Với SQLite Wasm được hỗ trợ bởi hệ thống tệp riêng tư gốc, bạn có thể thay thế linh hoạt cho công nghệ cơ sở dữ liệu Web SQL không còn được dùng nữa. Bài viết này là hướng dẫn di chuyển dữ liệu từ Web SQL sang SQLite Wasm.
Nền bắt buộc
Bài đăng Ngừng sử dụng và xoá Web SQL đã thông báo về việc ngừng sử dụng công nghệ cơ sở dữ liệu Web SQL. Mặc dù bản thân công nghệ này có thể không còn được dùng nữa, nhưng các trường hợp sử dụng mà công nghệ này giải quyết vẫn còn rất nhiều. Vì vậy, bài đăng tiếp theo SQLite Wasm trong trình duyệt được hỗ trợ bởi Origin Private File System sẽ trình bày một bộ công nghệ thay thế dựa trên cơ sở dữ liệu SQLite, được biên dịch sang Web Assembly (Wasm) và được hỗ trợ bởi origin private file system. Để hoàn tất vòng tròn này, bài viết này hướng dẫn cách di chuyển cơ sở dữ liệu từ Web SQL sang SQLite Wasm.
Di chuyển cơ sở dữ liệu
4 bước sau đây minh hoạ ý tưởng về việc di chuyển cơ sở dữ liệu Web SQL sang SQLite Wasm, với cơ sở dữ liệu SQLite được hỗ trợ bởi hệ thống tệp riêng tư của nguồn gốc. Đây có thể là nền tảng cho mã của riêng bạn được tuỳ chỉnh theo nhu cầu di chuyển Web SQL của bạn.
(Các) cơ sở dữ liệu Web SQL cần di chuyển
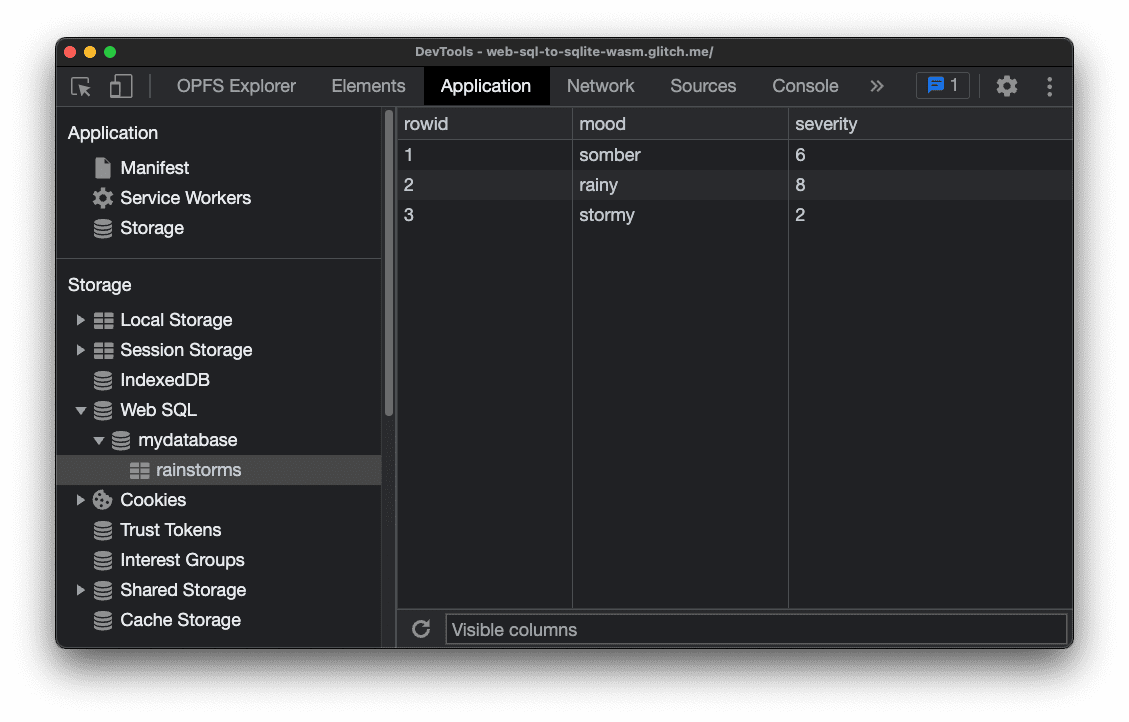
Giả định cơ bản của hướng dẫn di chuyển này là bạn có một (hoặc một số) cơ sở dữ liệu Web SQL hiện có chứa dữ liệu liên quan đến ứng dụng của bạn. Trong ảnh chụp màn hình bên dưới, bạn sẽ thấy một cơ sở dữ liệu ví dụ có tên là mydatabase với một bảng rainstorms ánh xạ tâm trạng với mức độ nghiêm trọng. Công cụ của Chrome cho nhà phát triển cho phép bạn xem cơ sở dữ liệu Web SQL để gỡ lỗi, như minh hoạ trong ảnh chụp màn hình sau.

