Resumen
En este artículo, se analiza en detalle el resguardo de fuentes y las APIs de size-adjust, ascent-override, descent-override y line-gap-override. Estas APIs permiten usar fuentes locales para crear caras de fuente de resguardo que coincidan de forma aproximada o exacta con las dimensiones de una fuente web. Esto reduce o elimina los cambios de diseño causados por el intercambio de fuentes.
Si prefieres no leer este artículo, estas son algunas de las herramientas que puedes usar para comenzar a usar estas APIs de inmediato:
Herramientas de framework:
- @next/font: A partir de Next 13,
next/fontusa automáticamente anulaciones de métricas de fuentes ysize-adjustpara proporcionar resguardos de fuentes coincidentes. - @nuxtjs/fontaine: A partir de Nuxt 3, puedes usar
nuxt/fontainepara generar e insertar automáticamente resguardos de fuentes coincidentes en los diseños de página que usa tu app de Nuxt.
Herramientas que no son de framework:
- Fontaine: Fontaine es una biblioteca que genera e inserta automáticamente resguardos de fuentes que usan anulaciones de métricas de fuentes.
- Este repo contiene las anulaciones de métricas de fuente para todas las fuentes alojadas por Google Fonts. Estos valores se pueden copiar y pegar en tus hojas de estilo.
Contexto
Una fuente de resguardo es un tipo de letra que se usa cuando aún no se cargó el tipo de letra principal o cuando faltan los glifos necesarios para renderizar el contenido de la página. Por ejemplo, el siguiente CSS indica que la familia de fuentes sans-serif se debe usar como resguardo de fuentes para "Roboto".
font-family: "Roboto" , sans-serif;
Las fuentes de resguardo se pueden usar para renderizar texto más rápido (es decir, con font-display: swap). Como resultado, el contenido de la página es legible y útil antes. Sin embargo, históricamente, esto se ha hecho a costa de la inestabilidad del diseño: los cambios de diseño suelen ocurrir cuando se reemplaza una fuente de resguardo por la fuente web. Sin embargo, las nuevas APIs que se analizan a continuación pueden reducir o eliminar este problema, ya que permiten crear fuentes de resguardo que ocupan la misma cantidad de espacio que sus contrapartes de fuentes web.
Se mejoraron los resguardos de fuentes
Existen dos enfoques posibles para generar resguardos de fuentes "mejorados". El enfoque más simple solo usa la API de anulación de métricas de fuente. El enfoque más complicado (pero más potente) usa la API de anulación de métricas de fuente y size-adjust. En este artículo, se explican ambos enfoques.
