Resumo
A política de recursos permite que os desenvolvedores da Web ativem, desativem e modifiquem seletivamente o comportamento de determinadas APIs e recursos da Web no navegador. É como CSP, mas em vez de controlar a segurança, ele controla os recursos.
As políticas de recursos são pequenos contratos de ativação entre o desenvolvedor e o navegador que podem ajudar a alcançar nossos objetivos de criar e manter apps da Web de alta qualidade.
Introdução
Criar para a Web é uma aventura difícil. É difícil criar um app da Web de primeira linha que tenha bom desempenho e use todas as práticas recomendadas mais recentes. É ainda mais difícil manter essa experiência ao longo do tempo. À medida que seu projeto evolui, os desenvolvedores entram, novos recursos são lançados e a base de código cresce. Essa experiência incrível que você alcançou pode começar a se deteriorar e a UX começar a sofrer. A política de recursos foi criada para manter você no caminho certo.
Com a política de recursos, você ativa um conjunto de "políticas" para que o navegador as aplique a recursos específicos usados em todo o site. Essas políticas restringem as APIs que o site pode acessar ou modificar o comportamento padrão do navegador para determinados recursos.
Confira alguns exemplos do que você pode fazer com a política de recursos:
- Mudamos o comportamento padrão
de
autoplayem vídeos de terceiros e em dispositivos móveis. - Restringir o uso de APIs sensíveis, como
cameraoumicrophone, por um site. - Permitir que iframes usem a API
fullscreen. - O uso de APIs desatualizadas, como XHR síncrono e
document.write(), é bloqueado. - Verifique se as imagens têm o tamanho adequado (por exemplo, evite o conflito de layout) e não são muito grandes para a janela de visualização (por exemplo, desperdiçar a largura de banda do usuário).
As políticas são um contrato entre o desenvolvedor e o navegador. Elas informam ao navegador qual é a intenção do desenvolvedor e, assim, ajudam a manter a honestidade quando o app tenta sair dos trilhos e fazer algo ruim. Se o site ou o conteúdo incorporado de terceiros tentar violar qualquer uma das regras pré-selecionadas do desenvolvedor, o navegador vai substituir o comportamento com uma UX melhor ou bloquear a API por completo.
Como usar a política de recursos
A política de recursos oferece duas maneiras de controlar os recursos:
- Pelo cabeçalho HTTP
Feature-Policy. - Com o atributo
allowem iframes.
Cabeçalho HTTP Feature-Policy
A maneira mais fácil de usar a Política de elementos é enviando o cabeçalho HTTP Feature-Policy
com a resposta de uma página. O valor desse cabeçalho é uma política ou um conjunto
de políticas que você quer que o navegador respeite para uma determinada origem:
Feature-Policy: <feature> <allow list origin(s)>
A lista de permissões de origem pode ter vários valores diferentes:
*: o recurso é permitido em contextos de navegação de nível superior e em contextos de navegação aninhados (iframes).'self': o recurso é permitido em contextos de navegação de nível superior e de mesma origem aninhados. Ele não é permitido em documentos de origem cruzada em contextos de navegação aninhados.'none': o recurso não é permitido em contextos de navegação de nível superior e não é permitido em contextos de navegação aninhados.<origin(s)>: origens específicas para ativar a política (por exemplo,https://example.com).
Exemplo
Digamos que você queira impedir que todo o conteúdo use
a API Geolocation no seu site. Para isso, envie uma lista de permissões
rígida de 'none' para o recurso geolocation:
Feature-Policy: geolocation 'none'
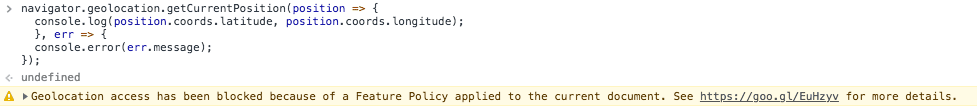
Se um código ou iframe tentar usar a API Geolocation, o navegador o bloqueará. Isso é válido mesmo que o usuário tenha concedido permissão para compartilhar a localização.

Em outros casos, pode ser mais sensato relaxar um pouco essa política. Podemos permitir que nossa própria origem use a API Geolocalização, mas impedir que o conteúdo de terceiros a acesse definindo 'self' na lista de permissões:
Feature-Policy: geolocation 'self'
O atributo allow do iframe
A segunda maneira de usar a política de recursos é para controlar o conteúdo em
um iframe. Use o atributo allow para especificar uma lista de políticas para
conteúdo incorporado:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow="fullscreen"></iframe>
<!-- Equivalent to: -->
<iframe src="https://example.com..." allow="fullscreen *"></iframe>
<!-- Allow only iframe content on a particular origin to access the user's location. -->
<iframe
src="https://another-example.com/demos/..."
allow="geolocation https://another-example.com"
></iframe>
E os atributos do iframe?
Alguns dos recursos controlados pela política de recursos têm um atributo
para controlar o comportamento. Por exemplo, <iframe allowfullscreen>
é um atributo que permite que o conteúdo do iframe use a
API HTMLElement.requestFullscreen(). Há também os atributos allowpaymentrequest e
allowusermedia para permitir a
API Payment Request e getUserMedia(),
respectivamente.
Tente usar o atributo allow em vez desses atributos
antigos sempre que possível. Para casos em que você precisa oferecer suporte à compatibilidade
anterior, o uso do atributo allow com um atributo legado equivalente
é perfeitamente aceitável (por exemplo, <iframe allowfullscreen allow="fullscreen">).
