Riepilogo
Questo articolo fornisce un'analisi approfondita dei caratteri di riserva e delle API size-adjust, ascent-override, descent-override e line-gap-override. Queste API consentono di utilizzare i caratteri locali per creare tipi di carattere di riserva che corrispondono quasi o esattamente alle dimensioni di un carattere web. In questo modo si riducono o eliminano i cambiamenti di layout causati dal cambio di carattere.
Se preferisci saltare la lettura di questo articolo, ecco alcuni degli strumenti che puoi utilizzare per iniziare a utilizzare immediatamente queste API:
Strumenti del framework:
- @next/font: a partire da Next 13,
next/fontutilizza automaticamente le sostituzioni delle metriche dei caratteri esize-adjustper fornire caratteri di riserva corrispondenti. - @nuxtjs/fontaine: a partire da Nuxt 3, puoi utilizzare
nuxt/fontaineper generare e inserire automaticamente caratteri di riserva corrispondenti negli stili CSS utilizzati dalla tua app Nuxt.
Strumenti non del framework:
- Fontaine: Fontaine è una libreria che genera e inserisce automaticamente caratteri di riserva che utilizzano le sostituzioni delle metriche dei caratteri.
- Questo repo contiene le sostituzioni delle metriche dei caratteri per tutti i caratteri ospitati da Google Fonts. Questi valori possono essere copiati e incollati nei fogli di stile.
Sfondo
Un carattere di riserva è un carattere che viene utilizzato quando il carattere principale non è ancora stato caricato o mancano i glifi necessari per il rendering dei contenuti della pagina. Ad esempio, il CSS riportato di seguito indica che la famiglia di caratteri sans-serif deve essere utilizzata come carattere di riserva per "Roboto".
font-family: "Roboto" , sans-serif;
I caratteri di riserva possono essere utilizzati per eseguire il rendering del testo più rapidamente (ovvero utilizzando font-display: swap). Di conseguenza, i contenuti della pagina sono leggibili e utili prima, ma, in passato, questo è stato possibile a scapito dell'instabilità del layout: i cambiamenti di layout si verificano comunemente quando un carattere di riserva viene sostituito dal carattere web. Tuttavia, le nuove API discusse di seguito possono ridurre o eliminare questo problema rendendo possibile creare tipi di carattere di riserva che occupano la stessa quantità di spazio della controparte dei caratteri web.
Valori di riserva dei caratteri migliorati
