Chrome 사용자 환경 보고서의 목표는 웹 커뮤니티가 실제 사용자 성능의 분포와 진화를 이해하는 데 도움이 되는 것입니다. 지금까지는 웹사이트가 사용자에게 시각적으로 어떻게 작동하는지 이해하는 데 도움이 되는 페인트 및 페이지 로드 측정항목(예: 콘텐츠가 포함된 첫 페인트(FCP), 로드(OL))에 중점을 두었습니다. 2018년 6월 출시부터 웹페이지의 상호작용에 중점을 둔 새로운 사용자 중심 측정항목인 첫 입력 지연(FID)을 실험하고 있습니다. 이 새로운 측정항목을 통해 웹사이트가 사용자 입력에 얼마나 빠르게 반응하는지 더 잘 이해할 수 있습니다.
FID는 최근 Chrome에서 오리진 트라이얼로 제공되기 시작했습니다. 즉, 웹사이트에서 이 새로운 웹 플랫폼 기능을 실험할 수 있습니다. 마찬가지로 FID는 Chrome UX 보고서에서 실험용 측정항목으로 제공됩니다. 즉, 출처 체험판이 진행되는 동안 별도의 '실험용' 네임스페이스에서 사용할 수 있습니다.
FID 측정 방법
FID란 정확히 무엇인가요? 최초 입력 지연 공지사항 블로그 게시물에서 정의된 내용은 다음과 같습니다.
첫 입력 지연 (FID)은 사용자가 사이트와 처음 상호작용한 시점 (예: 링크를 클릭하거나, 버튼을 탭하거나, 자바스크립트로 작동하는 맞춤 컨트롤을 사용하는 경우)부터 브라우저가 실제로 해당 상호작용에 반응할 수 있을 때까지의 시간을 측정합니다.
초인종을 울린 후 방문자가 문을 열 때까지의 시간을 측정하는 것과 같습니다. 시간이 오래 걸리는 데는 여러 가지 이유가 있을 수 있습니다. 예를 들어 사용자가 문에서 멀리 있거나 빠르게 움직일 수 없는 경우일 수 있습니다. 마찬가지로 웹페이지가 다른 작업으로 바쁘거나 사용자의 기기가 느릴 수도 있습니다.
Chrome UX 보고서에서 FID 살펴보기
수백만 개의 출처에서 수집된 1개월간의 FID 데이터를 통해 이미 다양한 흥미로운 통계를 발견할 수 있습니다. BigQuery의 Chrome UX 보고서에서 이러한 통계를 추출하는 방법을 보여주는 몇 가지 쿼리를 살펴보겠습니다.
먼저 developers.google.com의 빠른 FID 환경 비율을 쿼리해 보겠습니다. 빠른 환경은 FID가 100밀리초 미만인 환경으로 정의할 수 있습니다. RAIL 권장사항에 따라 지연 시간이 100밀리초 이하이면 사용자에게 즉각적으로 느껴져야 합니다.
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
WHERE
origin = 'https://developers.google.com'
결과에 따르면 이 출처의 FID 경험 중 95% 가 즉각적으로 인식됩니다. 꽤 좋은 것 같지만 데이터 세트의 모든 출처와 비교하면 어떨까요?
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
이 쿼리의 결과에 따르면 FID 환경의 84% 가 100밀리초 미만입니다. 따라서 developers.google.com은 평균 이상입니다.
다음으로 이 데이터를 슬라이스하여 데스크톱과 모바일의 빠른 FID 비율에 차이가 있는지 확인해 보겠습니다. 한 가지 가설은 데스크톱 컴퓨터에 비해 하드웨어가 느려서 휴대기기의 FID 값이 더 느리다는 것입니다. CPU가 강력하지 않으면 더 오랜 시간 동안 더 많은 작업을 처리하게 되어 FID 환경이 느려질 수 있습니다.
