Mari kita akui, menulis pengujian otomatis bukanlah hal yang paling menyenangkan dalam kehidupan developer. Sebagai developer, kita ingin menulis fitur, memperbaiki bug, dan meningkatkan kualitas dunia. Namun, jika kita tidak memiliki pengujian otomatis dalam alur kerja, dalam jangka panjang, hal-hal dapat menjadi cukup “bermasalah”. Jadi, kita juga menganggap bahwa menulis pengujian otomatis itu penting.
Dengan panel Perekam di Chrome DevTools, Anda dapat merekam dan memutar ulang alur penggunaan, mengekspornya ke berbagai format (misalnya, skrip pengujian) melalui berbagai ekstensi dan library pihak ketiga, menyesuaikan alur penggunaan dengan library Puppeteer Replay, dan mengintegrasikannya dengan alur kerja yang ada.
Dalam postingan blog ini, kita akan membahas:
- Cara mengekspor dan memutar ulang alur penggunaan secara terprogram.
- Cara menyesuaikan alur penggunaan dengan bantuan Puppeteer Replay.
- Cara berintegrasi dengan alur kerja CI/CD Anda.
Postingan blog ini mengasumsikan bahwa Anda sudah mengetahui dasar-dasar Perekam. Jika Anda baru menggunakan Perekam, ikuti tutorial pengantar singkat dan panduan video ini untuk memulai.
Mengekspor alur penggunaan dan memutar ulang secara terprogram
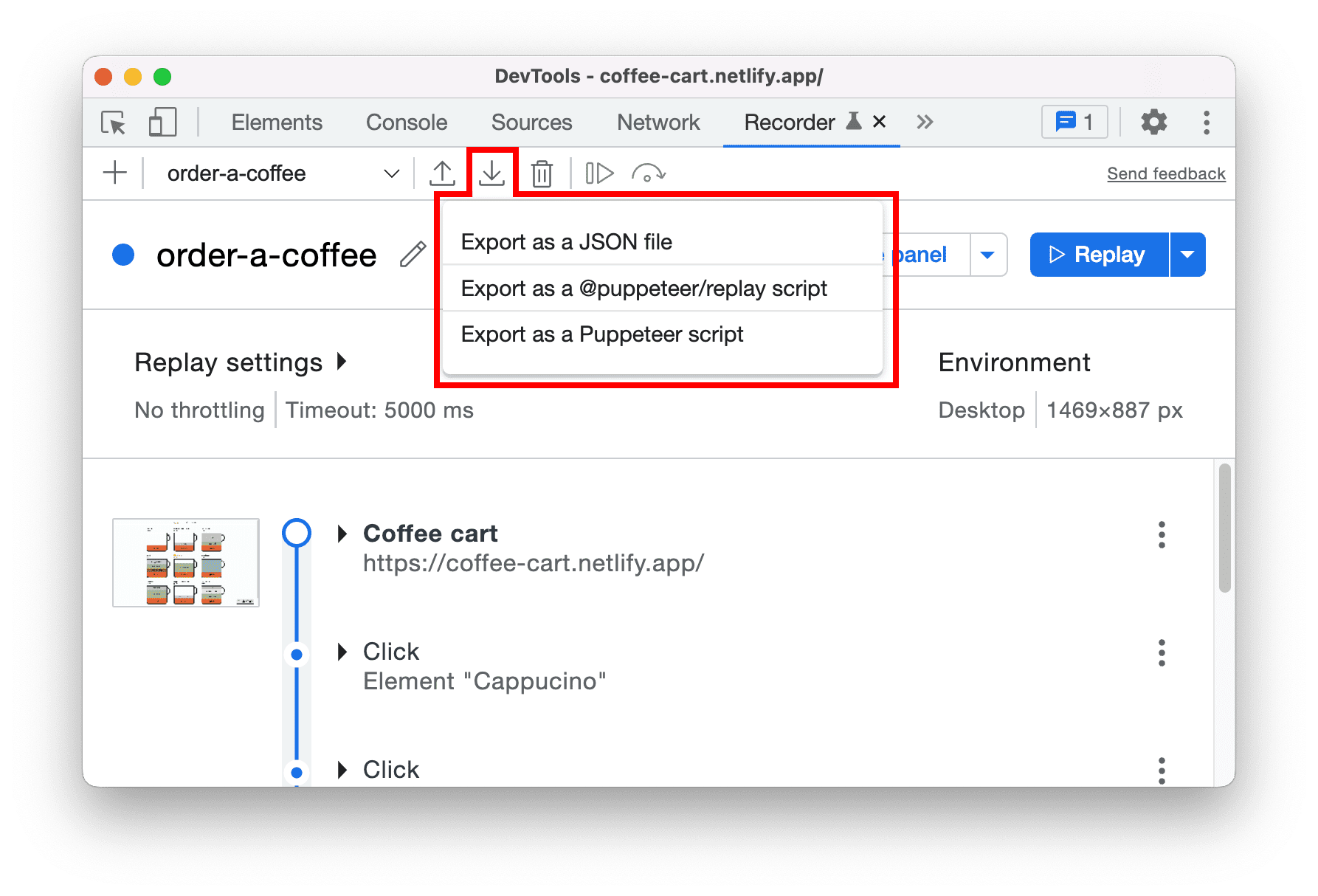
Secara default, Perekam memberi Anda kemampuan untuk mengekspor rekaman ini sebagai skrip Puppeteer atau Puppeteer Replay, atau sebagai file JSON biasa.

