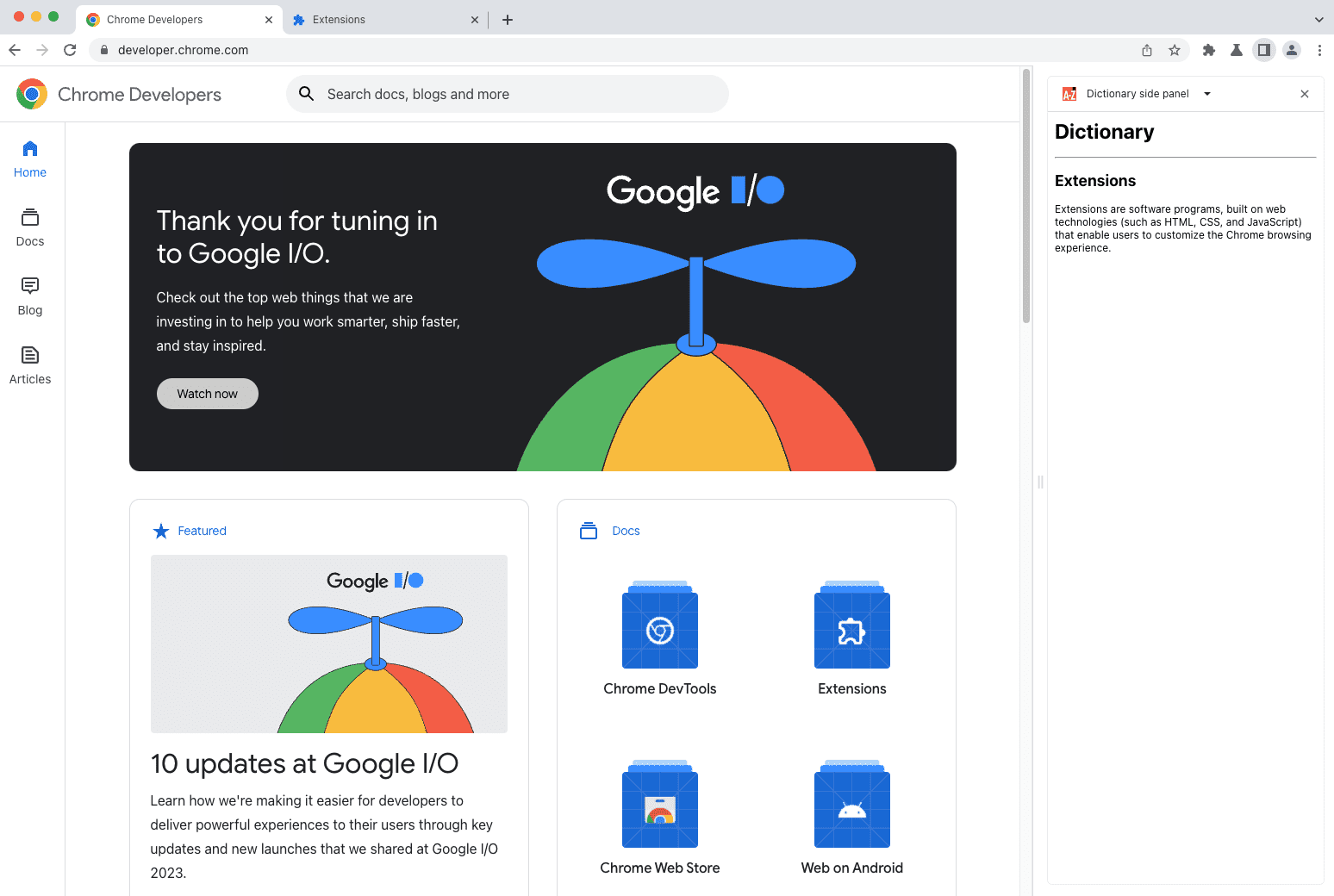
Hace un año, en mayo de 2022, agregamos el panel lateral a Chrome. Esta es una nueva plataforma complementaria que permite a los usuarios usar herramientas junto con el contenido que están explorando. Hoy, nos complace anunciar que tu extensión puede comenzar a mostrar contenido en el panel lateral a partir de Chrome 114.

