TL;DR: ব্যাক/ফরোয়ার্ড ক্যাশে, প্রিলোডিং নেভিগেশন সমর্থন করার জন্য এক্সটেনশন API আপডেট করা হয়েছে। বিস্তারিত জানার জন্য নীচে দেখুন.
ক্রোম দ্রুত নেভিগেশন করার জন্য কঠোর পরিশ্রম করছে। ইনস্ট্যান্ট নেভিগেশন প্রযুক্তি যেমন ব্যাক/ফরওয়ার্ড ক্যাশে (ক্রোম 96-এ ডেস্কটপে পাঠানো হয়েছে ) এবং স্পেকুলেশন রুলস (ক্রোম 103-এ পাঠানো হয়েছে ) পিছনে যাওয়া এবং এগিয়ে যাওয়ার অভিজ্ঞতা উভয়কেই উন্নত করে। এই পোস্টে আমরা এই নতুন ওয়ার্কফ্লোগুলিকে মিটমাট করার জন্য ব্রাউজার এক্সটেনশন API গুলিতে করা আপডেটগুলি অন্বেষণ করব৷
পৃষ্ঠার ধরন বোঝা
ব্যাক/ফরোয়ার্ড ক্যাশে এবং প্রিরেন্ডারিং প্রবর্তনের আগে, একটি পৃথক ট্যাবে শুধুমাত্র একটি সক্রিয় পৃষ্ঠা ছিল। এটি সর্বদা দৃশ্যমান ছিল। যদি একজন ব্যবহারকারী পূর্ববর্তী পৃষ্ঠায় ফিরে আসেন, তাহলে সক্রিয় পৃষ্ঠাটি ধ্বংস হয়ে যাবে (পৃষ্ঠা B) এবং ইতিহাসের পূর্ববর্তী পৃষ্ঠাটি সম্পূর্ণরূপে পুনর্গঠিত হবে (পৃষ্ঠা A)। লাইফ সাইকেল পৃষ্ঠাগুলির কোন অংশে ছিল তা নিয়ে এক্সটেনশনের চিন্তা করার দরকার নেই কারণ একটি ট্যাবের জন্য শুধুমাত্র একটি ছিল, সক্রিয়/দৃশ্যমান অবস্থা।

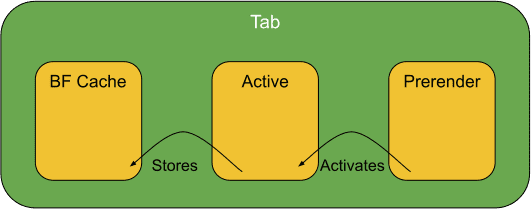
ব্যাক/ফরোয়ার্ড ক্যাশে এবং প্রি-রেন্ডারিংয়ের সাথে, ট্যাব এবং পৃষ্ঠাগুলির মধ্যে আর এক থেকে এক সম্পর্ক নেই। এখন, প্রতিটি ট্যাব প্রকৃতপক্ষে একাধিক পৃষ্ঠা এবং পৃষ্ঠাগুলি ধ্বংস এবং পুনর্গঠনের পরিবর্তে রাজ্যগুলির মধ্যে স্থানান্তর সংরক্ষণ করে।
উদাহরণস্বরূপ, একটি পৃষ্ঠা একটি পূর্ব-প্রস্তুত (দৃশ্যমান নয়) পৃষ্ঠা হিসাবে তার জীবন শুরু করতে পারে, ব্যবহারকারী যখন একটি লিঙ্কে ক্লিক করে তখন একটি সক্রিয় (দৃশ্যমান) পৃষ্ঠায় রূপান্তরিত হতে পারে এবং তারপর ব্যবহারকারী যখন অন্য পৃষ্ঠায় নেভিগেট করে তখন ব্যাক/ফরওয়ার্ড ক্যাশে (দৃশ্যমান নয়) সংরক্ষণ করা যেতে পারে, সব কিছুই পৃষ্ঠাটি ধ্বংস না করেই৷ পরবর্তীতে এই নিবন্ধে আমরা এক্সটেনশনগুলিকে বুঝতে সাহায্য করার জন্য উন্মোচিত নতুন বৈশিষ্ট্যগুলি দেখব যা পৃষ্ঠাগুলি কী অবস্থায় রয়েছে৷

মনে রাখবেন যে একটি ট্যাবে প্রি-রেন্ডার করা পৃষ্ঠাগুলির একটি সিরিজ (শুধু একটি নয়), একটি একক সক্রিয় (দৃশ্যমান) পৃষ্ঠা এবং পিছনে/ফরোয়ার্ড ক্যাশে করা পৃষ্ঠাগুলির একটি সিরিজ থাকতে পারে৷
এক্সটেনশন ডেভেলপারদের জন্য কি পরিবর্তন হচ্ছে?
