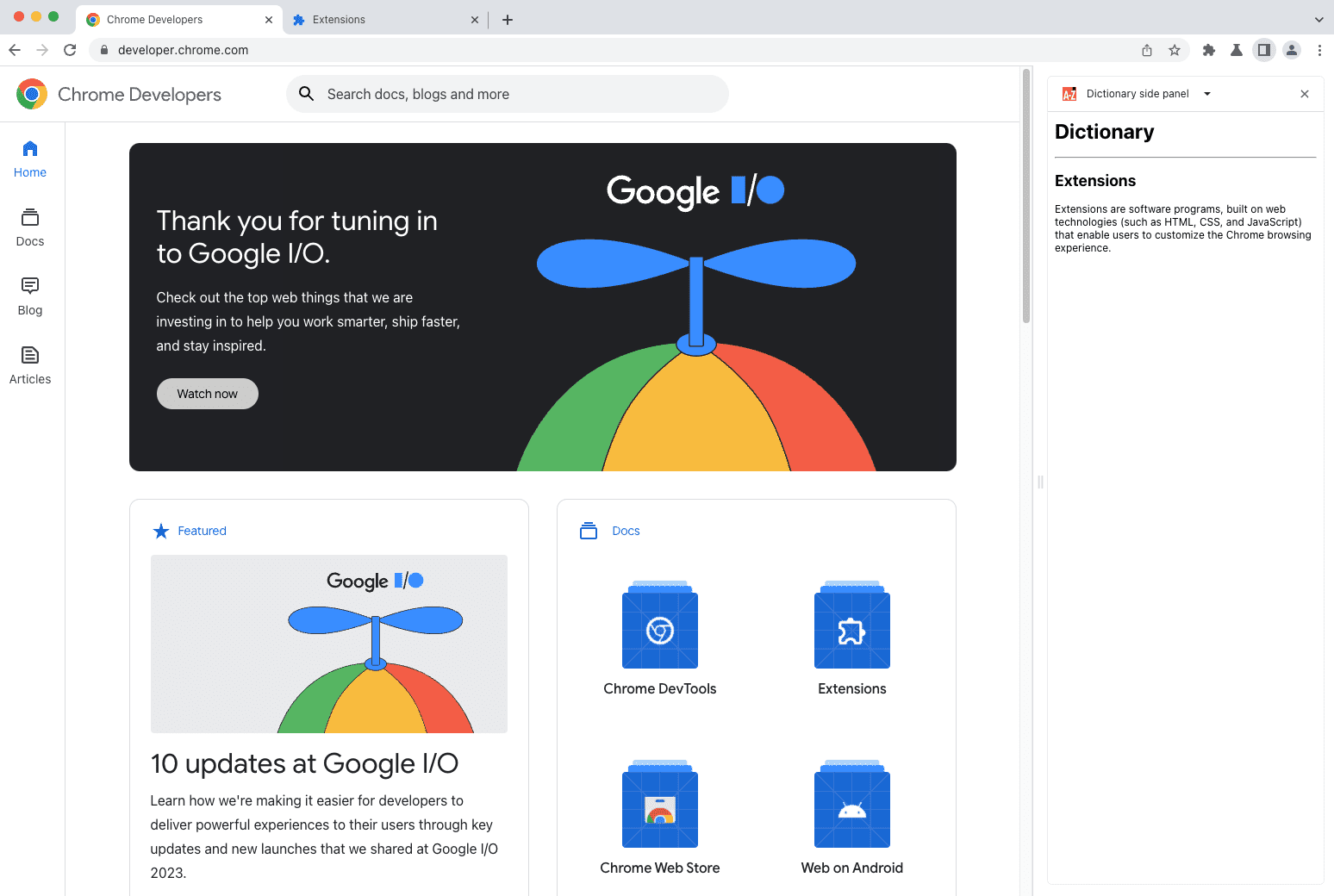
Một năm trước, vào tháng 5 năm 2022, chúng tôi đã thêm bảng điều khiển bên vào Chrome. Đây là một giao diện đồng hành mới cho phép người dùng sử dụng các công cụ cùng với nội dung họ đang duyệt xem. Hôm nay, chúng tôi rất vui mừng được thông báo rằng tiện ích của bạn có thể bắt đầu hiển thị nội dung trong bảng điều khiển bên, bắt đầu từ Chrome 114.

Tốt hơn cho người dùng, dễ dàng hơn cho nhà phát triển
Chúng tôi đã thấy nhiều nhà phát triển triển khai trải nghiệm giống như thanh bên vào tiện ích của họ. Đó là lý do chúng tôi rất vui khi đưa thanh bên trở thành tiêu chuẩn của nền tảng. Với Side Panel API (API Bảng điều khiển bên) mới, giờ đây, bạn có thể cung cấp một giao diện người dùng ổn định mở ra cùng với trang mà người dùng đang truy cập. Người dùng sẽ được hưởng lợi từ việc bố trí và vị trí nhất quán giữa các tiện ích. Ngoài ra, khả năng hiển thị giao diện người dùng mà không cần yêu cầu quyền của máy chủ lưu trữ là một lợi ích đáng kể về quyền riêng tư cho người dùng, cùng với lợi ích bổ sung là giảm số lượng cảnh báo hiển thị cho tiện ích của bạn tại thời điểm cài đặt.
