خلاصه
خط مشی ویژگی به توسعه دهندگان وب اجازه می دهد تا به طور انتخابی رفتار برخی از API ها و ویژگی های وب را در مرورگر فعال، غیرفعال و اصلاح کنند. این مانند CSP است اما به جای کنترل امنیت، ویژگی ها را کنترل می کند!
خود خطمشیهای ویژگی توافقهای کوچکی هستند که بین توسعهدهنده و مرورگر شرکت میکنند و میتوانند به تقویت اهداف ما در ساخت (و حفظ) برنامههای وب با کیفیت بالا کمک کنند.
مقدمه
ساختن برای وب یک ماجراجویی سخت است. ساختن یک برنامه وب درجه یک که عملکرد را کاهش دهد و از آخرین بهترین شیوه ها استفاده کند، به اندازه کافی سخت است. حفظ این تجربه در طول زمان حتی سخت تر است. همانطور که پروژه شما تکامل می یابد، توسعه دهندگان وارد می شوند، ویژگی های جدید وارد می شوند و پایگاه کد رشد می کند. تجربه بزرگی که زمانی به آن دست یافتید ممکن است شروع به زوال کند و UX شروع به زیان کند! سیاست ویژگی طراحی شده است تا شما را در مسیر نگه دارد.
با خطمشی ویژگی، مجموعهای از «خطمشیها» را انتخاب میکنید تا مرورگر بر روی ویژگیهای خاصی که در سرتاسر سایت شما استفاده میشود اعمال کند. این خطمشیها APIهایی را که سایت میتواند به آن دسترسی داشته باشد محدود میکند یا رفتار پیشفرض مرورگر را برای ویژگیهای خاص تغییر میدهد.
در اینجا نمونه هایی از کارهایی است که می توانید با سیاست ویژگی انجام دهید:
- رفتار پیشفرض
autoplayدر ویدیوهای تلفن همراه و شخص ثالث را تغییر دهید. - سایت را از استفاده از APIهای حساس مانند
cameraیاmicrophoneمحدود کنید. - به iframes اجازه دهید از API
fullscreenاستفاده کند. - استفاده از APIهای قدیمی مانند XHR همزمان و
document.write()را مسدود کنید. - اطمینان حاصل کنید که تصاویر اندازه مناسبی دارند (مثلاً از کوبیدن طرحبندی جلوگیری کنید) و برای درگاه دید خیلی بزرگ نیستند (مثلاً پهنای باند کاربر را تلف میکند).
سیاست ها قراردادی بین توسعه دهنده و مرورگر هستند . آنها به مرورگر در مورد هدف توسعه دهنده اطلاع می دهند و بنابراین، به ما کمک می کنند وقتی برنامه ما سعی می کند از ریل خارج شود و کار بدی انجام دهد، صادق باشیم. اگر سایت یا محتوای شخص ثالث جاسازی شده سعی کند هر یک از قوانین از پیش انتخاب شده توسعه دهنده را نقض کند، مرورگر این رفتار را با UX بهتر لغو می کند یا API را به طور کلی مسدود می کند.
استفاده از سیاست ویژگی
سیاست ویژگی دو راه برای کنترل ویژگی ها ارائه می دهد:
- از طریق سرصفحه
Feature-PolicyHTTP. - با ویژگی
allowدر iframes.
سرصفحه Feature-Policy HTTP
ساده ترین راه برای استفاده از سیاست ویژگی، ارسال سرصفحه Feature-Policy HTTP با پاسخ یک صفحه است. مقدار این هدر یک خطمشی یا مجموعهای از خطمشیها است که میخواهید مرورگر برای یک مبدأ مشخص به آن احترام بگذارد:
Feature-Policy: <feature> <allow list origin(s)>
لیست مجاز مبدا می تواند چندین مقدار متفاوت داشته باشد:
-
*: این ویژگی در زمینههای مرور سطح بالا و در زمینههای مرور تودرتو (iframes) مجاز است. -
'self': این ویژگی در زمینههای مرور سطح بالا و زمینههای مرور تودرتو با مبدا یکسان مجاز است. در اسناد متقاطع در زمینه های مرور تودرتو مجاز نیست. -
'none': این ویژگی در زمینههای مرور سطح بالا غیرمجاز است و در زمینههای مرور تودرتو غیرمجاز است. -
<origin(s)>: مبدا خاصی برای فعال کردن خط مشی برای (مثلاhttps://example.com).
