Chrome sta testando due API, l'API Device Posture e l'API Viewport Segments enumeration, che sono disponibili come prova dell'origine da Chrome 125. Sono conosciute collettivamente come API per i dispositivi pieghevoli e sono progettate per aiutare gli sviluppatori a scegliere come target i dispositivi pieghevoli. Questo post introduce queste API e fornisce informazioni su come iniziare a testarle.
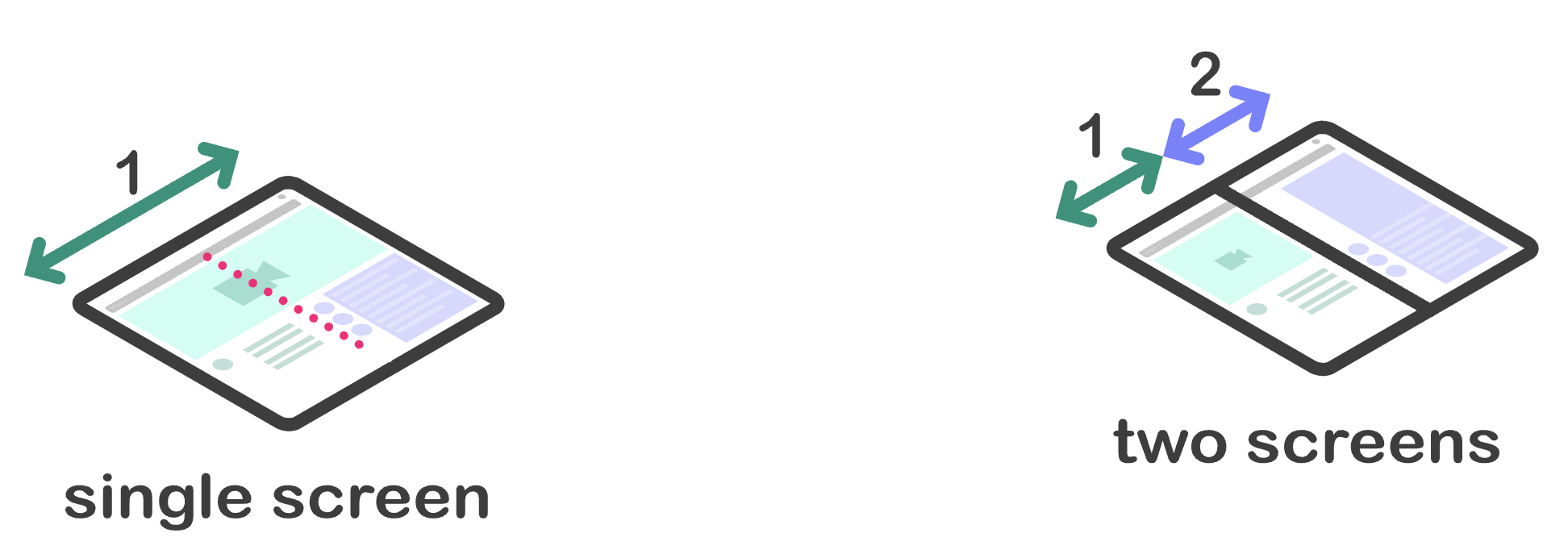
Esistono principalmente due diversi fattori di forma fisici: dispositivi con un singolo schermo flessibile (senza cuciture) e dispositivi con due schermi (con cuciture, noti anche come dispositivi dual screen).

Questi dispositivi presentano sfide e opportunità per gli sviluppatori. Offrono modi aggiuntivi per visualizzare i contenuti. Ad esempio, un utente potrebbe tenere un dispositivo senza interruzioni come un libro e poi utilizzarlo come un tablet con un schermo piatto. I dispositivi con due schermi hanno un collegamento fisico tra gli schermi che potrebbe dover essere preso in considerazione.
Queste nuove API consentono agli sviluppatori di offrire esperienze utente migliori per questi dispositivi. Ogni API espone le primitive della piattaforma web necessarie in due modi, tramite CSS e JavaScript.
API Device Posture
I dispositivi pieghevoli hanno funzionalità che consentono di cambiare la loro_ postura_, ovvero lo stato fisico del dispositivo. Possono cambiare il proprio fattore di forma, consentendo agli autori di contenuti di offrire un'esperienza utente diversa. Queste nuove API garantiscono che i contenuti web possano reagire ai vari stati di chiusura.
Un dispositivo può essere in due posizioni:
folded: Posture con laptop o libro.

continuous: display piatti, tablet o anche curvi senza interruzioni.

