Con SQLite Wasm supportato dal file system privato dell'origine, esiste un sostituto versatile per la tecnologia di database Web SQL deprecata. Questo articolo è una guida per la migrazione dei dati da Web SQL a SQLite Wasm.
Background richiesto
Il post Ritiro e rimozione di Web SQL ha annunciato il ritiro della tecnologia di database Web SQL. Sebbene la tecnologia stessa possa essere ritirata, i casi d'uso a cui si rivolge non lo sono, quindi il post di follow-up SQLite Wasm nel browser supportato dal file system privato di origine descrive un insieme sostitutivo di tecnologie basate sul database SQLite, compilato in Web Assembly (Wasm) e supportato dal file system privato di origine. Per chiudere il cerchio, questo articolo mostra come eseguire la migrazione dei database da Web SQL a SQLite Wasm.
Migrazione dei database
I quattro passaggi seguenti illustrano l'idea concettuale della migrazione di un database Web SQL a SQLite Wasm, con il database SQLite supportato dal file system privato dell'origine. Può fungere da base per il tuo codice personalizzato in base alle tue esigenze di migrazione di Web SQL.
I database Web SQL da migrare
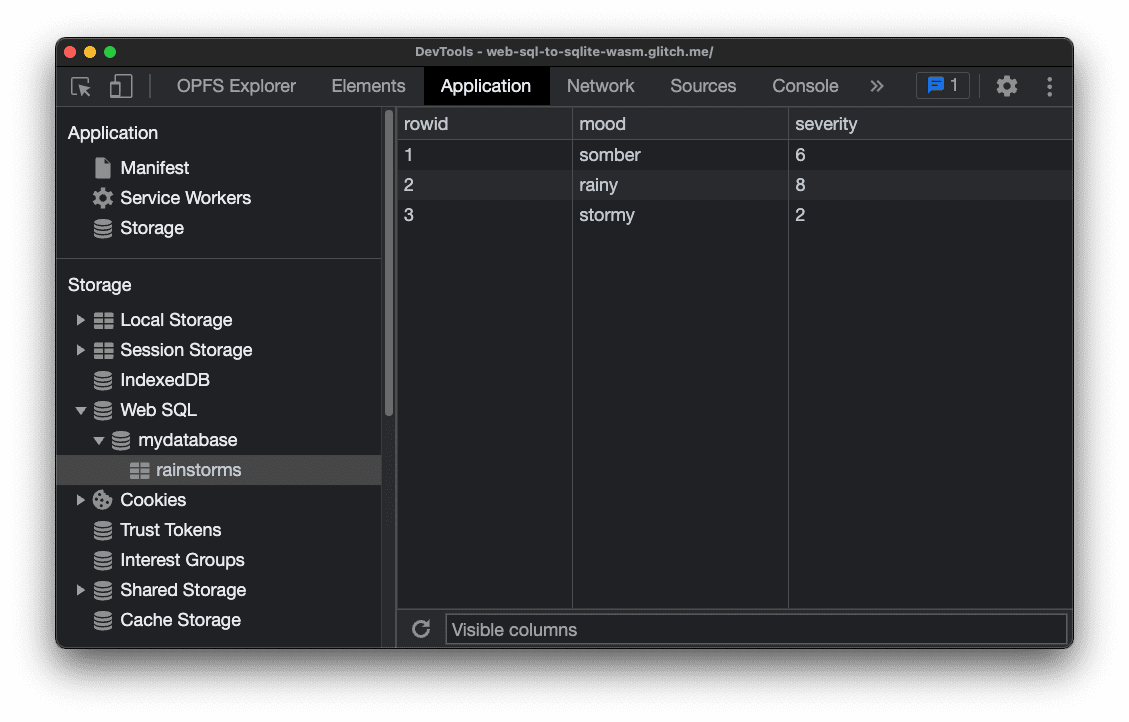
L'ipotesi di base di questa guida alla migrazione è che tu abbia uno o più database Web SQL esistenti che contengono dati pertinenti alla tua app. Nello screenshot seguente, vedi un database di esempio chiamato mydatabase con una tabella rainstorms che mappa gli stati d'animo alle gravità. Chrome DevTools ti consente di visualizzare i database Web SQL per il debug, come mostrato nello screenshot seguente.

