Hãy thừa nhận rằng việc viết mã kiểm thử tự động không phải là việc thú vị nhất trong cuộc sống của một nhà phát triển. Là nhà phát triển, chúng tôi muốn viết các tính năng, sửa lỗi và cải thiện thế giới! Tuy nhiên, khi không có quy trình kiểm thử tự động trong quy trình làm việc, về lâu dài, mọi thứ có thể trở nên khá "lỗi". Vì vậy, chúng tôi cũng cho rằng việc viết mã kiểm thử tự động là rất quan trọng.
Với bảng điều khiển Recorder (Trình ghi) trong Công cụ của Chrome cho nhà phát triển, bạn có thể ghi lại và phát lại luồng người dùng, xuất luồng người dùng sang nhiều định dạng (ví dụ: tập lệnh kiểm thử) thông qua các tiện ích và thư viện của bên thứ ba, tuỳ chỉnh luồng người dùng bằng thư viện Puppeteer Replay và tích hợp luồng người dùng với quy trình làm việc hiện có.
Trong bài đăng trên blog này, chúng ta sẽ thảo luận về:
- Cách xuất và phát lại luồng người dùng theo phương thức lập trình.
- Cách tuỳ chỉnh luồng người dùng bằng Puppeteer Replay.
- Cách tích hợp với quy trình CI/CD.
Bài đăng trên blog này giả định rằng bạn đã biết các kiến thức cơ bản về ứng dụng Máy ghi âm. Nếu bạn mới sử dụng Trình ghi, hãy làm theo hướng dẫn ngắn và video giới thiệu này để bắt đầu.
Xuất luồng người dùng và phát lại theo phương thức lập trình
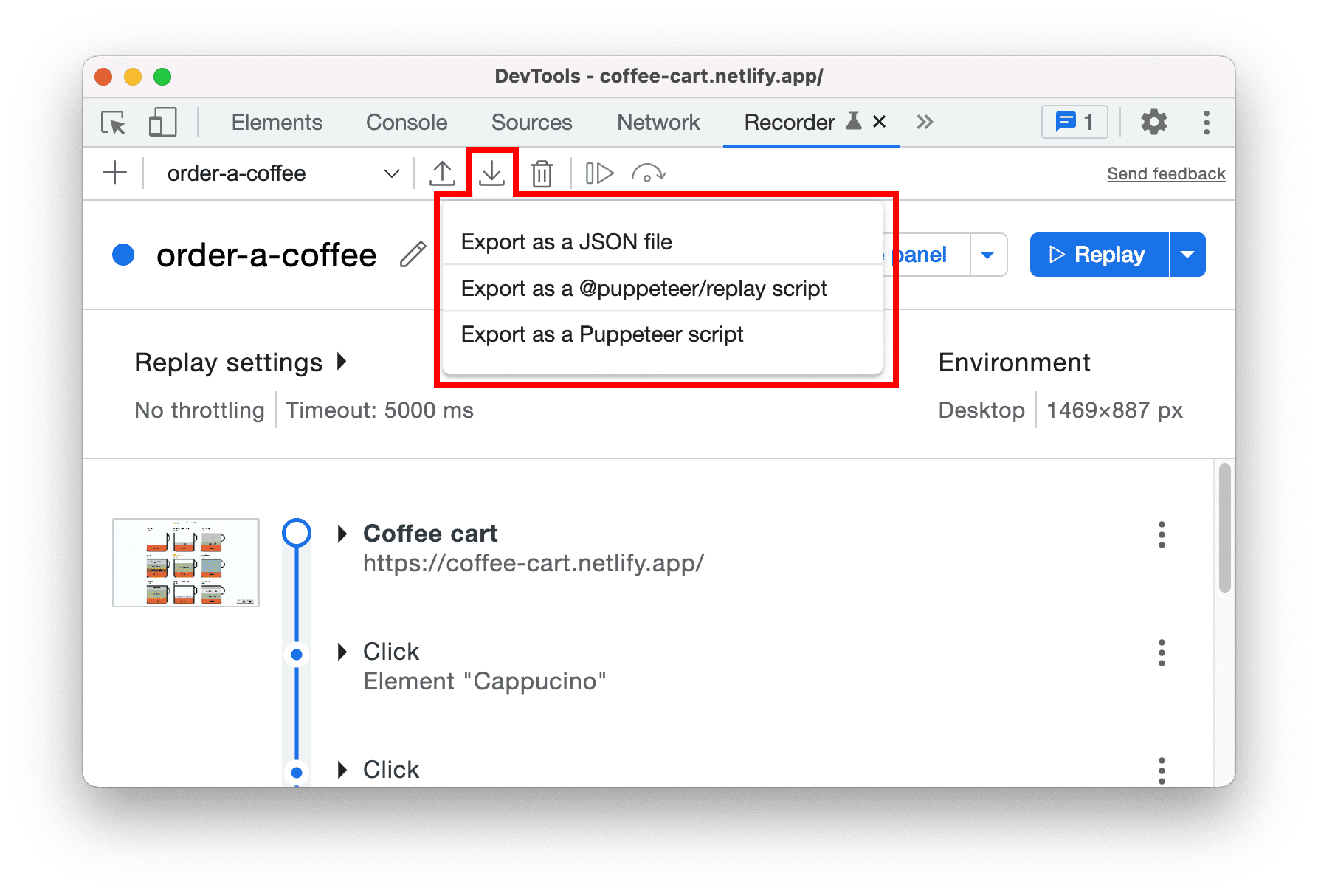
Theo mặc định, Trình ghi cho phép bạn xuất các bản ghi này dưới dạng tập lệnh Puppeteer hoặc Puppeteer Replay hoặc dưới dạng tệp JSON thuần tuý.

