Generell ist das Schreiben automatisierter Tests nicht das, was Entwickler am meisten Spaß macht. Als Entwickler möchten wir Funktionen entwickeln, Fehler beheben und die Welt verbessern. Wenn wir jedoch keine automatisierten Tests in unseren Workflows haben, kann es langfristig zu vielen Fehlern kommen. Daher sind wir der Meinung, dass das Erstellen automatisierter Tests wichtig ist.
Mit dem Bereich Aufzeichnung in den Chrome-Entwicklertools können Sie Nutzerflüsse aufzeichnen und wiedergeben, sie über verschiedene Erweiterungen und Bibliotheken von Drittanbietern in verschiedene Formate exportieren (z. B. Testscripts), die Nutzerflüsse mit der Puppeteer Replay-Bibliothek anpassen und in Ihre vorhandenen Workflows einbinden.
In diesem Blogpost geht es um folgende Themen:
- Informationen zum programmatischen Exportieren und Wiedergeben von Nutzerflüssen
- So passen Sie Ihre Nutzerflüsse mithilfe von Puppeteer Replay an.
- Informationen zur Einbindung in Ihre CI/CD-Workflows
In diesem Blogpost wird davon ausgegangen, dass Sie mit dem Rekorder bereits vertraut sind. Wenn Sie den Rekorder noch nicht kennen, folgen Sie dieser kurzen Anleitung und dem Video, um loszulegen.
User Flows exportieren und programmatisch wiedergeben
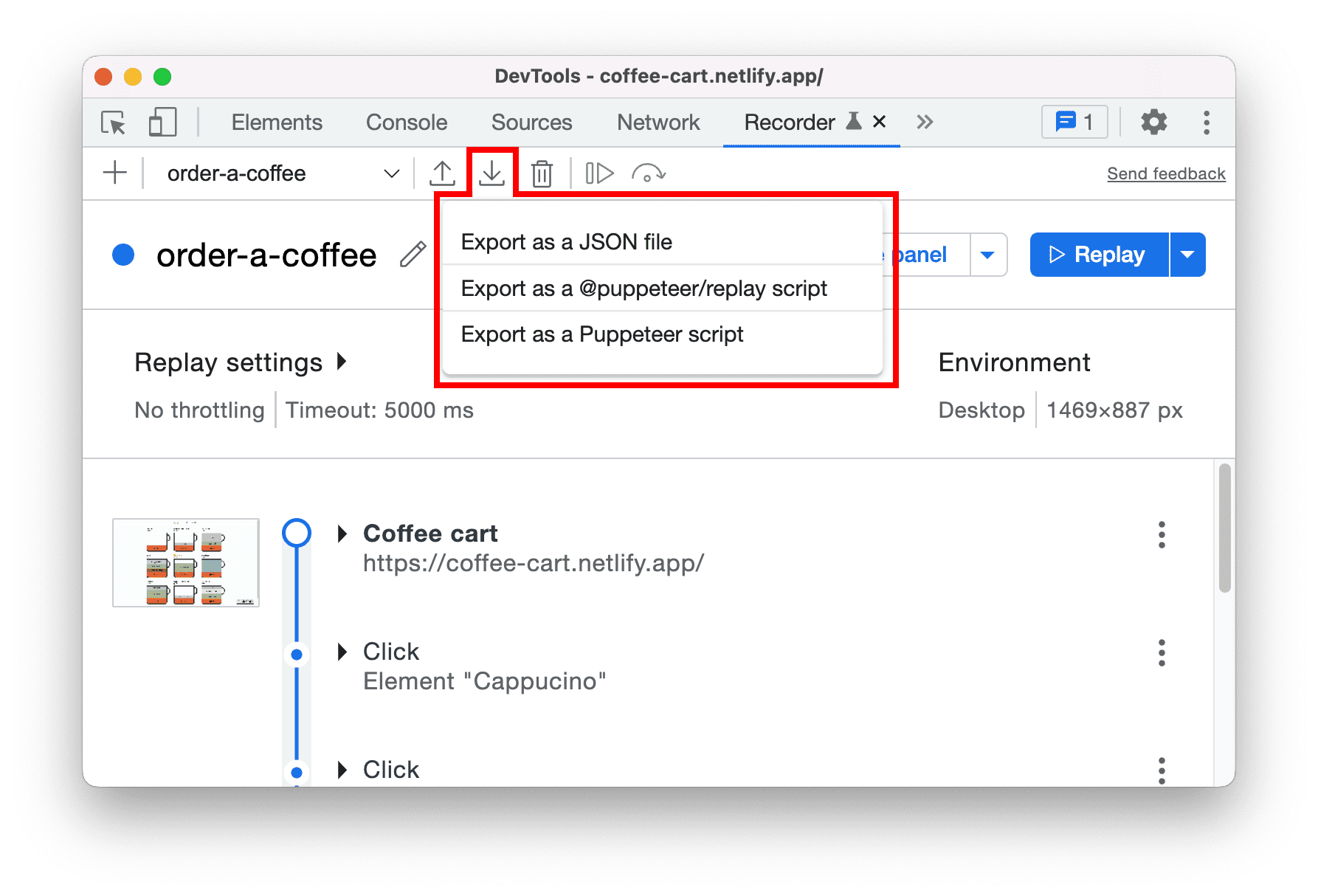
Standardmäßig können Sie diese Aufzeichnungen als Puppeteer- oder Puppeteer Replay-Script oder als einfache JSON-Datei exportieren.

