Podsumowanie
W tym artykule znajdziesz szczegółowe informacje o fontach zapasowych i interfejsach API size-adjust, ascent-override, descent-override i line-gap-override. Te interfejsy API umożliwiają tworzenie zastępczych krojów czcionek przy użyciu czcionek lokalnych, które są zbliżone lub dokładnie pasują do wymiarów czcionki internetowej. Pozwala to zmniejszyć lub wyeliminować przesunięcia układu spowodowane wymianą czcionek.
Jeśli nie chcesz czytać tego artykułu, możesz od razu zacząć korzystać z tych interfejsów API, korzystając z tych narzędzi:
Narzędzia frameworku:
- @next/font: od wersji Next 13
next/fontautomatycznie korzysta z zastąpień danych o czcionkach isize-adjust, aby zapewnić pasujące czcionki zastępcze. - @nuxtjs/fontaine: od wersji Nuxt 3 możesz używać
nuxt/fontainedo automatycznego generowania i wstawiania pasujących czcionek zastępczych w arkuszach stylów używanych przez aplikację Nuxt.
Narzędzia spoza frameworka:
- Fontaine: Fontaine to biblioteka, która automatycznie generuje i wstawia czcionki zastępcze, które używają zastąpień czcionek.
- Ten repo zawiera zastąpienia danych czcionki dla wszystkich czcionek hostowanych przez Google Fonts. Te wartości możesz skopiować i wklejać do arkuszy stylów.
Tło
Czcionka zastępcza to krój czcionki używany, gdy główny krój nie został jeszcze załadowany lub brakuje w nim glifów niezbędnych do renderowania zawartości strony. Na przykład kod CSS poniżej wskazuje, że rodzina czcionek sans-serif powinna być używana jako czcionka zastępcza dla "Roboto".
font-family: "Roboto" , sans-serif;
Czcionki zastępcze można wykorzystać do szybszego renderowania tekstu (czyli za pomocą font-display: swap). Dzięki temu treści na stronie są czytelniejsze i użyteczne wcześniej. Jednak w przeszłości wiązało się to z niestabilnością układu: zmiany w układzie często występują, gdy czcionka zastępcza jest zastępowana przez czcionkę internetową. Nowe interfejsy API opisane poniżej mogą jednak zmniejszyć lub wyeliminować ten problem, umożliwiając tworzenie czcionek zapasowych, które zajmują tyle samo miejsca co ich odpowiedniki w czcionkach internetowych.
Ulepszone czcionki zastępcze
Istnieją 2 możliwe podejścia do generowania „ulepszonego” czcionki zastępczej. Prostsze podejście korzysta tylko z interfejsu API zastępowania danych dotyczących czcionki. Bardziej skomplikowane (ale też bardziej zaawansowane) podejście wykorzystuje zarówno interfejs API zastępowania danych dotyczących czcionek, jak i element size-adjust. Z tego artykułu dowiesz się, jak stosować oba te podejścia.
Jak działają zastąpienia danych dotyczących czcionek
Wprowadzenie
Zastąpienia danych czcionki umożliwiają zastąpienie wartości wysokości i głębokości osi pionowej oraz odstępu między wierszami:
- Wzniesienie to największa odległość, o którą znaki czcionki wystają ponad podstawę.
- Descent to największa odległość, o którą znaki czcionki wystają poniżej linii bazowej.
- Odstęp między wierszami, zwany też „interlinią”, mierzy odległość między kolejnymi wierszami tekstu.

Zastępcze dane czcionki można wykorzystać do zastąpienia wartości wspięcia, opuszczenia i odstępu między wierszami czcionki awaryjnej, aby dopasować je do wartości wspięcia, opuszczenia i odstępu między wierszami czcionki internetowej. W rezultacie czcionka internetowa i dostosowana czcionka zastępcza będą zawsze miały te same wymiary pionowe.
Zastąpienia danych pomiarowych czcionek są używane w arkuszu stylów w ten sposób:
body {
font-family: Poppins, "fallback for poppins";
}
@font-face {
font-family: "fallback for poppins";
src: local("Times New Roman");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Narzędzia wymienione na początku tego artykułu mogą generować prawidłowe wartości zastępowania danych dotyczących czcionek. Możesz je jednak też obliczyć samodzielnie.