Esistono due possibili approcci per generare caratteri di riserva "migliorati". L'approccio più semplice utilizza solo l'API di override delle metriche dei caratteri. L'approccio più complicato (ma più efficace) utilizza sia l'API di override delle metriche dei caratteri sia size-adjust. Questo articolo spiega entrambi gli approcci.
Come funzionano le sostituzioni delle metriche dei caratteri
Introduzione
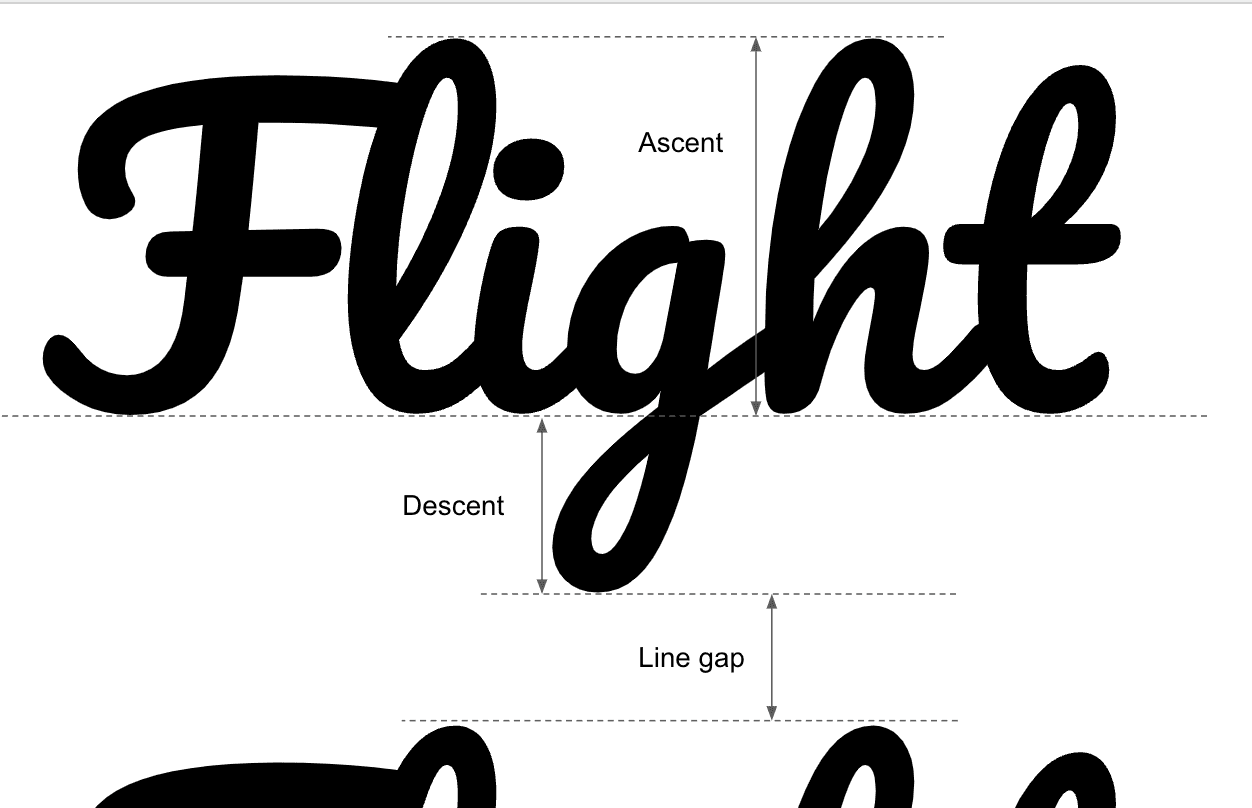
Le sostituzioni delle metriche dei caratteri consentono di ignorare l'ascesa, la discesa e la spaziatura delle righe di un carattere:
- L'allineamento ascendente misura la distanza massima a cui si estendono i glifi di un carattere sopra la linea di base.
- Descent misura la distanza massima a cui i glifi di un carattere si estendono sotto la linea di base.
- Lo spazio tra le righe, chiamato anche "spaziatura", misura la distanza tra le righe di testo successive.

Le sostituzioni delle metriche dei caratteri possono essere utilizzate per sostituire l'ascesa, la discesa e la spaziatura interlinea di un carattere di riserva in modo che corrispondano a quelli del carattere web. Di conseguenza, il carattere web e il carattere di riserva modificato avranno sempre le stesse dimensioni verticali.
Le sostituzioni delle metriche dei caratteri vengono utilizzate in un foglio di stile come questo:
body {
font-family: Poppins, "fallback for poppins";
}
@font-face {
font-family: "fallback for poppins";
src: local("Times New Roman");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Gli strumenti elencati all'inizio di questo articolo possono generare i valori corretti di override delle metriche dei caratteri. Tuttavia, puoi anche calcolare questi valori autonomamente.
Calcolo delle sostituzioni delle metriche dei caratteri
Le seguenti equazioni generano le sostituzioni delle metriche dei caratteri per un determinato carattere web. I valori delle sostituzioni delle metriche dei caratteri devono essere scritti come percentuali (ad es. 105%) anziché come decimali.
ascent-override = ascent/unitsPerEm
descent-override = descent/unitsPerEm
line-gap-override = line-gap/unitsPerEm
Ad esempio, queste sono le sostituzioni delle metriche dei caratteri per il carattere Poppins:
/*
Poppins font metrics:
ascent = 1050
descent = 350
line-gap = 100
UPM: 1000
*/
ascent-override: 105%; /* = 1050/1000 */
descent-override: 35%; /* = 350/1000 */
line-gap-override: 10%; /* = 100/1000 */
I valori di ascent, descent, line-gap e unitsPerEm provengono tutti dai metadati del carattere web. La sezione successiva di questo articolo spiega come ottenere questi valori.
