Tóm tắt
Chính sách về tính năng cho phép nhà phát triển web bật, tắt và sửa đổi một cách có chọn lọc hành vi của một số API và tính năng web trong trình duyệt. Tương tự như CSP, nhưng thay vì kiểm soát bảo mật, nó kiểm soát các tính năng!
Chính sách về tính năng là những thoả thuận chọn tham gia nhỏ giữa nhà phát triển và trình duyệt có thể giúp thúc đẩy mục tiêu của chúng tôi là xây dựng (và duy trì) các ứng dụng web chất lượng cao.
Giới thiệu
Việc xây dựng cho web là một cuộc phiêu lưu đầy khó khăn. Đã khó để xây dựng một ứng dụng web hàng đầu có hiệu suất cao và sử dụng tất cả các phương pháp hay nhất mới nhất. Thậm chí, việc duy trì trải nghiệm tuyệt vời đó theo thời gian còn khó khăn hơn. Khi dự án phát triển, các nhà phát triển sẽ tham gia, các tính năng mới ra mắt và cơ sở mã sẽ phát triển. Trải nghiệm tuyệt vời ™ mà bạn từng đạt được có thể bắt đầu xấu đi và trải nghiệm người dùng bắt đầu bị ảnh hưởng! Chính sách về tính năng được thiết kế để giúp bạn luôn đi đúng hướng.
Với Chính sách về tính năng, bạn chọn sử dụng một bộ "chính sách" để trình duyệt thực thi trên các tính năng cụ thể được sử dụng trên trang web của bạn. Các chính sách này hạn chế những API mà trang web có thể truy cập hoặc sửa đổi hành vi mặc định của trình duyệt đối với một số tính năng nhất định.
Sau đây là ví dụ về những việc bạn có thể làm với Chính sách về tính năng:
- Thay đổi hành vi mặc định của
autoplaytrên thiết bị di động và video của bên thứ ba. - Hạn chế một trang web sử dụng các API nhạy cảm như
camerahoặcmicrophone. - Cho phép iframe sử dụng API
fullscreen. - Chặn việc sử dụng các API đã lỗi thời như XHR đồng bộ và
document.write(). - Đảm bảo hình ảnh có kích thước phù hợp (ví dụ: ngăn bố cục bị rối) và không quá lớn so với khung nhìn (ví dụ: lãng phí băng thông của người dùng).
Chính sách là một hợp đồng giữa nhà phát triển và trình duyệt. Các tệp này thông báo cho trình duyệt về ý định của nhà phát triển, nhờ đó giúp chúng ta trung thực khi ứng dụng cố gắng đi chệch hướng và làm điều gì đó xấu. Nếu trang web hoặc nội dung của bên thứ ba được nhúng cố gắng vi phạm bất kỳ quy tắc nào mà nhà phát triển đã chọn trước, thì trình duyệt sẽ ghi đè hành vi đó bằng trải nghiệm người dùng tốt hơn hoặc chặn hoàn toàn API.
Sử dụng Chính sách về tính năng
Chính sách về tính năng cung cấp hai cách để kiểm soát tính năng:
- Thông qua tiêu đề HTTP
Feature-Policy. - Với thuộc tính
allowtrên iframe.
Tiêu đề HTTP Feature-Policy
Cách dễ nhất để sử dụng Chính sách về tính năng là gửi tiêu đề HTTP Feature-Policy cùng với phản hồi của một trang. Giá trị của tiêu đề này là một chính sách hoặc tập hợp các chính sách mà bạn muốn trình duyệt tuân thủ cho một nguồn gốc nhất định:
Feature-Policy: <feature> <allow list origin(s)>
Danh sách cho phép gốc có thể nhận nhiều giá trị:
*: Tính năng này được cho phép trong bối cảnh duyệt web cấp cao nhất và trong bối cảnh duyệt web lồng nhau (iframe).'self': Tính năng này được cho phép trong ngữ cảnh duyệt web cấp cao nhất và ngữ cảnh duyệt web lồng nhau cùng nguồn gốc. Không được phép trong các tài liệu trên nhiều nguồn gốc trong ngữ cảnh duyệt web lồng nhau.'none': Tính năng này không được phép trong bối cảnh duyệt web cấp cao nhất và không được phép trong bối cảnh duyệt web lồng nhau.<origin(s)>: các nguồn gốc cụ thể để bật chính sách (ví dụ:https://example.com).
Ví dụ
Giả sử bạn muốn chặn tất cả nội dung sử dụng API Vị trí địa lý trên trang web của mình. Bạn có thể thực hiện việc đó bằng cách gửi danh sách cho phép 'none' nghiêm ngặt cho tính năng geolocation:
Feature-Policy: geolocation 'none'
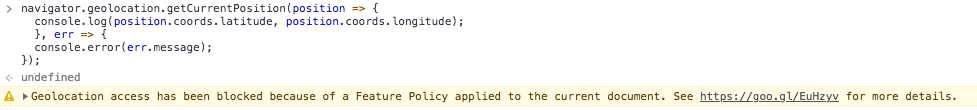
Nếu một đoạn mã hoặc iframe cố gắng sử dụng API vị trí địa lý, trình duyệt sẽ chặn đoạn mã hoặc iframe đó. Điều này đúng ngay cả khi trước đó người dùng đã cấp quyền chia sẻ vị trí của họ.