Cómo funcionan las anulaciones de métricas de fuente
Introducción
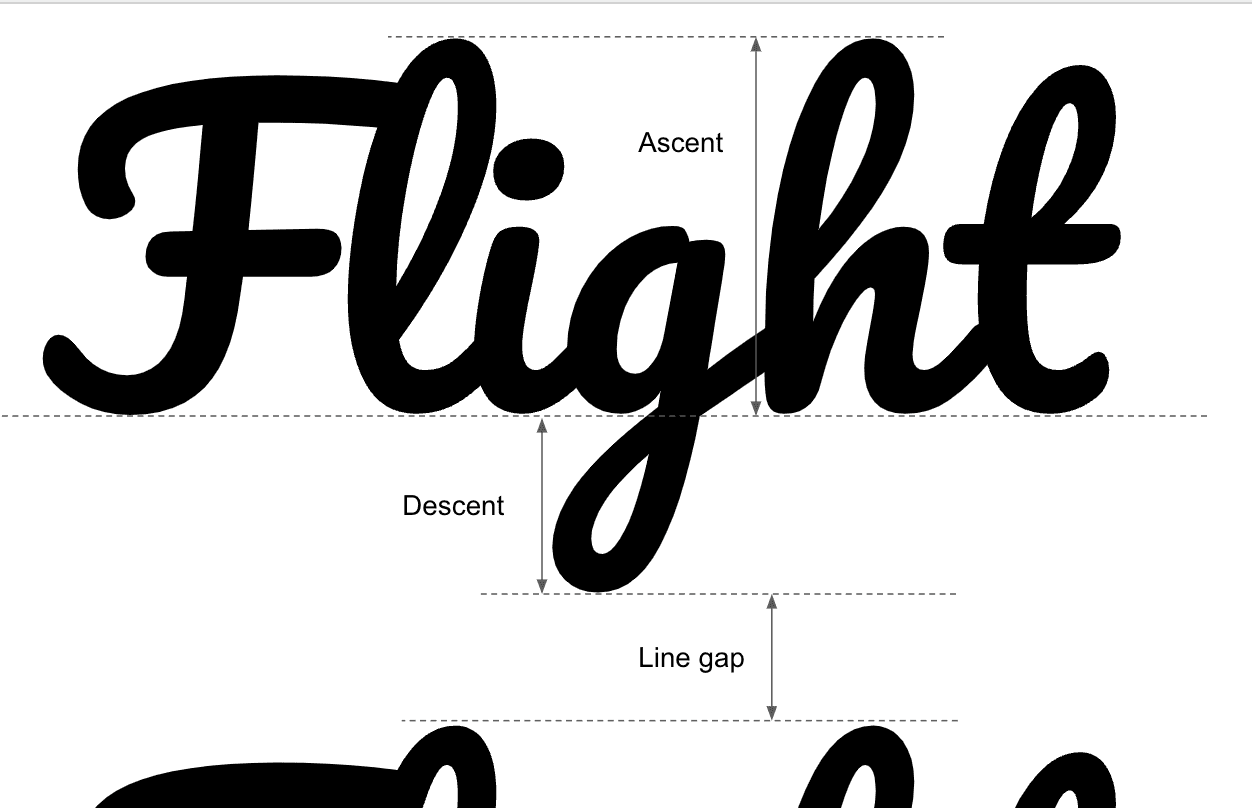
Las anulaciones de métricas de fuente proporcionan una forma de anular el ascenso, el descenso y el espacio entre líneas de una fuente:
- El ascenso mide la distancia más lejana que se extienden los glifos de una fuente sobre la línea de base.
- El descendiente mide la distancia más lejana que se extienden los glifos de una fuente debajo del modelo de referencia.
- El espacio entre líneas, también llamado “sangría”, mide la distancia entre líneas de texto sucesivas.

Las anulaciones de métricas de fuente se pueden usar para anular el ascenso, el descenso y el espacio entre líneas de una fuente de resguardo para que coincidan con el ascenso, el descenso y el espacio entre líneas de la fuente web. Como resultado, la fuente web y la fuente de resguardo ajustada siempre tendrán las mismas dimensiones verticales.
Las anulaciones de métricas de fuente se usan en un hoja de estilo como esta:
body {
font-family: Poppins, "fallback for poppins";
}
@font-face {
font-family: "fallback for poppins";
src: local("Times New Roman");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Las herramientas que se enumeran al comienzo de este artículo pueden generar los valores correctos de anulación de métricas de fuente. Sin embargo, también puedes calcular estos valores por tu cuenta.
Cómo calcular las anulaciones de métricas de fuente
Las siguientes ecuaciones generan las anulaciones de métricas de fuente para una fuente web determinada. Los valores de las anulaciones de métricas de fuente deben escribirse como porcentajes (por ejemplo, 105%) en lugar de decimales.
ascent-override = ascent/unitsPerEm
descent-override = descent/unitsPerEm
line-gap-override = line-gap/unitsPerEm
Por ejemplo, estas son las anulaciones de métricas de fuente para la fuente Poppins:
/*
Poppins font metrics:
ascent = 1050
descent = 350
line-gap = 100
UPM: 1000
*/
ascent-override: 105%; /* = 1050/1000 */
descent-override: 35%; /* = 350/1000 */
line-gap-override: 10%; /* = 100/1000 */
Los valores de ascent, descent, line-gap y unitsPerEm provienen de los metadatos de la fuente web. En la siguiente sección de este artículo, se explica cómo obtener estos valores.