Traduzione del database SQL web in istruzioni SQL
Per eseguire la migrazione dei dati in modo trasparente per l'utente, ovvero senza richiedere di eseguire autonomamente nessuno dei passaggi di migrazione, i dati nel database devono essere ritradotti nelle istruzioni SQL originali che li hanno creati. Questa sfida si è già presentata in passato e lo script di migrazione utilizzato in questo articolo, mywebsqldump.js, si basa su una libreria della community chiamata websqldump.js, con alcune modifiche minori. Il seguente esempio di codice mostra il codice necessario per tradurre il database Web SQL mydatabase in un insieme di istruzioni SQL.
websqldump.export({
database: 'mydatabase',
version: '1.0',
success: function(sql) {
// The SQL statements.
},
error: function(err) {
// Handle the error.
}
});
L'esecuzione di questo codice genera la stringa di istruzioni SQL riportata di seguito.
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');
Importazione dei dati in SQLite Wasm
Non resta che eseguire questi comandi SQL nel contesto di SQLite Wasm. Per tutti i dettagli sulla configurazione di SQLite Wasm, ti rimando all'articolo SQLite Wasm nel browser supportato da Origin Private File System, ma il succo è riportato di seguito. Ricorda che questo codice deve essere eseguito in un worker (che la libreria crea automaticamente per te), con le intestazioni HTTP richieste impostate correttamente. Puoi installare il pacchetto @sqlite.org/sqlite-wasm da npm.
import { sqlite3Worker1Promiser } from '@sqlite.org/sqlite-wasm';
(async () => {
try {
const promiser = await new Promise((resolve) => {
const _promiser = sqlite3Worker1Promiser({
onready: () => {
resolve(_promiser);
},
});
});
let response;
response = await promiser('open', {
filename: 'file:mydatabase.db?vfs=opfs',
