Przyznajmy, że pisanie testów automatycznych nie należy do najprzyjemniejszych zajęć w życiu programisty. Jako deweloperzy chcemy pisać funkcje, naprawiać błędy i ulepszać świat. Jeśli jednak nie korzystamy z automatycznego testowania w naszych procesach, w długim okresie może to prowadzić do powstania wielu błędów. Dlatego też uważamy, że tworzenie testów automatycznych jest ważne.
Za pomocą panelu Dyktafon w Narzędziach deweloperskich w Chrome możesz nagrywać i odtwarzać ścieżki użytkownika, eksportować je do różnych formatów (np. skryptów testowych) za pomocą różnych rozszerzeń i bibliotek innych firm, dostosowywać ścieżki użytkownika za pomocą biblioteki Puppeteer Replay oraz integrować je z dotychczasowymi przepływami pracy.
W tym poście na blogu omówimy:
- Jak za pomocą kodu wyeksportować i odtworzyć ścieżki użytkownika.
- Jak dostosować ścieżki użytkowników za pomocą Puppeteer Replay.
- Jak zintegrować się z przepływami pracy CI/CD.
W tym poście zakładamy, że znasz już podstawy Dyktafonu. Jeśli dopiero zaczynasz korzystać z nagrywarki, obejrzyj ten krótki samouczek i przewodnik wideo.
Eksportowanie wzorców korzystania przez użytkowników i odtwarzanie ich za pomocą kodu
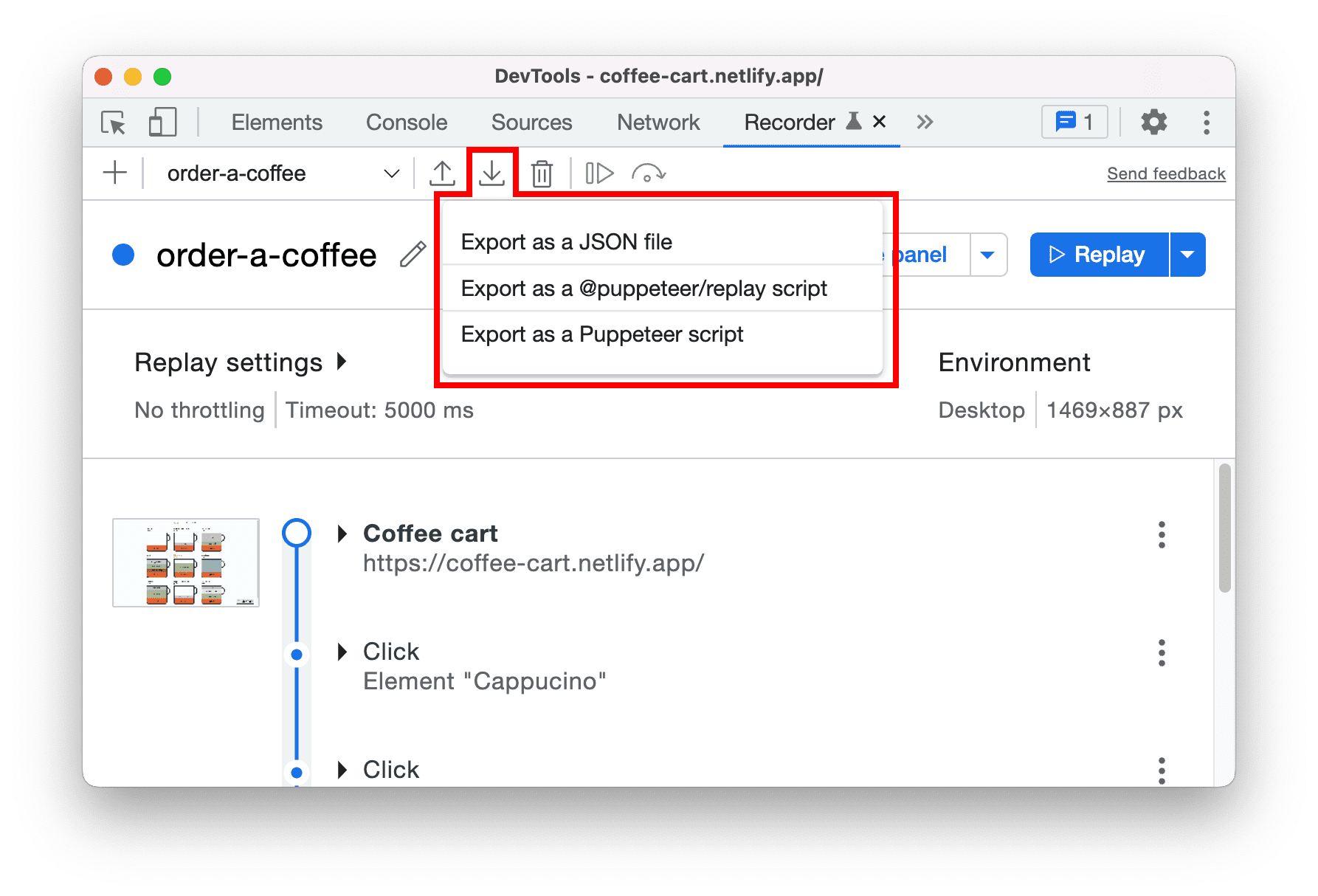
Domyślnie możesz eksportować te nagrania jako skrypt Puppeteer lub Puppeteer Replay albo jako zwykły plik JSON.

