Ostatnio wiele się mówiło o progresywnych aplikacjach internetowych. Jest to stosunkowo nowy model, ale jego zasady mogą równie dobrze usprawnić działanie aplikacji napisanych w czystym JS, React, Polymer, Angular lub dowolnym innym frameworku. W tym poście omówię kilka opcji i aplikacji referencyjnych, które pozwolą Ci już dziś zacząć korzystać z progresywnych aplikacji internetowych.
Co to jest progresywna aplikacja internetowa?
Pamiętaj, że progresywne aplikacje internetowe działają wszędzie, ale w nowoczesnych przeglądarkach działają jeszcze lepiej. Progresywne ulepszanie jest podstawą modelu.
Aaron Gustafson porównał ulepszanie progresywne do cukierków M&M. Orzech to Twoje treści, polewa czekoladowa to warstwa prezentacji, a JavaScript to twarda skorupka. Kolor tej warstwy może się różnić, a dostępne funkcje mogą zależeć od możliwości przeglądarki, która ją obsługuje.
Pomyśl o opakowaniu cukierków jako o miejscu, w którym mogą się znajdować różne funkcje progresywnych aplikacji internetowych. To rozwiązania, które łączą to, co najlepsze w internecie i aplikacjach. Są one przydatne dla użytkowników od pierwszej wizyty na karcie przeglądarki i nie wymagają instalacji.
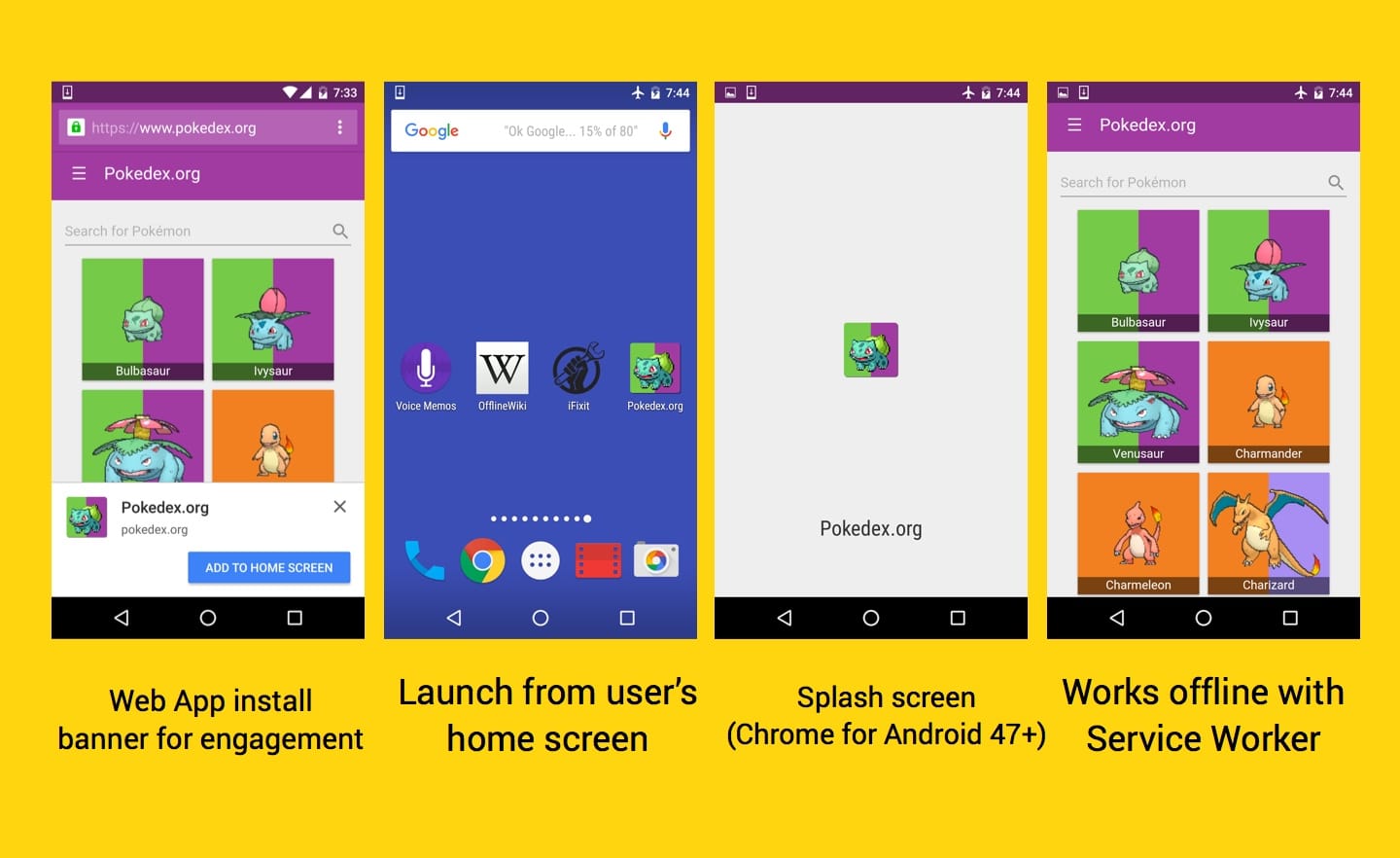
W miarę jak użytkownik nawiązuje relację z tymi aplikacjami przez ich wielokrotne używanie, stają się one jeszcze słodsze – wczytują się bardzo szybko przy wolnych połączeniach sieciowych (dzięki serwisowi worker), wysyłają trafne powiadomienia push i mają świetną ikonę na ekranie głównym użytkownika, która może wczytywać aplikacje w trybie pełnoekranowym. Mogą też korzystać z inteligentnych banerów zachęcających do zainstalowania aplikacji internetowej.

