يختبر Chrome واجهات برمجة تطبيقات Device Posture API وViewport Segments Enumeration API، وهما واجهتان متوفّرتان في مرحلة التجربة والتقييم من Chrome 125. تُعرف هذه الواجهات باسم "واجهات برمجة التطبيقات للأجهزة القابلة للطي"، وهي مصمّمة لمساعدة المطوّرين في استهداف الأجهزة القابلة للطي. تقدّم هذه المشاركة معلومات عن واجهات برمجة التطبيقات هذه، وتقدّم معلومات عن كيفية بدء اختبارها.
هناك نوعان رئيسيان من أشكال الأجهزة: الأجهزة التي تحتوي على شاشة واحدة مرنة (سلسة) والأجهزة التي تحتوي على شاشتَين (مع فاصل، وتُعرف أيضًا باسم الأجهزة المزودة بشاشتَين).

تطرح هذه الأجهزة تحديات وفرصًا للمطوّرين. وتوفّر هذه القنوات طُرقًا إضافية يمكن من خلالها مشاهدة المحتوى. على سبيل المثال، قد يمسك المستخدم بجهاز سلس مثل كتاب، ثم يغيّر طريقة استخدامه ليصبح مثل جهاز لوحي مزوّد بشاشة مسطّحة. تحتوي الأجهزة التي تتضمّن شاشتَين على فاصل مادي بينهما، وقد يكون من الضروري أخذ ذلك في الاعتبار.
وتوفّر واجهات برمجة التطبيقات الجديدة هذه طرقًا للمطوّرين لتقديم تجارب أفضل للمستخدمين على هذه الأجهزة. تعرض كل واجهة برمجة تطبيقات العناصر الأساسية المطلوبة لمنصّة الويب بطريقتين، من خلال CSS وJavaScript.
Device Posture API
تتوفّر للأجهزة القابلة للطي إمكانات تتيح لها تغيير _وضعها_ أو حالتها المادية. ويمكن تغيير شكلها، ما يتيح لصنّاع المحتوى تقديم تجربة مختلفة للمستخدمين، وتحرص واجهات برمجة التطبيقات الجديدة هذه على ضمان استجابة محتوى الويب لحالات الطي المختلفة.
هناك وضعان للجهاز يمكن أن يكون فيهما:
folded: وضعيات الكمبيوتر المحمول أو الكتاب

continuous: شاشات مسطّحة أو شاشات أجهزة لوحية أو حتى شاشات منحنية سلسة

CSS
تحدّد مواصفات Device Posture API سمة CSS جديدة، وهي media-feature—device-posture. تؤدي ميزة الوسائط هذه إلى مجموعة من المواقف الثابتة. تتألف أوضاع الجهاز هذه من عدد من القيم المحدَّدة مسبقًا التي تشمل كلّ منها حالة جسدية للجهاز.
تتطابق قيم الميزة device-posture مع الوصف السابق ل
الوضعيات المحتملة:
foldedcontinuous
يمكن إضافة أوضاع جديدة في المستقبل إذا تم طرح أجهزة جديدة في السوق.
أمثلة:
/* Using the device in a 'book' posture. */
@media (device-posture: folded) { ... }
/* Using the device in a 'flat' posture, or any typical device like a laptop or
desktop device. */
@media (device-posture: continuous) { ... }
JavaScript
لإجراء طلب بحث عن وضع جهاز، يتوفّر عنصر DevicePosture جديد.
const { type } = navigator.devicePosture;
console.log(`The current device is of type ${type}.`);
للتفاعل مع تغييرات وضع الجهاز، مثل فتح المستخدم للجهاز بالكامل وبالتالي الانتقال من folded إلى continuous، اشترِك في أحداث change.
navigator.devicePosture.addEventListener('change', (e) => {
console.log(`The device posture changed to type ${e.type}`);
});
Viewport Segments API
أقسام إطار العرض هي متغيّرات بيئة CSS التي تحدّد موضع وقياسات منطقة منفصلة منطقيًا من إطار العرض. يتم إنشاء أقسام إطار العرض عندما يتم تقسيم إطار العرض بواسطة ميزة أجهزة واحدة أو أكثر (مثل الشاشة المُثبّتة على جانب واحد أو مفصل بين شاشات منفصلة) التي تعمل كفاصل. المقاطع هي مناطق مساحة العرض التي يمكن أن يتعامل معها المؤلف على أنّها مختلفة منطقيًا.
