요약: Extensions API가 뒤로/앞으로 캐시, 탐색 미리 로드를 지원하도록 업데이트되었습니다. 자세한 내용은 아래를 참조하세요.
Chrome은 탐색 속도를 높이기 위해 노력하고 있습니다. 뒤로/앞으로 캐시(Chrome 96의 데스크톱에서 출시됨) 및 추측 규칙(Chrome 103에서 출시됨)과 같은 즉시 탐색 기술은 뒤로 및 앞으로 탐색 환경을 모두 개선합니다. 이 게시물에서는 이러한 새로운 워크플로를 수용하기 위해 브라우저 확장 프로그램 API에 적용된 업데이트를 살펴봅니다.
페이지 유형 이해하기
뒤로-앞으로 캐시 및 미리 렌더링이 도입되기 전에는 개별 탭에 활성 페이지가 하나만 있었습니다. 항상 표시되는 옵션입니다. 사용자가 이전 페이지로 돌아가면 활성 페이지가 삭제되고 (페이지 B) 기록의 이전 페이지가 완전히 재구성됩니다 (페이지 A). 탭에는 활성/표시 상태가 하나만 있으므로 확장 프로그램은 수명 주기 페이지의 어느 부분에 있는지 걱정할 필요가 없었습니다.

뒤로-앞으로 캐시와 미리 렌더링을 사용하면 더 이상 탭과 페이지 간에 일대일 관계가 없습니다. 이제 각 탭은 실제로 여러 페이지를 저장하고 페이지가 소멸되고 재구성되는 대신 상태 간에 전환됩니다.
예를 들어 페이지는 미리 렌더링된 (표시되지 않음) 페이지로 시작하여 사용자가 링크를 클릭하면 활성 (표시됨) 페이지로 전환된 후 사용자가 다른 페이지로 이동하면 뒤로/앞으로 캐시 (표시되지 않음)에 저장될 수 있습니다. 이때 페이지가 소멸되지 않습니다. 이 도움말의 뒷부분에서는 확장 프로그램이 페이지의 상태를 이해하는 데 도움이 되도록 노출된 새 속성을 살펴봅니다.