Obliczanie zastąpień danych dotyczących czcionek
Podane niżej równania dają wartości zastępcze czcionki dla danej czcionki internetowej. Wartości zastąpień danych dotyczących czcionek powinny być podane w postaci procentów (np. 105%), a nie liczb dziesiętnych.
ascent-override = ascent/unitsPerEm
descent-override = descent/unitsPerEm
line-gap-override = line-gap/unitsPerEm
Oto przykłady zastąpień danych czcionki dla czcionki Poppins:
/*
Poppins font metrics:
ascent = 1050
descent = 350
line-gap = 100
UPM: 1000
*/
ascent-override: 105%; /* = 1050/1000 */
descent-override: 35%; /* = 350/1000 */
line-gap-override: 10%; /* = 100/1000 */
Wartości ascent, descent, line-gap i unitsPerEm pochodzą z metadanych czcionki internetowej. W następnej sekcji tego artykułu znajdziesz informacje o tym, jak uzyskać te wartości.
Czytanie tabel czcionek
Metadane czcionki (szczególnie tabele czcionek) zawierają wszystkie informacje potrzebne do obliczenia zastąpień danych czcionki.

Oto kilka narzędzi, które ułatwiają odczyt metadanych czcionki:
- fontkit to silnik czcionek stworzony dla Node.js. Ten fragment kodu pokazuje, jak używać pakietu fontkit do obliczania zastąpień danych dotyczących czcionek.
- Capsize to biblioteka z rozmiarami i układem czcionek. Capsize udostępnia interfejs API do uzyskiwania informacji o różnych parametrach czcionek.
- fontdrop.info to strona internetowa, która umożliwia wyświetlanie tabel czcionek i innych informacji o czcionkach w przeglądarce.
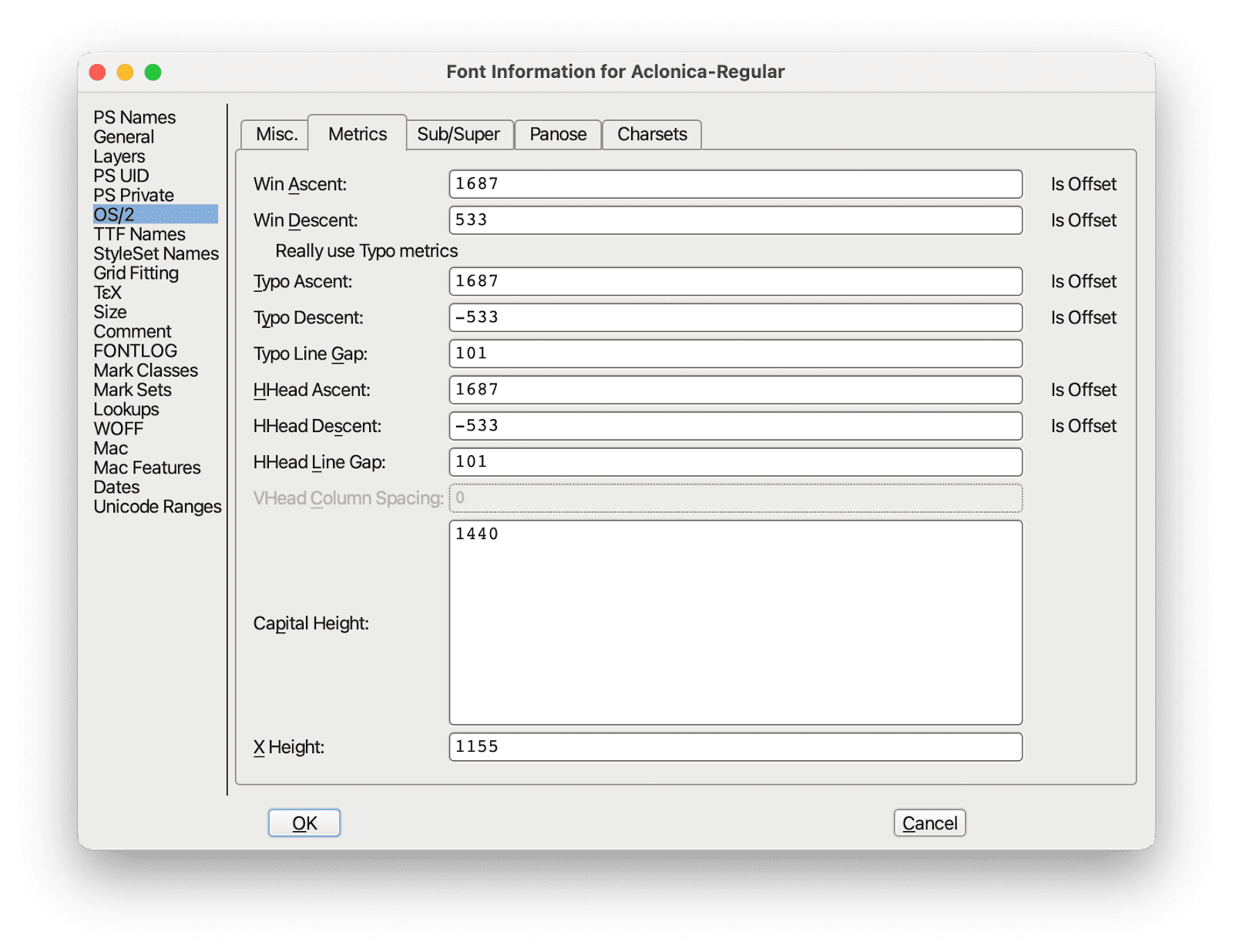
- Font Forge to popularny edytor czcionek na komputer. Aby wyświetlić
ascent,descentiline-gap: otwórz oknoFont Info, wybierz menuOS/2, a potem kartęMetrics. Aby wyświetlićUPM: otwórz oknoFont Info, a potem wybierz menuGeneral.
