Özet: Uzantılar API'si, geri-ileri önbelleği ve gezinmelerin önceden yüklenmesi özelliğini desteklemek için güncellendi. Bu konuyla ilgili ayrıntıları aşağıda bulabilirsiniz.
Chrome, gezinmeyi hızlandırmak için yoğun şekilde çalışmaktadır. Geri/İleri Önbellek (Chrome 96'da masaüstünde yayınlandı) ve Tahmin Kuralları (Chrome 103'te yayınlandı) gibi anında gezinme teknolojileri hem geri hem de ileri gitme deneyimini iyileştirir. Bu yayında, bu yeni iş akışlarını desteklemek için tarayıcı uzantısı API'lerinde yaptığımız güncellemeleri inceleyeceğiz.
Sayfa türlerini anlama
Geri/ileri önbelleği ve ön oluşturma özelliği kullanıma sunulmadan önce, her sekmede yalnızca bir etkin sayfa vardı. Bu, her zaman görünür olan düğmeydi. Kullanıcı önceki sayfaya dönerse etkin sayfa (Sayfa B) yok edilir ve geçmişteki önceki sayfa tamamen yeniden oluşturulur (Sayfa A). Sekme için yalnızca bir yaşam döngüsü sayfası (etkin/görünür durum) olduğundan uzantıların, sayfaların yaşam döngüsünün hangi bölümünde olduğu konusunda endişelenmesi gerekmiyordu.

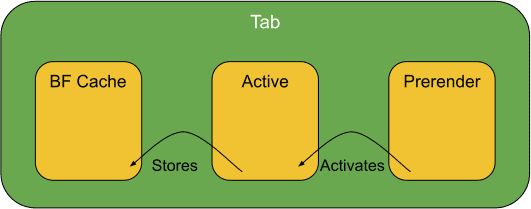
Geri/ileri önbelleği ve ön oluşturma ile artık sekmeler ile sayfalar arasında bire bir ilişki yoktur. Artık her sekme birden fazla sayfa depolar ve sayfalar, silinip yeniden oluşturulmak yerine durumlar arasında geçiş yapar.
Örneğin, bir sayfa önceden oluşturulmuş (görünmez) bir sayfa olarak başlayabilir, kullanıcı bir bağlantıyı tıkladığında etkin (görünür) bir sayfaya geçebilir ve ardından kullanıcı başka bir sayfaya gittiğinde Geri/İleri Önbelleği'nde (görünmez) saklanabilir. Tüm bunlar sayfanın hiç yok edilmeden gerçekleşir. Bu makalenin ilerleyen bölümlerinde, uzantıların sayfaların hangi durumda olduğunu anlamasına yardımcı olmak için sunulan yeni özelliklere göz atacağız.