});
const { dbId } = response;
const sql = `
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');`
await promiser('exec', { dbId, sql });
await promiser('close', { dbId });
} catch (err) {
if (!(err instanceof Error)) {
err = new Error(err.result.message);
}
console.error(err.name, err.message);
}
})();
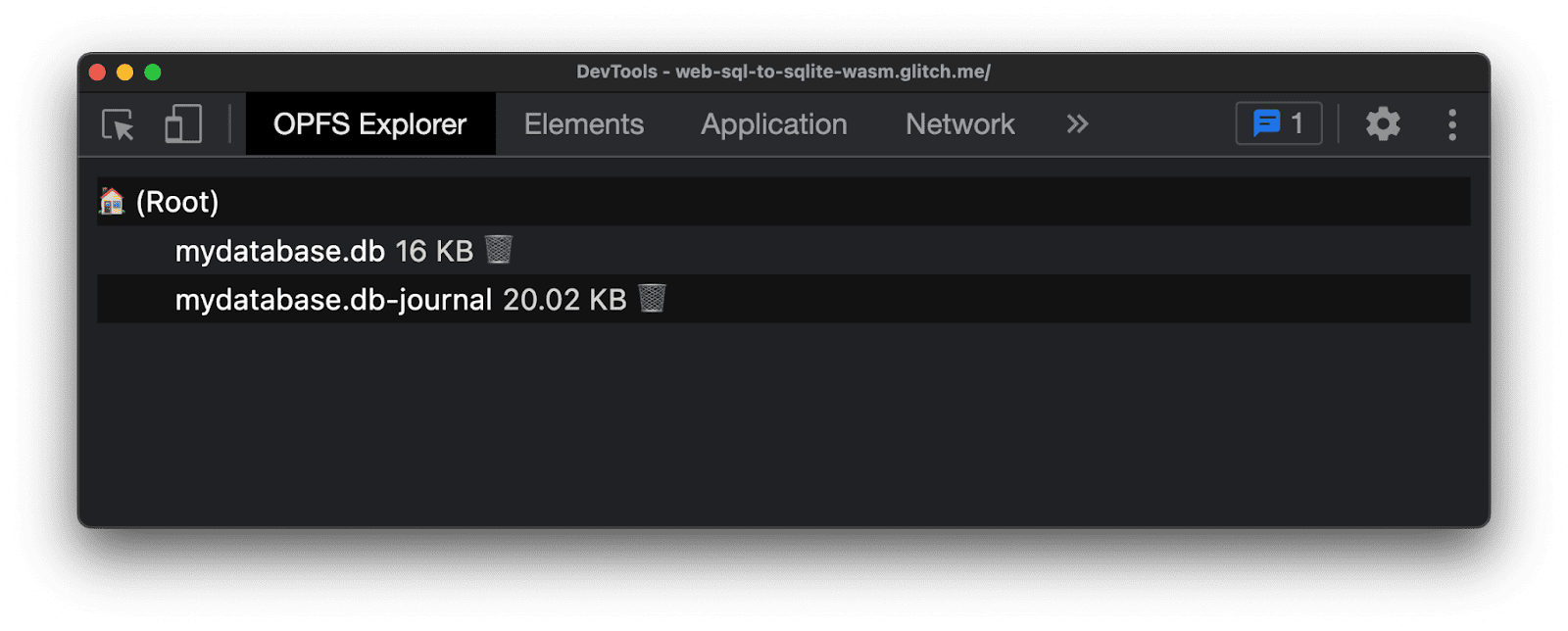
Dopo aver eseguito questo codice, esamina il file di database importato con l'estensione Chrome DevTools OPFS Explorer. Ora ci sono due file: uno con il database effettivo e uno con le informazioni di journaling. Tieni presente che questi due file si trovano nel file system privato dell'origine, quindi devi utilizzare l'estensione OPFS Explorer per visualizzarli.

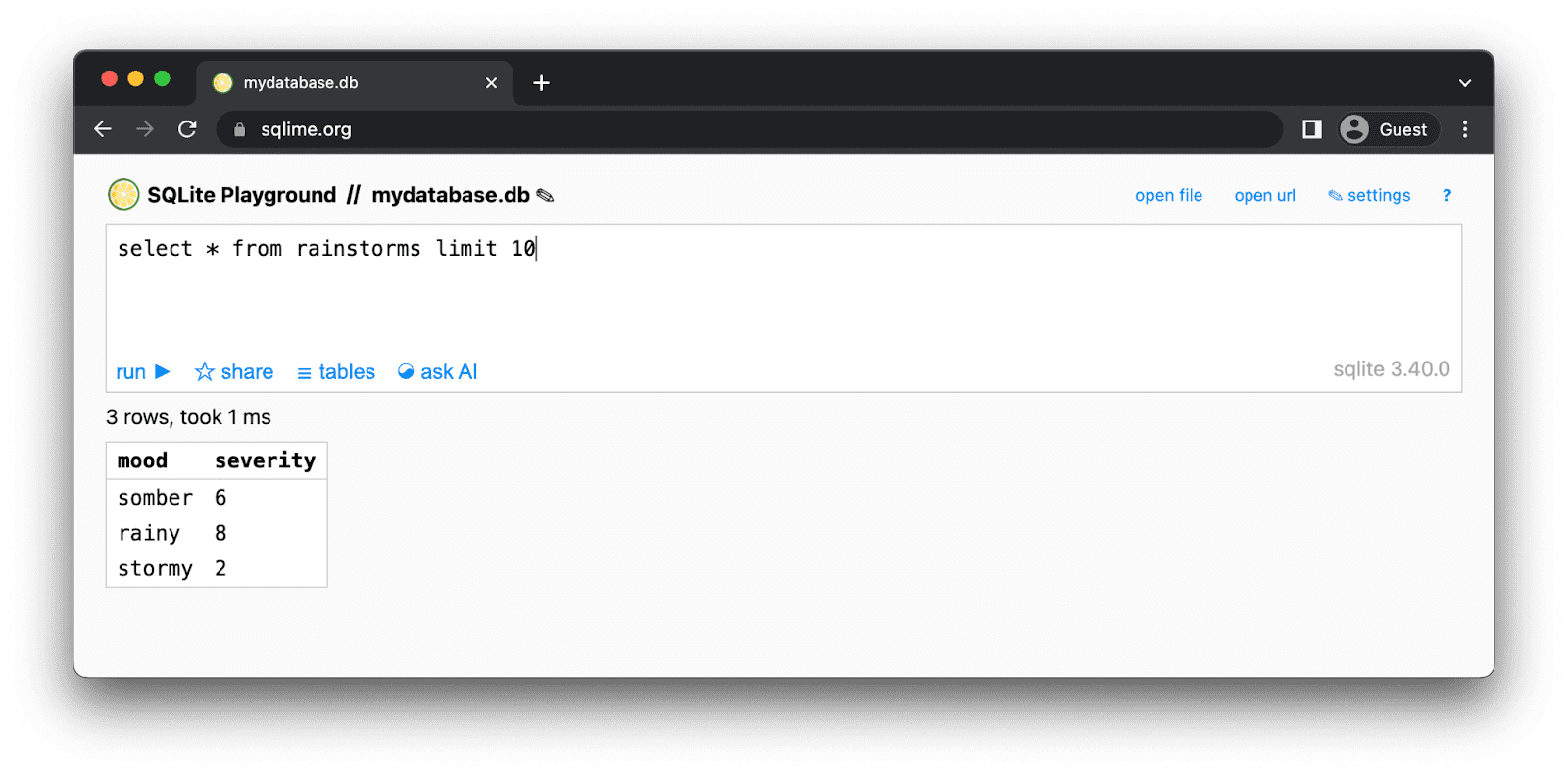
Per verificare effettivamente che i dati importati siano gli stessi dei dati Web SQL iniziali, fai clic sul file mydatabase.db e l'estensione OPFS Explorer mostrerà una finestra di dialogo Salva file per consentirti di salvare il file nel file system visibile all'utente. Una volta salvato il file di database, utilizza un'app di visualizzazione SQLite per esplorare i dati. L'API Showcase di Project Fugu include diverse app per lavorare con SQLite nel browser. Ad esempio, Sqlime — SQLite Playground ti consente di aprire un file di database SQLite dal disco rigido ed eseguire query sul database. Come puoi vedere nello screenshot riportato di seguito, la tabella rainstorm è stata importata correttamente in SQLite.

Liberare spazio di archiviazione Web SQL
Sebbene sia (forse sorprendentemente) impossibile eliminare un database SQL web, devi comunque liberare spazio di archiviazione eliminando le tabelle SQL web ormai obsolete dopo aver eseguito la migrazione dei dati in SQLite Wasm. Per elencare tutte le tabelle in un database Web SQL ed eliminarle utilizzando JavaScript, utilizza il codice come nello snippet seguente:
const dropAllTables = () => {
try {
db.transaction(function (tx) {
tx.executeSql(
"SELECT name FROM sqlite_master WHERE type='table' AND name !='__WebKitDatabaseInfoTable__'",
[],
function (tx, result) {
const len = result.rows.length;
const tableNames = [];
for (let i = 0; i < len; i++) {
const tableName = result.rows.item(i).name;
tableNames.push(`'${tableName}'`);
db.transaction(function (tx) {
tx.executeSql('DROP TABLE ' + tableName);
});
}
console.log(`Dropped table${tableNames.length > 1 ? 's' : ''}: ${tableNames.join(', ')}.`);
}
);
});
} catch (err) {
console.error(err.name, err.message);
}
};
Utilizzo dei dati dopo la migrazione
Dopo aver eseguito la migrazione dei dati, lavora con i dati come descritto in questo esempio di codice per iniziare. Per informazioni dettagliate, consulta il riferimento API SQLite Wasm. Ti ricordiamo ancora una volta che devi accedere a SQLite Wasm da un worker se utilizzi il file system privato dell'origine come backend di archiviazione.
Conclusioni
La migrazione dei database Web SQL a SQLite Wasm supportato dal file system privato dell'origine è possibile in modo trasparente per gli utenti. Non si accorgeranno che i loro dati ora sono ospitati nel file system privato di origine in un database SQLite e non più in Web SQL. Nel complesso, la migrazione da Web SQL a SQLite è un passaggio necessario per gli sviluppatori web che vogliono garantire la stabilità e la scalabilità a lungo termine delle loro applicazioni. Anche se il processo potrebbe richiedere un impegno iniziale, i vantaggi di una soluzione di database più solida, flessibile e, soprattutto, a prova di futuro, giustificano ampiamente l'investimento.