Cómo leer tablas de fuentes
Los metadatos de una fuente (en particular, sus tablas de fuentes) contienen toda la información que necesitarás para calcular las anulaciones de métricas de fuente.

Estas son algunas herramientas que puedes usar para leer los metadatos de una fuente:
- fontkit es un motor de fuentes compilado para Node.js. En este fragmento de código, se muestra cómo usar fontkit para calcular las anulaciones de métricas de fuente.
- Capsize es una biblioteca de diseño y tamaño de fuente. Capsize proporciona una API para obtener información sobre varias métricas de fuente.
- fontdrop.info es un sitio web que te permite ver tablas de fuentes y otra información relacionada con ellas desde el navegador.
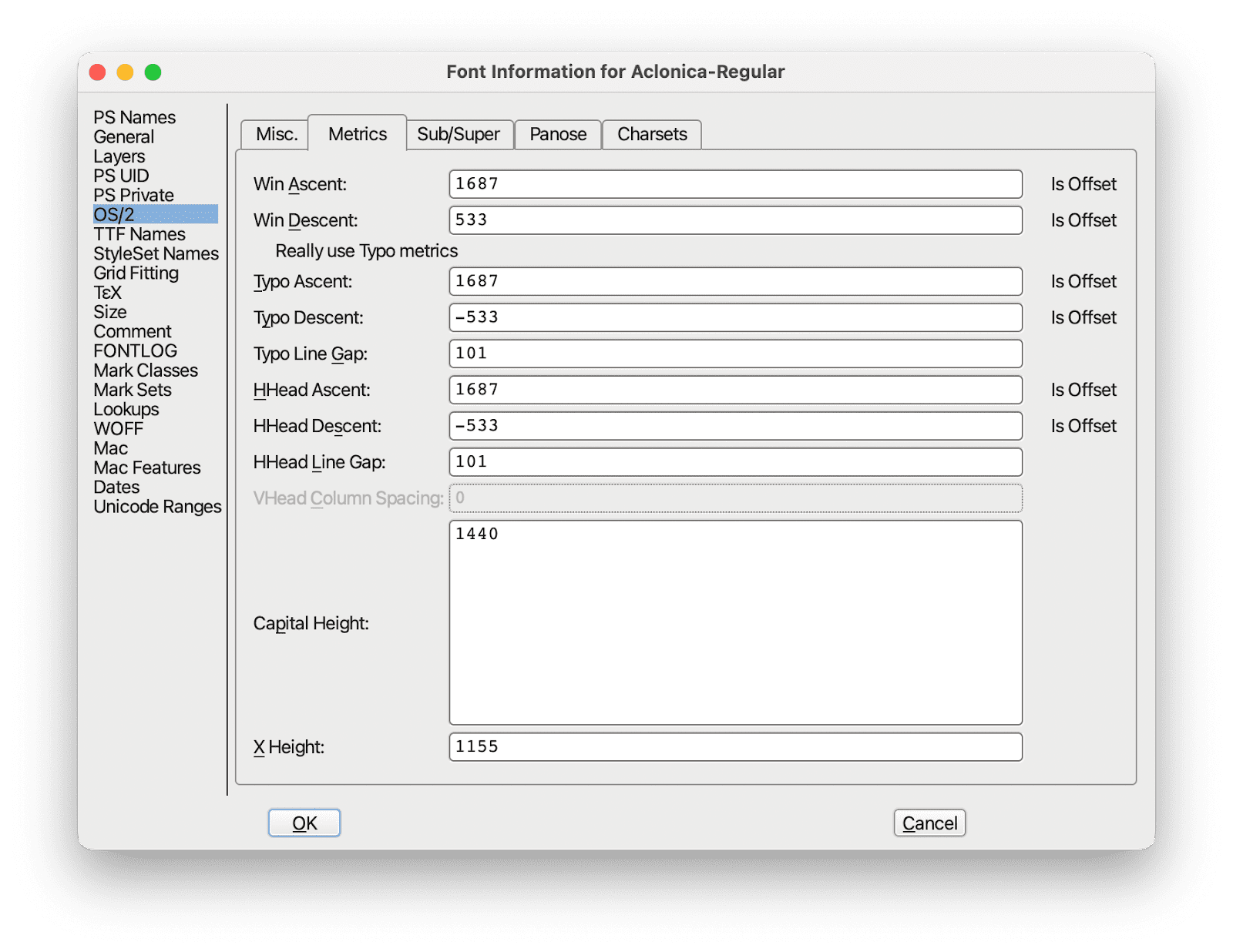
- Font Forge es un editor de fuentes de escritorio popular. Para ver
ascent,descentyline-gap, abre el diálogoFont Info, selecciona el menúOS/2y, luego, la pestañaMetrics. Para verUPM, abre el diálogoFont Infoy, luego, selecciona el menúGeneral.
