L'obiettivo del Report sull'esperienza utente di Chrome è aiutare la community web a comprendere la distribuzione e l'evoluzione del rendimento degli utenti reali. Finora ci siamo concentrati sulle metriche di visualizzazione e caricamento pagina come First Contentful Paint (FCP) e Onload (OL), che ci hanno aiutato a capire il rendimento visivo dei siti web per gli utenti. A partire dalla release di giugno 2018, stiamo sperimentando una nuova metrica incentrata sugli utenti che si concentra sull'interattività delle pagine web: il First Input Delay (FID). Questa nuova metrica ci consentirà di comprendere meglio l'adattabilità dei siti web all'input degli utenti.
Di recente, FID è stato reso disponibile in Chrome come prova dell'origine, il che significa che i siti web possono attivare la sperimentazione di questa nuova funzionalità della piattaforma web. Analogamente, FID sarà disponibile nel report sull'esperienza utente di Chrome come metrica sperimentale, il che significa che sarà disponibile per tutta la durata della prova dell'origine in uno spazio dei nomi "sperimentale" separato.
Come viene misurato l'ID utente
Che cos'è esattamente l'ID utente? Ecco come viene definito nel post del blog sull'annuncio del First Input Delay:
Il First Input Delay (FID) misura il tempo che intercorre tra la prima interazione di un utente con il tuo sito (ad es. quando fa clic su un link, tocca un pulsante o utilizza un controllo personalizzato basato su JavaScript) e il momento in cui il browser è effettivamente in grado di rispondere a quell'interazione.
È come misurare il tempo che intercorre tra il suono del campanello di una casa e l'apertura della porta. Se il processo richiede molto tempo, i motivi potrebbero essere diversi. Ad esempio, la persona potrebbe essere lontana dalla porta o non riuscire a muoversi rapidamente. Analogamente, le pagine web potrebbero essere occupate da altri lavori o il dispositivo dell'utente potrebbe essere lento.
Esplorazione dell'ID utente nel Report sull'esperienza utente di Chrome
Con un mese di dati FID provenienti da milioni di origini, sono già disponibili moltissimi approfondimenti interessanti. Esamineremo alcune query che dimostrano come estrarre questi approfondimenti dal report sull'esperienza utente di Chrome in BigQuery.
Iniziamo eseguendo una query per ottenere la percentuale di esperienze FID rapide per developers.google.com. Possiamo definire un'esperienza rapida come quella in cui il FID è inferiore a 100 ms. In base ai consigli RAIL, se il ritardo è pari o inferiore a 100 ms, l'utente dovrebbe percepirlo come istantaneo.
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
WHERE
origin = 'https://developers.google.com'
I risultati mostrano che il 95% delle esperienze FID su questa origine è percepito come immediato. Sembra davvero un buon risultato, ma come si confronta con tutte le origini nel set di dati?
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
I risultati di questa query mostrano che l'84% delle esperienze FID è inferiore a 100 ms. Quindi, developers.google.com è sopra la media.
Ora proviamo a suddividere questi dati per vedere se esiste una differenza tra la percentuale di FID rapido su computer e su dispositivo mobile. Un'ipotesi è che i dispositivi mobili abbiano valori FID più lenti, probabilmente a causa di hardware più lento rispetto ai computer. Se la CPU è meno potente, potrebbe essere più impegnata per un periodo di tempo più lungo e comportare esperienze FID più lente.
SELECT
form_factor.name AS form_factor,
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
GROUP BY
form_factor
| form_factor | fast_fid |
|---|---|
| desktop | 96,02% |
| telefono | 79,90% |
| tablet | 76,48% |
I risultati confermano la nostra ipotesi. I computer hanno una densità cumulativa più elevata di esperienze FID rapide rispetto ai fattori di forma di smartphone e tablet. Per capire perché esistono queste differenze, ad esempio il rendimento della CPU, è necessario eseguire test A/B al di fuori dell'ambito del report sull'esperienza utente di Chrome.
Ora che abbiamo visto come identificare se un'origine offre esperienze FID rapide, diamo un'occhiata a un paio di origini che hanno un rendimento davvero elevato.
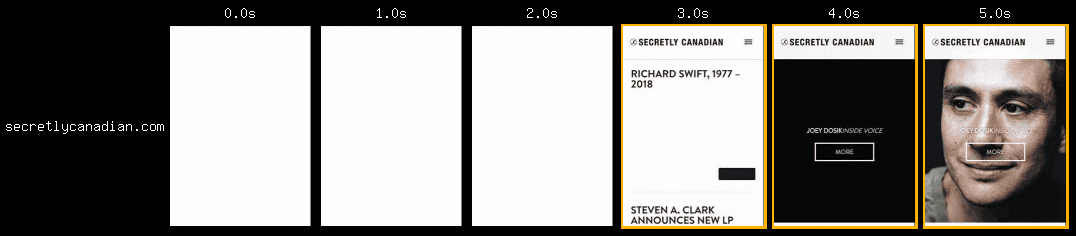
Esempio 1: http://secretlycanadian.com