CSS
La specifica dell'API Device Posture definisce una nuova funzionalità media CSS: device-posture. Questa funzionalità multimediale si risolve in un insieme di posture fisse. Queste posizioni sono costituite da una serie di valori predefiniti che comprendono ciascuno uno stato fisico del dispositivo.
I valori della funzionalità device-posture corrispondono alla descrizione precedente delle possibili posizioni:
foldedcontinuous
In futuro potrebbero essere aggiunte nuove posizioni se verranno lanciati nuovi dispositivi sul mercato.
Esempi:
/* Using the device in a 'book' posture. */
@media (device-posture: folded) { ... }
/* Using the device in a 'flat' posture, or any typical device like a laptop or
desktop device. */
@media (device-posture: continuous) { ... }
JavaScript
Per eseguire query sulla posizione di un dispositivo, è disponibile un nuovo oggetto DevicePosture.
const { type } = navigator.devicePosture;
console.log(`The current device is of type ${type}.`);
Per reagire alle variazioni dell'orientamento del dispositivo, ad esempio quando un utente apre completamente un dispositivo e quindi passa da folded a continuous, iscriviti agli eventi change.
navigator.devicePosture.addEventListener('change', (e) => {
console.log(`The device posture changed to type ${e.type}`);
});
API Viewport Segments
I segmenti del viewport sono variabili di ambiente CSS che definiscono la posizione e le dimensioni di una regione del viewport separata in modo logico. I segmenti del viewport vengono creati quando il viewport è suddiviso da una o più funzionalità hardware (come una piega o una cerniera tra display separati) che fungono da divisori. I segmenti sono le regioni del viewport che possono essere trattate come distintamente logiche dall'autore.
CSS
Il numero di suddivisioni logiche è esposto tramite due nuove funzionalità dei contenuti multimediali,
definite nella specifica CSS Media Queries 5:
vertical-viewport-segments e horizontal-viewport-segments. Si risolvono nel
numero di segmenti in cui è suddivisa l'area visibile.
Inoltre, sono state aggiunte nuove variabili di ambiente per eseguire query sulle dimensioni di ogni suddivisione logica. Queste variabili sono:
env(viewport-segment-width x y)env(viewport-segment-height x y)env(viewport-segment-top x y)env(viewport-segment-left x y)env(viewport-segment-bottom x y)env(viewport-segment-right x y)
Ogni variabile ha due dimensioni, che rappresentano rispettivamente la posizione x e y nella griglia bidimensionale creata dalle funzionalità hardware che separano i segmenti.

Il seguente snippet di codice è un esempio semplificato della creazione di un'esperienza utente divisa in cui abbiamo due sezioni di contenuti (col1 e col2) su ciascun lato della piega.
<style>
/* Segments are laid out horizontally. */
@media (horizontal-viewport-segments: 2) {
#segment-css-container {
flex-direction: row;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-right 0 0);
background-color: steelblue;
}
#fold {
width: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0));
background-color: black;
height: 100%;
}
#col2 {
display: flex;
background-color: green;
}
}
/* Segments are laid out vertically. */
@media (vertical-viewport-segments: 2) {
#segment-css-container {
flex-direction: column;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-bottom 0 0);
background-color: pink;
}
#fold {
width: 100%;
height: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0));
background-color: black;
}
#col2 {
display: flex;
background-color: seagreen;
}
}
</style>
<div id="segment-css-container">
<div id="col1"></div>
<div id="fold"></div>
<div id="col2"></div>
</div>
Le seguenti foto mostrano l'esperienza su un dispositivo fisico.



JavaScript
Per ottenere il numero di segmenti del viewport, controlla la voce segments in visualViewport.
const segments = window.visualViewport.segments;
console.log('The viewport has the following segments:', segments);
Ogni voce dell'array segments rappresenta ogni segmento logico dell'area visibile con un DOMArray che descrive le coordinate e le dimensioni. Il campo segments
è uno snapshot dello stato specificato quando viene eseguita una query. Per ricevere valori aggiornati, devi ascoltare le modifiche della postura o gli eventi di ridimensionamento ed eseguire nuovamente una query sulla proprietà segments.
Prova le API per dispositivi pieghevoli
Le API per i dispositivi pieghevoli sono disponibili in una prova dell'origine da Chrome 125 a Chrome 128. Consulta la sezione Iniziare a utilizzare le prove delle origini per informazioni di base sulle prove delle origini.
Per i test locali, le API per i dispositivi pieghevoli possono essere attivate con il flag Funzionalità della piattaforma web sperimentale all'indirizzo
chrome://flags/#enable-experimental-web-platform-features. Può essere attivato anche eseguendo Chrome dalla riga di comando con --enable-experimental-web-platform-features.
Demo
Per le demo, consulta il repository demos. Se non hai un dispositivo fisico per eseguire il test, puoi scegliere il dispositivo simulato Galaxy Z Fold 5 o Asus Zenbook Fold in Chrome DevTools e passare da Continuo a Chiuso. Puoi anche visualizzare la cerniera, se applicabile.