مثال
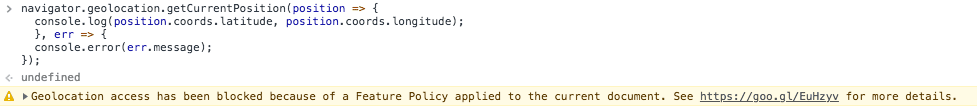
فرض کنید میخواستید تمام محتوا را از استفاده از API موقعیت مکانی در سراسر سایت خود مسدود کنید. شما می توانید این کار را با ارسال یک لیست مجاز دقیق از 'none' برای ویژگی geolocation انجام دهید:
Feature-Policy: geolocation 'none'
اگر یک قطعه کد یا iframe سعی کند از API جغرافیایی استفاده کند، مرورگر آن را مسدود می کند. این درست است حتی اگر کاربر قبلاً اجازه اشتراکگذاری مکان خود را داده باشد .

در موارد دیگر، ممکن است منطقی باشد که این سیاست را کمی کاهش دهیم. ما میتوانیم به مبدأ خودمان اجازه دهیم از API مکان جغرافیایی استفاده کند، اما با تنظیم 'self' در فهرست مجاز، از دسترسی محتوای شخص ثالث به آن جلوگیری کنیم:
Feature-Policy: geolocation 'self'
ویژگی iframe allow
راه دوم برای استفاده از سیاست ویژگی، کنترل محتوا در یک iframe است. از ویژگی allow برای تعیین یک لیست خط مشی برای محتوای جاسازی شده استفاده کنید:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow=&q><uot;ful>ls<creen"/iframe
!>-<- Equivalent to: --
iframe src="https://example.com><...&quo>t;< allow="fullscreen *"/iframe
!-- Allow only iframe content on a particular >o<rigin to access the user's location. --
iframe
src="https://another-example.com/demos/...&qu><ot;
a>llow="geolocation https://another-example.com"
/iframe
در مورد ویژگی های iframe موجود چطور؟
برخی از ویژگی های کنترل شده توسط سیاست ویژگی دارای یک ویژگی موجود برای کنترل رفتار خود هستند. به عنوان مثال، <iframe allowfullscreen> یک ویژگی است که به محتوای iframe اجازه می دهد از API HTMLElement.requestFullscreen() استفاده کند. همچنین ویژگی های allowpaymentrequest و allowusermedia برای اجازه دادن به API درخواست پرداخت و getUserMedia() وجود دارد.
سعی کنید در صورت امکان به جای این ویژگی های قدیمی از ویژگی allow استفاده کنید . برای مواردی که نیاز به پشتیبانی از سازگاری به عقب دارید، استفاده از ویژگی allow با یک ویژگی میراث معادل کاملاً خوب است (به عنوان مثال <iframe allowfullscreen allow="fullscreen"> ). فقط توجه داشته باشید که سیاست محدودتر برنده است. برای مثال، iframe زیر اجازه ورود به تمام صفحه را ندارد زیرا allow="fullscreen 'none'" محدودتر از allowfullscreen است:
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none><9;">; src="..."/iframe
کنترل چندین خط مشی همزمان
چندین ویژگی را می توان همزمان با ارسال هدر HTTP با علامت ; فهرست تفکیک شده دستورالعمل های سیاست:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
یا با ارسال یک سربرگ جداگانه برای هر خط مشی:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
این مثال به صورت زیر عمل می کند:
- استفاده از
unsized-mediaبرای همه زمینه های مرور مجاز نمی کند. - استفاده از
geolocationبرای همه زمینههای مرور به جز مبدا خود صفحه وhttps://example.comمجاز نمیداند. - به
cameraبرای همه زمینه های مرور اجازه دسترسی می دهد.
مثال - تنظیم چندین خط مشی در یک iframe
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; micro><phone &>#39;none'"/iframe
JavaScript API
در حالی که Chrome 60 پشتیبانی از هدر HTTP Feature-Policy و ویژگی allow را در iframes اضافه کرد، API جاوا اسکریپت در Chrome 74 اضافه شد.
این API به کد سمت سرویس گیرنده اجازه می دهد تا مشخص کند کدام ویژگی توسط یک صفحه، فریم یا مرورگر مجاز است. میتوانید به خوبیهای آن در document.featurePolicy برای سند اصلی یا frame.featurePolicy برای iframes دسترسی داشته باشید.
مثال
مثال زیر نتایج ارسال یک خط مشی Feature-Policy: geolocation 'self' در سایت https://example.com :
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'g<eoloca>tion',
'https://another-example.com/'
);
// → false
/* @return {Arraystring} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.fea<tures(>);
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Arraystring} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
فهرست سیاست ها
بنابراین چه ویژگی هایی را می توان از طریق سیاست ویژگی کنترل کرد؟
در حال حاضر، فقدان مستنداتی در مورد اینکه چه سیاستهایی اجرا میشوند و نحوه استفاده از آنها وجود دارد. این فهرست همچنین با گذشت زمان افزایش می یابد زیرا مرورگرهای مختلف این مشخصات را اتخاذ کرده و سیاست های مختلفی را اجرا می کنند. خط مشی ویژگی یک هدف متحرک خواهد بود و قطعاً به اسناد مرجع خوبی نیاز خواهد بود.