ফ্রেমআইডি == 0
ক্রোমিয়ামে, আমরা শীর্ষস্থানীয়/প্রধান ফ্রেমটিকে বাইরেরতম ফ্রেম হিসাবে উল্লেখ করি।
এক্সটেনশন লেখকরা যারা অনুমান করেন যে বাইরেরতম ফ্রেমের ফ্রেমআইডি 0 (আগের সেরা অনুশীলন) তাদের সমস্যা হতে পারে। যেহেতু একটি ট্যাবে এখন একাধিক বহিঃস্থ ফ্রেম থাকতে পারে (প্রি-রেন্ডার করা এবং ক্যাশে করা পৃষ্ঠা), তাই একটি ট্যাবের জন্য একটি একক বাইরেরতম ফ্রেম আছে এমন ধারণাটি ভুল। frameId == 0 এখনও সক্রিয় পৃষ্ঠার বাইরের ফ্রেমের প্রতিনিধিত্ব করতে থাকবে, কিন্তু একই ট্যাবের অন্যান্য পৃষ্ঠাগুলির বাইরের ফ্রেমগুলি অ-শূন্য হবে। এই সমস্যা সমাধানের জন্য একটি নতুন ফিল্ড ফ্রেম টাইপ যোগ করা হয়েছে। দেখুন "একটি ফ্রেম সবচেয়ে বাইরের ফ্রেম কিনা তা আমি কিভাবে নির্ধারণ করব?" এই পোস্টের বিভাগ।
ফ্রেমের জীবনচক্র বনাম নথি
আরেকটি ধারণা যা এক্সটেনশনের সাথে সমস্যাযুক্ত তা হল ফ্রেমের জীবনচক্র। একটি ফ্রেম একটি নথি হোস্ট করে (যা একটি প্রতিশ্রুতিবদ্ধ URL এর সাথে যুক্ত)। দস্তাবেজটি পরিবর্তন করতে পারে (নেভিগেট করে বলুন) কিন্তু ফ্রেমআইডি হবে না, এবং তাই শুধুমাত্র ফ্রেমআইডের সাথে একটি নির্দিষ্ট নথিতে কিছু ঘটেছে তা যুক্ত করা কঠিন। আমরা একটি ডকুমেন্টআইডির একটি ধারণা প্রবর্তন করছি যা প্রতিটি নথির জন্য একটি অনন্য শনাক্তকারী। যদি একটি ফ্রেম নেভিগেট করা হয় এবং একটি নতুন নথি খোলে শনাক্তকারী পরিবর্তন হবে। পৃষ্ঠাগুলি কখন তাদের জীবনচক্রের অবস্থা (প্রি-রেন্ডার/সক্রিয়/ক্যাশেডের মধ্যে) পরিবর্তন করে তা নির্ধারণের জন্য এই ক্ষেত্রটি কার্যকর কারণ এটি একই থাকে৷
ওয়েব নেভিগেশন ইভেন্ট
chrome.webNavigation নামস্থানের ইভেন্টগুলি একই পৃষ্ঠায় একাধিকবার ফায়ার করতে পারে এটি যে জীবনচক্রে রয়েছে তার উপর নির্ভর করে৷ দেখুন "আমি কীভাবে বলতে পারি পৃষ্ঠাটি কোন জীবনচক্রে আছে?" এবং "একটি পৃষ্ঠা রূপান্তরিত হলে আমি কিভাবে নির্ধারণ করব?" বিভাগ
পৃষ্ঠাটি কী জীবনচক্রে আছে তা আমি কীভাবে বলব?
