TL;DR: Extensions API telah diperbarui untuk mendukung cache kembali/maju, memuat ulang navigasi. Lihat detailnya di bawah ini.
Chrome telah berupaya keras untuk membuat navigasi menjadi cepat. Teknologi Navigasi Instan seperti Cache Kembali/Maju (dikirim di desktop di Chrome 96) dan Aturan Spekulasi (dikirim di Chrome 103) meningkatkan pengalaman kembali dan maju. Dalam postingan ini, kita akan mempelajari update yang telah kami buat pada API ekstensi browser untuk mengakomodasi alur kerja baru ini.
Memahami jenis halaman
Sebelum diperkenalkannya Back/Forward Cache dan pra-rendering, setiap tab hanya memiliki satu halaman aktif. Ini selalu terlihat. Jika pengguna kembali ke halaman sebelumnya, halaman aktif akan dihancurkan (Halaman B) dan halaman sebelumnya dalam histori akan sepenuhnya direkonstruksi (Halaman A). Ekstensi tidak perlu khawatir tentang bagian halaman siklus proses yang sedang berlangsung karena hanya ada satu untuk tab, yaitu status aktif/terlihat.

Dengan Back/Forward Cache dan pra-rendering, tidak ada lagi hubungan satu per satu antara tab dan halaman. Sekarang, setiap tab sebenarnya menyimpan beberapa halaman dan transisi halaman di antara status, bukan dihancurkan dan direkonstruksi.
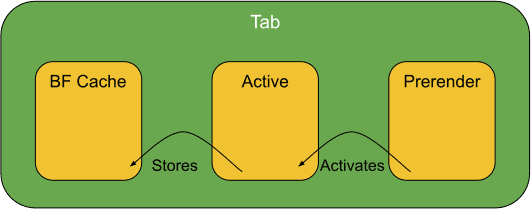
Misalnya, halaman dapat memulai prosesnya sebagai halaman yang dirender sebelumnya (tidak terlihat), bertransisi menjadi halaman aktif (terlihat) saat pengguna mengklik link, lalu disimpan di Cache Kembali/Maju (tidak terlihat) saat pengguna membuka halaman lain, semuanya tanpa halaman yang pernah dihancurkan. Selanjutnya dalam artikel ini, kita akan melihat properti baru yang ditampilkan untuk membantu ekstensi memahami status halaman.