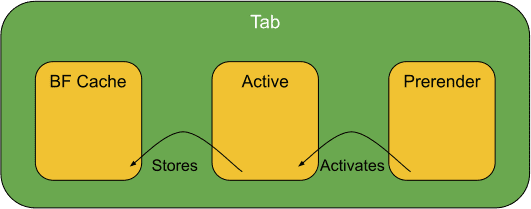
탭에는 하나가 아닌 일련의 사전 렌더링된 페이지, 단일 활성(표시된) 페이지, 일련의 뒤로/앞으로 캐시된 페이지가 있을 수 있습니다.
확장 프로그램 개발자에게 적용되는 변경사항은 무엇인가요?
FrameId == 0
Chromium에서는 최상위/기본 프레임을 가장 바깥쪽 프레임이라고 합니다.
가장 바깥쪽 프레임의 frameId가 0이라고 가정하는 확장 프로그램 작성자 (이전 권장사항)에게는 문제가 있을 수 있습니다.
이제 탭에 여러 개의 최외부 프레임 (사전 렌더링된 페이지 및 캐시된 페이지)이 있을 수 있으므로 탭에 단일 최외부 프레임이 있다고 가정하는 것은 잘못된 것입니다. frameId == 0는 계속해서 활성 페이지의 가장 바깥쪽 프레임을 나타내지만 동일한 탭의 기타 페이지의 가장 바깥쪽 프레임은 0이 아닙니다. 이 문제를 해결하기 위해 새 필드 frameType이 추가되었습니다. 이 게시물의 '프레임이 가장 바깥쪽 프레임인지 확인하려면 어떻게 해야 하나요?' 섹션을 참고하세요.
프레임 수명 주기와 문서 수명 주기
확장 프로그램에서 문제가 되는 또 다른 개념은 프레임의 수명 주기입니다. 프레임은 커밋된 URL과 연결된 문서를 호스팅합니다. 문서는 탐색을 통해 변경될 수 있지만 frameId는 변경되지 않으므로 특정 문서에서 발생한 일을 frameId만으로 연결하기는 어렵습니다. 각 문서의 고유 식별자인 documentId 개념이 도입됩니다. 프레임이 탐색되어 새 문서가 열리면 식별자가 변경됩니다. 이 필드는 동일하게 유지되므로 페이지의 수명 주기 상태 (미리 렌더링/활성/캐시됨)가 변경되는 시점을 결정하는 데 유용합니다.
웹 탐색 이벤트
chrome.webNavigation 네임스페이스의 이벤트는 수명 주기에 따라 동일한 페이지에서 여러 번 실행될 수 있습니다. '페이지의 수명 주기를 확인하려면 어떻게 해야 하나요?' 및 '페이지 전환 시점을 확인하려면 어떻게 해야 하나요?' 섹션을 참고하세요.
페이지의 수명 주기를 어떻게 알 수 있나요?
이전에 frameId를 사용할 수 있었던 여러 확장 프로그램 API에 DocumentLifecycle 유형이 추가되었습니다. 이벤트에 DocumentLifecycle 유형이 있는 경우(예: onCommitted) 값은 이벤트가 생성된 상태입니다. 언제든지 WebNavigation getFrame() 및 getAllFrames() 메서드에서 정보를 쿼리할 수 있지만 이벤트의 값을 사용하는 것이 좋습니다. 두 메서드 중 하나를 사용하는 경우 이벤트가 생성된 시점과 두 메서드에서 반환된 약속이 해결되는 시점 사이에 프레임 상태가 변경될 수 있습니다.
DocumentLifecycle는 다음 값을 갖습니다.
"prerender" : 현재 사용자에게 표시되지 않지만 사용자에게 표시될 수 있도록 준비 중입니다."active": 현재 사용자에게 표시됩니다."cached": 뒤로-앞으로 캐시에 저장됩니다."pending_deletion": 문서가 삭제되고 있습니다.
프레임이 가장 바깥쪽 프레임인지 어떻게 확인하나요?
이전에는 확장 프로그램이 frameId == 0인지 확인하여 발생하는 이벤트가 가장 바깥쪽 프레임에 관한 것인지 여부를 결정했을 수 있습니다. 탭에 여러 페이지가 있으면 이제 가장 바깥쪽 프레임이 여러 개 있으므로 frameId 정의에 문제가 있습니다. 뒤로/앞으로 캐시된 프레임에 관한 이벤트는 수신되지 않습니다. 그러나 사전 렌더링된 프레임의 경우 가장 바깥쪽 프레임의 frameId는 0이 아닙니다. 따라서 frameId == 0를 가장 바깥쪽 프레임인지 확인하기 위한 신호로 사용하는 것은 잘못된 것입니다.
이를 위해 프레임이 실제로 가장 바깥쪽 프레임인지 쉽게 확인할 수 있도록 FrameType라는 새 유형을 도입했습니다.
FrameType의 값은 다음과 같습니다.
"outermost_frame": 일반적으로 최상위 프레임이라고 합니다. 이러한 값은 여러 개가 있습니다. 예를 들어 사전 렌더링되고 캐시된 페이지가 있는 경우 각 페이지에는 최상위 프레임이라고 할 수 있는 최외부 프레임이 있습니다."fenced_frame": 나중에 사용하기 위해 예약됨"sub_frame": 일반적으로 iframe입니다.
DocumentLifecycle를 FrameType와 결합하고 프레임이 활성 외부 프레임인지 확인할 수 있습니다. 예:
tab.documentLifecycle === “active” && frameType === “outermost_frame”
프레임의 사용 시간 문제를 해결하려면 어떻게 해야 하나요?
위에서 설명한 대로 프레임은 문서를 호스팅하며 프레임은 새 문서로 이동할 수 있지만 frameId는 변경되지 않습니다. 이렇게 하면 frameId만 포함된 이벤트를 수신할 때 문제가 발생합니다. 프레임의 URL을 조회하면 이벤트가 발생한 시점과 다를 수 있습니다. 이를 사용 시간 문제라고 합니다.
이 문제를 해결하기 위해 documentId(및 parentDocumentId)를 도입했습니다. 이제 webNavigation.getFrame() 메서드에서 documentId가 제공되는 경우 frameId이 선택사항이 됩니다. documentId는 프레임이 탐색될 때마다 변경됩니다.
페이지 전환 시기는 어떻게 결정하나요?
페이지가 상태 간에 전환되는 시점을 결정하는 명시적인 신호가 있습니다.
WebNavigation 이벤트를 살펴보겠습니다.
페이지를 처음 탐색하면 아래에 나열된 순서대로 4개의 이벤트가 표시됩니다. 이 네 가지 이벤트는 DocumentLifecycle 상태가 "prerender" 또는 "active"일 때 발생할 수 있습니다.
onBeforeNavigate
onCommitted
onDOMContentLoaded
onCompleted
이는 아래 다이어그램에서 확인할 수 있습니다. 이 다이어그램은 사전 렌더링된 페이지가 활성 페이지가 되면 documentId가 "xyz"로 변경되는 것을 보여줍니다.

documentId이 변경됩니다.페이지가 뒤로/앞으로 캐시 또는 미리 렌더링에서 활성 상태로 전환되면 세 개의 이벤트가 더 발생하지만 DocumentLifecyle이 "active"이 됩니다.
onBeforeNavigate
onCommitted
onCompleted
documentId는 원래 이벤트와 동일하게 유지됩니다. 이는 documentId == xyz가 활성화될 때 위에서 보여줍니다. 페이지가 이미 로드되었으므로 onDOMContentLoaded 이벤트를 제외하고 동일한 탐색 이벤트가 실행됩니다.
의견이나 질문이 있으면 언제든지 chromium-extensions 그룹에 문의해 주세요.