Setelah mengekspor alur penggunaan sebagai file JSON, Anda memiliki opsi untuk mengimpornya kembali ke panel Perekam dan memutarnya ulang, atau menggunakan library eksternal untuk memutarnya ulang. Library Puppeteer Replay adalah salah satu library yang tersedia.
Memutar ulang dengan Puppeteer Replay
Ikuti petunjuk di repositori untuk menginstal Puppeteer Replay.
Misalnya, Anda menyimpan alur penggunaan JSON di folder recordings (misalnya, project demo), Anda dapat menggunakan perintah berikut untuk menjalankan satu atau beberapa alur penggunaan:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
Secara opsional, Anda dapat menambahkan skrip npm untuk menjalankan rekaman; tambahkan baris ini ke kolom scripts di package.json:
"replay-all": "replay recordings"
Dengan demikian, Anda dapat menjalankan npm run replay-all di command line untuk memutar ulang semua rekaman.
Alur penggunaan diputar ulang tanpa UI secara default (juga dikenal sebagai mode headless). Jika Anda ingin melihat UI, tetapkan variabel lingkungan PUPPETEER_HEADLESS ke salah sebelum menjalankan perintah.
PUPPETEER_HEADLESS=false npm run replay-all
Memutar ulang dengan library pihak ketiga
Ada beberapa library pihak ketiga yang dapat Anda gunakan untuk memutar ulang di luar browser Chrome. Berikut adalah daftar lengkap library.
Misalnya, TestCafe adalah framework pengujian menyeluruh. Alat ini mendukung pemutaran ulang alur penggunaan JSON dengan Safari dan lainnya.
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
Di sisi lain, Saucelabs adalah platform pengujian berbasis cloud. Fitur ini mendukung pemutaran ulang alur penggunaan JSON dengan browser dan versi yang berbeda di cloud.