DocumentLifecycle টাইপটি বেশ কয়েকটি এক্সটেনশন API-এ যোগ করা হয়েছে যেখানে frameId আগে উপলব্ধ ছিল। যদি DocumentLifecycle প্রকারটি একটি ইভেন্টে উপস্থিত থাকে (যেমন onCommitted ), তার মান হল সেই অবস্থা যেখানে ইভেন্টটি তৈরি হয়েছিল৷ আপনি সর্বদা WebNavigation getFrame() এবং getAllFrames() পদ্ধতিগুলি থেকে তথ্য অনুসন্ধান করতে পারেন, তবে ইভেন্ট থেকে মান ব্যবহার করা সর্বদা পছন্দের। আপনি যদি উভয় পদ্ধতি ব্যবহার করেন তবে সচেতন হন যে ইভেন্টটি কখন তৈরি হয়েছিল এবং যখন উভয় পদ্ধতির দ্বারা প্রতিশ্রুতিগুলি সমাধান করা হয়েছিল তার মধ্যে ফ্রেমের অবস্থা পরিবর্তিত হতে পারে।
DocumentLifecycle নিম্নলিখিত মান রয়েছে:
-
"prerender" : বর্তমানে ব্যবহারকারীর কাছে উপস্থাপিত নয় তবে সম্ভবত ব্যবহারকারীর কাছে প্রদর্শিত হওয়ার প্রস্তুতি নিচ্ছে৷ -
"active": বর্তমানে ব্যবহারকারীর কাছে প্রদর্শিত। -
"cached": ব্যাক/ফরওয়ার্ড ক্যাশে সংরক্ষিত। -
"pending_deletion": নথিটি ধ্বংস করা হচ্ছে।
একটি ফ্রেম বাইরেরতম ফ্রেম কিনা তা আমি কিভাবে নির্ধারণ করব?
পূর্বে এক্সটেনশনগুলি frameId == 0 কিনা তা নির্ধারণ করতে পারে যে ঘটনাটি ঘটছে তা বাইরেরতম ফ্রেমের জন্য কিনা। একটি ট্যাবে একাধিক পৃষ্ঠা সহ আমাদের এখন একাধিক বাইরের ফ্রেম রয়েছে, তাই ফ্রেমআইডির সংজ্ঞা সমস্যাযুক্ত। আপনি কখনই ব্যাক/ফরওয়ার্ড ক্যাশে করা ফ্রেম সম্পর্কে ইভেন্ট পাবেন না। যাইহোক, প্রি-রেন্ডার করা ফ্রেমের জন্য frameId হবে শূন্যের বাইরের ফ্রেমের জন্য। সুতরাং frameId == 0 ব্যবহার করা একটি সংকেত হিসাবে এটি নির্ণয় করার জন্য যে এটি সবচেয়ে বাইরের ফ্রেমটি ভুল।
এটিতে সাহায্য করার জন্য, আমরা FrameType নামে একটি নতুন টাইপ প্রবর্তন করেছি তাই ফ্রেমটি সত্যিই বাইরের ফ্রেম কিনা তা নির্ধারণ করা এখন সহজ। FrameType নিম্নলিখিত মান আছে:
-
"outermost_frame": সাধারণত শীর্ষস্থানীয় ফ্রেম হিসাবে উল্লেখ করা হয়। উল্লেখ্য যে এর মধ্যে একাধিক রয়েছে। উদাহরণ স্বরূপ, যদি আপনার একটি প্রি-রেন্ডার করা এবং ক্যাশে করা পৃষ্ঠা থাকে, তাহলে প্রত্যেকটির একটি বাইরের ফ্রেম আছে যাকে এর শীর্ষস্থানীয় ফ্রেম বলা যেতে পারে। -
"fenced_frame": ভবিষ্যতে ব্যবহারের জন্য সংরক্ষিত। -
"sub_frame": সাধারণত একটি আইফ্রেম।
আমরা FrameType সাথে DocumentLifecycle একত্রিত করতে পারি এবং একটি ফ্রেমটি সক্রিয় বাইরের ফ্রেম কিনা তা নির্ধারণ করতে পারি। যেমন: tab.documentLifecycle === “active” && frameType === “outermost_frame”
ফ্রেমের সাথে ব্যবহারের সময় সমস্যার সমাধান কিভাবে করব?
