Chrome teste deux API, l'API Device Posture et l'API Viewport Segments Enumeration, qui sont disponibles en phase d'évaluation dans le cadre du programme Origin Trials à partir de Chrome 125. On les appelle collectivement les API pliables, conçues pour aider les développeurs à cibler les appareils pliables. Cet article présente ces API et explique comment commencer à les tester.
Il existe principalement deux facteurs de forme physiques différents : les appareils à un seul écran flexible (sans couture) et les appareils à deux écrans (avec couture, également appelés appareils à double écran).

Ces appareils présentent des défis et des opportunités pour les développeurs. Ils offrent des façons supplémentaires de visionner des contenus. Par exemple, un utilisateur peut tenir un appareil intégré comme un livre, puis l'utiliser comme une tablette à écran plat. Les appareils à deux écrans présentent une jonction physique entre les écrans qui peut nécessiter d'être prise en compte.
Ces nouvelles API permettent aux développeurs d'offrir de meilleures expériences utilisateur sur ces appareils. Chaque API expose les primitives de plate-forme Web requises de deux manières, via CSS et JavaScript.
API Device Posture
Les appareils pliables disposent de fonctionnalités qui leur permettent de modifier leur _posture_, ou l'état physique de l'appareil. Ils peuvent modifier leur facteur de forme, ce qui permet aux auteurs de contenu de proposer une expérience utilisateur différente. Ces nouvelles API permettent de s'assurer que le contenu Web peut réagir aux différents états de pliage.
Un appareil peut se trouver dans deux positions :
folded: positions avec un ordinateur portable ou un livre.

continuous: écrans plats, tablettes ou même écrans incurvés sans bordure.

CSS
La spécification de l'API Device Posture définit une nouvelle fonctionnalité multimédia CSS : device-posture. Cette fonctionnalité multimédia résout un ensemble de postures fixes. Ces postures consistent en un certain nombre de valeurs prédéfinies qui englobent chacune un état physique de l'appareil.
Les valeurs de la fonctionnalité device-posture correspondent à la description précédente des postures possibles :
foldedcontinuous
De nouvelles postures pourraient être ajoutées à l'avenir si de nouveaux appareils sont commercialisés.
Exemples :
/* Using the device in a 'book' posture. */
@media (device-posture: folded) { ... }
/* Using the device in a 'flat' posture, or any typical device like a laptop or
desktop device. */
@media (device-posture: continuous) { ... }
JavaScript
Pour interroger la position d'un appareil, un nouvel objet DevicePosture est disponible.
const { type } = navigator.devicePosture;
console.log(`The current device is of type ${type}.`);
Pour réagir aux changements de position de l'appareil, par exemple lorsqu'un utilisateur ouvre complètement un appareil et passe donc de folded à continuous, abonnez-vous aux événements change.
navigator.devicePosture.addEventListener('change', (e) => {
console.log(`The device posture changed to type ${e.type}`);
});
API Viewport Segments
Les segments de fenêtre d'affichage sont des variables d'environnement CSS qui définissent la position et les dimensions d'une région distincte de la fenêtre d'affichage. Les segments de vue sont créés lorsque la vue est divisée par une ou plusieurs fonctionnalités matérielles (comme un pli ou une charnière entre des écrans distincts) qui servent de séparateur. Les segments sont les régions de la fenêtre d'affichage qui peuvent être traitées comme distinctes par l'auteur.
CSS
Le nombre de divisions logiques est exposé via deux nouvelles fonctionnalités multimédias, définies dans la spécification de niveau 5 des requêtes multimédias CSS : vertical-viewport-segments et horizontal-viewport-segments. Ils correspondent au nombre de segments en lesquels la fenêtre d'affichage est divisée.
De plus, de nouvelles variables d'environnement ont été ajoutées pour interroger les dimensions de chaque division logique. Voici ces variables :
env(viewport-segment-width x y)env(viewport-segment-height x y)env(viewport-segment-top x y)env(viewport-segment-left x y)env(viewport-segment-bottom x y)env(viewport-segment-right x y)
Chaque variable possède deux dimensions, qui représentent respectivement la position X et la position Y dans la grille bidimensionnelle créée par les caractéristiques matérielles séparant les segments.

