オリジン プライベート ファイル システムを基盤とする SQLite Wasm は、非推奨となった Web SQL データベース テクノロジーの多用途な代替手段となります。この記事では、Web SQL から SQLite Wasm にデータを移行する方法について説明します。
必要な背景
Web SQL のサポート終了と削除に関する投稿で、Web SQL データベース テクノロジーのサポート終了を発表しました。技術自体は非推奨になる可能性がありますが、その技術で対応していたユースケースは非推奨にはなりません。後続の投稿 SQLite Wasm in the browser backed by the Origin Private File System では、SQLite データベース、Web Assembly にコンパイル(Wasm)、オリジン プライベート ファイル システムを基盤とする代替技術のセットについて説明しています。この記事では、Web SQL から SQLite Wasm にデータベースを移行する方法について説明します。
データベースの移行
次の 4 つの手順は、オリジン プライベート ファイル システムでバックアップされた SQLite データベースを使用して、Web SQL データベースを SQLite Wasm に移行する概念を示しています。これは、Web SQL の移行ニーズに合わせてカスタマイズされた独自のコードの基盤として使用できます。
移行するウェブ SQL データベース
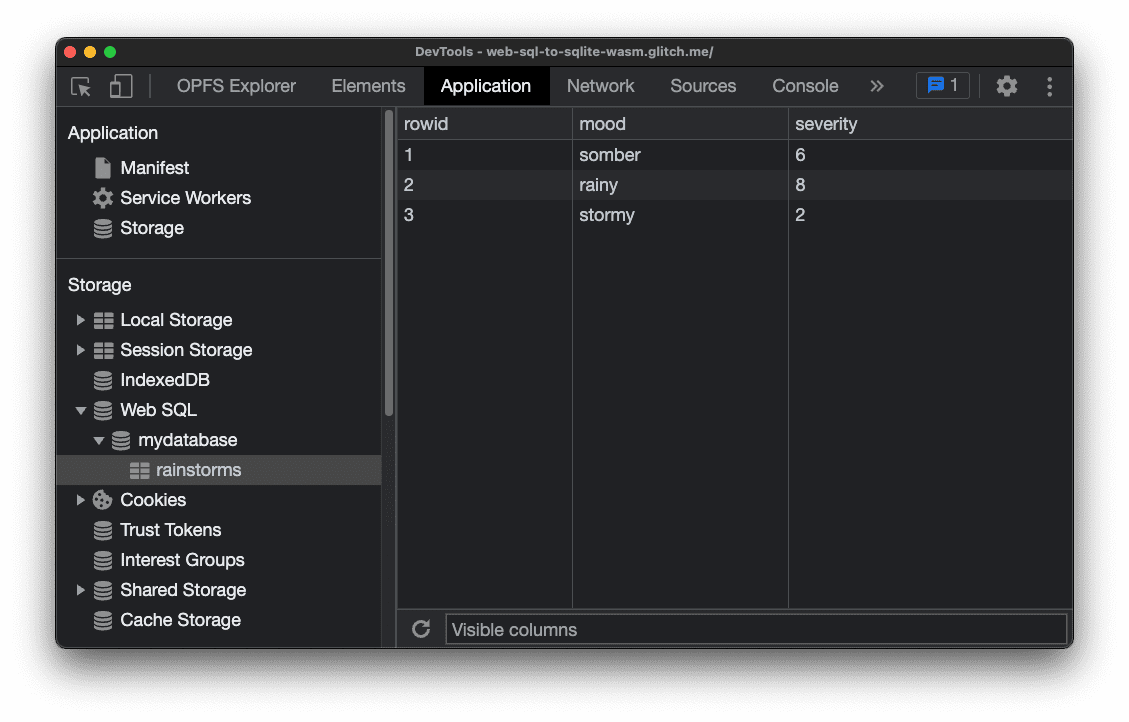
この移行ガイドの基本的な前提は、アプリに関連するデータを保持する既存の Web SQL データベースが 1 つ(または複数)あることです。下のスクリーンショットは、気分と重症度をマッピングする rainstorms テーブルを含む mydatabase という名前のデータベースの例です。Chrome DevTools では、次のスクリーンショットに示すように、デバッグ用の Web SQL データベースを表示できます。

Web SQL データベースを SQL ステートメントに変換する
ユーザーに透過的な方法で(ユーザーが移行手順を自分で実行する必要がないように)データを移行するには、データベース内のデータを、最初に作成した元の SQL ステートメントに変換する必要があります。この課題は以前にも発生しており、この記事で使用する移行スクリプト mywebsqldump.js は、websqldump.js というコミュニティ ライブラリをベースに、若干の調整を加えたものです。次のコードサンプルは、Web SQL データベース mydatabase を一連の SQL ステートメントに変換するために必要なコードを示しています。
websqldump.export({
database: 'mydatabase',
version: '1.0',
success: function(sql) {
// The SQL statements.