Nachdem Sie die Nutzerflüsse als JSON-Dateien exportiert haben, können Sie sie zurück in den Rekorder importieren und wiedergeben oder externe Bibliotheken verwenden, um sie wiederzugeben. Die Puppeteer Replay-Bibliothek ist eine der verfügbaren Bibliotheken.
Mit Puppeteer Replay wiedergeben
Folgen Sie der Anleitung im Repository, um Puppeteer Replay zu installieren.
Angenommen, Sie speichern Ihre JSON-Nutzerflüsse im Ordner recordings (z. B. Demoprojekt). Mit dem folgenden Befehl können Sie einen oder mehrere Nutzerflüsse ausführen:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
Optional können Sie ein npm-Script zum Ausführen der Aufzeichnungen hinzufügen. Fügen Sie dazu diese Zeile in das Feld scripts in package.json ein:
"replay-all": "replay recordings"
So können Sie npm run replay-all in der Befehlszeile ausführen, um alle Aufnahmen abzuspielen.
User Flows werden standardmäßig ohne Benutzeroberfläche wiedergegeben (auch Headless-Modus genannt). Wenn Sie die Benutzeroberfläche sehen möchten, setzen Sie die Umgebungsvariable PUPPETEER_HEADLESS auf „false“, bevor Sie den Befehl ausführen.
PUPPETEER_HEADLESS=false npm run replay-all
Wiedergabe mit Drittanbieterbibliotheken
Es gibt einige Bibliotheken von Drittanbietern, mit denen Sie die Aufzeichnung auch außerhalb des Chrome-Browsers wiedergeben können. Eine vollständige Liste der Bibliotheken finden Sie hier.
TestCafe ist beispielsweise ein End-to-End-Testframework. Es unterstützt unter anderem das Replayen von JSON-Nutzerflüssen mit Safari.