Tabele czcionek
Możesz zauważyć, że pojęcia takie jak „wzrost” są używane w różnych rodzajach danych, np. hheaAscent, typoAscent i winAscent. Wynika to z różnych podejść do renderowania czcionek w różnych systemach operacyjnych: programy na urządzeniach z systemem OSX zwykle używają metryki czcionki hhea*, podczas gdy programy na urządzeniach z systemem Windows zwykle używają metryki czcionki typo* (nazywanej też sTypo*) lub win*.
W zależności od czcionki, przeglądarki i systemu operacyjnego czcionka zostanie wyrenderowana za pomocą danych hhea, typo lub win.
| Mac | Windows | |
| Chromium | Używa danych z tabeli „hhea”. | Używa danych z tabeli „typo”, jeśli ustawiono parametr „USE_TYPO_METRICS”, w przeciwnym razie używa danych z tabeli „win”. |
| Firefox | Używa danych z tabeli „typo”, jeśli ustawiono zmienną „USE_TYPO_METRICS”, w przeciwnym razie używa danych z tabeli „hhea”. | Używa danych z tabeli „typo”, jeśli ustawiono parametr „USE_TYPO_METRICS”, w przeciwnym razie używa danych z tabeli „win”. |
| Safari | Używa danych z tabeli „hhea”. | Używa danych z tabeli „typo”, jeśli ustawiono parametr „USE_TYPO_METRICS”, w przeciwnym razie używa danych z tabeli „win”. |
Więcej informacji o tym, jak działają dane dotyczące czcionek w różnych systemach operacyjnych, znajdziesz w tym artykule o danych pionowych.
Zgodność na różnych urządzeniach
W przypadku zdecydowanej większości czcionek (np. około 90% czcionek hostowanych przez Google Fonts) zastąpienia danych czcionki można bezpiecznie używać bez znajomości systemu operacyjnego użytkownika. Innymi słowy, w przypadku tych czcionek wartości ascent-override, descent-override i linegap-override pozostają takie same niezależnie od tego, czy mają zastosowanie dane hhea, typo czy win. W tym repo znajdziesz informacje o tym, do których fontów się to odnosi, a do których nie.
Jeśli używasz czcionki, która wymaga stosowania osobnych zestawów zastąpień danych czcionki na urządzeniach z systemem OS X i Windows, zalecamy używanie zastąpień danych czcionki i wartości size-adjust tylko wtedy, gdy możesz zmienić style CSS na podstawie systemu operacyjnego użytkownika.
Używanie zastąpień danych dotyczących czcionek
Zastąpione dane czcionki są obliczane na podstawie pomiarów pochodzących z metadanych czcionki internetowej (a nie czcionki zastępczej), dlatego pozostają takie same niezależnie od tego, która czcionka jest używana jako czcionka zastępcza. Na przykład:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: "fallback for Poppins";
src: local("Arial");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
@font-face {
font-family: "another fallback for Poppins";
src: local("Roboto");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Jak działa dostosowanie rozmiaru
Wprowadzenie
Opis CSS size-adjust proporcjonalnie skaluje szerokość i wysokość znaków czcionki. Na przykład size-adjust: 200% skaluje znaki czcionki do podwójnego rozmiaru, a size-adjust: 50% – do połowy.

Sam size-adjust ma ograniczone zastosowanie w przypadku ulepszania czcionek zapasowych: w większości przypadków czcionkę zapasową trzeba nieco zwęzić lub poszerzyć (a nie skalować proporcjonalnie), aby pasowała do czcionki internetowej. Jednak połączenie size-adjust z przesłonięciem danych dotyczących czcionek umożliwia dopasowanie dowolnych 2 czcionek zarówno w poziomie, jak i w pionie.