Lettura delle tabelle dei caratteri
I metadati di un carattere (in particolare le tabelle dei caratteri) contengono tutte le informazioni necessarie per calcolare le sostituzioni delle metriche dei caratteri.

Ecco alcuni strumenti che puoi utilizzare per leggere i metadati di un carattere:
- fontkit è un motore di caratteri creato per Node.js. Questo snippet di codice mostra come utilizzare FontKit per calcolare le sostituzioni delle metriche dei caratteri.
- Capsize è una libreria per le dimensioni dei caratteri e il layout. Capsize fornisce un'API per ottenere informazioni su varie metriche dei caratteri.
- fontdrop.info è un sito web che ti consente di visualizzare tabelle di caratteri e altre informazioni correlate ai caratteri dal browser.
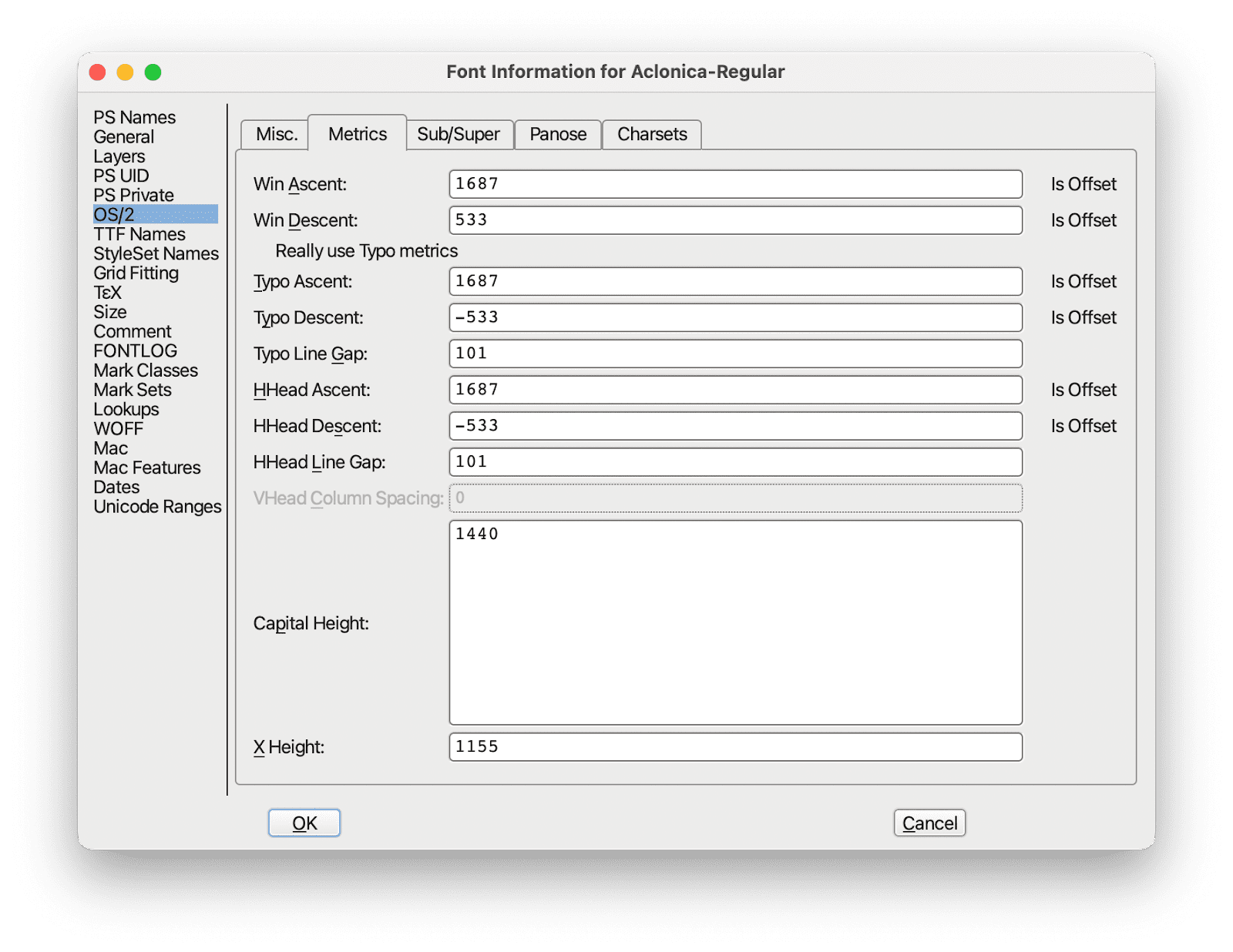
- Font Forge è un popolare editor di caratteri per computer. Per visualizzare
ascent,descenteline-gap: apri la finestra di dialogoFont Info, seleziona il menuOS/2e poi la schedaMetrics. Per visualizzareUPM: apri la finestra di dialogoFont Info, quindi seleziona il menuGeneral.