Po wyeksportowaniu sekwencji użytkownika jako plików JSON możesz zaimportować je z powrotem na panel Recordera i odtworzyć lub użyć do tego zewnętrznych bibliotek. Biblioteka Puppeteer Replay jest jedną z dostępnych bibliotek.
Odtwarzanie za pomocą Puppeteer Replay
Aby zainstalować Puppeteer Replay, postępuj zgodnie z instrukcjami w repozytorium.
Załóżmy, że ścieżki użytkownika w formacie JSON są zapisane w folderze recordings (np. projekt demonstracyjny). Aby wykonać co najmniej 1 ścieżkę użytkownika, możesz użyć tego polecenia:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
Opcjonalnie możesz dodać skrypt npm do uruchamiania nagrań. W tym celu dodaj ten wiersz do pola scripts w pliku package.json:
"replay-all": "replay recordings"
Aby odtworzyć wszystkie nagrania, możesz uruchomić npm run replay-all w wierszu poleceń.
Domyślnie przepływy danych użytkownika są odtwarzane bez interfejsu użytkownika (znany też jako tryb bez interfejsu). Jeśli chcesz zobaczyć interfejs użytkownika, przed uruchomieniem polecenia ustaw zmienną środowiskową PUPPETEER_HEADLESS na wartość false.
PUPPETEER_HEADLESS=false npm run replay-all
Odtwarzanie z bibliotek innych firm
Istnieją biblioteki innych firm, których można używać do odtwarzania poza przeglądarką Chrome. Oto pełna lista bibliotek.
Na przykład TestCafe to kompleksowy framework testowy. Umożliwia odtwarzanie ścieżek użytkownika w formacie JSON za pomocą Safari i innych przeglądarek.
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
Z kolei Saucelabs to platforma testowa działająca w chmurze. Umożliwia odtwarzanie w chmurze ścieżek użytkownika w formacie JSON w różnych przeglądarkach i ich wersjach.
Oto przykładowy plik konfiguracji w Saucelabs. Zapoznaj się z repozytorium demonstracyjnym.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
Eksportowanie ścieżek użytkowników z różnymi rozszerzeniami
Oprócz opcji domyślnych możesz też instalować rozszerzenia, aby eksportować ścieżki użytkowników do różnych formatów.