CSS
يتم عرض عدد التقسيمات المنطقية من خلال ميزتَي وسائط جديدتَين،
يتم تحديدهما في مواصفات المستوى 5 من طلبات البحث عن الوسائط في CSS:
vertical-viewport-segments وhorizontal-viewport-segments. ويتم حلّها لتصبح
عدد الأقسام التي تم تقسيم مساحة العرض إلى أقسامها.
بالإضافة إلى ذلك، تمت إضافة متغيّرات بيئة جديدة لاستعلام سمات كل تقسيم منطقي. هذه المتغيّرات هي:
env(viewport-segment-width x y)env(viewport-segment-height x y)env(viewport-segment-top x y)env(viewport-segment-left x y)env(viewport-segment-bottom x y)env(viewport-segment-right x y)
يحتوي كل متغيّر على سمتَين تمثّلان موضعَي x وy على التوالي في الشبكة ثنائية الأبعاد التي تم إنشاؤها بواسطة ميزات الأجهزة التي تفصل بين الشرائح.

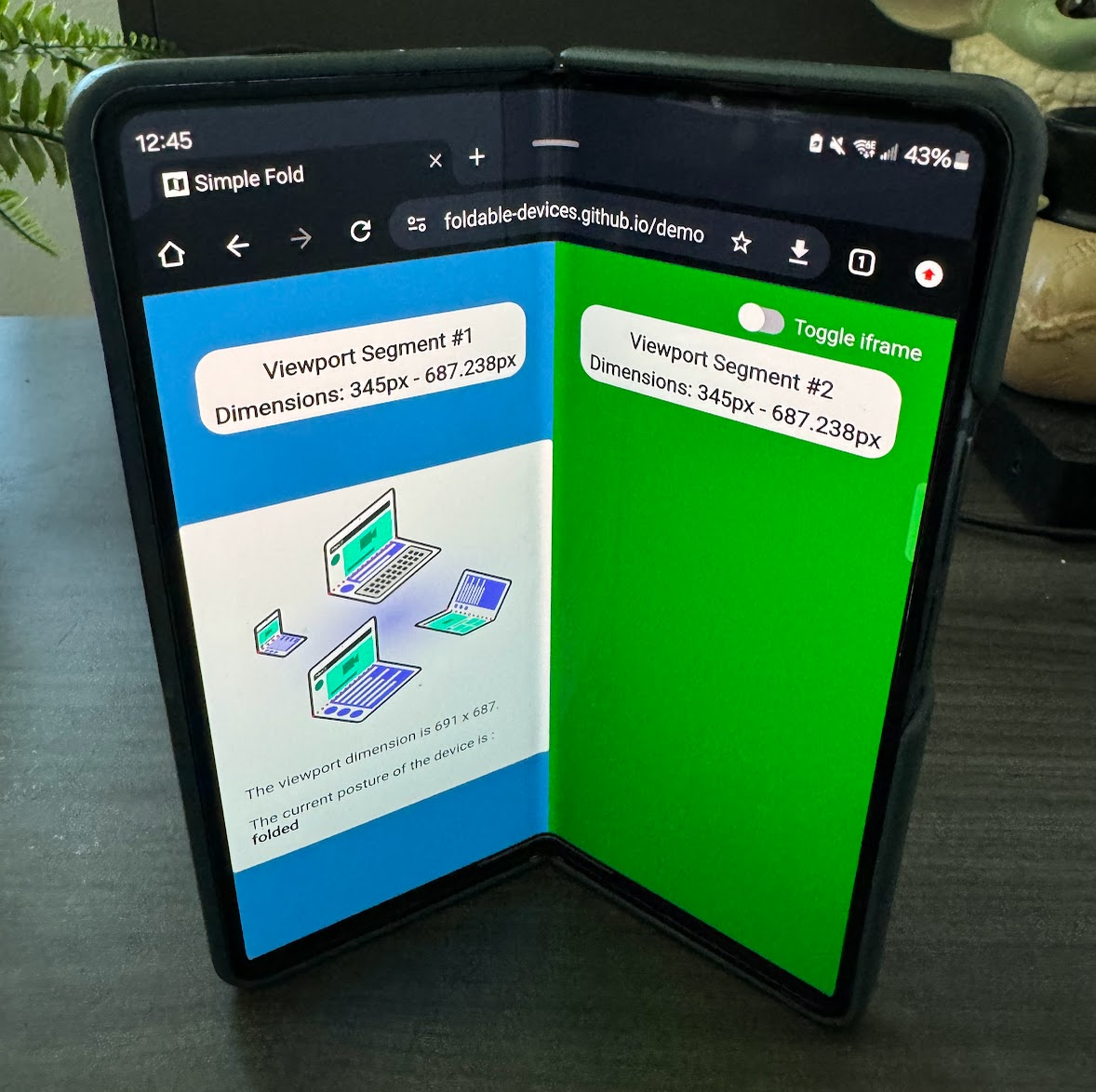
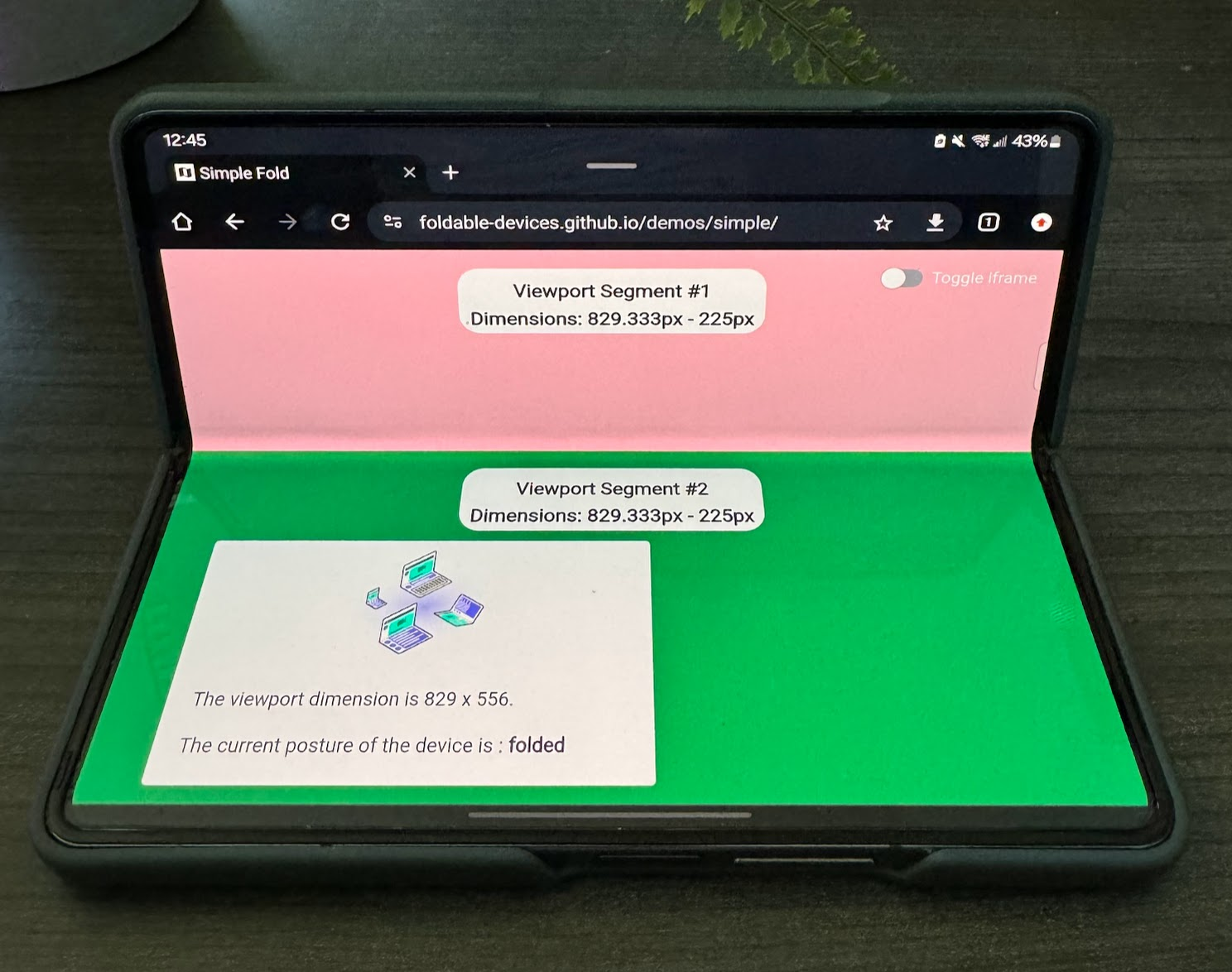
مقتطف الرمز البرمجي التالي هو مثال مبسط لإنشاء تجربة مستخدم مجزّأة حيث يكون لدينا قسمان للمحتوى (col1 وcol2) على كل جانب من جانبَي الطية.
<style>
/* Segments are laid out horizontally. */