Progresywne aplikacje internetowe:
- Progresywne – działają dla każdego użytkownika, niezależnie od wybranej przeglądarki, ponieważ są tworzone z użyciem progresywnego ulepszania jako głównego elementu.
- Elastyczne – dopasowują się do dowolnego formatu: komputera, telefonu, tabletu itp.
- Niezależność od łączności – rozszerzone o usługę workera, aby działać offline lub w sieciach o niskiej jakości.
- Jak aplikacja – użyj modelu powłoki aplikacji, aby zapewnić nawigację i interakcje w stylu aplikacji.
- Fresh – zawsze aktualne dzięki procesowi aktualizacji usługi.
- Bezpieczne – przesyłane za pomocą protokołu TLS, aby zapobiec szpiegowaniu i zapewnić, że treści nie zostały zmodyfikowane.
- Łatwa do znalezienia – są rozpoznawane jako „aplikacje” dzięki plikom manifestu W3C i zakresowi rejestracji skryptu service worker, co pozwala wyszukiwarkom je znaleźć.
- Możliwość ponownego zaangażowania – ułatw ponowne zaangażowanie dzięki funkcjom takim jak powiadomienia push.
- Możliwość instalacji – zezwól użytkownikom na „trzymanie” aplikacji, które są dla nich najbardziej przydatne, na ekranie głównym bez konieczności korzystania ze sklepu z aplikacjami.
- Możliwość udostępniania za pomocą adresu URL – aplikacja może być łatwo udostępniana za pomocą adresu URL i nie wymaga skomplikowanej instalacji.
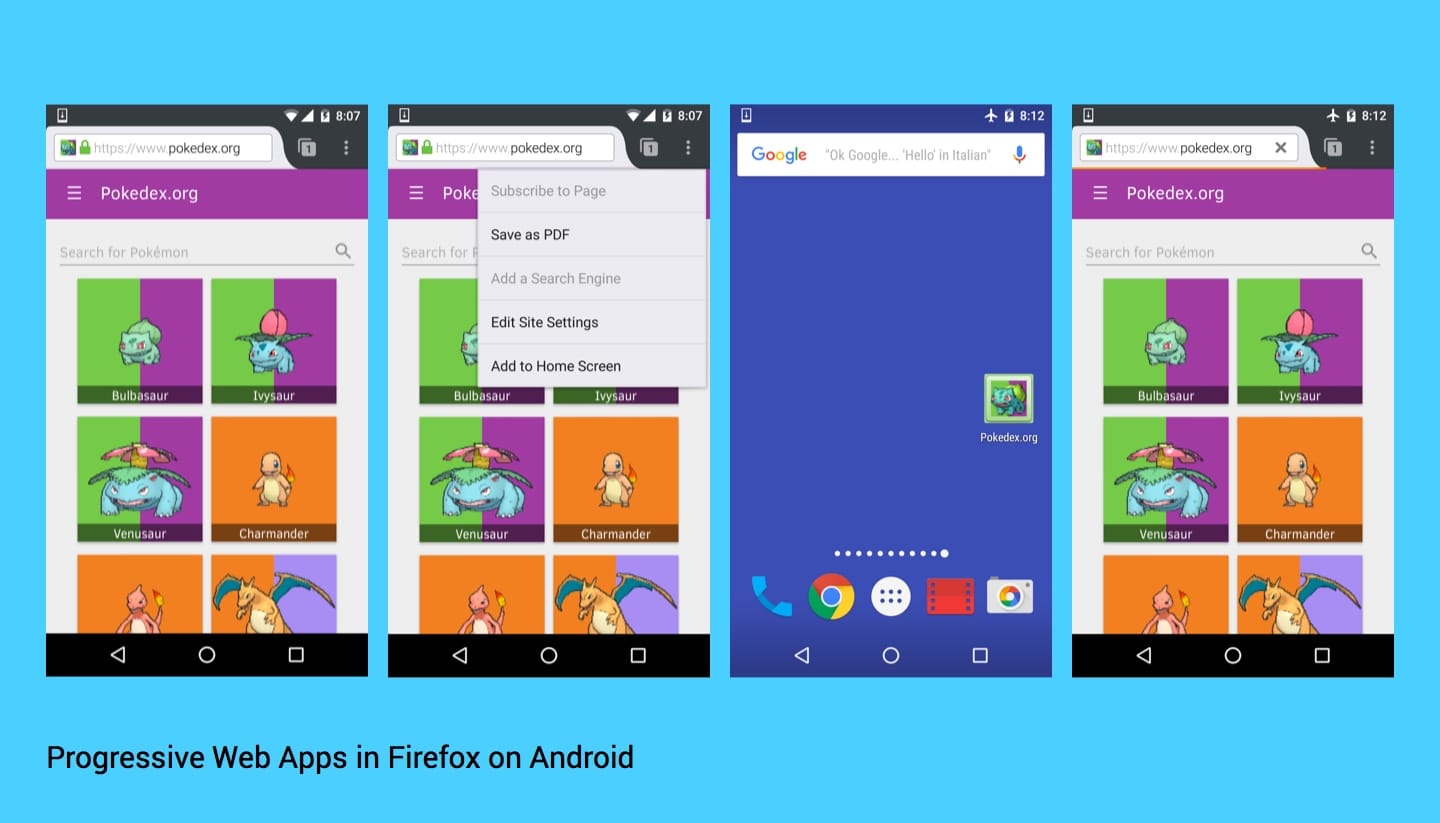
Progresywne aplikacje internetowe nie są dostępne tylko w Chrome na Androida. Poniżej widać progresywną aplikację internetową Pokedex działającą w Firefoksie na Androida (wersja beta). Funkcja dodawania do ekranu głównego i funkcja buforowania usługi workera działają prawidłowo.