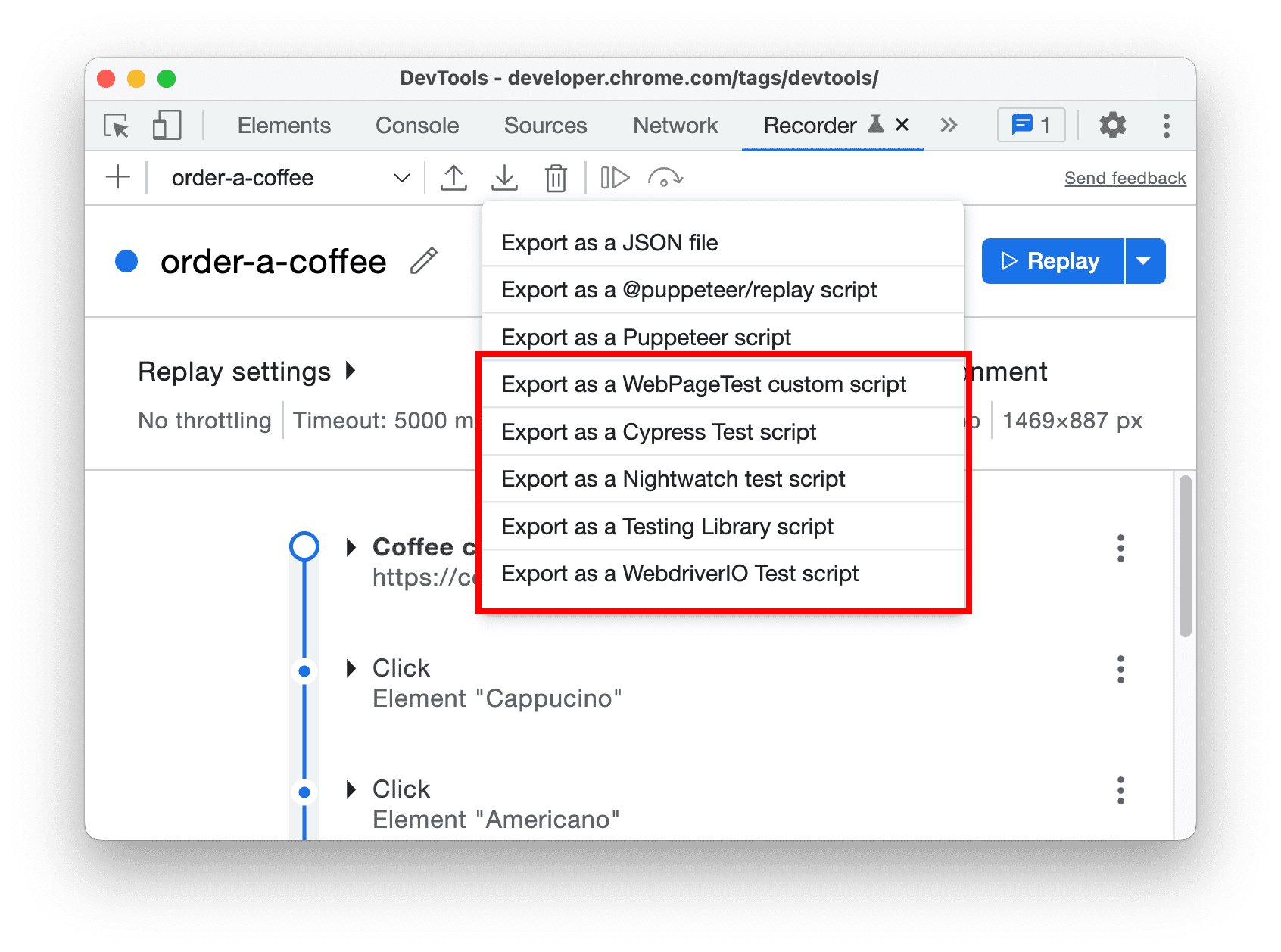
Możesz na przykład nagrywać i eksportować ścieżki użytkownika jako skrypt niestandardowy WebPageTest. Dzięki temu skryptowi możesz testować skuteczność wieloetapowych procesów w aplikacjach. Pisanie takich skryptów może jednak być czasochłonne.
Jeśli masz już zainstalowane narzędzia do testowania, możesz też skorzystać z rozszerzeń do eksportowania ścieżek użytkownika do różnych skryptów testowych, takich jak Cypress, Nightwatch, WebdriverIO czy Testing Library. Oto pełna lista. Może to pomóc Tobie i Twojemu zespołowi szybciej rozpocząć pisanie testów.
Przekształcanie za pomocą kodu różnych skryptów testowych
Oprócz rozszerzeń większość dostawców testów publikuje też biblioteki, które ułatwiają konwertowanie wielu przepływów danych użytkownika w formacie JSON za pomocą kodu.