},
error: function(err) {
// Handle the error.
}
});
このコードを実行すると、次の SQL ステートメント文字列が生成されます。
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');
SQLite Wasm へのデータのインポート
残りの作業は、SQLite Wasm のコンテキストでこれらの SQL コマンドを実行することだけです。SQLite Wasm の設定に関するすべての詳細については、オリジン プライベート ファイル システムをバックエンドとするブラウザ内の SQLite Wasm の記事を参照してください。概要は以下のとおりです。このコードは、ライブラリが自動的に作成する Worker で、必要な HTTP ヘッダーが正しく設定された状態で実行する必要があります。@sqlite.org/sqlite-wasm パッケージは npm からインストールできます。
import { sqlite3Worker1Promiser } from '@sqlite.org/sqlite-wasm';
(async () => {
try {
const promiser = await new Promise((resolve) => {
const _promiser = sqlite3Worker1Promiser({
onready: () => {
resolve(_promiser);
},
});
});
let response;
response = await promiser('open', {
filename: 'file:mydatabase.db?vfs=opfs',
});
const { dbId } = response;
const sql = `
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');`
await promiser('exec', { dbId, sql });
await promiser('close', { dbId });
} catch (err) {
if (!(err instanceof Error)) {
err = new Error(err.result.message);
}