Sau khi xuất luồng người dùng dưới dạng tệp JSON, bạn có thể nhập lại luồng đó vào bảng điều khiển Trình ghi và phát lại hoặc sử dụng thư viện bên ngoài để phát lại luồng đó. Thư viện Puppeteer Replay là một trong những thư viện có sẵn.
Phát lại bằng Puppeteer Replay
Làm theo hướng dẫn trên kho lưu trữ để cài đặt Puppeteer Replay.
Giả sử bạn lưu luồng người dùng JSON trong thư mục recordings (ví dụ: dự án minh hoạ), bạn có thể sử dụng lệnh sau để thực thi một hoặc nhiều luồng người dùng:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
Nếu muốn, bạn có thể thêm tập lệnh npm để chạy bản ghi; thêm dòng này vào trường scripts trong package.json:
"replay-all": "replay recordings"
Sau đó, bạn có thể chạy npm run replay-all trong dòng lệnh để phát lại tất cả bản ghi âm.
Theo mặc định, luồng người dùng sẽ phát lại mà không có giao diện người dùng (còn gọi là chế độ không có giao diện người dùng). Nếu bạn muốn xem giao diện người dùng, hãy đặt biến môi trường PUPPETEER_HEADLESS thành false trước khi chạy lệnh.
PUPPETEER_HEADLESS=false npm run replay-all
Phát lại bằng thư viện bên thứ ba
Bạn có thể sử dụng một số thư viện bên thứ ba để phát lại ngoài trình duyệt Chrome. Dưới đây là danh sách đầy đủ các thư viện.
Ví dụ: TestCafe là một khung kiểm thử toàn diện. Công cụ này hỗ trợ phát lại luồng người dùng JSON bằng Safari và nhiều tính năng khác!
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
Mặt khác, Saucelabs là một nền tảng kiểm thử dựa trên đám mây. Công cụ này hỗ trợ phát lại luồng người dùng JSON bằng nhiều trình duyệt và phiên bản trên đám mây.