Aby na przykład wyeksportować przepływy danych użytkownika do testów Cypress, użyj bibliotek @cypress/chrome-recorder.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
Odtwarzanie wzorców zachowań użytkowników z rozszerzeniami
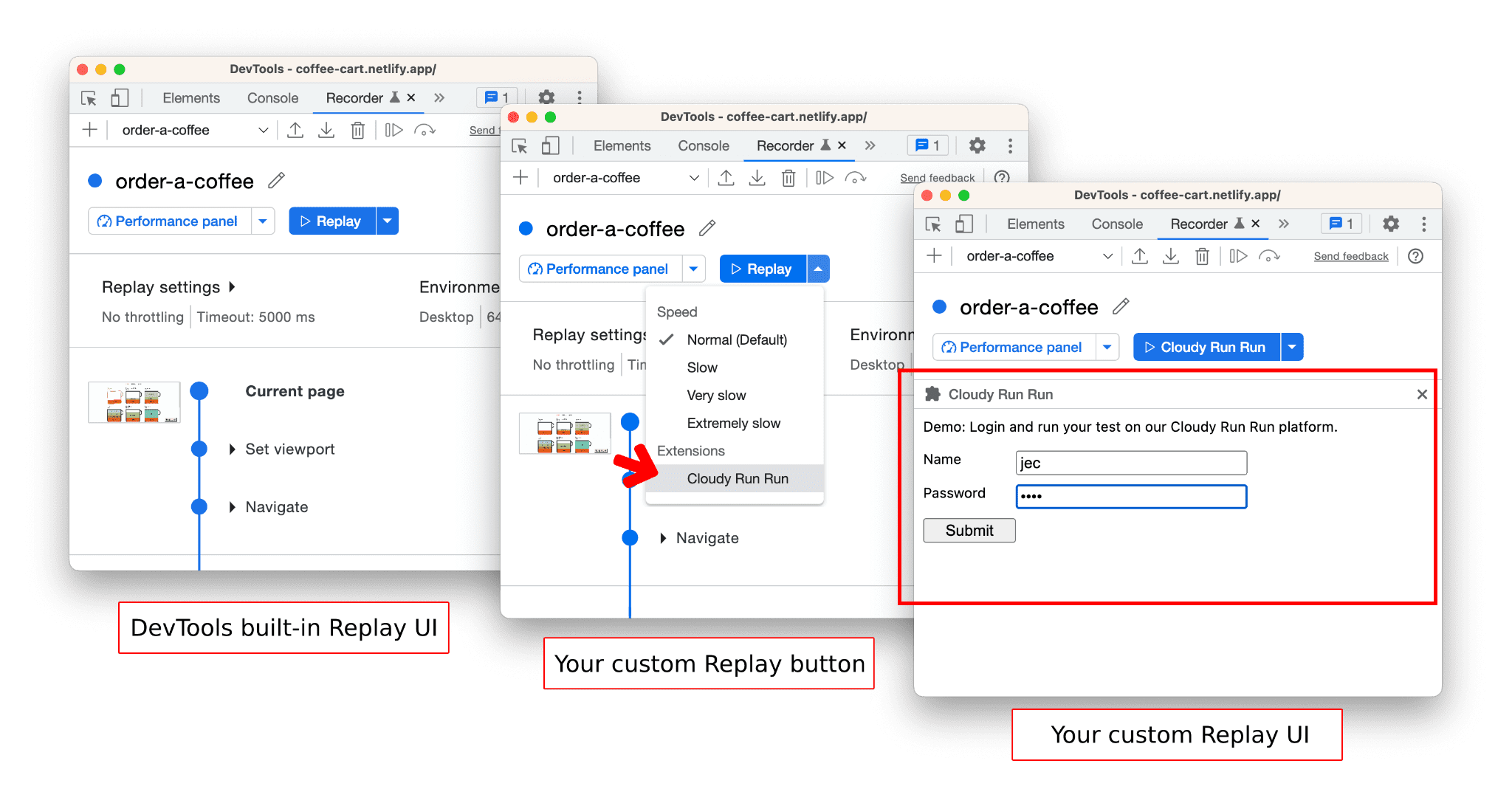
Od wersji 112 Chrome możesz korzystać z rozszerzeń, aby odtwarzać nagrania. Te rozszerzenia umożliwiają bezproblemową integrację usług i infrastruktury innych firm w celu odtwarzania nagrań bez konieczności opuszczania Narzędzi deweloperskich.

Aby rozpocząć, zapoznaj się z listą dostępnych rozszerzeń lub dowiedz się, jak utworzyć własne rozszerzenie niestandardowe.
Tworzenie własnych rozszerzeń lub bibliotek
Wszystkie rozszerzenia i biblioteki są budowane na podstawie biblioteki Puppeteer Replay. Oprócz możliwości odtwarzania procesów użytkownika Puppeteer Replay udostępnia interfejsy API, które umożliwiają dostosowywanie lub przekształcanie odtwarzania procesów użytkownika.
Dostosowywanie odtwarzania wzorców przeglądania
Zbudujmy wtyczkę do zrzutów ekranu. W przypadku każdego procesu chcemy:
- Aby zrobić zrzut ekranu na końcu każdego kroku i zapisać go w folderze
_screenshots. - Aby wyświetlić wiadomość po zakończeniu wykonywania przepływu danych użytkownika.