Información sobre las tablas de fuentes
Es posible que notes que varias métricas hacen referencia a conceptos como "ascenso". Por ejemplo, hay métricas hheaAscent, typoAscent y winAscent. Esto se debe a que los diferentes sistemas operativos adoptan diferentes enfoques para la renderización de fuentes: los programas en dispositivos OSX suelen usar métricas de fuente hhea*, mientras que los programas en dispositivos Windows suelen usar métricas de fuente typo* (también conocidas como sTypo*) o win*.
Según la fuente, el navegador y el sistema operativo, se renderizará una fuente con las métricas hhea, typo o win.
| Mac | Windows | |
| Chromium | Usa métricas de la tabla "hhea". | Usa las métricas de la tabla "typo" si se configuró "USE_TYPO_METRICS"; de lo contrario, usa las métricas de la tabla "win". |
| Firefox | Usa las métricas de la tabla "typo" si se configuró "USE_TYPO_METRICS"; de lo contrario, usa las métricas de la tabla "hhea". | Usa las métricas de la tabla "typo" si se configuró "USE_TYPO_METRICS"; de lo contrario, usa las métricas de la tabla "win". |
| Safari | Usa métricas de la tabla "hhea". | Usa las métricas de la tabla "typo" si se configuró "USE_TYPO_METRICS"; de lo contrario, usa las métricas de la tabla "win". |
Para obtener más información sobre cómo funcionan las métricas de fuentes en los diferentes sistemas operativos, consulta este artículo sobre las métricas verticales.
Compatibilidad multidispositivo
En el caso de la gran mayoría de las fuentes (por ejemplo, alrededor del 90% de las fuentes alojadas por Google Fonts), las anulaciones de métricas de fuentes se pueden usar de forma segura sin conocer el sistema operativo del usuario. En otras palabras, para estas fuentes, los valores de ascent-override, descent-override y linegap-override siguen siendo exactamente los mismos, independientemente de si se aplican las métricas hhea, typo o win. Este repo proporciona información sobre a qué fuentes se aplica y a cuáles no.
Si usas una fuente que requiere el uso de conjuntos separados de anulaciones de métricas de fuente para dispositivos OSX y Windows, solo se recomienda usar anulaciones de métricas de fuente y size-adjust si tienes la capacidad de variar tus hojas de estilo según el sistema operativo del usuario.