SELECT
form_factor.name AS form_factor,
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
GROUP BY
form_factor
| form_factor | fast_fid |
|---|---|
| 데스크톱 | 96.02% |
| 전화 | 79.90% |
| 태블릿 | 76.48% |
결과는 가설을 뒷받침합니다. 데스크톱은 휴대전화 및 태블릿 폼 팩터보다 빠른 FID 환경의 누적 밀도가 높습니다. 이러한 차이가 발생하는 이유(예: CPU 성능)를 파악하려면 Chrome UX 보고서의 범위를 벗어난 A/B 테스트가 필요합니다.
출처에 빠른 FID 환경이 있는지 확인하는 방법을 알아봤으니 이제 실적이 우수한 출처를 몇 가지 살펴보겠습니다.
예 1: http://secretlycanadian.com

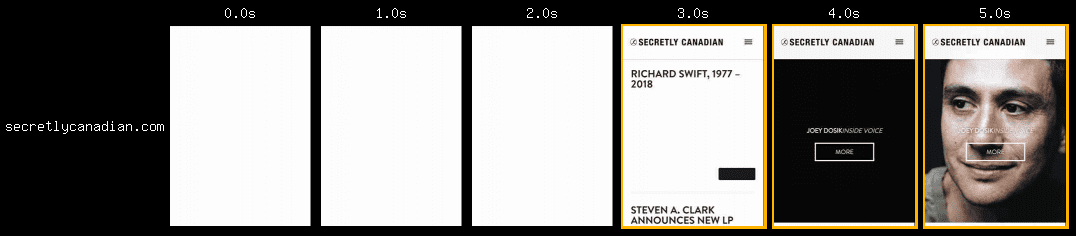
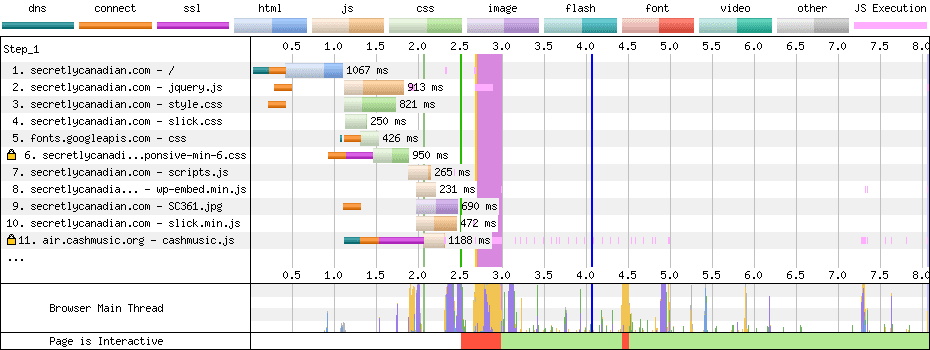
이 출처의 FID 환경은 98%가 100밀리초 미만입니다. 어떻게 그럴 수 있을까요? WebPageTest에서 빌드 방식을 분석해 보면 이미지가 많은 WordPress 페이지이지만 실험실 머신에서 약 500ms에 실행되는 JavaScript가 168KB 있습니다. HTTP Archive에 따르면 JavaScript가 많지 않아 이 페이지는 28번째 백분위수에 해당합니다.

2.7~3.0초에 걸쳐 표시되는 분홍색 막대가 HTML 파싱 단계입니다. 이 시간 동안 페이지는 상호작용이 불가능하며 시각적으로 불완전하게 보입니다 (위 필름 스트립의 '3.0초' 참고). 그런 다음 처리해야 하는 긴 작업은 기본 스레드가 유휴 상태를 유지하도록 분할됩니다. 11번째 행의 분홍색 선은 JavaScript 작업이 빠르게 확산되는 방식을 보여줍니다.