Oto fragment kodu. Możesz pobrać to demo i spróbować zagrać.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
Kod jest dość wyrazisty. Rozszerzyliśmy interfejs API PuppeteerRunnerExtension, aby zapisywać zrzut ekranu po każdym kroku i rejestrować wiadomość po wykonaniu wszystkich czynności.
Zapisz plik, a potem uruchom ścieżki użytkownika z tym rozszerzeniem, używając tego polecenia:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
Wynik:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
Przekształcanie wzorów przeglądania
Innym sposobem dostosowywania ścieżki użytkownika jest przekształcanie jej w różne formaty (np. skrypty testowe Cypress lub Nightwatch).
Na przykład Twój wzorzec przeglądania zawiera krok, który prowadzi do adresu URL. Oto jak wygląda plik JSON:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
Możesz utworzyć wtyczkę stringify, aby przekształcić krok w JavaScript. Możesz też wyświetlić inne istniejące biblioteki, aby zobaczyć, jak to robią.
Na przykład ten fragment kodu pokazuje, jak WebdriverIO przekształca krok nawigacji:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
Gdy uruchomisz wtyczkę z przepływami użytkownika, linia nawigacji zmieni się w await browser.url(‘https://coffee-cart.netlify.app/’).
Dostosowywanie sposobu odtwarzania w Narzędziach deweloperskich
Rozszerzenia do odtwarzania umożliwiają odtwarzanie nagrań przy użyciu usług i infrastruktury innych firm bez opuszczania narzędzia Dyktafon w Narzędziach dla programistów.

Aby utworzyć własne rozszerzenie do odtwarzania, zapoznaj się z dokumentacją rozszerzenia do odtwarzania i przykładowym rozszerzeniem.
Publikowanie rozszerzeń do Chrome
Po dostosowaniu i przekształceniu przepływów danych możesz je spakować jako rozszerzenie Chrome i opublikować w Chrome Web Store.
Obejrzyj to demo i postępuj zgodnie z podanymi instrukcjami, aby dowiedz się, jak debugować lokalnie i publikować rozszerzenia do Chrome.
Integracja z obiegiem CI/CD
Można to zrobić na wiele sposobów i za pomocą wielu narzędzi. Oto przykład automatyzacji tego procesu za pomocą GitHub Actions:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
W tym przykładzie odtworzymy ścieżki użytkownika, gdy:
- nowe zmiany są przesyłane do gałęzi
main - codziennie o 12:30
Oprócz GitHub Actions możesz też integrować się z ulubionymi dostawcami usług w chmurze. Otwórz ten pokaz, aby dowiedzieć się, jak za pomocą zadania Google Cloud Run można równolegle wykonywać do 10 tys. przepływów użytkowników.
Podsumowanie
W tym wpisie na blogu omawiamy różne opcje eksportowania ścieżek użytkownika jako plików JSON, dostosowywania odtwarzania za pomocą PuppeteerReplayExtension, przekształcania ścieżek użytkownika za pomocą PuppeteerStringifyExtension oraz integrowania ich w przepływach CI.
Mamy nadzieję, że ten post dostarczył Ci pomysłów na to, jak korzystać z panelu Recorder i dostępnych w nim narzędzi, aby ułatwić sobie łączenie testów z projektami. Nie możemy się doczekać, aby zobaczyć, co stworzysz.
Pobieranie kanałów podglądu
Rozważ użycie jako domyślnej przeglądarki deweloperskiej przeglądarki Chrome w wersji Canary, Dev lub Beta. Te kanały wersji wstępnej zapewniają dostęp do najnowszych funkcji DevTools, umożliwiają testowanie najnowocześniejszych interfejsów API platformy internetowej i pomagają znaleźć problemy w witrynie, zanim zrobią to użytkownicy.
Kontakt z zespołem Narzędzi deweloperskich w Chrome
Aby omówić nowe funkcje, aktualizacje lub inne kwestie związane z Narzędziami deweloperskimi, skorzystaj z tych opcji.
- Przesyłaj opinie i prośby o dodanie funkcji na stronie crbug.com.
- Zgłoś problem z Narzędziami deweloperskimi, klikając Więcej opcji > Pomoc > Zgłoś problem z Narzędziami deweloperskimi w Narzędziach deweloperskich.
- Wyślij tweeta do @ChromeDevTools.
- Dodaj komentarze do filmów w YouTube z serii „Co nowego w Narzędziach deweloperskich” lub Wskazówki dotyczące Narzędzi deweloperskich.