Observe que a política mais restritiva vence. Por exemplo, o iframe
a seguir não poderia entrar em tela cheia porque
allow="fullscreen 'none'" é mais restritivo que allowfullscreen:
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none'" src="..."></iframe>
Como controlar várias políticas ao mesmo tempo
Vários recursos podem ser controlados ao mesmo tempo enviando o cabeçalho HTTP
com uma lista de diretivas de política separada por ;:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
ou enviando um cabeçalho separado para cada política:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
Este exemplo faria o seguinte:
- Não permite o uso de
unsized-mediapara todos os contextos de navegação. - Não permite o uso de
geolocationpara todos os contextos de navegação, exceto a própria origem da página ehttps://example.com. - Permite o acesso
camerapara todos os contextos de navegação.
Exemplo: definir várias políticas em um iframe
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; microphone 'none'"></iframe>
JavaScript API
Embora o Chrome 60 tenha adicionado suporte ao cabeçalho HTTP Feature-Policy e ao
atributo allow em iframes, a API JavaScript foi adicionada no Chrome 74.
Essa API permite que o código do lado do cliente determine quais recursos são permitidos por uma
página, um frame ou um navegador. É possível acessar os recursos em
document.featurePolicy para o documento principal ou frame.featurePolicy para
frames do IFrame.
Exemplo
O exemplo abaixo ilustra os resultados do envio de uma política de
Feature-Policy: geolocation 'self' no site https://example.com:
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'geolocation',
'https://another-example.com/'
);
// → false
/* @return {Array<string>} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.features();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Array<string>} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
Lista de políticas
Quais recursos podem ser controlados pela política de recursos?
No momento, há falta de documentação sobre quais políticas são implementadas e como usá-las. A lista também vai crescer com o tempo, à medida que diferentes navegadores adotarem a especificação e implementarem várias políticas. A política de recursos será um alvo em movimento, e bons documentos de referência serão necessários.
Por enquanto, há algumas maneiras de conferir quais recursos são controláveis.
- Confira nossa demo de recursos da política de recursos. Ele tem exemplos de cada política implementada no Blink.
- Confira a fonte do Chrome para ver a lista de nomes de recursos.
- Consulte
document.featurePolicy.allowedFeatures()emabout:blankpara encontrar a lista:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- Verifique em chromestatus.com as políticas que foram implementadas ou estão sendo consideradas no Blink.
Para saber como usar algumas dessas políticas, consulte o repositório do GitHub da especificação (em inglês). Ele contém explicações sobre algumas das políticas.
Perguntas frequentes
Quando devo usar a política de recursos?
Todas as políticas são ativas, então use a política de recursos quando e onde fizer sentido. Por
exemplo, se o app for uma galeria de imagens, a política maximum-downscaling-image
ajudaria a evitar o envio de imagens gigantescas para visualizações de dispositivos móveis.
Outras políticas, como document-write e sync-xhr, devem ser usadas com mais
cuidado. Ativar essas opções pode causar problemas em conteúdo de terceiros, como anúncios. Por
outro lado, a política de recursos pode ser uma verificação de bom senso para garantir que suas páginas
nunca usem essas APIs terríveis.
Devo usar a Política de recursos em desenvolvimento ou produção?
Os dois. Recomendamos ativar as políticas durante o desenvolvimento e mantê-las ativas durante a produção. Ativar políticas durante o desenvolvimento pode ajudar você a começar no caminho certo. Ele vai ajudar a detectar regressões inesperadas antes que elas aconteçam. Mantenha as políticas ativadas na produção para garantir uma determinada UX para os usuários.
Há uma maneira de denunciar violações de políticas para meu servidor?
Uma API Reports está em desenvolvimento. Assim como os sites podem ativar o recebimento de relatórios sobre violações do CSP ou descontinuações, você poderá receber relatórios sobre violações da política de recursos.
Quais são as regras de herança para conteúdo de iframe?
Os scripts (próprios ou de terceiros) herdam a política do contexto de navegação. Isso significa que os scripts de nível superior herdam as políticas do documento principal.
Os iframes herdam as políticas da página pai. Se o iframe tiver um
atributo allow, a política mais rígida entre a página mãe e a lista
allow vai prevalecer. Para mais informações sobre o uso de iframe, consulte o
atributo allow em iframes.
Se eu aplicar uma política, ela vai durar durante as navegações de página?
Não. A duração de uma política é para uma única resposta de navegação de página. Se
o usuário navegar para uma nova página, o cabeçalho Feature-Policy precisa ser enviado explicitamente
na nova resposta para que a política seja aplicada.
Quais navegadores são compatíveis com a Política de recursos?
Consulte caniuse.com para conferir os detalhes mais recentes sobre o suporte do navegador.
No momento, o Chrome é o único navegador que oferece suporte à política de recursos. No entanto, como toda a plataforma da API é configurável ou detectável, a política de recursos é adequada para o aprimoramento progressivo.
Conclusão
A política de recursos pode ajudar a fornecer um caminho bem iluminado para uma melhor experiência do usuário e uma boa performance. Ele é especialmente útil ao desenvolver ou manter um app, porque pode ajudar a evitar possíveis footguns antes que eles entrem na base de código.
Outros recursos:
- Explicação da política de recursos
- Especificação da política de recursos
- Demonstrações de pia de cozinha
- Extensão do DevTools para políticas de recursos: testador para testar políticas de recursos em uma página.
- Entradas do chromestatus.com