console.error(err.name, err.message);
}
})();
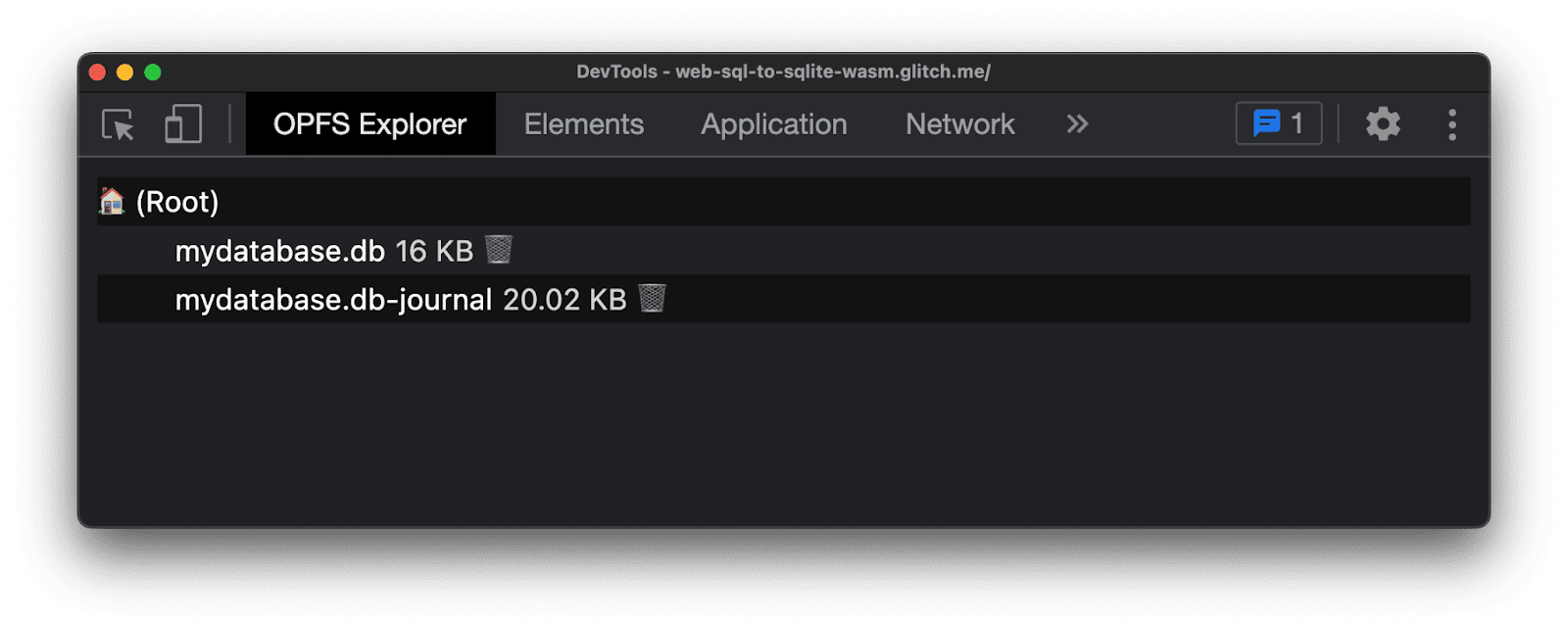
このコードを実行したら、OPFS Explorer Chrome DevTools 拡張機能でインポートされたデータベース ファイルを検査します。これで、実際のデータベースを含むファイルと、ジャーナリング情報を含むファイルの 2 つのファイルが作成されました。これらの 2 つのファイルはオリジンのプライベート ファイル システムに存在するため、OPFS Explorer 拡張機能を使用して表示する必要があります。

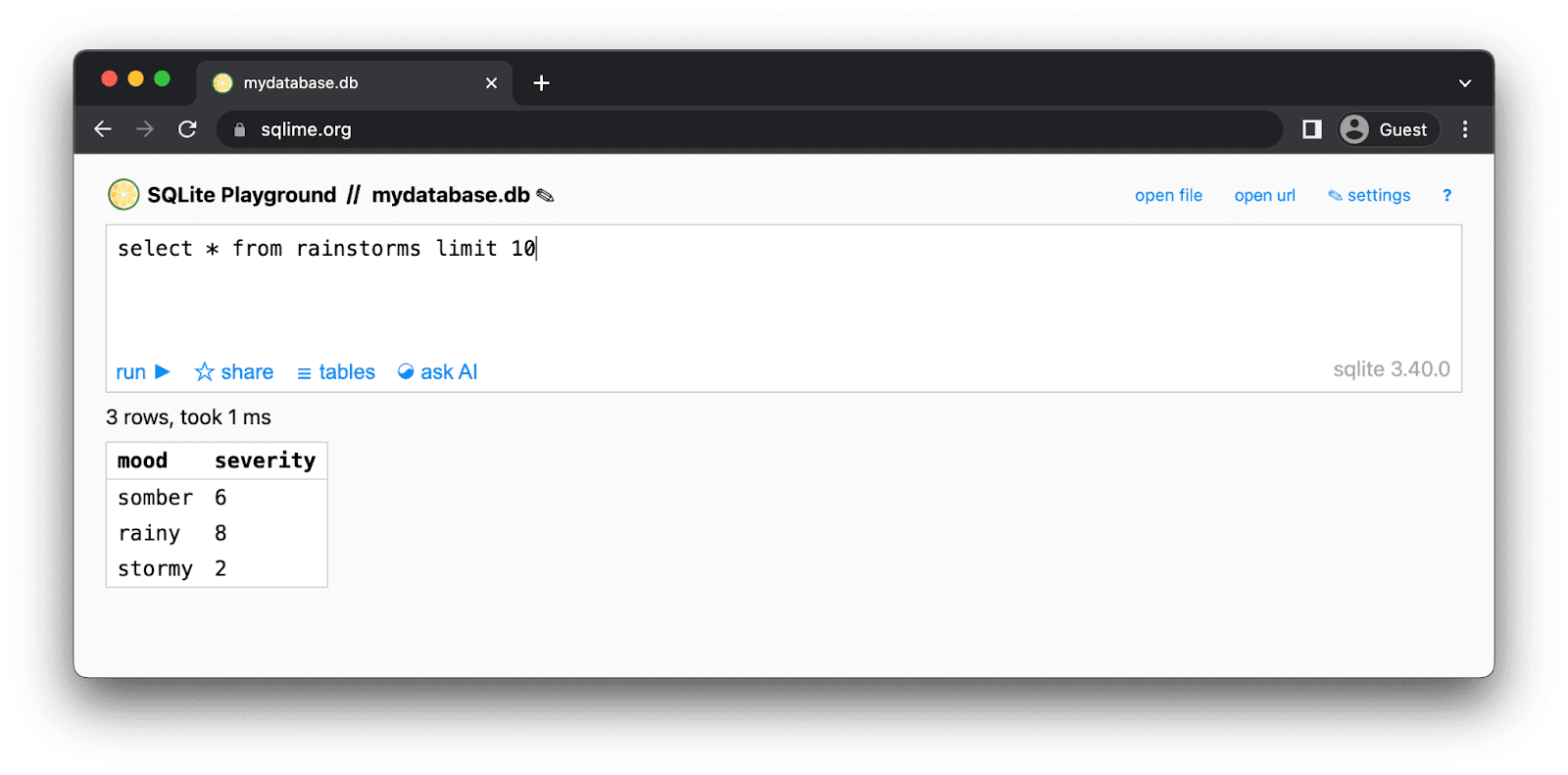
インポートされたデータが最初の Web SQL データと同じであることを実際に確認するには、ファイル mydatabase.db をクリックします。OPFS Explorer 拡張機能に [Save File] ダイアログが表示され、ユーザーが確認できるファイル システムにファイルを保存できます。データベース ファイルを保存したら、SQLite ビューア アプリを使用してデータを調べます。Project Fugu API Showcase には、ブラウザで SQLite を操作するためのアプリがいくつか紹介されています。たとえば、Sqlime — SQLite Playground を使用すると、ハードディスクから SQLite データベース ファイルを開き、データベースに対してクエリを実行できます。下のスクリーンショットに示すように、rainstorm テーブルが SQLite に正しくインポートされています。

Web SQL ストレージの解放
(意外かもしれませんが)Web SQL データベースを削除することはできません。ただし、データを SQLite Wasm に移行した後、不要になった Web SQL テーブルを削除することで、ストレージを解放できます。Web SQL データベース内のすべてのテーブルを一覧表示し、JavaScript を使用して削除するには、次のスニペットのようなコードを使用します。
const dropAllTables = () => {
try {
db.transaction(function (tx) {
tx.executeSql(