Dưới đây là tệp cấu hình mẫu trong Saucelabs. Hãy xem kho lưu trữ minh hoạ.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
Xuất luồng người dùng bằng nhiều tiện ích
Ngoài các tuỳ chọn mặc định, bạn cũng có thể cài đặt tiện ích để xuất luồng người dùng sang nhiều định dạng.

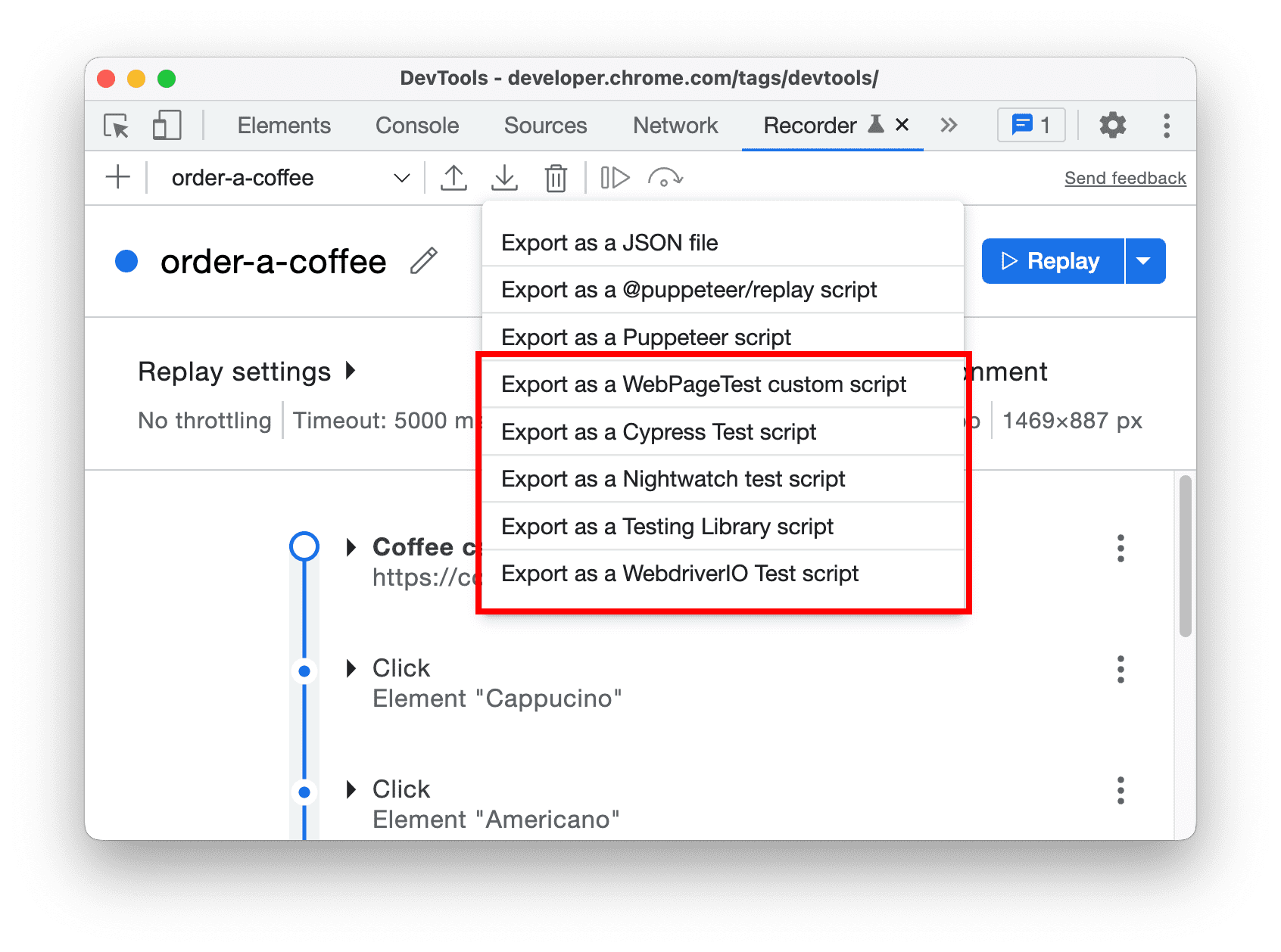
Ví dụ: bạn có thể ghi lại và xuất luồng người dùng dưới dạng tập lệnh tuỳ chỉnh WebPageTest. Với tập lệnh này, bạn có thể kiểm thử hiệu suất của luồng người dùng nhiều bước thông qua các ứng dụng của mình. Tuy nhiên, đôi khi việc viết các tập lệnh đó có thể gặp khó khăn.