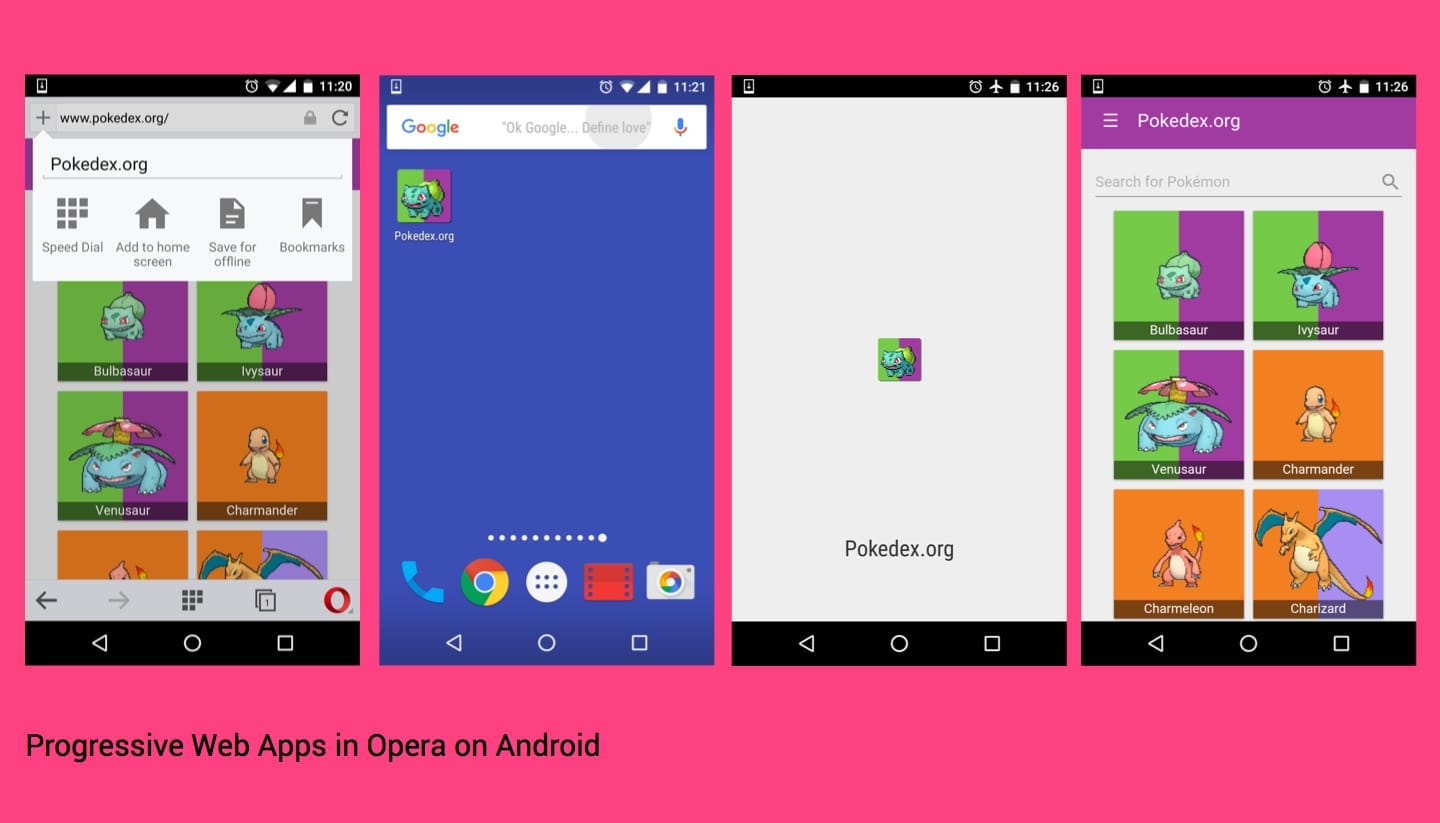
Jednym z przyjemnych aspektów „progresywnego” charakteru tego modelu jest to, że funkcje mogą być stopniowo odblokowywane, gdy dostawcy przeglądarek udostępnią dla nich lepszą obsługę. Progresywne aplikacje internetowe, takie jak Pokedex, świetnie sprawdzają się też w przeglądarce Opera na Androida, choć ich implementacja różni się w kilku istotnych aspektach:

Aby dowiedzieć się więcej o progresywnych aplikacjach internetowych, przeczytaj post na blogu Alexa Russella, w którym je omawia. Paul Kinlan utworzył też bardzo przydatny tag Stack Overflow na temat progresywnych aplikacji internetowych, który warto sprawdzić.
Zasady
Manifest aplikacji internetowej
Plik manifestu umożliwia aplikacji internetowej wyświetlanie się na ekranie głównym użytkownika w bardziej zbliżony do natywnego sposób. Umożliwia uruchamianie aplikacji w trybie pełnoekranowym (bez paska adresu), zapewnia kontrolę nad orientacją ekranu, a w najnowszych wersjach Chrome na Androida umożliwia definiowanie ekranu wczytywania i koloru motywu na pasku adresu. Służy też do zdefiniowania zestawu ikon według rozmiaru i gęstości, które są używane na wspomnianym wyżej ekranie powitalnym i w przypadku ikony na ekranie głównym.

Przykładowy plik manifestu znajdziesz w pakiecie startowym Web Starter Kit oraz w przykładach w Google Chrome. Bruce Lawson opracował Generator manifestu, a Mounir Lamouri udostępnił przydatne narzędzie Web Manifest validator.