Perhatikan bahwa tab dapat memiliki serangkaian halaman yang dirender sebelumnya (bukan hanya satu), satu halaman aktif (terlihat), dan serangkaian halaman yang di-cache Kembali/Maju.
Apa yang berubah untuk developer ekstensi?
FrameId == 0
Di Chromium, kita menyebut frame paling atas/utama sebagai frame terluar.
Penulis ekstensi yang mengasumsikan frameId
frame terluar adalah 0 (praktik terbaik sebelumnya) mungkin mengalami masalah.
Karena tab kini dapat memiliki beberapa frame terluar (halaman yang dipra-render dan di-cache), asumsi bahwa ada satu frame terluar untuk tab adalah salah. frameId == 0 akan tetap mewakili
bingkai terluar halaman aktif, tetapi bingkai terluar
halaman lainnya di tab yang sama akan bernilai non-nol. Kolom baru frameType telah
ditambahkan untuk memperbaiki masalah ini. Lihat bagian “Bagaimana cara menentukan apakah frame adalah frame terluar?”
dalam postingan ini.
Siklus proses frame versus dokumen
Konsep lain yang bermasalah dengan ekstensi adalah siklus proses bingkai. Frame menghosting dokumen (yang dikaitkan dengan URL yang di-commit). Dokumen dapat berubah (misalnya dengan menavigasi), tetapi frameId tidak akan berubah, sehingga sulit mengaitkan bahwa sesuatu terjadi dalam dokumen tertentu dengan hanya frameIds. Kami memperkenalkan konsep documentId yang merupakan ID unik untuk setiap dokumen. Jika frame dinavigasi dan membuka dokumen baru, ID akan berubah. Kolom ini berguna untuk menentukan kapan halaman mengubah status siklus prosesnya (antara pra-rendering/aktif/di-cache) karena tetap sama.
Peristiwa navigasi web
Peristiwa di namespace chrome.webNavigation
dapat diaktifkan beberapa kali di
halaman yang sama, bergantung pada siklus prosesnya. Lihat bagian
“Bagaimana cara mengetahui siklus proses halaman?”
dan “Bagaimana cara menentukan kapan halaman bertransisi?”.
Bagaimana cara mengetahui siklus proses halaman?
Jenis DocumentLifecycle
telah ditambahkan ke sejumlah API ekstensi tempat frameId
sebelumnya tersedia. Jika jenis DocumentLifecycle ada pada peristiwa
(seperti onCommitted),
nilainya adalah status tempat peristiwa dibuat. Anda selalu dapat mengkueri informasi dari metode WebNavigation getFrame() dan getAllFrames(), tetapi menggunakan nilai dari peristiwa selalu lebih disarankan. Jika Anda menggunakan salah satu metode tersebut, perhatikan bahwa status frame dapat berubah antara saat peristiwa dihasilkan dan saat promise yang ditampilkan oleh kedua metode diselesaikan.
DocumentLifecycle
memiliki nilai berikut:
"prerender" : Saat ini tidak ditampilkan kepada pengguna, tetapi sedang bersiap untuk mungkin ditampilkan kepada pengguna."active": Saat ini ditampilkan kepada pengguna."cached": Disimpan di Back/Forward Cache."pending_deletion": Dokumen sedang dihancurkan.
Bagaimana cara menentukan apakah frame adalah frame terluar?
Sebelumnya, ekstensi mungkin telah memeriksa apakah frameId == 0 untuk menentukan
apakah peristiwa yang terjadi adalah untuk frame terluar atau tidak. Dengan beberapa halaman
dalam tab, sekarang kita memiliki beberapa frame terluar, sehingga definisi frameId
bermasalah. Anda tidak akan pernah menerima peristiwa tentang frame yang di-cache
Kembali/Maju. Namun, untuk frame yang dirender sebelumnya, frameId akan
bukan nol untuk frame terluar. Jadi, menggunakan frameId == 0 sebagai sinyal untuk
menentukan apakah frame terluar salah.
Untuk membantu hal ini, kami memperkenalkan jenis baru yang disebut
FrameType
sehingga menentukan apakah frame memang frame terluar kini menjadi mudah.
FrameType memiliki nilai berikut:
"outermost_frame": Biasanya disebut sebagai frame paling atas. Perhatikan bahwa ada beberapa variasi dari hal ini. Misalnya, jika Anda memiliki halaman yang dipra-render dan di-cache, setiap halaman memiliki frame terluar yang dapat disebut frame teratas."fenced_frame": Dipesan untuk penggunaan mendatang."sub_frame": Biasanya iframe.
Kita dapat menggabungkan DocumentLifecycle dengan FrameType dan menentukan apakah frame
adalah frame terluar yang aktif. Contoh:
tab.documentLifecycle === “active” && frameType === “outermost_frame”
Bagaimana cara mengatasi masalah waktu penggunaan dengan bingkai?
Seperti yang kita katakan di atas, frame menghosting dokumen dan frame dapat membuka dokumen baru, tetapi frameId tidak akan berubah. Hal ini akan menimbulkan masalah saat Anda
menerima peristiwa hanya dengan frameId. Jika Anda mencari URL
bingkai, URL tersebut mungkin berbeda dengan saat peristiwa terjadi. Hal ini disebut
masalah waktu penggunaan.
Untuk mengatasi hal ini, kami memperkenalkan documentId
(dan parentDocumentId).
Metode webNavigation.getFrame()
kini membuat frameId bersifat opsional jika documentId disediakan. documentId
akan berubah setiap kali frame dinavigasi.
Bagaimana cara menentukan kapan transisi halaman terjadi?
Ada sinyal eksplisit untuk menentukan kapan halaman bertransisi antar-status.
Mari kita lihat peristiwa WebNavigation.
Untuk navigasi pertama halaman mana pun, Anda akan melihat empat peristiwa dalam urutan
yang tercantum di bawah. Perhatikan bahwa keempat peristiwa ini dapat terjadi dengan
status DocumentLifecycle berupa "prerender" atau "active".
onBeforeNavigate
onCommitted
onDOMContentLoaded
onCompleted
Hal ini diilustrasikan dalam diagram di bawah yang menunjukkan documentId berubah
menjadi "xyz" saat halaman yang diprarender menjadi halaman aktif.

documentId berubah saat halaman pra-rendering menjadi
halaman aktif.Saat halaman bertransisi dari Back/Forward Cache atau pra-rendering ke
status aktif, akan ada tiga peristiwa lagi (tetapi dengan DocumentLifecyle
menjadi "active").
onBeforeNavigate
onCommitted
onCompleted
documentId akan tetap sama seperti pada peristiwa asli. Hal ini
diilustrasikan di atas saat documentId == xyz diaktifkan. Perhatikan bahwa
peristiwa navigasi yang sama diaktifkan, kecuali untuk peristiwa
onDOMContentLoaded karena halaman telah dimuat.
Jika ada komentar atau pertanyaan, jangan ragu untuk bertanya di grup chromium-extensions.