Usa anulaciones de métricas de fuente
Debido a que las anulaciones de métricas de fuente se calculan con mediciones que provienen de los metadatos de la fuente web (y no de la fuente de resguardo), permanecen iguales independientemente de la fuente que se use como fuente de resguardo. Por ejemplo:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: "fallback for Poppins";
src: local("Arial");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
@font-face {
font-family: "another fallback for Poppins";
src: local("Roboto");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Cómo funciona el ajuste de tamaño
Introducción
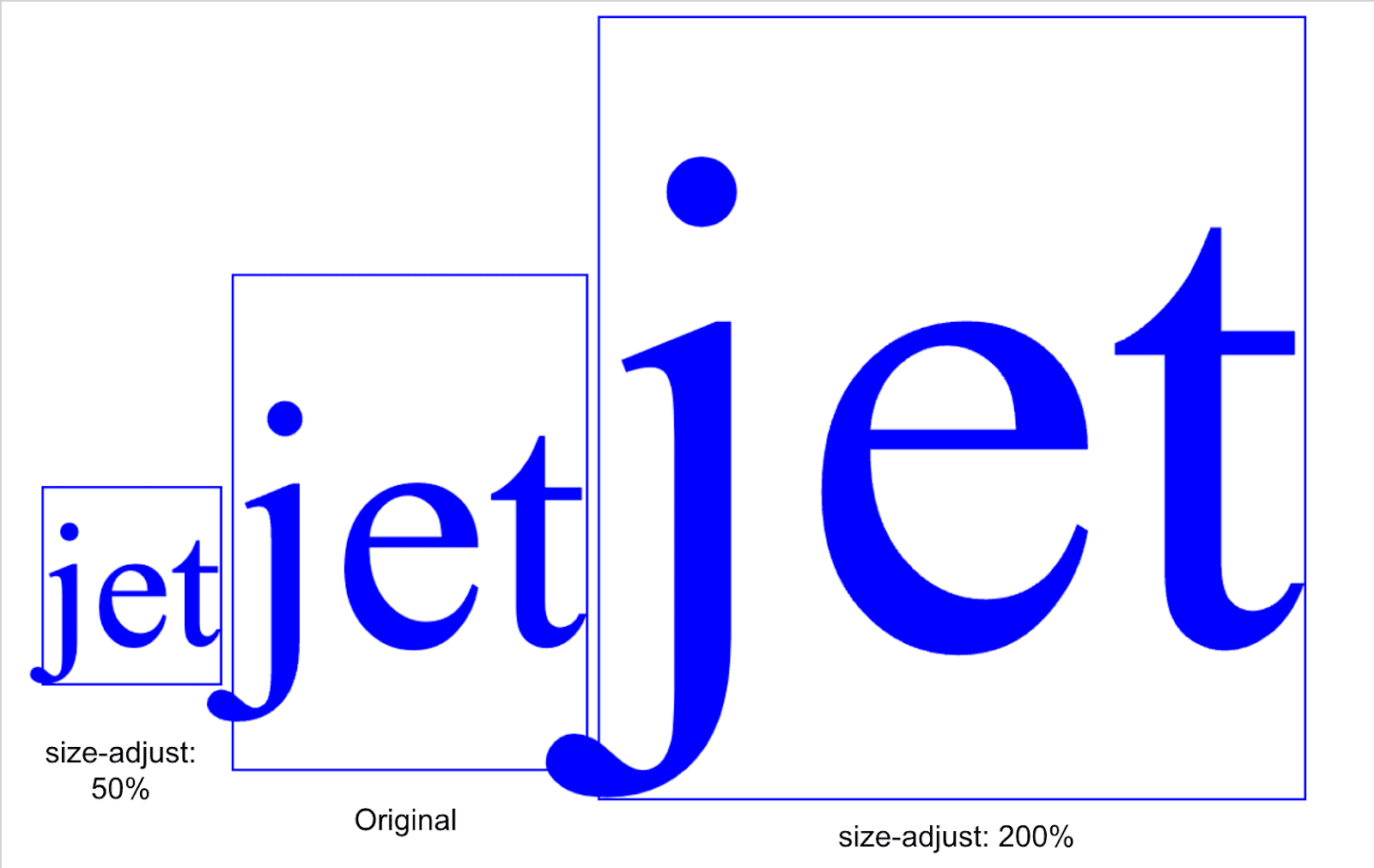
El descriptor de CSS size-adjust escala proporcionalmente el ancho y la altura de los glifos de fuente. Por ejemplo, size-adjust: 200% escala los glifos de la fuente al doble de su tamaño original; size-adjust: 50% escala los glifos de la fuente a la mitad de su tamaño original.