در حال حاضر، چند راه برای دیدن اینکه چه ویژگی هایی قابل کنترل هستند وجود دارد.
- سیاست ویژگیهای نمایشی سینک آشپزخانه را بررسی کنید. این دارای نمونه هایی از هر سیاستی است که در Blink پیاده سازی شده است.
- منبع Chrome را برای لیست نام ویژگی ها بررسی کنید.
- برای یافتن لیست
document.featurePolicy.allowedFeatures()را درabout:blankپرس و جو کنید:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- chromestatus.com را برای خطمشیهایی که در Blink اجرا شده یا در حال بررسی هستند، بررسی کنید.
برای تعیین نحوه استفاده از برخی از این خط مشی ها، مخزن GitHub مشخصات را بررسی کنید. این شامل چند توضیح در مورد برخی از سیاست ها است.
سوالات متداول
چه زمانی از سیاست ویژگی استفاده کنم؟
همه خطمشیها انتخابی هستند، بنابراین از خطمشی ویژگیها در مواقعی که منطقی است استفاده کنید. به عنوان مثال، اگر برنامه شما یک گالری تصاویر است، خط مشی maximum-downscaling-image به شما کمک می کند از ارسال تصاویر غول پیکر به درگاه های نمایش تلفن همراه خودداری کنید.
سیاستهای دیگر مانند document-write و sync-xhr باید با دقت بیشتری مورد استفاده قرار گیرند. روشن کردن آنها می تواند محتوای شخص ثالث مانند تبلیغات را خراب کند. از سوی دیگر، سیاست ویژگی می تواند یک بررسی دقیق باشد تا مطمئن شوید صفحات شما هرگز از این API های وحشتناک استفاده نمی کنند!
آیا از سیاست ویژگی در توسعه یا تولید استفاده می کنم؟
هر دو توصیه میکنیم سیاستها را در حین توسعه روشن کنید و خطمشیها را در حین تولید فعال نگه دارید. روشن کردن خطمشیها در طول توسعه میتواند به شما کمک کند در مسیر درست شروع کنید. این به شما کمک می کند تا پیش از وقوع هر گونه رگرسیون غیرمنتظره ای را مشاهده کنید. برای تضمین UX خاصی برای کاربران، خطمشیها را در تولید روشن نگه دارید.
آیا راهی برای گزارش تخلفات خط مشی به سرور من وجود دارد؟
یک API گزارش در حال کار است! مشابه نحوه انتخاب سایتها برای دریافت گزارشهای مربوط به نقض یا منسوخ شدن CSP ، شما میتوانید گزارشهایی درباره نقض خطمشی ویژگیها در طبیعت دریافت کنید.
قوانین وراثت برای محتوای iframe چیست؟
اسکریپت ها (اعم از شخص اول یا شخص ثالث) خط مشی زمینه مرور خود را به ارث می برند. این بدان معناست که اسکریپت های سطح بالا، خط مشی های سند اصلی را به ارث می برند.
iframe ها خط مشی های صفحه اصلی خود را به ارث می برند. اگر iframe یک ویژگی allow داشته باشد، خط مشی سختگیرانهتر بین صفحه اصلی و لیست allow برنده است. برای اطلاعات بیشتر در مورد استفاده iframe ، به ویژگی allow در iframes مراجعه کنید.
اگر خطمشی را اعمال کنم، آیا این خطمشی در پیمایشهای صفحه دوام میآورد؟
نه. طول عمر یک خط مشی برای پاسخ ناوبری یک صفحه است. اگر کاربر به صفحه جدیدی هدایت شود، هدر Feature-Policy باید به صراحت در پاسخ جدید ارسال شود تا این خط مشی اعمال شود.
چه مرورگرهایی از سیاست ویژگی پشتیبانی می کنند؟
برای آخرین جزئیات در مورد پشتیبانی مرورگر به caniuse.com مراجعه کنید .
در حال حاضر، Chrome تنها مرورگری است که از خط مشی ویژگی پشتیبانی می کند. با این حال، از آنجایی که کل سطح API قابل انتخاب یا قابل تشخیص است، سیاست ویژگی به خوبی به بهبود تدریجی کمک می کند .
نتیجه گیری
خط مشی ویژگی می تواند به ارائه مسیری روشن به سمت تجربه کاربری بهتر و عملکرد خوب کمک کند. این به ویژه هنگام توسعه یا نگهداری یک برنامه مفید است زیرا می تواند به جلوگیری از اسلحه های بالقوه قبل از ورود به پایگاه کد شما کمک کند.
منابع اضافی :
- توضیح دهنده خط مشی ویژگی
- مشخصات سیاست ویژگی
- دمو سینک آشپزخانه
- برنامه افزودنی سیاست ویژگی DevTools - آزمایشگر برای آزمایش سیاست های ویژگی در یک صفحه.
- ورودی های chromestatus.com