예 2: https://www.wtfast.com

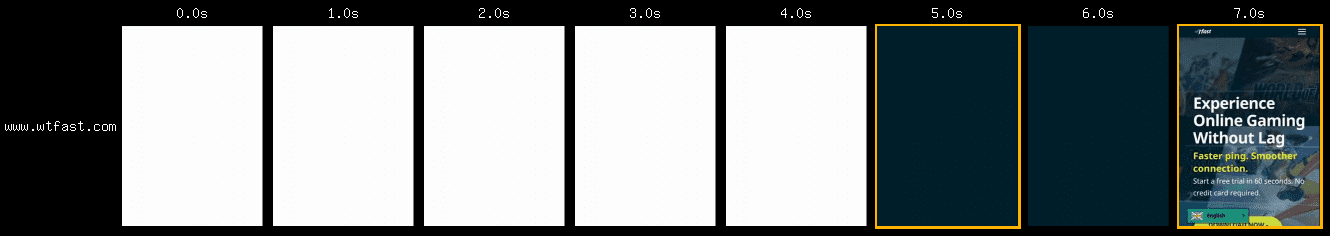
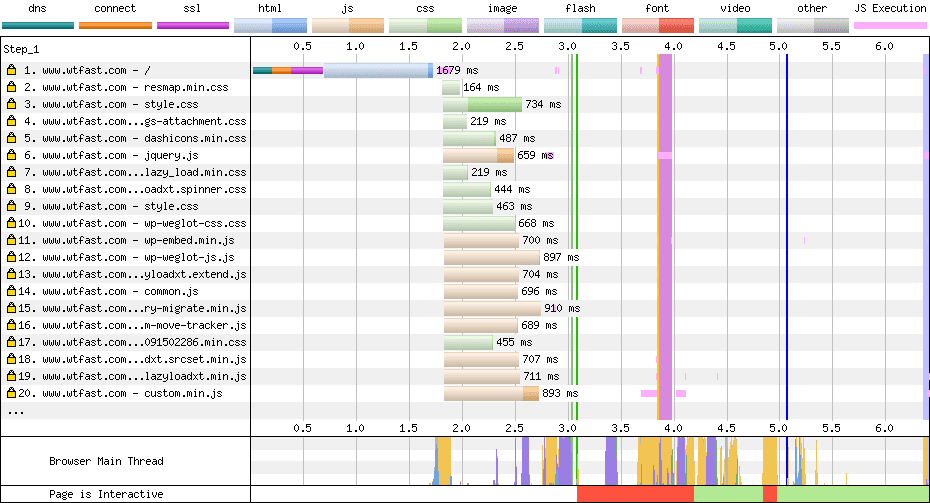
이 출처에는 96%의 인스턴트 FID 환경이 있습니다. 267KB의 JavaScript (HTTP 보관소의 38번째 백분위수)를 로드하고 실험실 머신에서 900ms 동안 처리합니다. 필름 스트립은 페이지가 배경을 페인트하는 데 약 5초, 콘텐츠를 페인트하는 데 약 2초가 걸린다는 것을 보여줍니다.

결과에서 가장 흥미로운 점은 3~5초 동안 기본 스레드가 사용 중이면 상호작용이 가능한 항목이 표시되지 않는다는 것입니다. 이 페이지의 FCP가 느려서 FID가 개선된 것입니다. 이는 여러 측정항목을 사용하여 사용자 환경을 나타내는 것이 얼마나 중요한지를 보여주는 좋은 예입니다.
탐색 시작
이번 주 The State of the Web 에피소드에서 FID에 대해 자세히 알아보세요.
Chrome UX 보고서에서 FID를 사용하면 상호작용 환경의 기준을 설정할 수 있습니다. 이 기준을 사용하면 향후 출시에서의 변화를 관찰하거나 개별 출처를 벤치마킹할 수 있습니다. 자체 사이트의 현장 측정에서 FID를 수집하려면 bit.ly/event-timing-ot로 이동하여 이벤트 타이밍 기능을 선택하여 출처 체험판에 가입하세요. 물론 데이터 세트를 탐색하여 웹의 상호작용 상태에 관한 흥미로운 통계를 확인해 보세요. 이 측정항목은 아직 실험 단계이므로 의견을 보내 주시고 Chrome UX 보고서 토론 그룹 또는 트위터의 @ChromeUXReport에서 분석 결과를 공유해 주세요.