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
Saucelabs ist dagegen eine cloudbasierte Testplattform. Es unterstützt das Replayen von JSON-Nutzerflüssen mit verschiedenen Browsern und Versionen in der Cloud.
Hier ist eine Beispielkonfigurationsdatei in Saucelabs. Sehen Sie sich das Demo-Repository an.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
Nutzerflüsse mit verschiedenen Erweiterungen exportieren
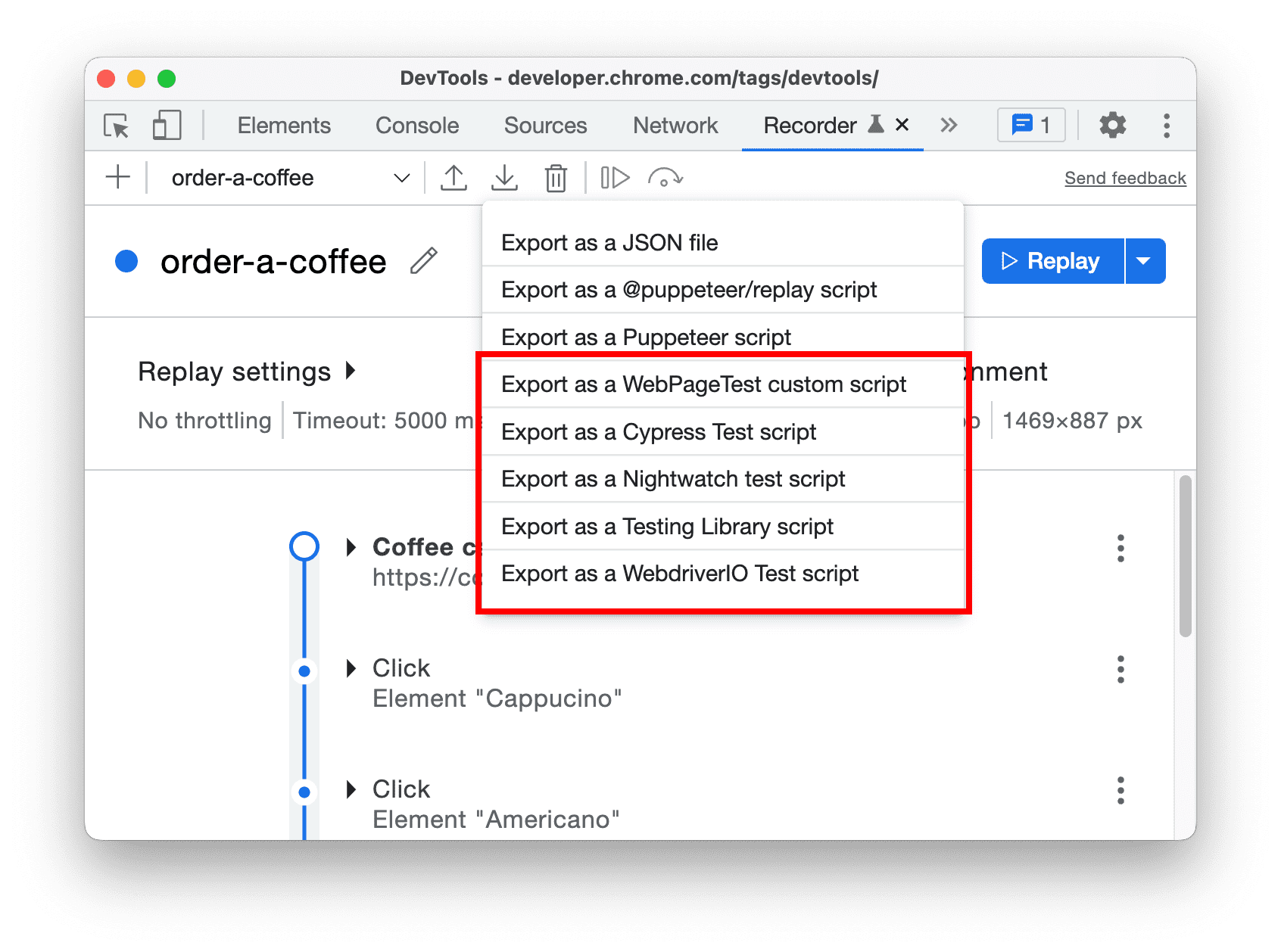
Neben den Standardoptionen können Sie auch Erweiterungen installieren, um Nutzerflüsse in verschiedene Formate zu exportieren.

Sie können die Nutzerflüsse beispielsweise als benutzerdefiniertes WebPageTest-Script aufzeichnen und exportieren. Mit dem Script können Sie die Leistung mehrstufiger Nutzerflüsse in Ihren Anwendungen testen. Das Schreiben dieser Scripts kann jedoch manchmal eine Herausforderung sein.
Wenn Sie bereits Testtools haben, gibt es außerdem Erweiterungen, mit denen Sie Nutzerflüsse in verschiedene Testscripts exportieren können, z. B. Cypress, Nightwatch, WebdriverIO und Testing Library. Hier finden Sie die vollständige Liste. So können Sie und Ihr Team schneller mit dem Schreiben von Tests beginnen.
Programmatische Umwandlung in verschiedene Testscripts
Neben den Erweiterungen veröffentlichen die meisten dieser Testanbieter auch Bibliotheken, mit denen Sie mehrere JSON-Nutzerflüsse programmatisch konvertieren können.