Informazioni sulle tabelle dei caratteri
Potresti notare che concetti come "ascesa" sono indicati da più metriche, ad esempio esistono le metriche hheaAscent, typoAscent e winAscent. Questo è il risultato di approcci diversi al rendering dei caratteri adottati dai diversi sistemi operativi: i programmi sui dispositivi OSX utilizzano generalmente le metriche dei caratteri hhea*, mentre i programmi sui dispositivi Windows utilizzano generalmente le metriche dei caratteri typo* (chiamate anche sTypo*) o win*.
A seconda del carattere, del browser e del sistema operativo, un carattere verrà visualizzato utilizzando le metriche hhea, typo o win.
| Mac | Windows | |
| Cromo | Utilizza le metriche della tabella "hhea". | Utilizza le metriche della tabella "typo" se è stato impostato "USE_TYPO_METRICS", altrimenti utilizza le metriche della tabella "win". |
| Firefox | Utilizza le metriche della tabella "typo" se è stato impostato "USE_TYPO_METRICS", altrimenti utilizza le metriche della tabella "hhea". | Utilizza le metriche della tabella "typo" se è stato impostato "USE_TYPO_METRICS", altrimenti utilizza le metriche della tabella "win". |
| Safari | Utilizza le metriche della tabella "hhea". | Utilizza le metriche della tabella "typo" se è stato impostato "USE_TYPO_METRICS", altrimenti utilizza le metriche della tabella "win". |
Per ulteriori informazioni sul funzionamento delle metriche dei caratteri nei vari sistemi operativi, consulta questo articolo sulle metriche verticali.
Compatibilità cross-device
Per la maggior parte dei caratteri (ad esempio, circa il 90% dei caratteri ospitati da Google Fonts), le sostituzioni delle metriche dei caratteri possono essere utilizzate in sicurezza senza conoscere il sistema operativo dell'utente: in altre parole, per questi caratteri i valori di ascent-override, descent-override e linegap-override rimangono esattamente gli stessi indipendentemente dall'applicazione delle metriche hhea, typo o win. Questo repo fornisce informazioni sui caratteri a cui si applica e a quelli a cui non si applica.
Se utilizzi un carattere che richiede l'utilizzo di insiemi separati di sostituzioni delle metriche dei caratteri per i dispositivi OSX e Windows, ti consigliamo di utilizzare le sostituzioni delle metriche dei caratteri e size-adjust solo se hai la possibilità di variare gli stili di fogli in base al sistema operativo dell'utente.