@media (horizontal-viewport-segments: 2) {
#segment-css-container {
flex-direction: row;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-right 0 0);
background-color: steelblue;
}
#fold {
width: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0));
background-color: black;
height: 100%;
}
#col2 {
display: flex;
background-color: green;
}
}
/* Segments are laid out vertically. */
@media (vertical-viewport-segments: 2) {
#segment-css-container {
flex-direction: column;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-bottom 0 0);
background-color: pink;
}
#fold {
width: 100%;
height: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0));
background-color: black;
}
#col2 {
display: flex;
background-color: seagreen;
}
}
</style>
<div id="segment-css-container">
<div id="col1"></div>
<div id="fold"></div>
<div id="col2"></div>
</div>
توضّح الصور التالية شكل التجربة على جهاز فعلي.



JavaScript
للحصول على عدد أقسام مساحة العرض، تحقّق من إدخال segments في
visualViewport.
const segments = window.visualViewport.segments;
console.log('The viewport has the following segments:', segments);
يمثّل كل إدخال في صفيف segments كل جزء منطقي من
مجال العرض باستخدام DOMArray يصف الإحداثيات والحجم. حقل segments
هو لقطة شاشة للحالة المحدّدة عند إجراء طلب بحث. لتلقّي قيم
معدَّلة، عليك الاستماع إلى تغييرات الوضع أو تغيير حجم الأحداث وإعادة طلب البحث عن السمة
segments.
تجربة واجهات برمجة التطبيقات المخصّصة للأجهزة القابلة للطي
تتوفّر واجهات برمجة التطبيقات Foldable API في مرحلة تقييم وتجربة من الإصدار 125 من Chrome إلى الإصدار 128. اطّلِع على مقالة بدء استخدام تجارب المصدر للحصول على معلومات أساسية عن تجارب المصدر.
للاختبار على الجهاز، يمكن تفعيل واجهات برمجة التطبيقات Foldable APIs باستخدام علامة ميزات "منصّة الويب التجريبية" في
chrome://flags/#enable-experimental-web-platform-features. ويمكن أيضًا
تفعيلها من خلال تشغيل Chrome من سطر الأوامر باستخدام --enable-experimental-web-platform-features.