Ngoài ra, nếu bạn đã có các công cụ kiểm thử, thì có các tiện ích để xuất luồng người dùng sang nhiều tập lệnh kiểm thử như Cypress, Nightwatch, WebdriverIO, Testing Library, v.v. Dưới đây là danh sách đầy đủ. Điều này có thể giúp bạn và nhóm của bạn bắt đầu viết mã kiểm thử nhanh hơn.
Chuyển đổi sang các tập lệnh kiểm thử khác nhau theo phương thức lập trình
Ngoài các tiện ích, hầu hết các nhà cung cấp kiểm thử này cũng phát hành thư viện để giúp bạn chuyển đổi nhiều luồng người dùng JSON theo phương thức lập trình.
Ví dụ: sử dụng thư viện @cypress/chrome-recorder để xuất luồng người dùng sang các bài kiểm thử Cypress.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
Phát lại luồng người dùng bằng tiện ích
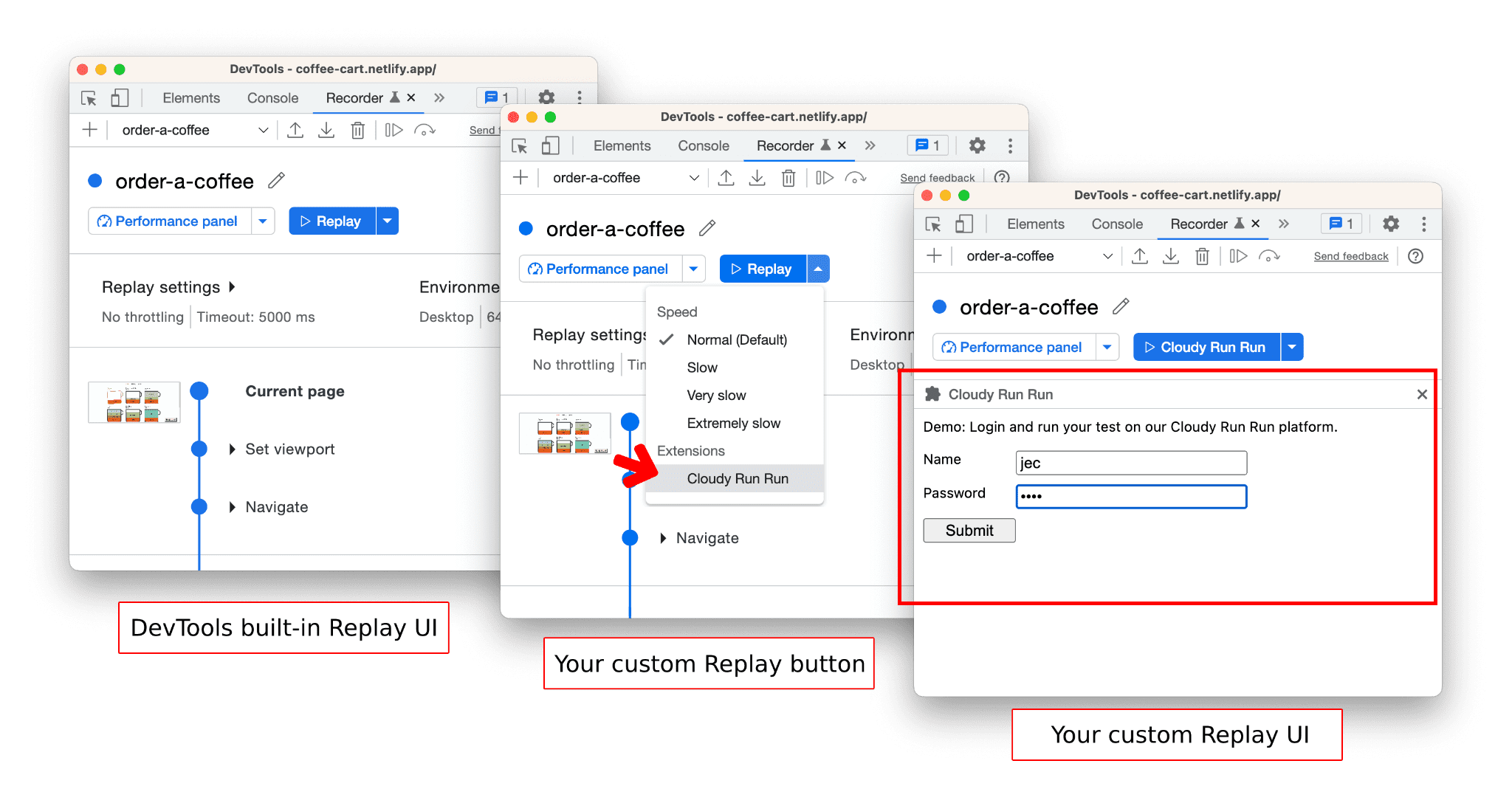
Kể từ Chrome 112, bạn có thể nâng cao trải nghiệm bằng cách sử dụng các tiện ích để phát lại bản ghi. Các tiện ích này cho phép bạn tích hợp liền mạch các dịch vụ và cơ sở hạ tầng của bên thứ ba để phát lại bản ghi mà không cần rời khỏi DevTools.

Để bắt đầu, hãy khám phá danh sách các tiện ích hiện có hoặc tìm hiểu cách tạo tiện ích tuỳ chỉnh của riêng bạn.
Tạo tiện ích hoặc thư viện của riêng bạn
Ở hậu trường, tất cả các tiện ích và thư viện đều được xây dựng dựa trên thư viện Puppeteer Replay. Ngoài việc cho phép bạn phát lại luồng người dùng, Puppeteer Replay còn cung cấp các API cho phép bạn tuỳ chỉnh hoặc chuyển đổi quá trình phát lại luồng người dùng.