Dịch cơ sở dữ liệu Web SQL sang câu lệnh SQL
Để di chuyển dữ liệu theo cách minh bạch đối với người dùng, tức là không yêu cầu họ tự thực hiện bất kỳ bước di chuyển nào, các phần dữ liệu trong cơ sở dữ liệu cần được dịch ngược lại thành các câu lệnh SQL ban đầu đã tạo ra chúng ngay từ đầu. Thử thách này từng xuất hiện trước đây và tập lệnh di chuyển được dùng trong bài viết này – mywebsqldump.js – dựa trên một thư viện cộng đồng có tên là websqldump.js, với một số điều chỉnh nhỏ. Mẫu mã sau đây cho thấy mã cần thiết để dịch cơ sở dữ liệu Web SQL mydatabase thành một tập hợp các câu lệnh SQL.
websqldump.export({
database: 'mydatabase',
version: '1.0',
success: function(sql) {
// The SQL statements.
},
error: function(err) {
// Handle the error.
}
});
Khi chạy mã này, bạn sẽ nhận được chuỗi câu lệnh SQL bên dưới.
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');
Nhập dữ liệu vào SQLite Wasm
Tất cả những gì còn lại là thực thi các lệnh SQL này trong bối cảnh của SQLite Wasm. Để biết mọi thông tin chi tiết về cách thiết lập SQLite Wasm, bạn có thể tham khảo bài viết SQLite Wasm trong trình duyệt được hỗ trợ bởi Origin Private File System, nhưng thông tin chính vẫn nằm bên dưới. Xin lưu ý rằng mã này cần chạy trong một Worker (thư viện sẽ tự động tạo cho bạn), với các tiêu đề HTTP bắt buộc được đặt chính xác. Bạn có thể cài đặt gói @sqlite.org/sqlite-wasm từ npm.
import { sqlite3Worker1Promiser } from '@sqlite.org/sqlite-wasm';
(async () => {
try {
const promiser = await new Promise((resolve) => {
const _promiser = sqlite3Worker1Promiser({
onready: () => {
resolve(_promiser);
},
});
});
let response;
response = await promiser('open', {
filename: 'file:mydatabase.db?vfs=opfs',
});
const { dbId } = response;
const sql = `