Berikut adalah contoh file konfigurasi di Saucelabs. Lihat repositori demo.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
Mengekspor alur penggunaan dengan ekstensi yang berbeda
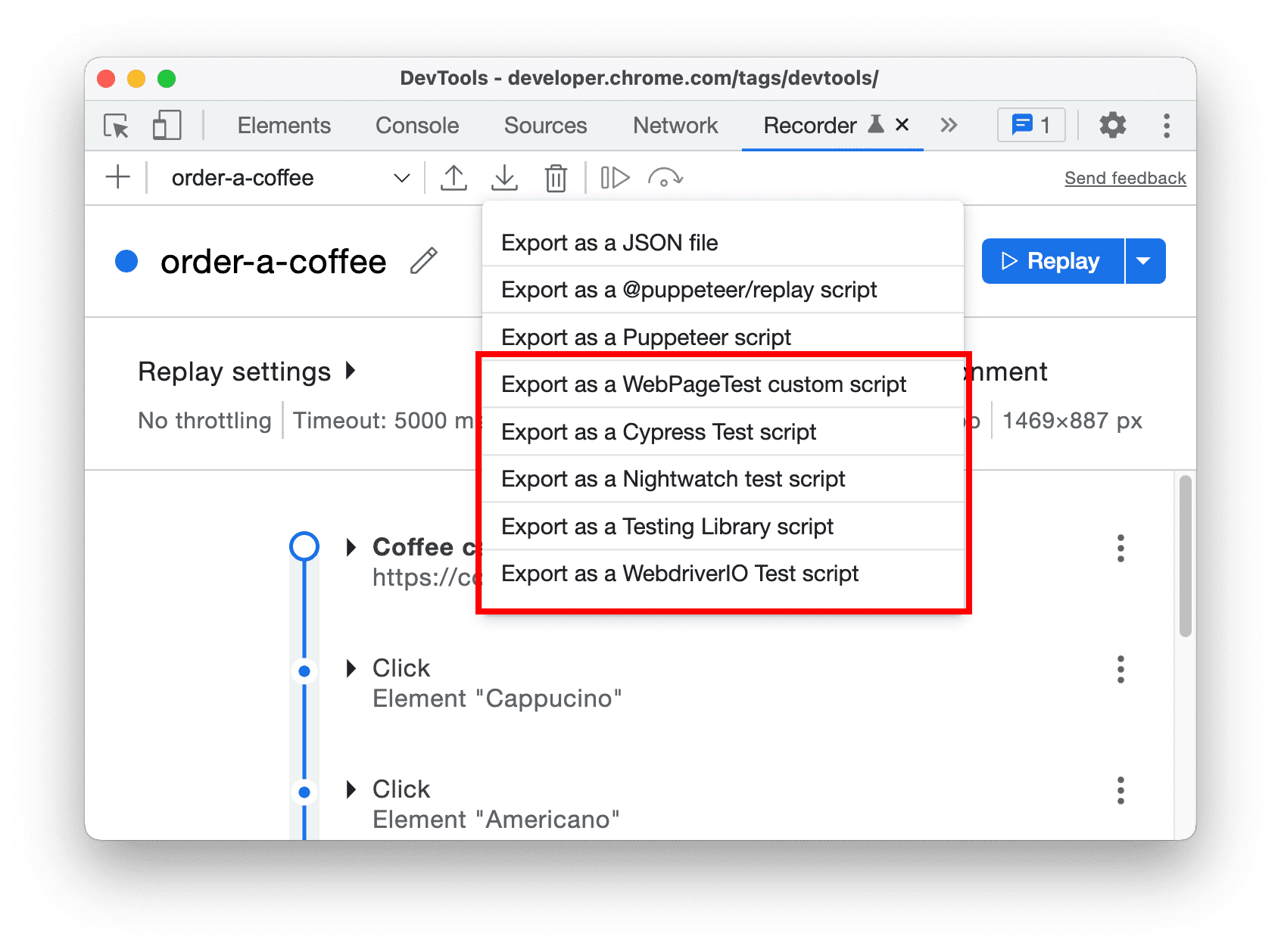
Selain opsi default, Anda juga dapat menginstal ekstensi untuk mengekspor alur penggunaan ke berbagai format.

Misalnya, Anda dapat merekam dan mengekspor alur penggunaan sebagai skrip kustom WebPageTest. Dengan skrip ini, Anda dapat menguji performa alur penggunaan multi-langkah melalui aplikasi. Namun, menulis skrip tersebut terkadang dapat menjadi tantangan.
Selain itu, jika Anda sudah memiliki alat pengujian, ada ekstensi untuk mengekspor alur penggunaan ke berbagai skrip pengujian seperti Cypress, Nightwatch, WebdriverIO, Testing Library, dan lainnya. Berikut adalah daftar lengkapnya. Hal ini dapat membantu Anda dan tim Anda mulai menulis pengujian dengan lebih cepat.
Mengubah ke skrip pengujian yang berbeda secara terprogram
Selain ekstensi, sebagian besar penyedia pengujian ini juga memublikasikan library untuk membantu Anda mengonversi beberapa alur penggunaan JSON secara terprogram.
Misalnya, gunakan library @cypress/chrome-recorder untuk mengekspor alur penggunaan ke pengujian Cypress.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
Memutar ulang alur penggunaan dengan ekstensi
Mulai Chrome 112, Anda kini dapat meningkatkan pengalaman dengan menggunakan ekstensi untuk memutar ulang rekaman. Ekstensi ini memungkinkan Anda mengintegrasikan layanan dan infrastruktur pihak ketiga dengan lancar untuk memutar ulang rekaman tanpa keluar dari DevTools.

Untuk memulai, jelajahi daftar ekstensi yang tersedia atau pelajari cara membuat ekstensi kustom Anda sendiri.