Utilizzare le sostituzioni delle metriche dei caratteri
Poiché le sostituzioni delle metriche dei caratteri vengono calcolate utilizzando le misurazioni provenienti dai metadati del carattere web (e non del carattere di riserva), rimangono invariate indipendentemente dal carattere utilizzato come carattere di riserva. Ad esempio:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: "fallback for Poppins";
src: local("Arial");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
@font-face {
font-family: "another fallback for Poppins";
src: local("Roboto");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Come funziona la funzionalità di ridimensionamento
Introduzione
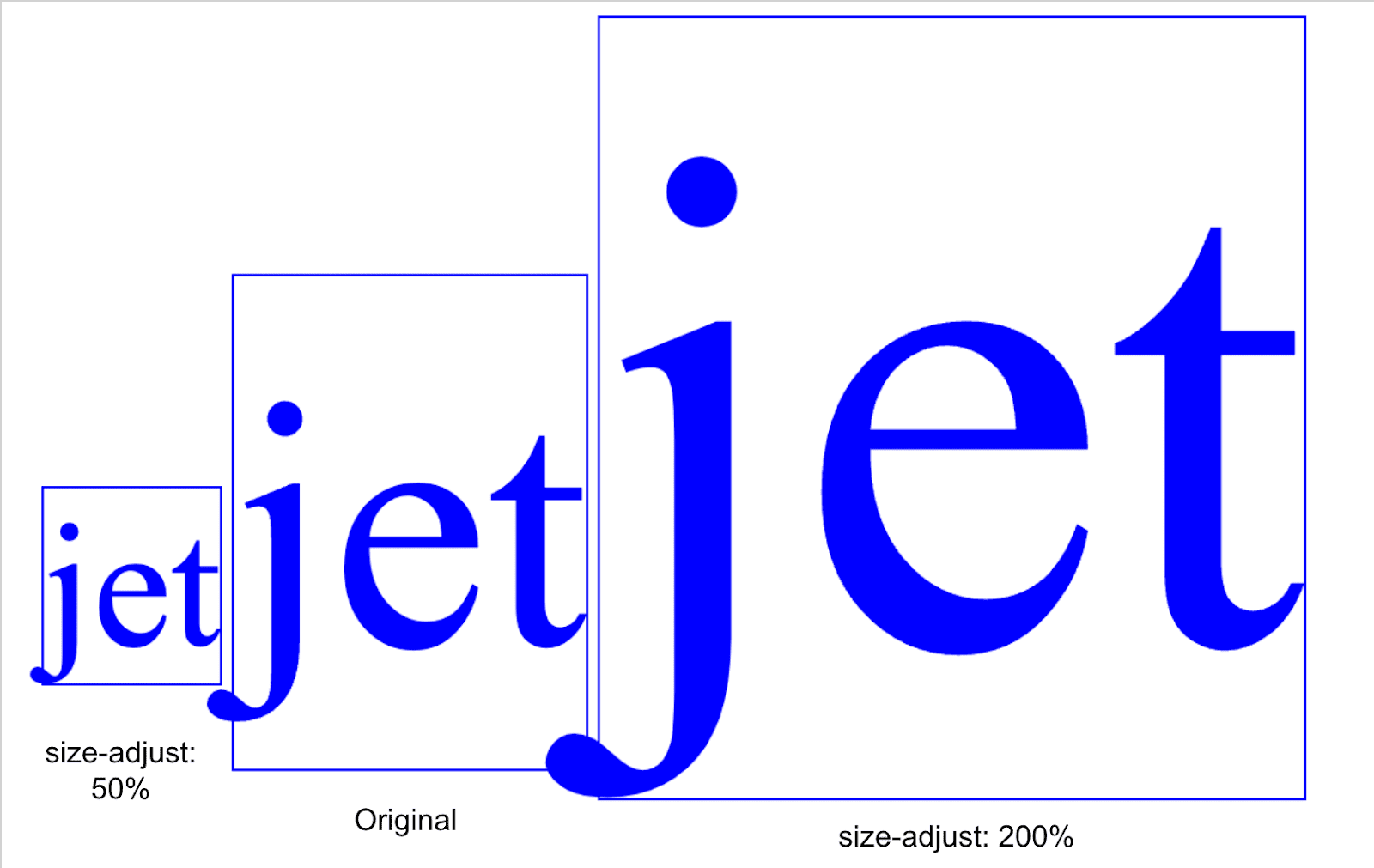
Il descrittore CSS size-adjust scala proporzionalmente la larghezza e l'altezza dei glifi dei caratteri. Ad esempio, size-adjust: 200% scala i glifi dei caratteri al doppio delle dimensioni originali, mentre size-adjust: 50% li scala alla metà delle dimensioni originali.