CREATE TABLE IF NOT EXISTS rainstorms (mood text, severity int);
INSERT INTO rainstorms(mood,severity) VALUES ('somber','6');
INSERT INTO rainstorms(mood,severity) VALUES ('rainy','8');
INSERT INTO rainstorms(mood,severity) VALUES ('stormy','2');`
await promiser('exec', { dbId, sql });
await promiser('close', { dbId });
} catch (err) {
if (!(err instanceof Error)) {
err = new Error(err.result.message);
}
console.error(err.name, err.message);
}
})();
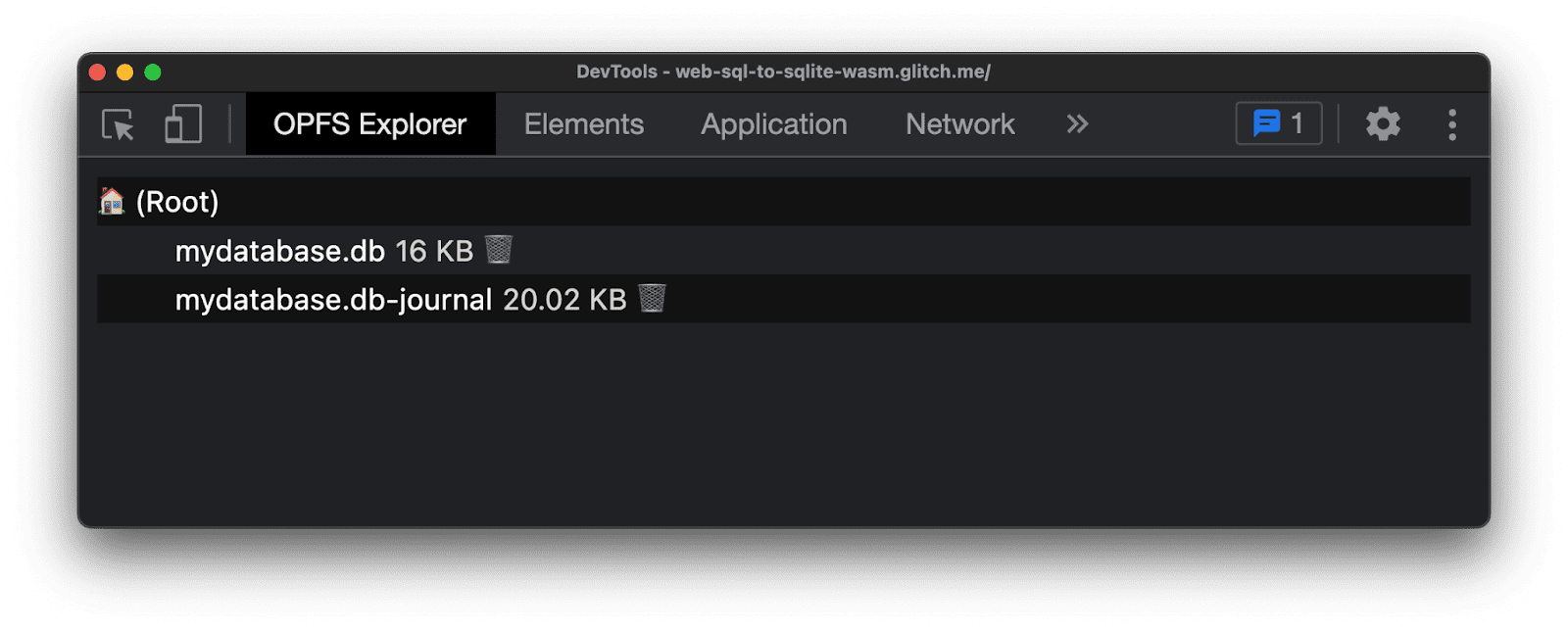
Sau khi chạy mã này, hãy kiểm tra tệp cơ sở dữ liệu đã nhập bằng tiện ích OPFS Explorer của Công cụ cho nhà phát triển Chrome. Giờ đây, có hai tệp, một tệp chứa cơ sở dữ liệu thực tế và một tệp chứa thông tin nhật ký. Xin lưu ý rằng hai tệp này nằm trong hệ thống tệp riêng tư gốc, vì vậy, bạn cần sử dụng tiện ích OPFS Explorer để xem chúng.

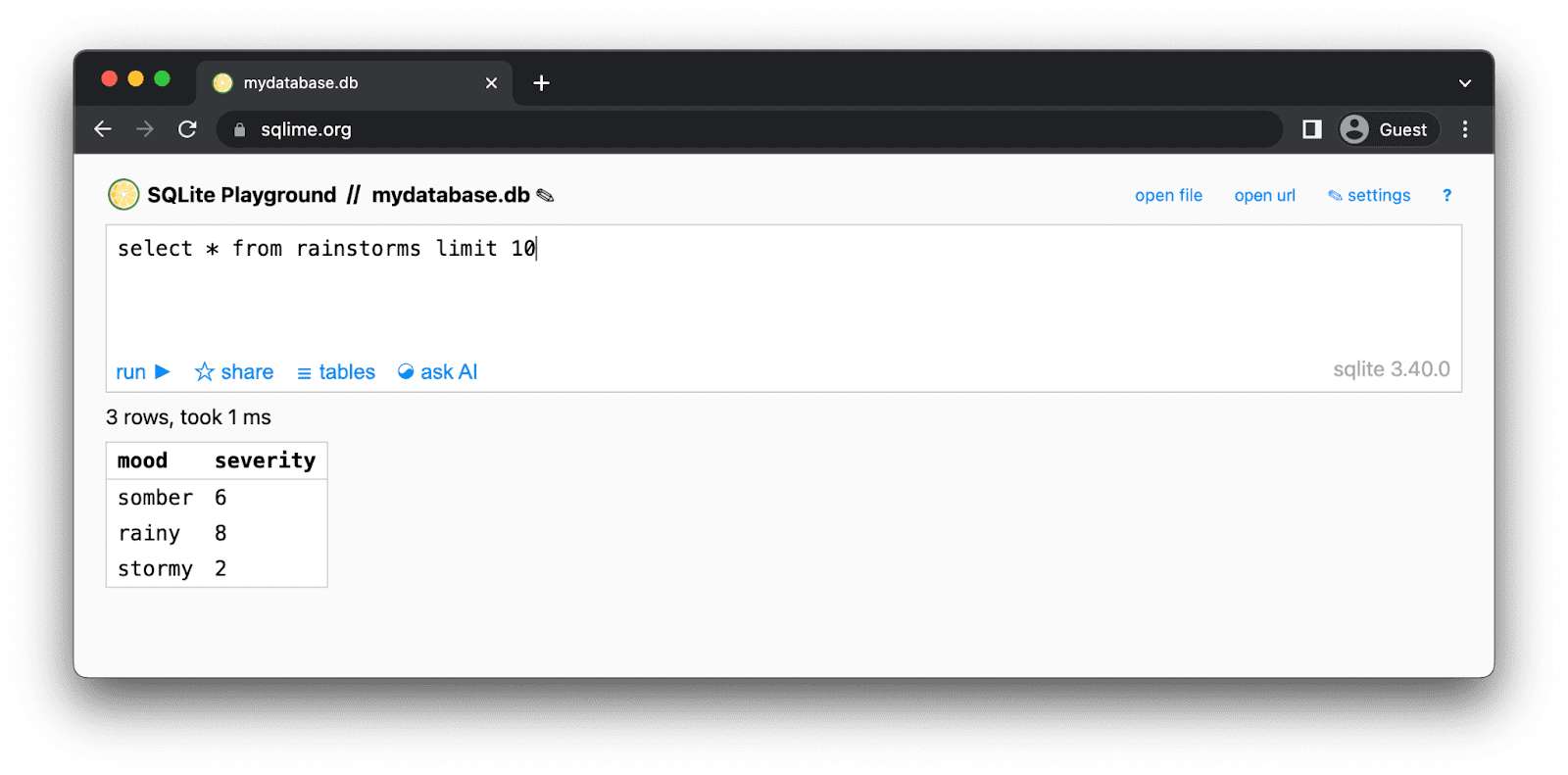
Để xác minh rằng dữ liệu được nhập giống với dữ liệu Web SQL ban đầu, hãy nhấp vào tệp mydatabase.db. Tiện ích OPFS Explorer sẽ hiển thị hộp thoại Lưu tệp để cho phép bạn lưu tệp trong hệ thống tệp mà người dùng có thể thấy. Sau khi lưu tệp cơ sở dữ liệu, hãy dùng một ứng dụng trình xem SQLite để khám phá dữ liệu. Project Fugu API Showcase có một số ứng dụng để làm việc với SQLite trong trình duyệt. Ví dụ: Sqlime – SQLite Playground cho phép bạn mở một tệp cơ sở dữ liệu SQLite trên ổ cứng và chạy các truy vấn trên cơ sở dữ liệu đó. Như bạn thấy trong ảnh chụp màn hình bên dưới, bảng rainstorm đã được nhập chính xác vào SQLite.

Giải phóng bộ nhớ Web SQL
Mặc dù (có thể bạn sẽ ngạc nhiên khi biết) không thể xoá cơ sở dữ liệu Web SQL, nhưng bạn vẫn nên giải phóng một số bộ nhớ bằng cách xoá các bảng Web SQL hiện không còn được dùng nữa sau khi di chuyển dữ liệu vào SQLite Wasm. Để liệt kê tất cả các bảng trong cơ sở dữ liệu Web SQL và thả chúng bằng JavaScript, hãy sử dụng mã như trong đoạn mã sau:
