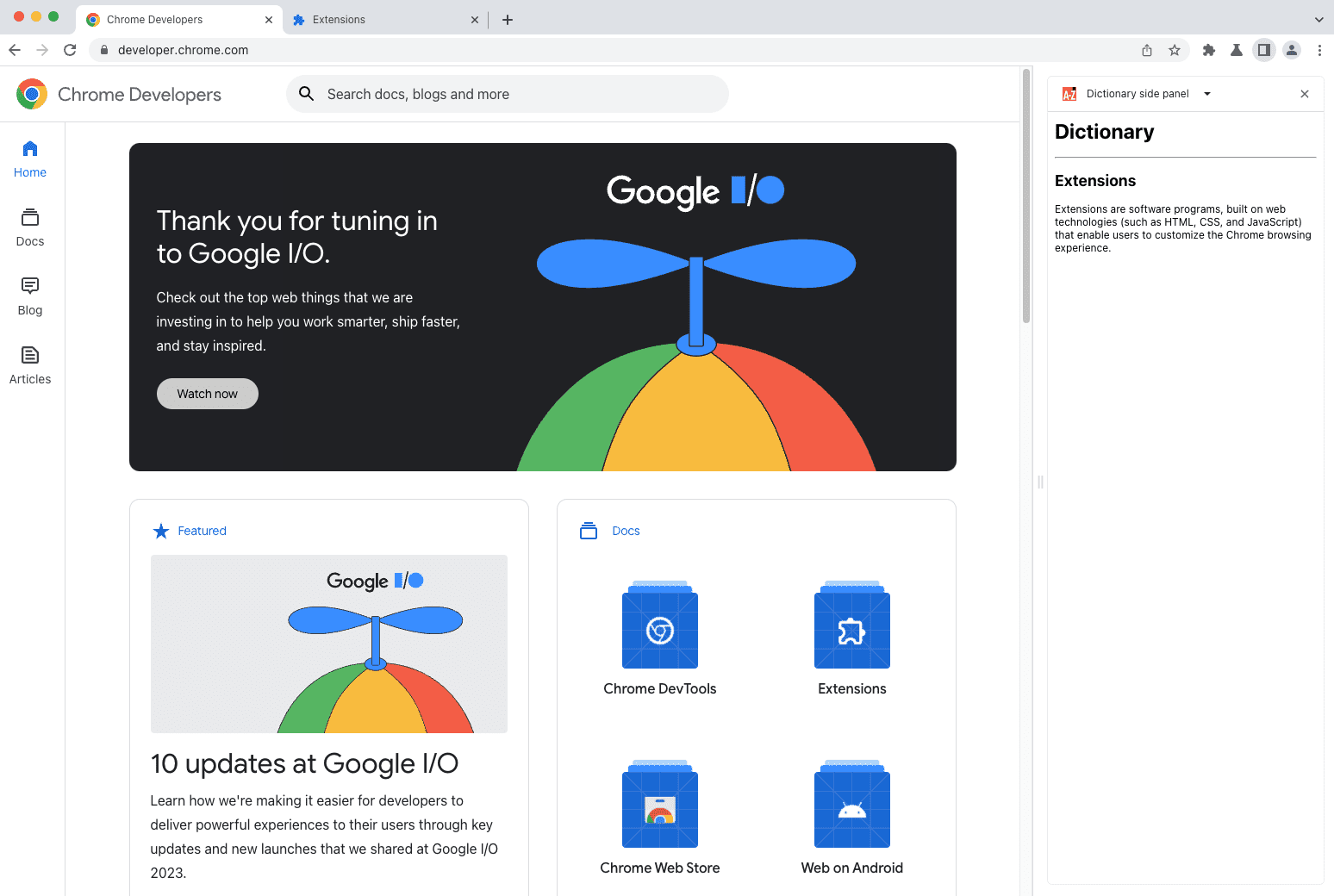
Un anno fa, a maggio 2022, abbiamo aggiunto il riquadro laterale a Chrome. Si tratta di una nuova piattaforma complementare che consente agli utenti di utilizzare gli strumenti insieme ai contenuti che stanno sfogliando. Oggi siamo lieti di annunciare che la tua estensione può iniziare a mostrare contenuti nel riquadro laterale, a partire da Chrome 114.