Trong các trường hợp khác, bạn có thể nới lỏng một chút chính sách này. Chúng ta có thể cho phép nguồn gốc của riêng mình sử dụng API Vị trí địa lý nhưng ngăn nội dung của bên thứ ba truy cập vào API đó bằng cách đặt 'self' trong danh sách cho phép:
Feature-Policy: geolocation 'self'
Thuộc tính allow của iframe
Cách thứ hai để sử dụng Chính sách tính năng là để kiểm soát nội dung trong iframe. Sử dụng thuộc tính allow để chỉ định danh sách chính sách cho nội dung được nhúng:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow="fullscreen"></iframe>
<!-- Equivalent to: -->
<iframe src="https://example.com..." allow="fullscreen *"></iframe>
<!-- Allow only iframe content on a particular origin to access the user's location. -->
<iframe
src="https://another-example.com/demos/..."
allow="geolocation https://another-example.com"
></iframe>
Còn các thuộc tính iframe hiện có thì sao?
Một số tính năng do Chính sách tính năng kiểm soát có một thuộc tính hiện có để kiểm soát hành vi của chúng. Ví dụ: <iframe allowfullscreen> là một thuộc tính cho phép nội dung iframe sử dụng API HTMLElement.requestFullscreen(). Ngoài ra, còn có các thuộc tính allowpaymentrequest và allowusermedia để cho phép Payment Request API (API Yêu cầu thanh toán) và getUserMedia() tương ứng.
Hãy cố gắng sử dụng thuộc tính allow thay vì các thuộc tính cũ này nếu có thể. Trong trường hợp bạn cần hỗ trợ khả năng tương thích ngược, bạn có thể sử dụng thuộc tính allow với một thuộc tính cũ tương đương (ví dụ: <iframe allowfullscreen allow="fullscreen">). Tuy nhiên, hãy lưu ý rằng chính sách có tính hạn chế cao hơn sẽ thắng. Ví dụ: iframe sau đây sẽ không được phép chuyển sang chế độ toàn màn hình vì allow="fullscreen 'none'" có nhiều quy định hạn chế hơn allowfullscreen:
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none'" src="..."></iframe>
Kiểm soát nhiều chính sách cùng một lúc
Bạn có thể kiểm soát nhiều tính năng cùng một lúc bằng cách gửi tiêu đề HTTP với danh sách các lệnh chính sách được phân tách bằng ;:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
hoặc bằng cách gửi một tiêu đề riêng cho từng chính sách:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
Ví dụ này sẽ thực hiện những việc sau:
- Không cho phép sử dụng
unsized-mediacho tất cả ngữ cảnh duyệt web. - Không cho phép sử dụng
geolocationcho tất cả ngữ cảnh duyệt web, ngoại trừ nguồn gốc của trang vàhttps://example.com. - Cho phép
cameratruy cập vào tất cả ngữ cảnh duyệt web.
Ví dụ – đặt nhiều chính sách trên một iframe
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; microphone 'none'"></iframe>
API JavaScript
Mặc dù Chrome 60 đã thêm tính năng hỗ trợ tiêu đề HTTP Feature-Policy và thuộc tính allow trên iframe, nhưng JavaScript API đã được thêm vào Chrome 74.
API này cho phép mã phía máy khách xác định những tính năng mà một trang, khung hoặc trình duyệt cho phép. Bạn có thể truy cập vào các tính năng của nó trong document.featurePolicy đối với tài liệu chính hoặc frame.featurePolicy đối với iframe.
Ví dụ:
Ví dụ bên dưới minh hoạ kết quả của việc gửi chính sách Feature-Policy: geolocation 'self' trên trang web https://example.com:
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'geolocation',
'https://another-example.com/'
);
// → false
/* @return {Array<string>} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.features();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Array<string>} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
Danh sách chính sách
Vậy bạn có thể kiểm soát những tính năng nào thông qua Chính sách về tính năng?
Hiện tại, chúng tôi chưa có tài liệu về những chính sách được triển khai và cách sử dụng các chính sách đó. Danh sách này cũng sẽ tăng lên theo thời gian khi các trình duyệt khác nhau sử dụng thông số kỹ thuật và triển khai nhiều chính sách. Chính sách về tính năng sẽ là một mục tiêu không ngừng thay đổi và chắc chắn bạn sẽ cần có tài liệu tham khảo hữu ích.
