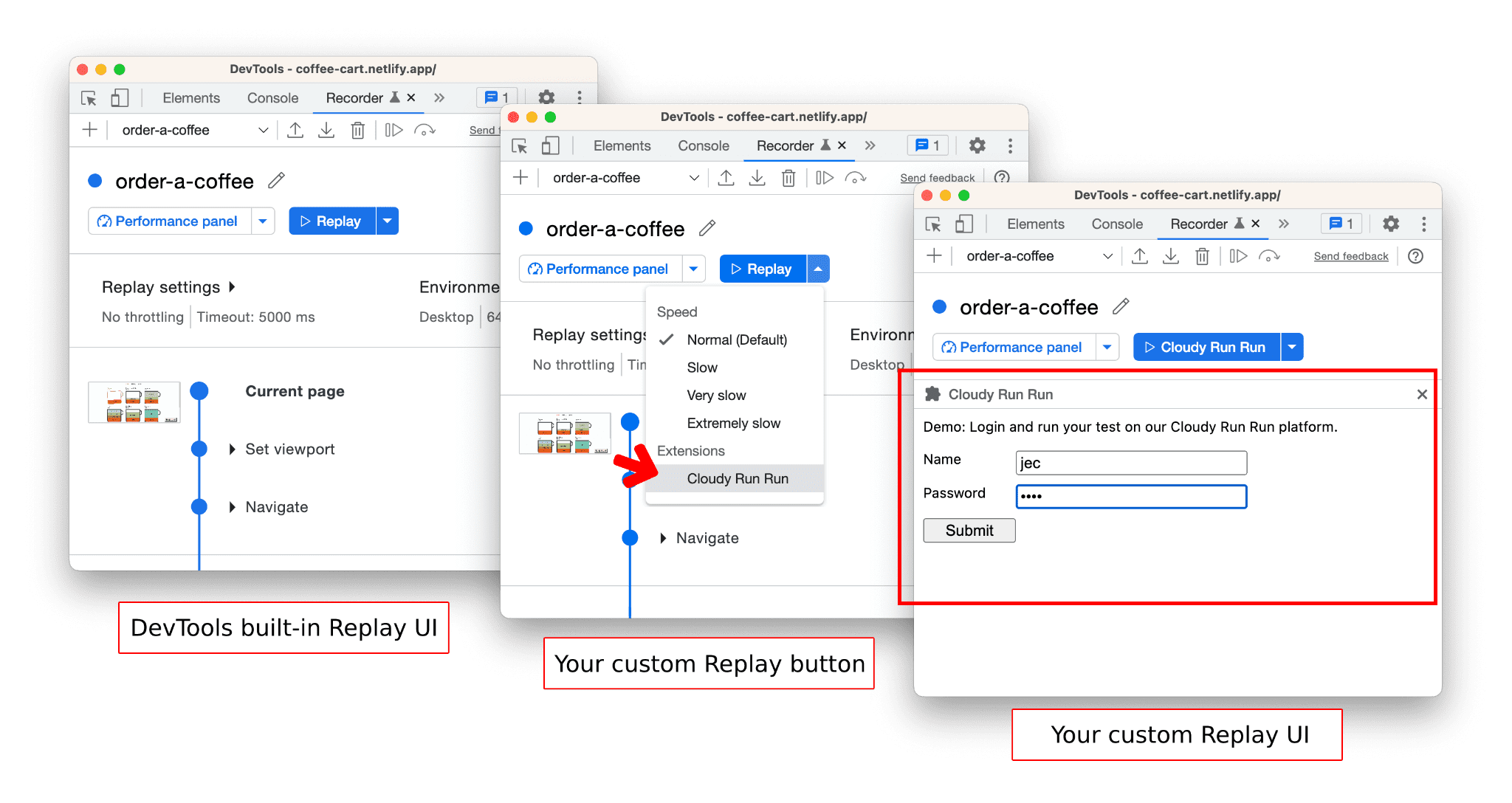
A partir de Chrome 112, ahora puedes mejorar tu experiencia con extensiones para volver a reproducir grabaciones. Estas extensiones te permiten integrar sin problemas servicios y la infraestructura de terceros para volver a reproducir grabaciones sin salir de DevTools.

Para comenzar, explora la lista de extensiones disponibles o obtén información para crear tu propia extensión personalizada.