Verwenden Sie beispielsweise die Bibliotheken @cypress/chrome-recorder, um Nutzerflüsse in Cypress-Tests zu exportieren.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
Nutzerflüsse mit Erweiterungen wiedergeben
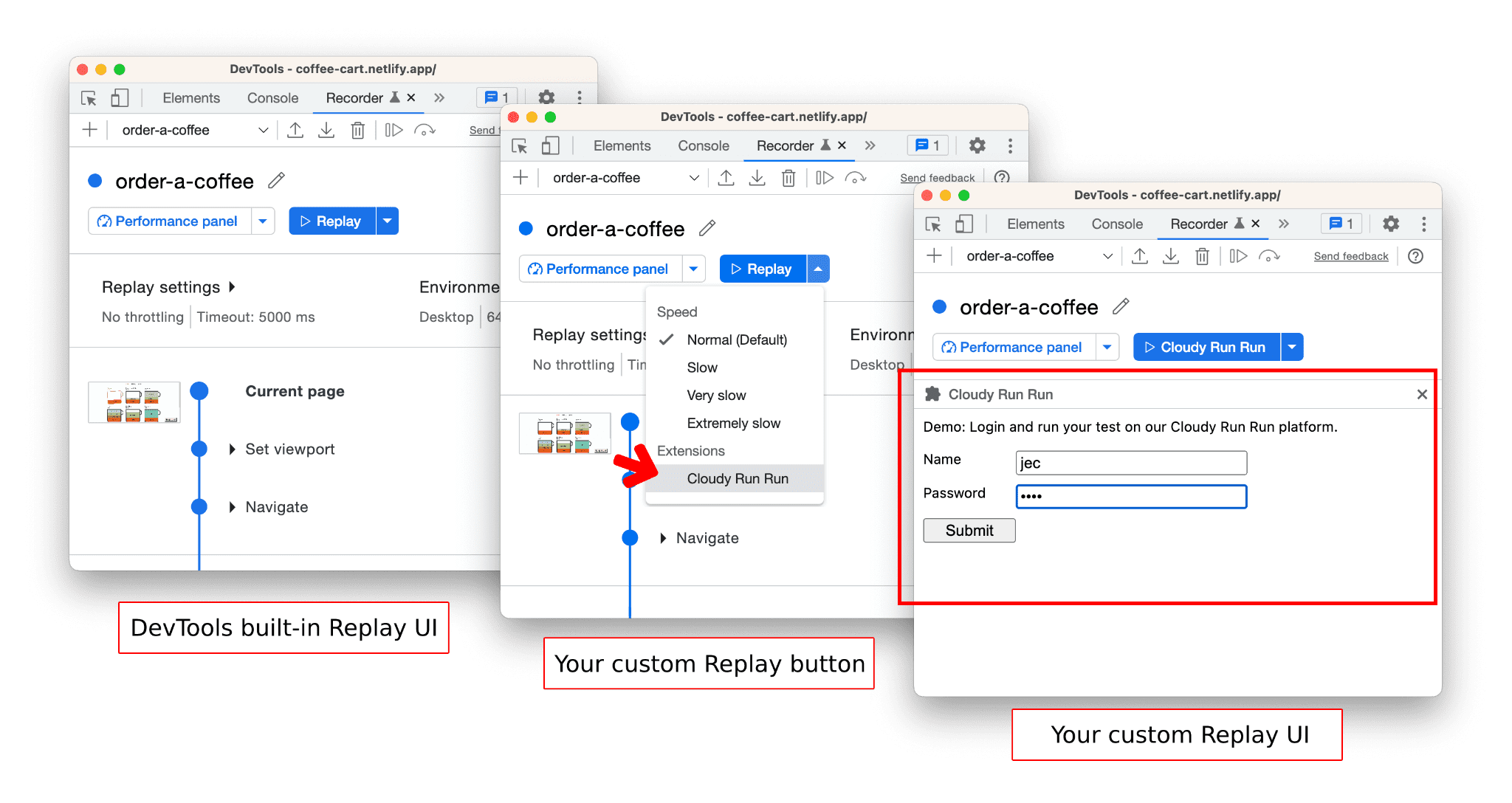
Ab Chrome 112 können Sie mithilfe von Erweiterungen Aufzeichnungen abspielen. Mit diesen Erweiterungen können Sie Dienste und Infrastruktur von Drittanbietern für die Wiedergabe von Aufzeichnungen nahtlos einbinden, ohne DevTools verlassen zu müssen.

Sehen Sie sich zuerst die Liste der verfügbaren Erweiterungen an oder erfahren Sie, wie Sie eine benutzerdefinierte Erweiterung erstellen.
Eigene Erweiterungen oder Bibliotheken erstellen
Im Hintergrund basieren alle Erweiterungen und Bibliotheken auf der Puppeteer-Replay-Bibliothek. Neben der Möglichkeit, Nutzerflüsse zu wiedergeben, bietet Puppeteer Replay APIs, mit denen Sie die Wiedergabe von Nutzerflüssen anpassen oder transformieren können.
Wiedergabe von User Flows anpassen
Erstellen wir ein Screenshot-Plug-in. Für jeden Nutzerfluss gilt:
- Am Ende jedes Schritts einen Screenshot erstellen und im Ordner
_screenshotsspeichern - Damit wird eine Meldung ausgegeben, wenn die Ausführung des User Flows abgeschlossen ist.