Hiện tại, có một số cách để xem những tính năng nào có thể kiểm soát được.
- Hãy xem Bộ sưu tập các bản minh hoạ về Chính sách về tính năng. Tài liệu này có các ví dụ về từng chính sách đã được triển khai trong Blink.
- Hãy kiểm tra nguồn của Chrome để biết danh sách tên tính năng.
- Truy vấn
document.featurePolicy.allowedFeatures()trênabout:blankđể tìm danh sách:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- Hãy kiểm tra chromestatus.com để biết các chính sách đã được triển khai hoặc đang được xem xét trong Blink.
Để xác định cách sử dụng một số chính sách này, hãy xem kho lưu trữ GitHub của thông số kỹ thuật. Trang này có một số nội dung giải thích về một số chính sách.
Câu hỏi thường gặp
Khi nào tôi nên sử dụng Chính sách về tính năng?
Tất cả chính sách đều là không bắt buộc, vì vậy, hãy sử dụng Chính sách về tính năng khi/nơi thích hợp. Ví dụ: nếu ứng dụng của bạn là một thư viện hình ảnh, thì chính sách maximum-downscaling-image sẽ giúp bạn tránh gửi hình ảnh khổng lồ đến khung nhìn trên thiết bị di động.
Bạn nên sử dụng các chính sách khác như document-write và sync-xhr một cách cẩn thận hơn. Việc bật các chế độ này có thể làm hỏng nội dung của bên thứ ba như quảng cáo. Mặt khác, Chính sách về tính năng có thể là một biện pháp kiểm tra để đảm bảo rằng các trang của bạn không bao giờ sử dụng những API tồi tệ này!
Tôi có sử dụng Chính sách về tính năng trong quá trình phát triển hay phát hành chính thức không?
Cả hai. Bạn nên bật các chính sách trong quá trình phát triển và duy trì các chính sách đó trong khi phát hành chính thức. Việc bật các chính sách trong quá trình phát triển có thể giúp bạn bắt đầu đúng hướng. Điều này sẽ giúp bạn phát hiện mọi hồi quy không mong muốn trước khi chúng xảy ra. Luôn bật các chính sách trong phiên bản chính thức để đảm bảo trải nghiệm người dùng nhất định.
Có cách nào để báo cáo các lỗi vi phạm chính sách cho máy chủ của tôi không?
API Báo cáo đang trong quá trình phát triển! Tương tự như cách các trang web có thể chọn nhận báo cáo về vi phạm CSP hoặc ngừng sử dụng, bạn cũng có thể nhận được báo cáo về các lỗi vi phạm chính sách đối với tính năng trong thực tế.
Quy tắc kế thừa cho nội dung iframe là gì?
Các tập lệnh (của bên thứ nhất hoặc bên thứ ba) kế thừa chính sách của ngữ cảnh duyệt web. Điều đó có nghĩa là các tập lệnh cấp cao nhất kế thừa chính sách của tài liệu chính.
iframe kế thừa các chính sách của trang mẹ. Nếu iframe có thuộc tính allow, thì chính sách nghiêm ngặt hơn giữa trang mẹ và danh sách allow sẽ thắng. Để biết thêm thông tin về cách sử dụng iframe, hãy xem thuộc tính allow trên iframe.
Nếu tôi áp dụng một chính sách, thì chính sách đó có áp dụng cho các thao tác điều hướng trên trang không?
Không. Thời gian tồn tại của một chính sách là cho một phản hồi điều hướng trang. Nếu người dùng chuyển đến một trang mới, thì tiêu đề Feature-Policy phải được gửi rõ ràng trong phản hồi mới để áp dụng chính sách.
Những trình duyệt nào hỗ trợ Chính sách về tính năng?
Xem caniuse.com để biết thông tin chi tiết mới nhất về việc hỗ trợ trình duyệt.
Hiện tại, Chrome là trình duyệt duy nhất hỗ trợ chính sách về tính năng. Tuy nhiên, vì toàn bộ giao diện API đều là lựa chọn sử dụng hoặc có thể phát hiện tính năng, nên Chính sách về tính năng rất phù hợp với việc cải tiến dần.
Kết luận
Chính sách về tính năng có thể giúp bạn tìm ra lộ trình rõ ràng để cải thiện trải nghiệm người dùng và đạt được hiệu suất tốt. Tính năng này đặc biệt hữu ích khi phát triển hoặc duy trì ứng dụng vì có thể giúp tránh các lỗi tiềm ẩn trước khi chúng xâm nhập vào cơ sở mã của bạn.
Tài nguyên khác:
- Video giải thích về Chính sách về tính năng
- Thông số kỹ thuật của Chính sách về tính năng
- Bản minh hoạ tổng hợp
- Tiện ích Công cụ cho nhà phát triển về chính sách đối với tính năng – Trình kiểm thử để thử nghiệm các chính sách đối với tính năng trên một trang.
- Mục chromestatus.com