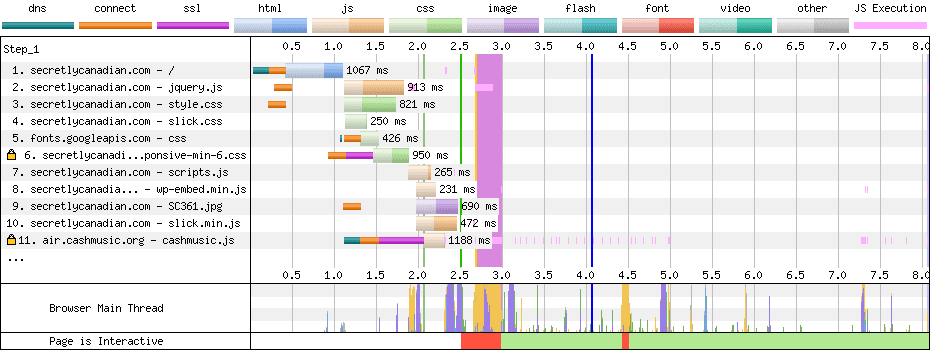
Questa origine ha il 98% di esperienze FID inferiori a 100 ms. Come fa? Analizzando la sua struttura in WebPageTest, possiamo vedere che si tratta di una pagina WordPress con molte immagini, ma con 168 KB di JavaScript che viene eseguito in circa 500 ms sulla nostra macchina di laboratorio. Non si tratta di molto JavaScript, secondo HTTP Archive, che colloca questa pagina nel 28° percentile.

La barra rosa che va da 2,7 a 3 secondi è la fase di analisi del codice HTML. Durante questo periodo di tempo, la pagina non è interattiva e appare visivamente incompleta (vedi "3,0 secondi" nella sequenza di immagini sopra). Dopodiché, tutte le attività lunghe che devono essere elaborate vengono suddivise per garantire che il thread principale rimanga inattivo. Le linee rosa nella riga 11 mostrano come il codice JavaScript viene distribuito in brevi intervalli.
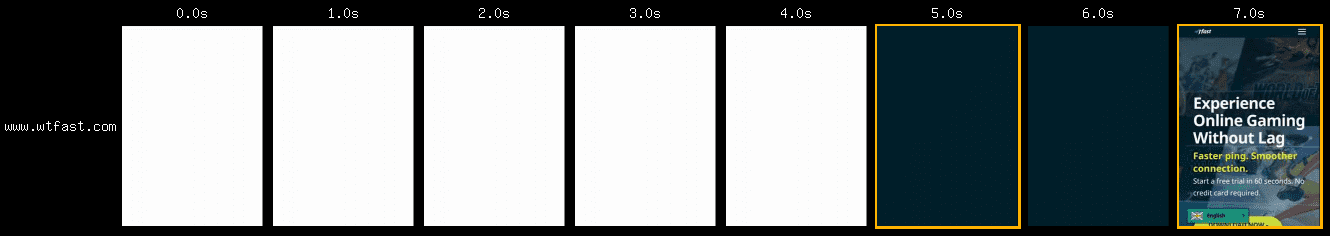
Esempio 2: https://www.wtfast.com

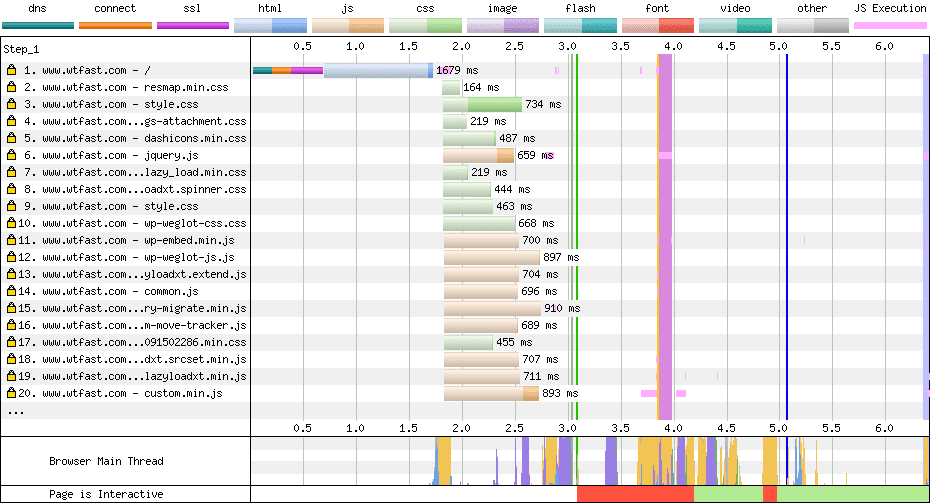
Questa origine ha il 96% di esperienze FID istantanee. Carica 267 KB di codice JavaScript (38° percentile in HTTP Archive) e lo elabora per 900 ms sulla macchina di laboratorio. La sequenza di immagini mostra che la pagina impiega circa 5 secondi per dipingere lo sfondo e altri 2 secondi per dipingere i contenuti.

La cosa più interessante dei risultati è che non è visibile nulla di interattivo mentre il thread principale è occupato tra 3 e 5 secondi. In realtà, è la lentezza del FCP di questa pagina che migliora il FID. Questo è un buon esempio dell'importanza di utilizzare molte metriche per rappresentare l'esperienza utente.
Inizia a esplorare
Scopri di più sull'FID nell'episodio di questa settimana di The State of the Web:
La disponibilità dell'ID utente nel Report sull'esperienza utente di Chrome ci consente di stabilire un valore di riferimento per le esperienze di interattività. Utilizzando questo valore di riferimento, possiamo osservarne la variazione nelle release future o fare il benchmarking delle singole origini. Se vuoi iniziare a raccogliere FID nelle misurazioni sul campo del tuo sito, registrati per la prova dell'origine all'indirizzo bit.ly/event-timing-ot e seleziona la funzionalità Temporizzazione eventi. E, naturalmente, inizia a esplorare il set di dati per ottenere informazioni interessanti sullo stato dell'interattività sul web. Si tratta ancora di una metrica sperimentale, quindi ti invitiamo a inviarci il tuo feedback e a condividere la tua analisi nel gruppo di discussione del Report sull'esperienza utente di Chrome o su @ChromeUXReport su Twitter.