Hier ist das Code-Snippet. Sie können diese Demo herunterladen und ausprobieren.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
Der Code ist selbst ziemlich ausdrucksstark. Wir erweitern die PuppeteerRunnerExtension API, um den Screenshot nach jedem Schritt zu speichern und nach allen Schritten eine Nachricht zu protokollieren.
Speichern Sie die Datei. Anschließend können Sie Nutzerflüsse mit dieser Erweiterung mit dem folgenden Befehl ausführen:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
Hier ist die Ausgabe:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
User Flows transformieren
Eine weitere Möglichkeit, den Nutzerfluss anzupassen, besteht darin, ihn in verschiedene Formate umzuwandeln (z. B. Cypress- oder Nightwatch-Testscripts).
Angenommen, Ihr User Flow enthält einen Schritt, um zu einer URL zu gelangen. So sieht die JSON-Datei aus:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
Sie können ein stringify-Plug-in erstellen, um den Schritt in JavaScript umzuwandeln. Sie können sich auch andere Bibliotheken ansehen, um zu sehen, wie sie das machen.
Im folgenden Code-Snippet wird beispielsweise gezeigt, wie WebdriverIO den Navigationsschritt transformiert:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
Wenn Sie das Plug-in mit den Aufrufabfolgen ausführen, wird die Navigationslinie in await browser.url(‘https://coffee-cart.netlify.app/’) umgewandelt.
Wiedergabe in den DevTools anpassen
Mit Wiedergabeerweiterungen können Sie Aufzeichnungen mit Diensten und Infrastrukturen von Drittanbietern wiedergeben, ohne den DevTools-Rekorder verlassen zu müssen.

Weitere Informationen zum Erstellen einer eigenen Wiedergabeerweiterung findest du in der Dokumentation zu Wiedergabeerweiterungen und in der Beispielerweiterung.
Chrome-Erweiterungen veröffentlichen
Nachdem Sie die Aufrufabfolgen angepasst und umgestaltet haben, können Sie sie als Chrome-Erweiterung verpacken und im Chrome Web Store veröffentlichen.
In dieser Demo und Anleitung erfahren Sie, wie Sie lokal Fehler beheben und eine Chrome-Erweiterung veröffentlichen.
In CI/CD-Pipeline einbinden
Es gibt verschiedene Möglichkeiten und viele Tools. Hier ist ein Beispiel für die Automatisierung dieses Prozesses mit GitHub Actions:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
In diesem Beispiel werden die Nutzerflüsse in folgenden Fällen wiederholt:
- neue Änderungen per Push in den
main-Zweig übertragen werden - jeden Tag um 12:30 Uhr
Neben GitHub Actions können Sie auch Ihre bevorzugten Cloud-Anbieter einbinden. In dieser Demo sehen Sie,wie Sie mit einem Google Cloud Run-Job bis zu 10.000 Nutzerflüsse parallel ausführen können.
Fazit
In diesem Blogpost haben wir die verschiedenen Optionen zum Exportieren von Nutzerflüssen als JSON-Dateien, zum Anpassen von Aufzeichnungen mit PuppeteerReplayExtension, zum Transformieren von Nutzerflüssen mit PuppeteerStringifyExtension und zum Einbinden in Ihre CI-Workflows erläutert.
Ich hoffe, dieser Blogpost hat Ihnen einige Ideen dazu gegeben, wie Sie das Steuerfeld für die Aufzeichnung und die bereitgestellten Tools verwenden können, um die Einbindung eines Testworkflows in Ihre Projekte zu vereinfachen. Wir sind schon gespannt, was ihr damit alles erschafft.
Vorschaukanäle herunterladen
Verwenden Sie als Standard-Entwicklungsbrowser Chrome Canary, Chrome Dev oder Chrome Beta. Diese Vorabversionen bieten Zugriff auf die neuesten DevTools-Funktionen, ermöglichen den Test moderner Webplattform-APIs und helfen Ihnen, Probleme auf Ihrer Website zu finden, bevor Ihre Nutzer sie bemerken.
Chrome-Entwicklertools-Team kontaktieren
Mit den folgenden Optionen können Sie über neue Funktionen, Updates oder andere Themen im Zusammenhang mit den DevTools sprechen.
- Senden Sie uns Feedback und Funktionsanfragen unter crbug.com.
- Melden Sie ein DevTools-Problem über das Dreipunkt-Menü Weitere Optionen > Hilfe > DevTools-Problem melden.
- Tweeten Sie an @ChromeDevTools.
- Hinterlassen Sie Kommentare unter den YouTube-Videos zu den Neuigkeiten in den DevTools oder den YouTube-Videos mit Tipps zu den DevTools.