Da solo, size-adjust ha applicazioni limitate per il miglioramento dei caratteri di riserva: nella maggior parte dei casi, un carattere di riserva deve essere leggermente stretto o allargato (anziché ridimensionato proporzionalmente) per corrispondere a un carattere web. Tuttavia, la combinazione di size-adjust con le sostituzioni delle metriche dei caratteri consente di far corrispondere qualsiasi coppia di caratteri sia orizzontalmente che verticalmente.
Ecco come viene utilizzato size-adjust nei fogli di stile:
@font-face {
font-family: "fallback for poppins";
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
A causa del modo in cui viene calcolato size-adjust (come spiegato nella sezione successiva), il valore di size-adjust (e le sostituzioni della metrica dei caratteri corrispondenti) cambia a seconda del carattere di riserva utilizzato:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Calcolo delle sostituzioni delle metriche di regolazione delle dimensioni e dei caratteri
Di seguito sono riportate le equazioni per il calcolo delle sostituzioni delle metriche size-adjust e dei caratteri:
size-adjust = avgCharacterWidth of web font / avgCharacterWidth of fallback font
ascent-override = web font ascent / (web font UPM * size-adjust)
descent-override = web font descent / (web font UPM * size-adjust)
line-gap-override = web font line-gap / (web font UPM * size-adjust)
La maggior parte di questi input (ovvero ascent, descent e line-gap) può essere letta direttamente dai metadati del carattere web. Tuttavia, avgCharacterWidth deve essere approssimato.
Approssimazione della larghezza media dei caratteri
In generale, la larghezza media dei caratteri può essere approssimativa, ma in alcuni casi può essere calcolata con precisione: ad esempio, quando si utilizza un carattere monospazio o quando i contenuti di una stringa di testo sono noti in anticipo.
Un esempio di approccio ingenuo per calcolare avgCharacterWidth è prendere la larghezza media di tutti i caratteri [a-z\s].
![Grafico che confronta la larghezza dei singoli glifi di Roboto [a-zs].](https://developer.chrome.com/static/blog/font-fallbacks/image/graph-comparing-width-5672b4755732f.png?authuser=5&hl=it)
Tuttavia, se assegni lo stesso peso a tutti i caratteri, è probabile che la larghezza delle lettere usate di frequente (ad es. e) sia sottostimata e quella delle lettere usate di rado (ad es. z) sia sovrastimata.
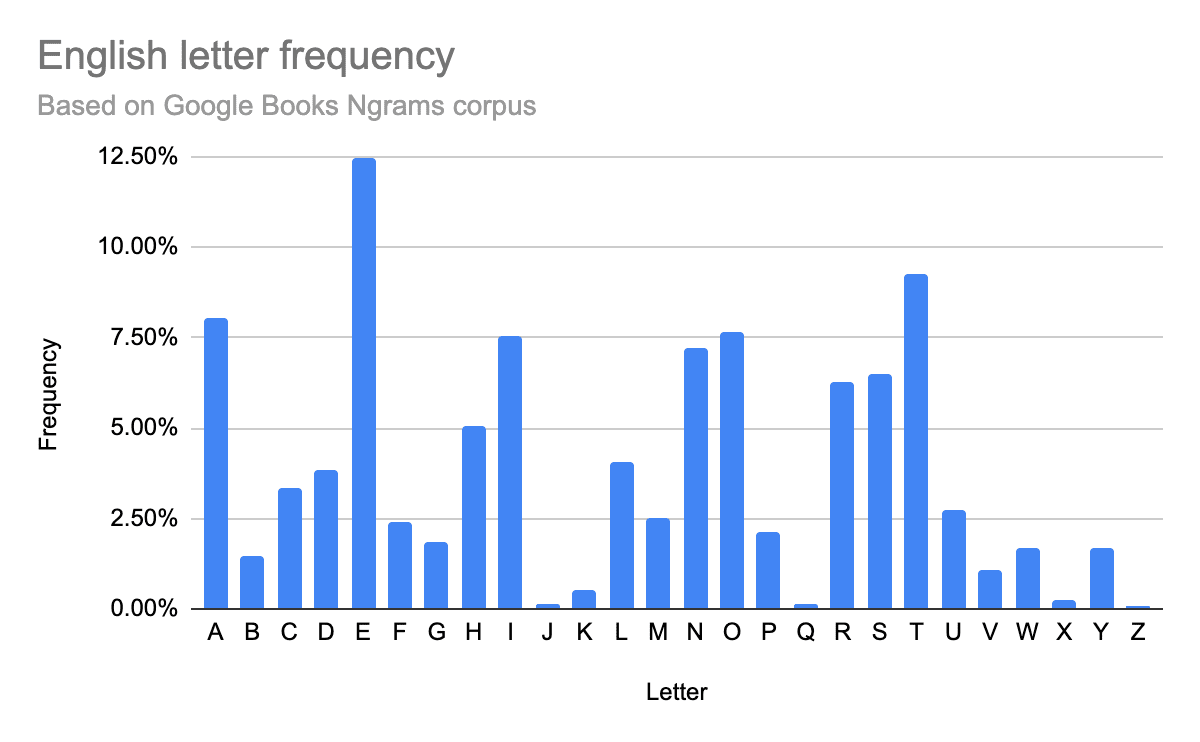