const dropAllTables = () => {
try {
db.transaction(function (tx) {
tx.executeSql(
"SELECT name FROM sqlite_master WHERE type='table' AND name !='__WebKitDatabaseInfoTable__'",
[],
function (tx, result) {
const len = result.rows.length;
const tableNames = [];
for (let i = 0; i < len; i++) {
const tableName = result.rows.item(i).name;
tableNames.push(`'${tableName}'`);
db.transaction(function (tx) {
tx.executeSql('DROP TABLE ' + tableName);
});
}
console.log(`Dropped table${tableNames.length > 1 ? 's' : ''}: ${tableNames.join(', ')}.`);
}
);
});
} catch (err) {
console.error(err.name, err.message);
}
};
Làm việc với dữ liệu sau khi di chuyển
Sau khi di chuyển dữ liệu, hãy làm việc với dữ liệu như được nêu trong Mẫu mã Bắt đầu này. Hãy xem tài liệu tham khảo về SQLite Wasm API để biết thông tin chi tiết. Xin nhắc lại rằng bạn cần truy cập SQLite Wasm từ Worker nếu sử dụng hệ thống tệp riêng tư gốc làm phần phụ trợ lưu trữ.
Kết luận
Bạn có thể di chuyển cơ sở dữ liệu Web SQL sang SQLite Wasm được hỗ trợ bởi hệ thống tệp riêng tư gốc theo cách minh bạch đối với người dùng. Họ sẽ không nhận thấy rằng dữ liệu của họ hiện được lưu trữ trong hệ thống tệp riêng tư gốc trong cơ sở dữ liệu SQLite và không còn nằm trong Web SQL nữa. Nhìn chung, việc di chuyển từ Web SQL sang SQLite là một bước cần thiết đối với những nhà phát triển web muốn đảm bảo tính ổn định và khả năng mở rộng lâu dài cho các ứng dụng của họ. Mặc dù quy trình này có thể đòi hỏi một số nỗ lực ban đầu, nhưng lợi ích của một giải pháp cơ sở dữ liệu mạnh mẽ, linh hoạt và trên hết là có khả năng thích ứng với tương lai sẽ khiến bạn cảm thấy xứng đáng với khoản đầu tư này.