Mem-build ekstensi atau library Anda sendiri
Di balik layar, semua ekstensi dan library dibuat di atas library Puppeteer Replay. Selain memungkinkan Anda memutar ulang alur penggunaan, Puppeteer Replay menawarkan API yang memungkinkan Anda menyesuaikan atau mengubah pemutaran ulang alur penggunaan.
Menyesuaikan pemutaran ulang alur penggunaan
Mari kita buat plugin screenshot. Untuk setiap alur penggunaan, kita ingin:
- Untuk mengambil screenshot di akhir setiap langkah dan menyimpannya ke folder
_screenshots. - Untuk menampilkan pesan saat eksekusi alur penggunaan selesai.
Berikut adalah cuplikan kodenya. Anda juga dapat mendownload demo ini dan memainkannya.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
Kode itu sendiri cukup ekspresif. Kita memperluas PuppeteerRunnerExtension API untuk menyimpan screenshot setelah setiap langkah, dan mencatat pesan ke dalam log setelah semua langkah.
Simpan file, lalu kita dapat menjalankan alur penggunaan dengan ekstensi ini menggunakan perintah berikut:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
Berikut output-nya:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
Mengubah alur penggunaan
Cara lain untuk menyesuaikan alur penggunaan adalah dengan mengubahnya menjadi format yang berbeda (misalnya, skrip pengujian Cypress atau Nightwatch).
Misalnya, alur penggunaan Anda berisi langkah untuk membuka URL. Berikut adalah tampilan file JSON:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
Anda dapat membuat plugin stringify untuk mengubah langkah menjadi JavaScript. Anda juga dapat melihat library lain yang ada untuk melihat cara melakukannya.
Misalnya, cuplikan kode berikut menunjukkan cara WebdriverIO mengubah langkah navigasi:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
Saat Anda menjalankan plugin dengan alur penggunaan, baris navigasi akan diterjemahkan menjadi await browser.url(‘https://coffee-cart.netlify.app/’).
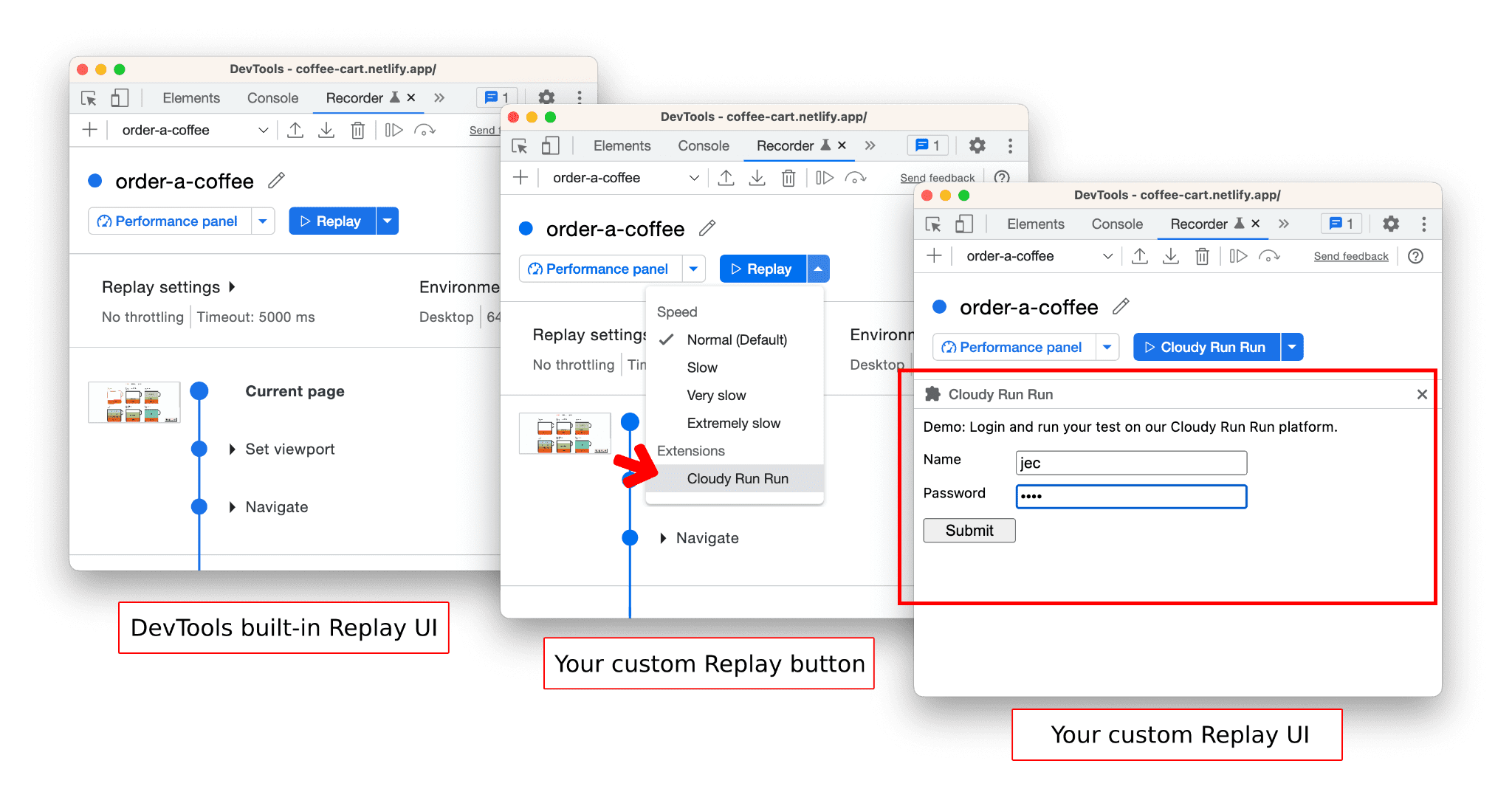
Menyesuaikan pengalaman pemutaran ulang DevTools
Ekstensi Replay menyediakan cara untuk memutar ulang rekaman menggunakan layanan dan infrastruktur pihak ketiga, semuanya tanpa keluar dari Perekam DevTools.