Compila tus propias extensiones o bibliotecas
En segundo plano, todas las extensiones y bibliotecas se compilan en la biblioteca de Puppeteer Replay. Además de permitirte volver a reproducir flujos de usuarios, Puppeteer Replay ofrece APIs que te permiten personalizar o transformar la repetición de flujos de usuarios.
Cómo personalizar la repetición de flujos de usuarios
Construyamos un complemento de captura de pantalla. Para cada flujo de usuarios, queremos lo siguiente:
- Para tomar una captura de pantalla al final de cada paso y guardarla en la carpeta
_screenshots. - Para mostrar un mensaje cuando se complete la ejecución del flujo de usuarios.
Este es el fragmento de código. También puedes descargar esta demo y jugar con ella.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
El código es bastante expresivo. Ampliamos la API de PuppeteerRunnerExtension para guardar la captura de pantalla después de cada paso y registrar un mensaje después de todos los pasos.
Guarda el archivo y, luego, podremos ejecutar flujos de usuarios con esta extensión mediante el siguiente comando:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
Este es el resultado:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
Transforma los flujos de usuarios
Otra forma de personalizar el flujo de usuarios es transformarlo en diferentes formatos (por ejemplo, Cypress o secuencias de comandos de prueba de Nightwatch).
Por ejemplo, tu flujo de usuarios contiene un paso para navegar a una URL. Así se ve el archivo JSON:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
Puedes crear un complemento de stringify para transformar el paso a JavaScript. También puedes ver otras bibliotecas existentes para ver cómo lo hacen.
Por ejemplo, en el siguiente fragmento de código, se muestra cómo WebdriverIO transforma el paso de navegación:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
Cuando ejecutas el complemento con los flujos de usuarios, la línea de navegación se traduce a await browser.url(‘https://coffee-cart.netlify.app/’).
Personaliza la experiencia de repetición de DevTools
Las extensiones de repetición proporcionan una forma de volver a reproducir grabaciones con servicios y una infraestructura de terceros, todo sin salir de la grabadora de DevTools.

Para crear tu propia extensión de repetición, consulta la documentación de la extensión de repetición y revisa una extensión de ejemplo para obtener orientación.
Publica extensiones de Chrome
Una vez que personalices y transformes los flujos de usuarios, podrás empaquetarlos como una extensión de Chrome y publicarlos en Chrome Web Store.
Consulta esta demostración y las instrucciones para aprender a depurar de forma local y publicar una extensión de Chrome.
Cómo realizar la integración con tu canalización de CI/CD
Existen varias formas de hacerlo y muchas herramientas disponibles. Este es un ejemplo de cómo automatizar este proceso con Acciones de GitHub:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
En este ejemplo, volveremos a reproducir los flujos de usuarios en los siguientes casos:
- Se envían los cambios nuevos a la rama
main. - todos los días a las 12:30 p.m.
Además de GitHub Actions, también puedes integrar tus proveedores de servicios en la nube favoritos. Ve a esta demostración para ver cómo puedes usar Google Cloud Run Job para ejecutar hasta 10,000 flujos de usuarios en paralelo.
Conclusión
En esta entrada de blog, analizamos las diferentes opciones para exportar flujos de usuarios como archivos JSON, personalizar las repeticiones con PuppeteerReplayExtension, transformar los flujos de usuarios con PuppeteerStringifyExtension y, además, integrarlos en tus flujos de trabajo de CI.
Espero que esta entrada de blog te haya brindado algunas ideas sobre cómo puedes usar el panel de la grabadora y las herramientas proporcionadas para facilitar la integración de un flujo de trabajo de prueba en tus proyectos. No podemos esperar a ver lo que crearás.
Descarga los canales de vista previa
Considera usar Chrome Canary, Dev o Beta como tu navegador de desarrollo predeterminado. Estos canales de vista previa te brindan acceso a las funciones más recientes de DevTools, te permiten probar las APIs de plataformas web de vanguardia y te ayudan a encontrar problemas en tu sitio antes de que lo hagan tus usuarios.
Comunícate con el equipo de Herramientas para desarrolladores de Chrome
Usa las siguientes opciones para hablar sobre las funciones nuevas, las actualizaciones o cualquier otro tema relacionado con DevTools.
- Envíanos tus comentarios y solicitudes de funciones a crbug.com.
- Informa un problema de DevTools con Más opciones > Ayuda > Informar un problema de DevTools en DevTools.
- Twittea a @ChromeDevTools.
- Deja comentarios en los videos de YouTube sobre las novedades de DevTools o en los videos de YouTube sobre sugerencias de DevTools.