Por sí solo, size-adjust tiene aplicaciones limitadas para mejorar los resguardos de fuentes: en la mayoría de los casos, una fuente de resguardo debe reducirse o ampliarse ligeramente (en lugar de escalarse proporcionalmente) para que coincida con una fuente web. Sin embargo, combinar size-adjust con anulaciones de métricas de fuente permite que dos fuentes coincidan entre sí horizontal y verticalmente.
Así es como se usa size-adjust en los diseños de hojas de estilo:
@font-face {
font-family: "fallback for poppins";
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
Debido a la forma en que se calcula size-adjust (que se explica en la siguiente sección), el valor de size-adjust (y las anulaciones de métricas de fuente correspondientes) cambia según la fuente de resguardo que se use:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Cómo calcular las anulaciones de métricas de ajuste de tamaño y fuente
Estas son las ecuaciones para calcular size-adjust y las anulaciones de métricas de fuente:
size-adjust = avgCharacterWidth of web font / avgCharacterWidth of fallback font
ascent-override = web font ascent / (web font UPM * size-adjust)
descent-override = web font descent / (web font UPM * size-adjust)
line-gap-override = web font line-gap / (web font UPM * size-adjust)
La mayoría de estas entradas (es decir, ascenso, descenso y espacio entre líneas) se pueden leer directamente desde los metadatos de la fuente web. Sin embargo, se debe aproximar avgCharacterWidth.
Aproximación del ancho promedio de los caracteres
En general, el ancho promedio de los caracteres solo se puede aproximar, pero hay algunas situaciones en las que se puede calcular con exactitud: por ejemplo, cuando se usa una fuente monoespaciada o cuando se conoce de antemano el contenido de una cadena de texto.
Un ejemplo de un enfoque ingenuo para calcular avgCharacterWidth es tomar el ancho promedio de todos los caracteres [a-z\s].
![Gráfico que compara el ancho de los glifos individuales de Roboto [a-zs].](https://developer.chrome.com/static/blog/font-fallbacks/image/graph-comparing-width-5672b4755732f.png?authuser=00&hl=es)
Sin embargo, si se ponderan todos los caracteres por igual, es probable que se subestime el ancho de las letras que se usan con frecuencia (por ejemplo, e) y se sobrestime el ancho de las letras que se usan con poca frecuencia (por ejemplo, z).
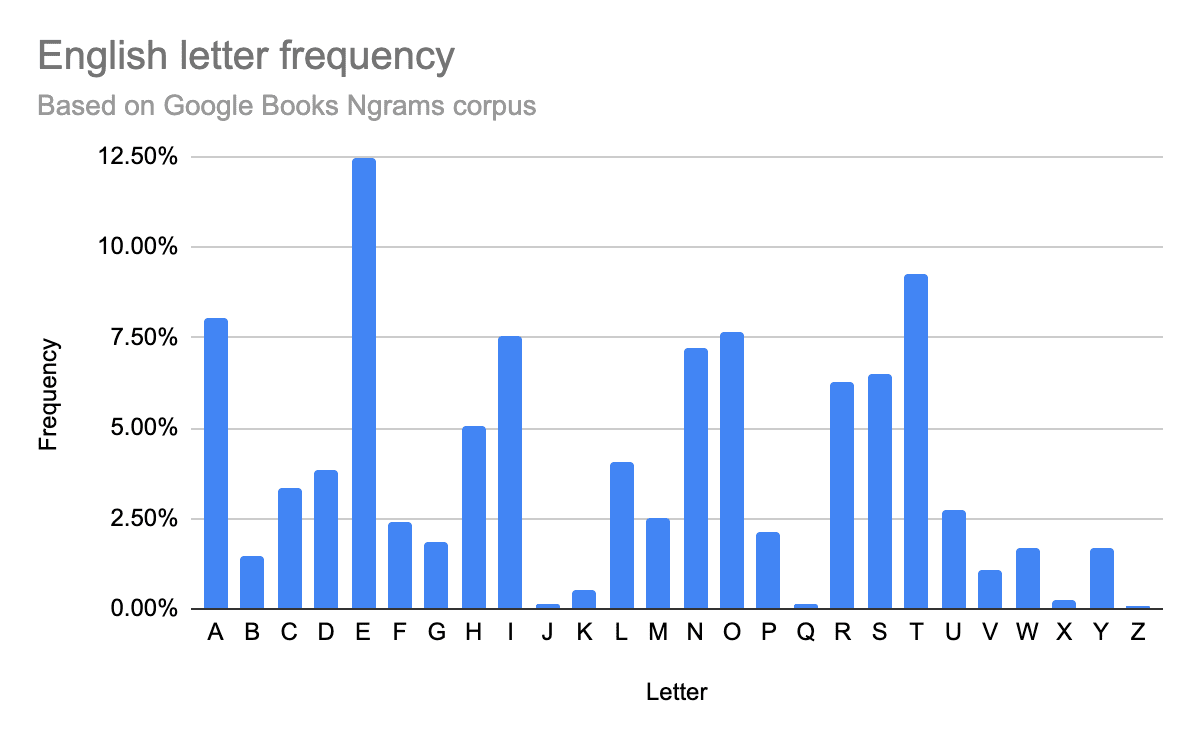