العروض التوضيحية
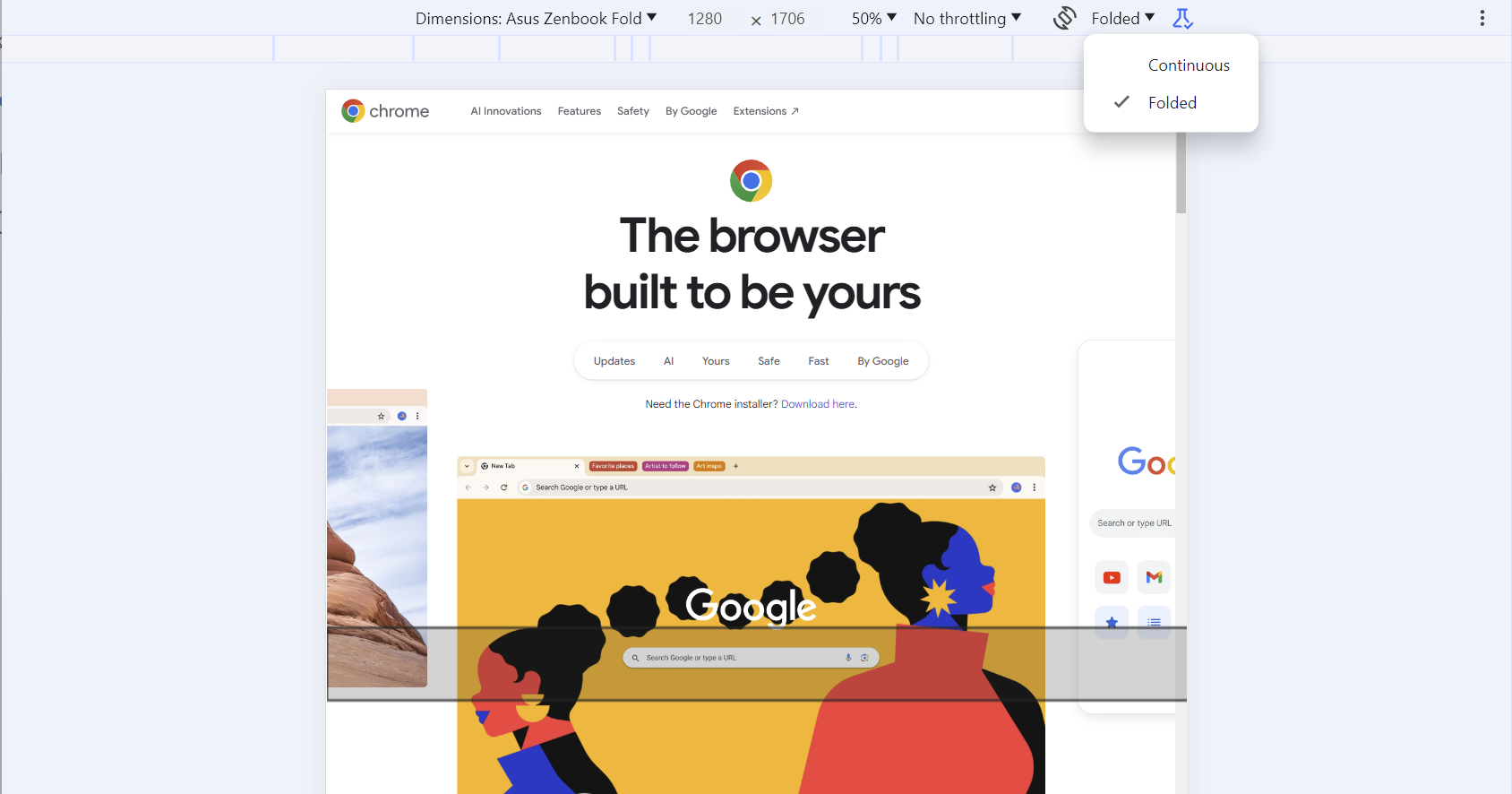
للاطّلاع على العروض التوضيحية، يمكنك الاطّلاع على مستودع demos. إذا لم يكن لديك جهاز فعلي لإجراء الاختبار عليه، يمكنك اختيار جهاز المحاكاة Galaxy Z Fold 5 أو Asus Zenbook Fold في "أدوات مطوّري البرامج في Chrome" والتبديل بين الوضعين متواصل ومطوي. يمكنك أيضًا عرض المفصل عند الضرورة.

روابط ذات صلة
- Device Posture API
- Viewport Segments API