Untuk membuat ekstensi replay Anda sendiri, lihat dokumentasi ekstensi replay dan tinjau contoh ekstensi untuk mendapatkan panduan.
Memublikasikan ekstensi Chrome
Setelah menyesuaikan dan mengubah alur penggunaan, Anda dapat mengemasnya sebagai ekstensi Chrome dan memublikasikannya ke Chrome Web Store.
Lihat demo dan petunjuk ini untuk mempelajari cara men-debug secara lokal dan memublikasikan ekstensi Chrome.
Mengintegrasikan dengan pipeline CI/CD Anda
Ada beberapa cara untuk melakukannya dan ada banyak alat yang tersedia. Berikut adalah contoh otomatisasi proses ini dengan GitHub Actions:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
Dalam contoh ini, kita akan memutar ulang alur penggunaan saat:
- perubahan baru di-push ke cabang
main - setiap hari pukul 12.30
Selain GitHub Actions, Anda juga dapat berintegrasi dengan penyedia cloud favorit Anda. Buka demo ini untuk melihat cara menggunakan Tugas Google Cloud Run untuk menjalankan hingga 10.000 alur penggunaan secara paralel.
Kesimpulan
Dalam postingan blog ini, kami telah membahas berbagai opsi untuk mengekspor alur penggunaan sebagai file JSON, menyesuaikan replay dengan PuppeteerReplayExtension, mengubah alur penggunaan dengan PuppeteerStringifyExtension, dan mengintegrasikannya dalam alur kerja CI Anda.
Semoga postingan blog ini telah memberi Anda beberapa ide tentang cara menggunakan panel Perekam dan alat yang disediakan untuk mempermudah integrasi alur kerja pengujian ke dalam project Anda. Kami tidak sabar melihat kreasi Anda.
Mendownload saluran pratinjau
Sebaiknya gunakan Chrome Canary, Dev, atau Beta sebagai browser pengembangan default Anda. Saluran pratinjau ini memberi Anda akses ke fitur DevTools terbaru, memungkinkan Anda menguji API platform web canggih, dan membantu Anda menemukan masalah di situs sebelum pengguna melakukannya.
Hubungi tim Chrome DevTools
Gunakan opsi berikut untuk membahas fitur baru, update, atau hal lain yang terkait dengan DevTools.
- Kirim masukan dan permintaan fitur kepada kami di crbug.com.
- Laporkan masalah DevTools menggunakan Opsi lainnya > Bantuan > Laporkan masalah DevTools di DevTools.
- Tweet ke @ChromeDevTools.
- Berikan komentar di video YouTube Yang baru di DevTools atau video YouTube Tips DevTools.