Tuỳ chỉnh tính năng phát lại luồng người dùng
Hãy tạo một trình bổ trợ chụp ảnh màn hình. Đối với mỗi luồng người dùng, chúng ta muốn:
- Chụp ảnh màn hình ở cuối mỗi bước và lưu vào thư mục
_screenshots. - Để xuất một thông báo khi quá trình thực thi luồng người dùng hoàn tất.
Dưới đây là đoạn mã. Bạn cũng có thể tải bản minh hoạ này xuống và chơi thử.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
Mã này khá rõ ràng. Chúng ta mở rộng API PuppeteerRunnerExtension để lưu ảnh chụp màn hình sau mỗi bước và ghi lại thông báo sau khi hoàn tất tất cả các bước.
Lưu tệp, sau đó chúng ta có thể chạy luồng người dùng bằng tiện ích này bằng lệnh sau:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
Sau đây là kết quả:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
Biến đổi luồng người dùng
Một cách khác để tuỳ chỉnh luồng người dùng là chuyển đổi luồng đó thành nhiều định dạng (ví dụ: Cypress hoặc tập lệnh kiểm thử Nightwatch).
Ví dụ: luồng người dùng của bạn chứa một bước để điều hướng đến một URL. Dưới đây là nội dung của tệp JSON:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
Bạn có thể tạo trình bổ trợ stringify để chuyển đổi bước này thành JavaScript. Bạn cũng có thể xem các thư viện hiện có khác để biết cách thực hiện.