Bir sekmede bir dizi önceden oluşturulmuş sayfa (yalnızca bir tane değil), tek bir etkin (görünür) sayfa ve bir dizi Geri/İleri önbelleğe alınmış sayfa bulunabileceğini unutmayın.
Uzantı geliştiriciler için neler değişiyor?
FrameId == 0
Chromium'da en üstteki/ana çerçeveye en dış çerçeve denir.
En dıştaki karenin frameId değerinin 0 olduğunu varsayabilecek uzantı yazarlarının (eski bir en iyi uygulama) sorunları olabilir.
Artık sekmelerde birden fazla en dış çerçeve (önceden oluşturulmuş ve önbelleğe alınmış sayfalar) bulunabileceğinden, sekmelerde tek bir en dış çerçeve olduğu varsayımı yanlıştır. frameId == 0, etkin sayfanın en dış çerçevesini temsil etmeye devam eder ancak aynı sekmedeki diğer sayfaların en dış çerçeveleri sıfırdan farklı olur. Bu sorunu düzeltmek için yeni bir frameType alanı eklendi. Bu yayındaki "Bir çerçevenin en dış çerçeve olup olmadığını nasıl anlarım?" bölümüne bakın.
Çerçevelerin ve dokümanların yaşam döngüsü
Uzantılarla ilgili sorunlu olan bir diğer kavram da çerçevenin yaşam döngüsüdür. Çerçeve, bir belgeyi barındırır (bu belge, taahhüt edilmiş bir URL ile ilişkilendirilir). Belge değişebilir (ör. gezinerek) ancak frameId değişmez. Bu nedenle, belirli bir belgede gerçekleşen bir olayı yalnızca frameId ile ilişkilendirmek zordur. Her belgenin benzersiz tanımlayıcısı olan documentId kavramını kullanıma sunuyoruz. Bir çerçeveye gidilir ve yeni bir doküman açılırsa tanımlayıcı değişir. Bu alan, sayfaların yaşam döngüsü durumunu (ön oluşturma/etkin/önbelleğe alınmış) ne zaman değiştirdiğini belirlemek için yararlıdır.
Web'de gezinme etkinlikleri
chrome.webNavigation ad alanındaki etkinlikler, bulundukları yaşam döngüsüne bağlı olarak aynı sayfada birden çok kez tetiklenebilir. "Sayfanın hangi yaşam döngüsünde olduğunu nasıl anlarım?" ve "Sayfanın ne zaman geçiş yapacağını nasıl anlarım?" bölümlerine bakın.
Sayfanın hangi yaşam döngüsünde olduğunu nasıl öğrenebilirim?
DocumentLifecycle türü, frameId'ın daha önce kullanılabildiği çeşitli uzantı API'lerine eklendi. Bir etkinlikte DocumentLifecycle türü varsa (ör. onCommitted) değerinde, etkinliğin oluşturulduğu durum yer alır. WebNavigation getFrame() ve getAllFrames() yöntemlerini kullanarak bilgileri her zaman sorgulayabilirsiniz ancak etkinlikteki değeri kullanmak her zaman tercih edilir. Bu yöntemlerden birini kullanıyorsanız etkinliğin oluşturulduğu zaman ile her iki yöntemle de döndürülen vaatlerin çözüldüğü zaman arasında çerçevenin durumunun değişebileceğini unutmayın.
DocumentLifecycle aşağıdaki değerlere sahiptir:
"prerender" : Şu anda kullanıcıya gösterilmiyor ancak kullanıcıya gösterilmeye hazırlanıyor."active": Şu anda kullanıcıya gösterilen değerdir."cached": Geri/İleri önbelleği içinde depolanır."pending_deletion": Belge imha ediliyor.
Bir çerçevenin en dış çerçeve olup olmadığını nasıl anlarım?
Daha önce uzantılar, gerçekleşen etkinliğin en dış çerçeve için olup olmadığını belirlemek üzere frameId == 0 değerinin olup olmadığını kontrol ediyordu. Bir sekmede birden fazla sayfa olduğunda artık birden fazla en dış çerçevemiz var. Bu nedenle frameId tanımı sorunlu. Geri/ileri önbelleğe alınmış bir çerçeveyle ilgili hiçbir zaman etkinlik almazsınız. Ancak önceden oluşturulmuş kareler için frameId, en dıştaki karede sıfırdan farklı bir değere sahiptir. Bu nedenle, en dış çerçeve olup olmadığını belirlemek için frameId == 0'ü sinyal olarak kullanmak yanlıştır.
Bu konuda size yardımcı olmak için FrameType adlı yeni bir tür kullanıma sunduk. Böylece, çerçevenin gerçekten en dış çerçeve olup olmadığını belirlemek artık kolay.
FrameType aşağıdaki değerlere sahiptir:
"outermost_frame": Genellikle en üst kare olarak adlandırılır. Bunların birden fazlası olduğunu unutmayın. Örneğin, önceden oluşturulmuş ve önbelleğe alınmış sayfalarınız varsa bunların her birinin en üst karesi olarak adlandırılabilecek en dış karesi vardır."fenced_frame": Gelecekte kullanılmak üzere ayrılmıştır."sub_frame": Genellikle bir iframe.
DocumentLifecycle değerini FrameType ile birleştirip bir çerçevenin en dıştaki etkin çerçeve olup olmadığını belirleyebiliriz. Örneğin:
tab.documentLifecycle === “active” && frameType === “outermost_frame”
Çerçevelerle ilgili kullanım süresi sorunlarını nasıl çözebilirim?
Yukarıda da belirttiğimiz gibi, bir çerçeve bir dokümanı barındırır ve çerçeve yeni bir dokümana gidebilir ancak frameId değişmez. Bu, yalnızca frameId içeren bir etkinlik aldığınızda sorun oluşturur. Çerçevenin URL'sini kontrol ettiğinizde bu URL'nin, etkinliğin gerçekleştiği zamandan farklı olabileceğini görebilirsiniz. Buna kullanım zamanı sorunu denir.
Bu sorunu gidermek için documentId (ve parentDocumentId) parametresini kullanıma sunduk. webNavigation.getFrame() yöntemi artık documentId sağlanırsa frameId parametresini isteğe bağlı hale getiriyor. documentId, bir kareye gidildiğinde değişir.
Sayfa geçişlerini nasıl belirlerim?
Bir sayfanın durumlar arasında ne zaman geçiş yaptığını belirlemek için net sinyaller vardır.
WebNavigation etkinliklerine bakalım.
Herhangi bir sayfaya ilk kez gittiğinizde aşağıda listelenen sırayla dört etkinlik görürsünüz. Bu dört etkinliğin, DocumentLifecycle durumunun "prerender" veya "active" olmasıyla gerçekleşebileceğini unutmayın.
onBeforeNavigate
onCommitted
onDOMContentLoaded
onCompleted
Bu durum, önceden oluşturulmuş sayfa etkin sayfa olduğunda documentId değerinin "xyz" olarak değiştiğini gösteren aşağıdaki şemada gösterilmiştir.

documentId değişir.Bir sayfa Geri/İleri Önbelleği veya ön oluşturma durumundan etkin duruma geçtiğinde üç etkinlik daha olur (ancak DocumentLifecyle "active" olur).
onBeforeNavigate
onCommitted
onCompleted
documentId, orijinal etkinliklerdekiyle aynı kalır. Bu durum, documentId == xyz etkinleştirildiğinde yukarıda gösterilmiştir. Sayfa zaten yüklenmiş olduğu için onDOMContentLoaded etkinliği dışında aynı gezinme etkinliklerinin tetiklendiğini unutmayın.
Yorumlarınız veya sorularınız varsa chromium-extensions grubunda sorabilirsiniz.