Un approccio più complesso che migliora l'accuratezza consiste nel prendere in considerazione la frequenza delle lettere e calcolare invece la larghezza media ponderata in base alla frequenza dei caratteri [a-z\s]. Questo articolo è un buon riferimento per la frequenza delle lettere e la lunghezza media delle parole dei testi in inglese.

xAvgcharWidth
Scelta di un approccio
I due approcci discussi in questo articolo hanno ciascuno i propri vantaggi e svantaggi:
L'utilizzo delle sostituzioni delle metriche dei caratteri da sole è un buon approccio da adottare se stai iniziando a ottimizzare i caratteri di riserva. Sebbene sia il più semplice dei due approcci, in genere è abbastanza efficace da ridurre notevolmente l'entità dei cambiamenti di layout relativi ai caratteri.
D'altra parte, se vuoi una maggiore precisione e sei disposto a fare un po' di più di lavoro e test, l'integrazione di
size-adjustè un buon approccio da utilizzare. Se implementato correttamente, questo approccio può eliminare efficacemente i cambiamenti di layout relativi ai caratteri.
Scegliere i caratteri di riserva
Le tecniche descritte in questo articolo si basano sull'utilizzo di sostituzioni delle metriche dei caratteri e di size-adjust per trasformare i caratteri locali ampiamente disponibili, anziché tentare di trovare un carattere locale che si avvicini molto al carattere web. Quando scegli i caratteri locali, è importante tenere presente che pochissimi caratteri sono ampiamente disponibili a livello locale e non esiste un singolo carattere su tutti i dispositivi.
Arial è il carattere di riserva consigliato per i caratteri senza grazie e Times New Roman è il carattere di riserva consigliato per i caratteri con grazie. Tuttavia, nessuno di questi caratteri è disponibile su Android (Roboto è l'unico carattere di sistema su Android).
L'esempio riportato di seguito utilizza tre caratteri di riserva per garantire una copertura dei dispositivi su larga scala: un carattere di riserva che ha come target i dispositivi Windows/Mac, un carattere di riserva che ha come target i dispositivi Android e un carattere di riserva che utilizza una famiglia di caratteri generica.
body {
font-family: "Poppins", poppins-fallback, poppins-fallback-android, sans-serif;
}
/*
Poppins font metrics:
- ascent = 1050
- descent = 350
- line-gap = 100
- UPM: 1000
AvgCharWidth:
- Poppins: 538.0103768
- Arial: 884.1438804
- Roboto: 969.0502537
*/
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Richiesta di feedback
Contattaci se hai feedback sulla tua esperienza con le sostituzioni delle metriche dei caratteri e size-adjust.