Migliore per gli utenti, più facile per gli sviluppatori
Abbiamo già visto molti sviluppatori implementare esperienze simili alla barra laterale nella propria estensione, motivo per cui siamo entusiasti di renderla uno standard della piattaforma. Con la nuova API Side Panel, ora puoi offrire un'interfaccia utente persistente che si apre insieme a una pagina visitata dall'utente. Gli utenti trarranno vantaggio da un posizionamento e un layout coerenti tra le estensioni. Inoltre, la possibilità di mostrare l'interfaccia utente senza richiedere le autorizzazioni dell'host è un vantaggio significativo per la privacy degli utenti, con il vantaggio aggiuntivo di ridurre il numero di avvisi visualizzati per l'estensione al momento dell'installazione.
L'API riquadro laterale elimina i problemi associati all'inserimento di contenuti in una pagina non attendibile. Inoltre, riduce notevolmente il requisito di mantenere la compatibilità su diversi siti e di esaminare i report di bug relativi a interruzioni accidentali causate dall'estensione.
Un compagno per gli utenti sul web
Quando crei una nuova esperienza nel riquadro laterale nell'ambito della tua estensione, devi tenere presente un aspetto: come aiuti gli utenti a completare le attività sul web? Ecco alcune domande che dovresti prendere in considerazione:
- In che modo il mio riquadro laterale è utile all'utente?
- Le norme relative allo scopo unico si applicano anche al riquadro laterale. Assicurati che il riquadro laterale fornisca funzionalità direttamente correlate al resto dell'estensione e a ciò che l'utente sta cercando di ottenere.
- Il riquadro laterale viene visualizzato solo quando è pertinente?
- L'API Side Panel ti consente di scegliere su quali siti i tuoi utenti vedranno il riquadro laterale. In questo modo puoi evitare di mostrarlo quando non è pertinente per l'utente o non è correlato ai contenuti che sta navigando.
- Il design è coerente con il resto dell'estensione?
- Il riquadro laterale deve avere un design accattivante che corrisponda al logo, ai colori, alle icone e ai caratteri dell'estensione e della scheda dello Store. In questo modo, gli utenti avranno un'esperienza coerente e riconoscibile ovunque utilizzino la tua estensione.
- In che modo gli utenti scoprono il mio riquadro laterale?
- Fai sapere ai nuovi utenti come utilizzare il riquadro laterale fornendo documentazione o formazione sufficiente all'interno dell'estensione. In questo modo, potrai fidelizzare gli utenti ed evitare recensioni negative nella tua scheda dello Store. Ricorda che puoi iniziare a insegnare agli utenti prima che installino l'estensione includendo nella scheda dello Store un video di YouTube che mostri il funzionamento dell'estensione.
Abbiamo anche aggiornato le norme del programma, con aggiornamenti alle sezioni Best practice e Norme sulla qualità per riflettere alcune di queste considerazioni. Queste modifiche sottolineano che il riquadro laterale deve essere un valido aiuto per le esperienze di navigazione degli utenti, fornendo funzionalità complementari. Inoltre, chiariscono che il riquadro laterale non deve contenere elementi di disturbo non necessari.
Panoramica dell'API
Affinché l'estensione venga visualizzata nel riquadro laterale, richiedi l'autorizzazione "sidePanel" nel file manifest e aggiungi la chiave "side_panel" con un "default_path" che rimandi a una pagina all'interno dell'estensione:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
In una pagina del riquadro laterale, puoi caricare script e chiamare API di estensioni come faresti in qualsiasi altra pagina di estensione. L'icona del riquadro laterale verrà presa dall'icona dell'estensione. Non dimenticare di impostarla per un tocco finale.
Funzionalità aggiuntive
Puoi collegare il riquadro laterale all'icona dell'azione in modo che possa essere aperto facilmente in qualsiasi momento:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
Se vuoi che il riquadro laterale venga visualizzato solo in pagine specifiche, puoi controllarlo ed evitare che venga visualizzato altrove, dove non è pertinente per l'utente:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
Scopri di più
Abbiamo pubblicato la documentazione dell'API Side Panel, che puoi iniziare a leggere oggi stesso. Abbiamo anche aggiunto esempi al repository chrome-extensions-samples, che è un ottimo posto per vedere come l'API può essere utilizzata nella pratica.
Come accennato, abbiamo rivisto anche le nostre pagine delle norme e le best practice per fornire maggiori informazioni su come creare un riquadro laterale che offra la migliore esperienza agli utenti.
Per rimanere al passo con le novità relative alle estensioni di Chrome, visita la nostra pagina Novità. Se hai domande o hai bisogno di assistenza per l'API riquadro laterale, puoi visitare il gruppo Google Estensioni Chromium.
Foto di Vardan Papikyan su Unsplash