আমরা উপরে যেমন বলেছি একটি ফ্রেম একটি নথি হোস্ট করে এবং ফ্রেমটি একটি নতুন নথিতে নেভিগেট করতে পারে, কিন্তু frameId পরিবর্তন হবে না। আপনি শুধুমাত্র একটি frameId সহ একটি ইভেন্ট গ্রহণ করলে এটি সমস্যা তৈরি করে। আপনি যদি ফ্রেমের ইউআরএলটি দেখেন তবে এটি ইভেন্টটি হওয়ার সময় থেকে ভিন্ন হতে পারে, এটিকে ব্যবহারের সমস্যা বলা হয়।
এটি মোকাবেলা করার জন্য, আমরা documentId (এবং parentDocumentId ) চালু করেছি। webNavigation.getFrame() পদ্ধতিটি এখন frameId ঐচ্ছিক করে তোলে যদি একটি documentId প্রদান করা হয়। যখনই একটি ফ্রেম নেভিগেট করা হবে তখনই documentId পরিবর্তন হবে।
আমি কিভাবে নির্ধারণ করব যখন একটি পৃষ্ঠা রূপান্তরিত হবে?
একটি পৃষ্ঠা কখন রাজ্যগুলির মধ্যে রূপান্তরিত হয় তা নির্ধারণ করার জন্য স্পষ্ট সংকেত রয়েছে৷
চলুন WebNavigation ইভেন্টগুলো দেখি।
যেকোনো পৃষ্ঠার প্রথম নেভিগেশনের জন্য আপনি নীচে তালিকাভুক্ত ক্রমে চারটি ইভেন্ট দেখতে পাবেন। মনে রাখবেন যে এই চারটি ঘটনা DocumentLifecycle অবস্থার সাথে "prerender" বা "active" হতে পারে।
onBeforeNavigate
onCommitted
onDOMContentLoaded
onCompleted
এটি নীচের চিত্রে চিত্রিত করা হয়েছে যা দেখায় যে documentId "xyz" এ পরিবর্তিত হয় যখন প্রি-রেন্ডার করা পৃষ্ঠাটি সক্রিয় পৃষ্ঠায় পরিণত হয়।

documentId পরিবর্তিত হয় যখন প্রি-রেন্ডার করা পৃষ্ঠাটি সক্রিয় পৃষ্ঠায় পরিণত হয়। যখন একটি পৃষ্ঠা ব্যাক/ফরওয়ার্ড ক্যাশে থেকে স্থানান্তরিত হয় বা সক্রিয় অবস্থায় প্রি-রেন্ডার হয় তখন আরও তিনটি ইভেন্ট থাকবে (কিন্তু DocumentLifecyle "active" হওয়ার সাথে সাথে)।
onBeforeNavigate
onCommitted
onCompleted
documentId মূল ইভেন্টের মতোই থাকবে। documentId == xyz সক্রিয় হলে এটি উপরে চিত্রিত হয়েছে। মনে রাখবেন যে একই নেভিগেশন ইভেন্টগুলি চালু হয়, onDOMContentLoaded ইভেন্ট ব্যতীত কারণ পৃষ্ঠাটি ইতিমধ্যে লোড করা হয়েছে৷
আপনার কোন মন্তব্য বা প্রশ্ন থাকলে অনুগ্রহ করে ক্রোমিয়াম-এক্সটেনশন গ্রুপে নির্দ্বিধায় জিজ্ঞাসা করুন।