"SELECT name FROM sqlite_master WHERE type='table' AND name !='__WebKitDatabaseInfoTable__'",
[],
function (tx, result) {
const len = result.rows.length;
const tableNames = [];
for (let i = 0; i < len; i++) {
const tableName = result.rows.item(i).name;
tableNames.push(`'${tableName}'`);
db.transaction(function (tx) {
tx.executeSql('DROP TABLE ' + tableName);
});
}
console.log(`Dropped table${tableNames.length > 1 ? 's' : ''}: ${tableNames.join(', ')}.`);
}
);
});
} catch (err) {
console.error(err.name, err.message);
}
};
移行後のデータの操作
データを移行したら、スタートガイドのコードサンプルで説明されているようにデータを操作します。詳しくは、SQLite Wasm API リファレンスをご覧ください。ストレージ バックエンドとしてオリジン プライベート ファイル システムを使用する場合は、Worker から SQLite Wasm にアクセスする必要があることを改めてお知らせします。
まとめ
Web SQL データベースをオリジン プライベート ファイル システムでバックアップされた SQLite Wasm に移行することは、ユーザーに透過的な方法で可能です。データが SQLite データベースのオリジン プライベート ファイル システムでホストされるようになり、Web SQL には存在しなくなったことにユーザーは気づきません。全体として、Web SQL から SQLite への移行は、アプリケーションの長期的な安定性とスケーラビリティを確保したいウェブ デベロッパーにとって必要なステップです。このプロセスには初期投資が必要になる場合がありますが、より堅牢で柔軟な、そして何よりも将来を見据えたデータベース ソリューションのメリットを考えると、投資する価値は十分にあります。