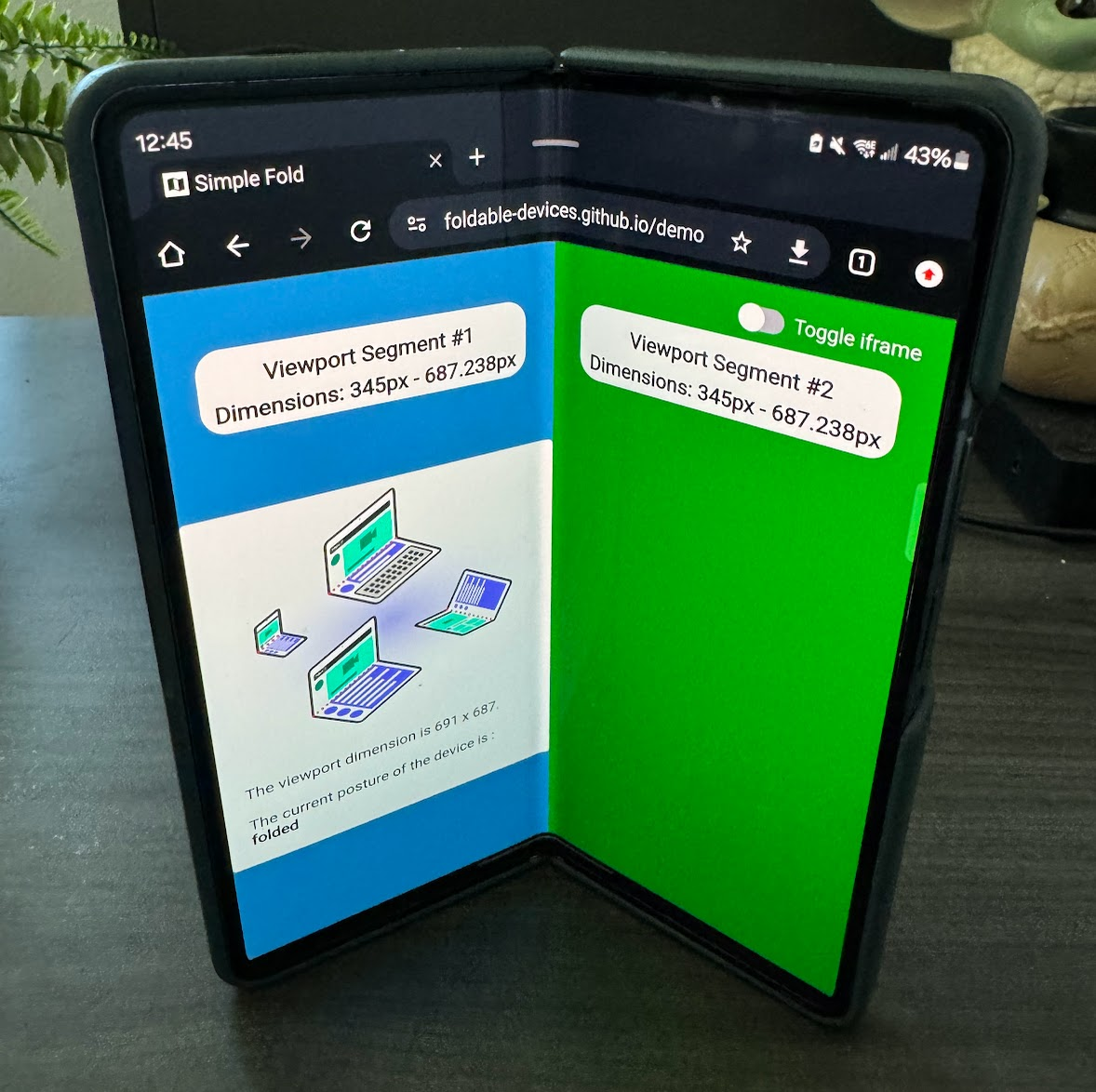
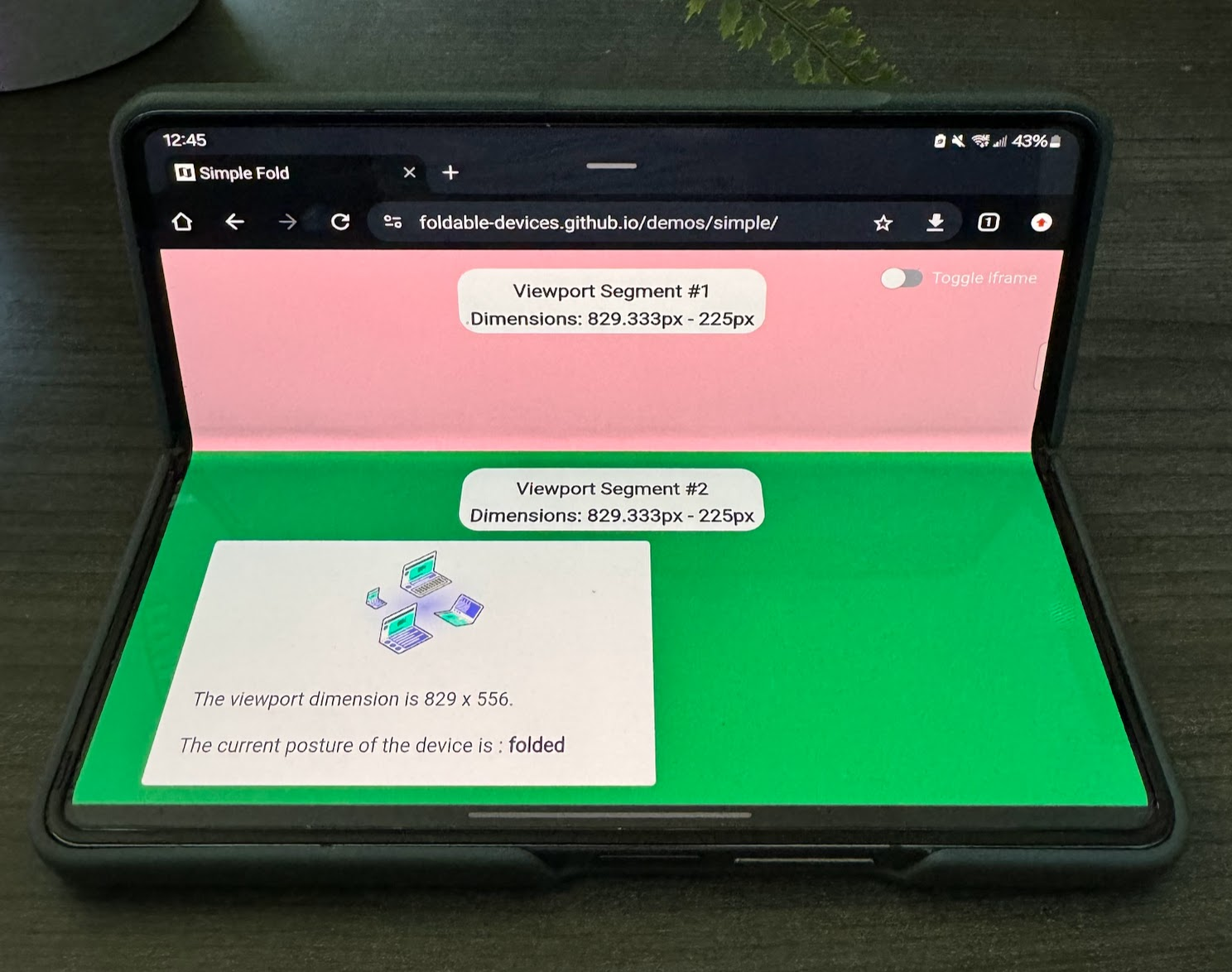
L'extrait de code suivant est un exemple simplifié de création d'une expérience utilisateur fractionnée avec deux sections de contenu (col1 et col2) de chaque côté du pli.
<style>
/* Segments are laid out horizontally. */
@media (horizontal-viewport-segments: 2) {
#segment-css-container {
flex-direction: row;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-right 0 0);
background-color: steelblue;
}
#fold {
width: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0));
background-color: black;
height: 100%;
}
#col2 {
display: flex;
background-color: green;
}
}
/* Segments are laid out vertically. */
@media (vertical-viewport-segments: 2) {
#segment-css-container {
flex-direction: column;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-bottom 0 0);
background-color: pink;
}
#fold {
width: 100%;
height: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0));
background-color: black;
}
#col2 {
display: flex;
background-color: seagreen;
}
}
</style>
<div id="segment-css-container">
<div id="col1"></div>
<div id="fold"></div>
<div id="col2"></div>
</div>
Les photos suivantes montrent à quoi ressemble l'expérience sur un appareil physique.