Un enfoque más complejo que mejora la precisión es tener en cuenta la frecuencia de las letras y, en su lugar, calcular el ancho promedio ponderado por frecuencia de los caracteres [a-z\s]. Este artículo es una buena referencia para la frecuencia de las letras y la longitud promedio de las palabras de los textos en inglés.

Elige un enfoque
Los dos enfoques que se analizan en este artículo tienen sus ventajas y desventajas:
Usar anulaciones de métricas de fuentes por sí solas es un buen enfoque si estás comenzando a optimizar tus resguardos de fuentes. Aunque este es el más simple de los dos enfoques, suele ser lo suficientemente potente como para reducir notablemente la magnitud de los cambios de diseño relacionados con la fuente.
Por otro lado, si deseas mayor precisión y estás dispuesto a hacer un poco más de trabajo y pruebas, incorporar
size-adjustes un buen enfoque. Cuando se implementa correctamente, este enfoque puede eliminar de manera eficaz los cambios de diseño relacionados con las fuentes.
Cómo elegir fuentes de resguardo
Las técnicas que se describen en este artículo se basan en el uso de anulaciones de métricas de fuente y size-adjust para transformar fuentes locales ampliamente disponibles, en lugar de intentar encontrar una fuente local que se aproxime mucho a la fuente web. Cuando elijas fuentes locales, es importante tener en cuenta que muy pocas fuentes tienen disponibilidad local generalizada y no existirá una sola fuente en todos los dispositivos.
Arial es la fuente de resguardo recomendada para las fuentes Sans Serif y Times New Roman es la fuente de resguardo recomendada para las fuentes Serif. Sin embargo, ninguna de estas fuentes está disponible en Android (Roboto es la única fuente del sistema en Android).
En el siguiente ejemplo, se usan tres fuentes de resguardo para garantizar una amplia cobertura de dispositivos: una fuente de resguardo que se orienta a dispositivos Windows/Mac, una fuente de resguardo que se orienta a dispositivos Android y una fuente de resguardo que usa una familia de fuentes genérica.
body {
font-family: "Poppins", poppins-fallback, poppins-fallback-android, sans-serif;
}
/*
Poppins font metrics:
- ascent = 1050
- descent = 350
- line-gap = 100
- UPM: 1000
AvgCharWidth:
- Poppins: 538.0103768
- Arial: 884.1438804
- Roboto: 969.0502537
*/
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Solicitud de comentarios
Comunícate con nosotros si tienes comentarios sobre tu experiencia con las anulaciones de métricas de fuente y size-adjust.

