Los primeros tres meses del año fueron productivos para el equipo de extensiones. Lanzamos varias actualizaciones importantes y funciones nuevas que nos complace compartir contigo. Sin embargo, una incorporación en particular de Chrome Web Store es muy esperada: una función que mejorará tu experiencia de publicación.
Reversión de la versión de Chrome Web Store
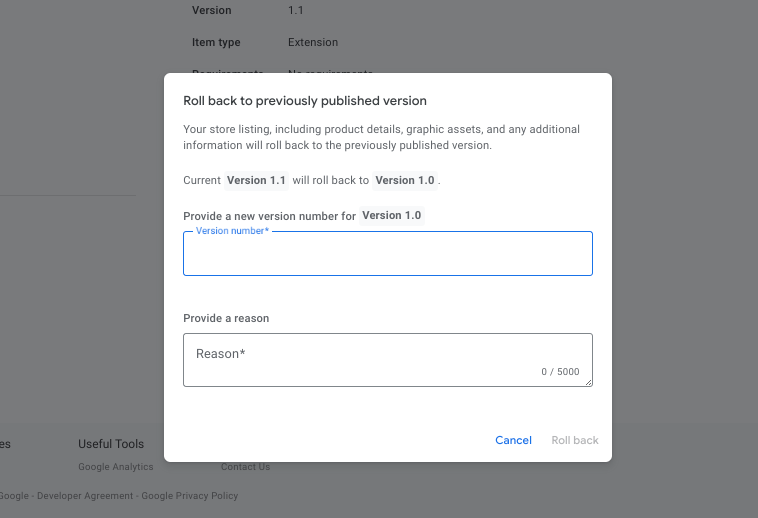
La semana pasada, Chrome Web Store agregó una nueva función que te permite volver a una versión anterior de tu extensión más rápido. Si la actualización más reciente no se realizó según lo planeado y quieres solucionar el problema rápidamente, proporciona un número de versión nuevo para la versión anterior y un motivo. Publicaremos la versión anterior en minutos. No es necesario que esperes a que se revise tu elemento. De esta manera, el usuario puede obtener una versión que funcione de inmediato.

¿Quieres obtener más información sobre cómo funciona la reversión de versiones? Consulta nuestra entrada de blog y la guía paso a paso para volver a una versión anterior.
El SDK de Firebase Auth ahora admite extensiones
En febrero, el equipo de Firebase lanzó el primer punto de entrada de extensiones web en la versión 10.8.0 del SDK de JS. Se aborda un problema de larga data que provocó que algunas extensiones se rechazaran de Chrome Web Store debido al uso de código alojado de forma remota para Firebase Auth.
La nueva versión de extensiones web del SDK de Firebase agrupa todo el código necesario, lo que elimina la necesidad de alojar de forma remota. Esto resuelve el desafío de cumplimiento de políticas que enfrentan los desarrolladores de extensiones. Este cambio se aplica específicamente a Firebase Auth, pero sienta las bases para abordar otros problemas específicos de la extensión.
El equipo de Firebase trabajó en estrecha colaboración con la comunidad de desarrolladores de extensiones para ofrecer esta solución tan necesaria. Se dedican a la colaboración continua y aceptan con gusto los comentarios de los desarrolladores de extensiones sobre cómo se puede optimizar aún más el SDK de Firebase para las extensiones. Para obtener más detalles, consulta el anuncio de PSA en la publicación del Grupo de Google de la extensión.
Otros lanzamientos de APIs
- A partir de Chrome 124, los service workers admiten WebGPU. Esto mejora la experiencia de implementación para los desarrolladores interesados en crear extensiones de IA. Para obtener un inicio rápido, consulta el ejemplo de extensión de WebGPU.
- En Chrome 123, las alarmas configuradas con la API de Alarms ya no se retrasan cuando un dispositivo entra en modo de suspensión. Cuando el dispositivo se active, la alarma se activará una vez, sin importar cuántas alarmas se pierdan.
- Si dependes de que un puerto permanezca abierto durante el ciclo de vida de una página, es posible que debas realizar cambios para volver a conectarte cuando se restablezca una página. Obtén más información sobre los cambios realizados en el comportamiento de bfcache en Chrome 123 en la entrada de blog Cambios en BFCache.