Ví dụ: đoạn mã sau đây cho thấy cách WebdriverIO biến đổi bước điều hướng:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
Khi bạn chạy trình bổ trợ với luồng người dùng, dòng điều hướng sẽ chuyển thành await browser.url(‘https://coffee-cart.netlify.app/’).
Tuỳ chỉnh trải nghiệm phát lại trong Công cụ cho nhà phát triển
Tiện ích phát lại cung cấp một cách để phát lại bản ghi bằng các dịch vụ và cơ sở hạ tầng của bên thứ ba, tất cả đều không cần rời khỏi Trình ghi DevTools.

Để tạo tiện ích phát lại của riêng bạn, hãy tham khảo tài liệu về tiện ích phát lại và xem ví dụ về tiện ích để được hướng dẫn.
Phát hành tiện ích của Chrome
Sau khi tuỳ chỉnh và chuyển đổi luồng người dùng, bạn có thể đóng gói các luồng đó dưới dạng tiện ích Chrome và phát hành lên Cửa hàng Chrome trực tuyến.
Hãy xem bản minh hoạ và hướng dẫn này để tìm hiểu cách gỡ lỗi cục bộ và phát hành tiện ích Chrome.
Tích hợp với quy trình CI/CD
Có nhiều cách để thực hiện việc này và có nhiều công cụ hỗ trợ. Dưới đây là ví dụ về cách tự động hoá quy trình này bằng GitHub Actions:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
Trong ví dụ này, chúng ta sẽ phát lại luồng người dùng khi:
- các thay đổi mới đẩy vào nhánh
main - lúc 12:30 trưa hằng ngày
Ngoài GitHub Actions, bạn cũng có thể tích hợp với các nhà cung cấp dịch vụ đám mây mà mình yêu thích. Hãy truy cập vào bản minh hoạ này để xem cách bạn có thể sử dụng Công việc trên Google Cloud Run để thực thi song song tối đa 10.000 luồng người dùng!
Kết luận
Trong bài đăng trên blog này, chúng tôi đã thảo luận về nhiều lựa chọn để xuất luồng người dùng dưới dạng tệp JSON, tuỳ chỉnh tính năng phát lại bằng PuppeteerReplayExtension, chuyển đổi luồng người dùng bằng PuppeteerStringifyExtension và tích hợp các luồng đó vào quy trình làm việc CI.
Tôi hy vọng bài đăng trên blog này đã cung cấp cho bạn một số ý tưởng về cách sử dụng bảng điều khiển Trình ghi và các công cụ được cung cấp để giúp bạn dễ dàng tích hợp quy trình kiểm thử vào dự án của mình. Chúng tôi rất mong được xem những sản phẩm mà bạn sẽ tạo ra!
Tải các kênh xem trước xuống
Hãy cân nhắc sử dụng Chrome Canary, Dev hoặc Beta làm trình duyệt phát triển mặc định. Các kênh xem trước này cho phép bạn sử dụng các tính năng mới nhất của DevTools, kiểm thử các API nền tảng web tiên tiến và giúp bạn tìm thấy vấn đề trên trang web của mình trước khi người dùng phát hiện ra!
Liên hệ với nhóm Chrome DevTools
Hãy sử dụng các lựa chọn sau để thảo luận về các tính năng, bản cập nhật mới hoặc bất kỳ nội dung nào khác liên quan đến Công cụ cho nhà phát triển.
- Gửi ý kiến phản hồi và yêu cầu về tính năng cho chúng tôi tại crbug.com.
- Báo cáo sự cố của Công cụ cho nhà phát triển bằng cách sử dụng biểu tượng Tuỳ chọn khác > Trợ giúp > Báo cáo sự cố của Công cụ cho nhà phát triển trong Công cụ cho nhà phát triển.
- Gửi tweet đến @ChromeDevTools.
- Để lại bình luận trên video YouTube về tính năng mới trong DevTools hoặc video YouTube về mẹo sử dụng DevTools.