Side Panel API (API Bảng điều khiển bên) giúp loại bỏ những vấn đề liên quan đến việc chèn nội dung vào một trang không đáng tin cậy. Điều này cũng làm giảm đáng kể yêu cầu duy trì khả năng tương thích trên nhiều trang web và sàng lọc các báo cáo lỗi về sự cố gián đoạn do tiện ích của bạn gây ra.
Người bạn đồng hành của người dùng trên web
Khi xây dựng trải nghiệm mới cho bảng điều khiển bên trong tiện ích, bạn cần lưu ý một điều: bạn đang hỗ trợ người dùng hoàn thành các tác vụ trên web như thế nào? Sau đây là một số câu hỏi bạn nên cân nhắc:
- Bảng điều khiển bên của tôi giúp ích cho người dùng như thế nào?
- Chính sách một mục đích cũng áp dụng cho bảng điều khiển bên. Đảm bảo rằng bảng điều khiển bên cung cấp chức năng liên quan trực tiếp đến phần còn lại của tiện ích và mục tiêu mà người dùng đang cố gắng đạt được.
- Bảng điều khiển bên của tôi có chỉ xuất hiện khi có liên quan không?
- Side Panel API (API Bảng điều khiển bên) cho phép bạn chọn những trang web mà người dùng sẽ thấy bảng điều khiển bên. Bằng cách này, bạn có thể tránh hiển thị quảng cáo khi quảng cáo không liên quan đến người dùng hoặc không liên quan đến nội dung mà người dùng đang duyệt xem.
- Thiết kế có nhất quán với phần còn lại của tiện ích không?
- Bảng điều khiển bên phải phải có thiết kế hấp dẫn về mặt hình ảnh, phù hợp với biểu trưng, màu sắc, biểu tượng và phông chữ của tiện ích cũng như trang thông tin trên Cửa hàng Play. Điều này mang đến cho người dùng trải nghiệm nhất quán và dễ nhận biết bất cứ khi nào họ sử dụng tiện ích của bạn.
- Người dùng tìm thấy bảng điều khiển bên của tôi bằng cách nào?
- Hãy cho người dùng mới biết cách sử dụng bảng điều khiển bên bằng cách cung cấp tài liệu hoặc hướng dẫn đầy đủ trong tiện ích. Điều này sẽ giúp bạn giữ chân người dùng và tránh bị viết bài đánh giá không tốt trên trang thông tin của bạn trên Cửa hàng Play. Hãy nhớ rằng bạn có thể bắt đầu hướng dẫn người dùng trước khi họ cài đặt tiện ích bằng cách thêm video trên YouTube giới thiệu cách hoạt động của tiện ích trong trang thông tin trên Cửa hàng Chrome!
Chúng tôi cũng đã cập nhật Chính sách chương trình, trong đó có các nội dung cập nhật về phần Các phương pháp hay nhất và Nguyên tắc về chất lượng để phản ánh một số điểm cần cân nhắc này. Những thay đổi này nhấn mạnh rằng bảng điều khiển bên phải phải đóng vai trò là một người bạn đồng hành hữu ích cho trải nghiệm duyệt web của người dùng bằng cách cung cấp chức năng bổ sung. Các nguyên tắc này cũng nêu rõ rằng bảng điều khiển bên không được có những yếu tố gây mất tập trung không cần thiết.
Tổng quan về API
Để tiện ích của bạn xuất hiện trong bảng điều khiển bên, hãy yêu cầu quyền "sidePanel" trong manifest và thêm khoá "side_panel" có "default_path" trỏ đến một trang trong tiện ích:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
Trên trang bảng điều khiển bên, bạn có thể tải tập lệnh và gọi API tiện ích như trên mọi trang tiện ích khác. Biểu tượng cho bảng điều khiển bên sẽ được lấy từ biểu tượng của tiện ích – đừng quên thiết lập biểu tượng đó để thêm phần hoàn thiện.
Các chức năng bổ sung
Bạn có thể liên kết bảng điều khiển bên với biểu tượng thao tác để dễ dàng mở bảng điều khiển bất cứ lúc nào:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
Nếu chỉ muốn bảng điều khiển bên xuất hiện trên một số trang cụ thể, bạn có thể kiểm soát điều đó và ngăn bảng điều khiển bên xuất hiện ở những nơi không liên quan đến người dùng:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
Tìm hiểu thêm
Chúng tôi đã xuất bản tài liệu về Side Panel API (API Bảng điều khiển bên) mà bạn có thể bắt đầu đọc ngay hôm nay. Chúng tôi cũng đã thêm các mẫu vào kho lưu trữ chrome-extensions-samples. Đây là nơi tuyệt vời để xem cách sử dụng API trong thực tế.
Như đã đề cập, các trang chính sách và phương pháp hay nhất của chúng tôi cũng đã được sửa đổi để chia sẻ thêm về cách tạo một bảng điều khiển bên giúp mang lại trải nghiệm tốt nhất cho người dùng.
Bạn có thể cập nhật tin tức về tiện ích Chrome bằng cách truy cập vào trang Tính năng mới. Nếu có câu hỏi hoặc cần trợ giúp về API Bảng điều khiển bên, bạn có thể truy cập vào Nhóm Google Tiện ích Chromium.
Ảnh chụp của Vardan Papikyan trên Unsplash