- Filtrado de bloques CIDR en la API de Events: En Chrome 123, los desarrolladores ahora pueden usar bloques de enrutamiento entre dominios sin clases (CIDR) para filtrar eventos de manera más eficiente. Esta actualización elimina la necesidad de realizar la tediosa tarea de crear reglas de filtro individuales para cada dirección IP dentro de un rango. Si adoptas la notación CIDR, puedes especificar de forma concisa un rango de direcciones IP, lo que permite una administración optimizada de los activadores de eventos por rangos de IP.
- En Chrome 123, la propiedad
windowIdde tabs.Tab puede tener un valor de -1 para indicar que la pestaña no pertenece a una ventana del navegador. Esto suele suceder con las pestañas renderizadas previamente, que se cargan en segundo plano para acelerar la navegación, pero aún no son visibles en ninguna ventana. - API de WebAuthn: Ahora las extensiones pueden confirmar los IDs de RP para los sitios web en los que tienen permisos de host. Consulta el correo electrónico para obtener contexto.
- Todos los métodos asíncronos de la API de Chrome admiten promesas para facilitar su uso, a menos que la firma de la función no sea compatible con las promesas, como
chrome.desktopCapture.chooseDesktopMedia(). Las devoluciones de llamada seguirán funcionando para brindar retrocompatibilidad.
Próximas funciones
Los planes futuros incluyen agregar más funciones a la API de UserScripts. Obtén información sobre userScripts.execute() en esta propuesta de WECG.
Actualizaciones de la documentación
- En la Guía de notificaciones push web, se describe cómo puedes agregar notificaciones push y enviar mensajes desde tu servidor al trabajador del servicio de la extensión con cualquier proveedor de notificaciones push.
- Cómo probar la finalización del trabajador de servicio con Puppeteer: En esta guía, aprenderás a probar el trabajador de servicio de una extensión de Chrome con Puppeteer. Configurarás un paquete de pruebas, escribirás pruebas para validar los mensajes del trabajador de servicio, controlarás la finalización inesperada del trabajador de servicio y conocerás las prácticas recomendadas para compilar un código de trabajador de servicio sólido.
- Se actualizó la documentación de la API de Chrome Web Store Publish. Esta API te permite crear, actualizar y publicar extensiones de forma programática en Chrome Web Store. La nueva documentación abarca la obtención de tokens de acceso, la realización de solicitudes HTTP con OAuth 2.0 Playground y mucho más. Consulta esta función para optimizar tu flujo de trabajo de publicación en Chrome Web Store.
- Recientemente, se actualizó la página de referencia de la API de documentScan para incluir casos de uso de escaneo avanzado para extensiones de ChromeOS.
Actualización sobre la reunión de marzo de WECG
En marzo, el equipo se reunió con representantes de Safari, Firefox y Edge, así como con varias extensiones importantes, en la primera cumbre del grupo de la comunidad de extensiones web. El WECG, organizado por el equipo de Apple en San Diego, California, abarcó cómo mejorar las inconsistencias de la plataforma y los aspectos más detallados de los sistemas de permisos, con el objetivo de lograr un equilibrio entre la privacidad del usuario y las necesidades de los desarrolladores. No podríamos estar más contentos con el desarrollo de este evento, y nuestro equipo espera volver a reunirse en septiembre en Anaheim, California, para el TPAC 2024.
Podcast de Syntax
Oliver, de nuestro equipo, apareció recientemente como invitado en el podcast Syntax. Únete para obtener información sobre los cambios en Manifest V3, revisar Chrome Web Store y mucho más.
🗃️ Desglosamos la revisión de extensiones de Chrome
Nos reunimos en persona con el equipo de revisión de Chrome Web Store para grabar un video sobre las complejidades del proceso de revisión. Recopilamos todas las preguntas y comentarios que compartiste en esta publicación del foro de extensiones y las usamos ese día. La sesión se mostrará en el canal de YouTube de Chrome for Developers.
Gracias de nuevo por formar parte de la comunidad de extensiones. Sigue siendo genial. ❤️