JavaScript
Pour obtenir le nombre de segments de vue, consultez l'entrée segments dans visualViewport.
const segments = window.visualViewport.segments;
console.log('The viewport has the following segments:', segments);
Chaque entrée du tableau segments représente chaque segment logique de la fenêtre d'affichage avec un DOMArray décrivant les coordonnées et la taille. Le champ segments est un instantané de l'état donné lors de la requête. Pour recevoir des valeurs mises à jour, vous devez écouter les changements de position ou les événements de redimensionnement, puis réinterroger la propriété segments.
Essayer les API pliables
Les API pliables sont disponibles dans une phase d'évaluation de l'origine de Chrome 125 à Chrome 128. Pour en savoir plus sur les essais d'origine, consultez la section Premiers pas avec les essais d'origine.
Pour les tests en local, les API pliables peuvent être activées avec l'indicateur de fonctionnalités expérimentales de la plate-forme Web à l'adresse chrome://flags/#enable-experimental-web-platform-features. Vous pouvez également l'activer en exécutant Chrome à partir de la ligne de commande avec --enable-experimental-web-platform-features.
Démonstrations
Pour en savoir plus sur les démonstrations, consultez le dépôt de démonstrations. Si vous ne disposez pas d'appareil physique pour effectuer des tests, vous pouvez choisir l'appareil émulé Galaxy Z Fold 5 ou Asus Zenbook Fold dans les outils pour les développeurs Chrome, puis basculer entre En continu et Plié. Vous pouvez également visualiser la charnière, le cas échéant.