Oto jak używać size-adjust w arkuszu stylów:
@font-face {
font-family: "fallback for poppins";
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
Ze względu na sposób obliczania wartości size-adjust (omówiony w następnym rozdziale) wartość size-adjust (i odpowiednie zastąpienia danych czcionki) zmienia się w zależności od używanej czcionki zastępczej:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Obliczanie zastąpień rozmiaru i czcionki
Oto wzory na obliczanie wartości zastąpień danych size-adjust i danych czcionek:
size-adjust = avgCharacterWidth of web font / avgCharacterWidth of fallback font
ascent-override = web font ascent / (web font UPM * size-adjust)
descent-override = web font descent / (web font UPM * size-adjust)
line-gap-override = web font line-gap / (web font UPM * size-adjust)
Większość z tych danych wejściowych (czyli wzniosłość, skurcz i odstęp między liniami) można odczytać bezpośrednio z metadanych czcionki internetowej. Wartość avgCharacterWidth musi być jednak przybliżona.
Przybliżanie średniej szerokości znaków
Ogólnie średnią szerokość znaku można oszacować tylko w przybliżeniu, ale w niektórych przypadkach można ją obliczyć dokładnie: na przykład przy użyciu fontu o stałej szerokości lub gdy treść ciągu tekstowego jest znana z góry.
Przykładem naiwnego podejścia do obliczania avgCharacterWidth jest obliczenie średniej szerokości wszystkich znaków [a-z\s].
![Wykres porównujący szerokość poszczególnych znaków Roboto [a-zs].](https://developer.chrome.com/static/blog/font-fallbacks/image/graph-comparing-width-5672b4755732f.png?authuser=0&hl=pl)
Jednak nadanie wszystkim znakom jednakowej wagi prawdopodobnie spowoduje, że szerokość często używanych liter (np. e) będzie niewystarczająca, a szerokość rzadko używanych liter (np. z) będzie zbyt duża.
Bardziej złożone podejście, które zwiększa dokładność, polega na uwzględnieniu częstotliwości występowania liter i zamiast tego obliczeniu średniej szerokości znaków [a-z\s] z uwzględnieniem częstotliwości. W tym artykule znajdziesz informacje o częstości występowania liter i średnim długości słów w tekstach angielskich.

Wybór metody
Oba omówione w tym artykule podejścia mają swoje zalety i wady:
Zastępowania danych o czcionkach są dobrym rozwiązaniem, jeśli dopiero zaczynasz optymalizować czcionki zastępcze. Chociaż jest to prostsze z tych dwóch podejść, to zwykle jest wystarczająco skuteczne, aby znacznie zmniejszyć rozmiar zmian układu związanych z czcionką.
Jeśli natomiast zależy Ci na większej dokładności i chętnie poświęcisz trochę więcej czasu na testowanie, możesz użyć
size-adjust. Jeśli zaimplementujesz to podejście prawidłowo, możesz skutecznie wyeliminować zmiany układu związane z czcionką.
Wybieranie czcionek zastępczych
Techniki opisane w tym artykule polegają na używaniu zastąpień wartości atrybutów czcionki i size-adjust do przekształcania powszechnie dostępnych czcionek lokalnych zamiast próby znalezienia czcionki lokalnej, która będzie bardzo zbliżona do czcionki internetowej. Podczas wybierania czcionek lokalnych należy pamiętać, że bardzo niewiele czcionki są powszechnie dostępne lokalnie, a żadna czcionka nie jest dostępna na wszystkich urządzeniach.
Arial to zalecana czcionka zastępcza dla czcionek bezszeryfowych, a Times New Roman to zalecana czcionka zastępcza dla czcionek szeryfowych. Żadna z tych czcionek nie jest jednak dostępna na Androidzie (Roboto to jedyna czcionka systemowa na Androidzie).
Przykład poniżej korzysta z 3 czcionek zapasowych, aby zapewnić obsługę wielu urządzeń: czcionki zapasowej przeznaczonej dla urządzeń z systemem Windows lub Mac, czcionki zapasowej przeznaczonej dla urządzeń z Androidem oraz czcionki zapasowej, która korzysta z uniwersalnej rodziny czcionek.
body {
font-family: "Poppins", poppins-fallback, poppins-fallback-android, sans-serif;
}
/*
Poppins font metrics:
- ascent = 1050
- descent = 350
- line-gap = 100
- UPM: 1000
AvgCharWidth:
- Poppins: 538.0103768
- Arial: 884.1438804
- Roboto: 969.0502537
*/
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Prośba o opinię
Jeśli chcesz podzielić się z nami opinią na temat korzystania z zastąpień danych dotyczących czcionek i elementów size-adjust, skontaktuj się z nami.