Mejor para los usuarios, más fácil para los desarrolladores
Ya vimos a muchos desarrolladores implementar experiencias similares a las de la barra lateral en sus extensiones, por lo que nos complace que se convierta en un estándar de la plataforma. Con la nueva API de Side Panel, ahora puedes ofrecer una IU persistente que se abre junto con una página que visita el usuario. Los usuarios se beneficiarán de un posicionamiento y un diseño coherentes entre las extensiones. Además, la capacidad de mostrar la IU sin solicitar permisos de host es una gran ventaja de privacidad para los usuarios, con el beneficio adicional de reducir la cantidad de advertencias que se muestran para tu extensión en el momento de la instalación.
La API del panel lateral elimina los problemas asociados con la inserción de contenido en una página no confiable. También reduce significativamente la necesidad de mantener la compatibilidad en diferentes sitios y analizar los informes de errores sobre interrupciones accidentales causadas por tu extensión.
Una herramienta complementaria para los usuarios en la Web
Cuando crees una nueva experiencia de panel lateral como parte de tu extensión, debes tener en cuenta una cosa: ¿cómo ayudas a los usuarios a completar tareas en la Web? Estas son algunas preguntas que debes tener en cuenta:
- ¿Cómo ayuda el panel lateral al usuario?
- La política de propósito único también se aplica a tu panel lateral. Asegúrate de que el panel lateral proporcione una funcionalidad que se relacione directamente con el resto de la extensión y con lo que el usuario intenta lograr.
- ¿Mi panel lateral solo aparece cuando es relevante?
- La API de Side Panel te permite elegir en qué sitios tus usuarios verán el panel lateral. De esta manera, puedes evitar mostrarlo cuando no sea relevante para el usuario o no se relacione con el contenido que está explorando.
- ¿El diseño es coherente con el resto de la extensión?
- El panel lateral debe tener un diseño atractivo que combine con el logotipo, los colores, los íconos y las fuentes de la extensión y la ficha de Play Store. Esto les brinda a los usuarios una experiencia coherente y reconocible dondequiera que usen tu extensión.
- ¿Cómo descubren los usuarios mi panel lateral?
- Proporciona documentación o capacitación suficiente en la extensión para que los usuarios nuevos sepan cómo usar el panel lateral. Esto te ayudará a retener a los usuarios y evitar opiniones negativas en tu ficha de Play Store. Recuerda que puedes comenzar a enseñarles a los usuarios cómo funciona la extensión antes de que la instalen. Para ello, incluye un video de YouTube en la ficha de Play Store que muestre cómo funciona.
También actualizamos nuestras Políticas del Programa, con actualizaciones de las secciones Prácticas Recomendadas y Lineamientos de Calidad para reflejar algunas de estas consideraciones. Estos cambios destacan que el panel lateral debe actuar como un complemento útil para las experiencias de navegación de los usuarios, ya que proporciona una funcionalidad complementaria. También dejan claro que el panel lateral no debe tener distracciones innecesarias.
Descripción general de la API
Para que tu extensión aparezca en el panel lateral, solicita el permiso "sidePanel" en tu manifest y agrega la clave "side_panel" con un "default_path" que apunte a una página dentro de tu extensión:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
En una página del panel lateral, puedes cargar secuencias de comandos y llamar a las APIs de extensión como lo harías en cualquier otra página de extensión. El ícono de tu panel lateral se tomará del ícono de la extensión. No olvides configurarlo para darle un poco más de estilo.
Funciones adicionales
Puedes vincular el panel lateral a tu ícono de acción para que se pueda abrir fácilmente en cualquier momento:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
Si solo deseas que el panel lateral aparezca en páginas específicas, puedes controlar eso y evitar que aparezca en otro lugar donde no sea relevante para el usuario:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
Más información
Publicamos la documentación de la API del panel lateral, que puedes comenzar a leer hoy mismo. También agregamos muestras al repositorio chrome-extensions-samples, que es un excelente lugar para ver cómo se puede usar la API en la práctica.
Como se mencionó, también se revisaron nuestras páginas de políticas y prácticas recomendadas para compartir más información sobre cómo crear un panel lateral que proporcione la mejor experiencia a tus usuarios.
Para mantenerte al tanto de las noticias sobre extensiones de Chrome, visita nuestra página de Novedades. Si tienes preguntas o necesitas ayuda con la API de Side Panel, visita el Grupo de Google de Extensiones de Chromium.
Foto de Vardan Papikyan en Unsplash