W przypadku projektów osobistych korzystam z narzędzi realfavicongenerator do generowania ikon o właściwym rozmiarze do pliku manifestu aplikacji internetowej oraz do użytku na iOS, komputerach itp. Moduł Node favicons może również wygenerować podobne dane wyjściowe w ramach procesu kompilacji.
Przeglądarki oparte na Chromium (Chrome, Opera itp.) obsługują manifesty aplikacji internetowych, a Firefox aktywnie rozwija obsługę, a Edge traktuje je jako poddane ocenie. WebKit/Safari nie opublikowały jeszcze publicznych sygnałów o zamierzaniu się do zaimplementowania tej funkcji.
Więcej informacji znajdziesz w artykule Aplikacje internetowe z możliwością instalacji za pomocą pliku manifestu aplikacji internetowej w Chrome na Androida w sekcji Podstawy tworzenia witryn.
Baner „Dodaj do ekranu głównego”
Chrome na Androida od dawna obsługuje dodawanie witryn do ekranu głównego, ale najnowsze wersje obsługują też aktywne sugerowanie dodawania witryn za pomocą natywnych banerów z instalacją aplikacji internetowej.

Aby wyświetlić prompty instalacji aplikacji, musisz:
- mieć prawidłowy plik manifestu aplikacji internetowej;
- być wyświetlany przez HTTPS (aby uzyskać bezpłatny certyfikat, zobacz letsencrypt);
- mieć zarejestrowany prawidłowy skrypt service worker;
- odwiedzić witrynę 2 razy z co najmniej 5-minutową przerwą między wizytami.
Dostępnych jest kilka próbek banerów promujących instalację aplikacji, które obejmują podstawowe banery oraz bardziej złożone przypadki użycia, takie jak wyświetlanie powiązanych aplikacji.
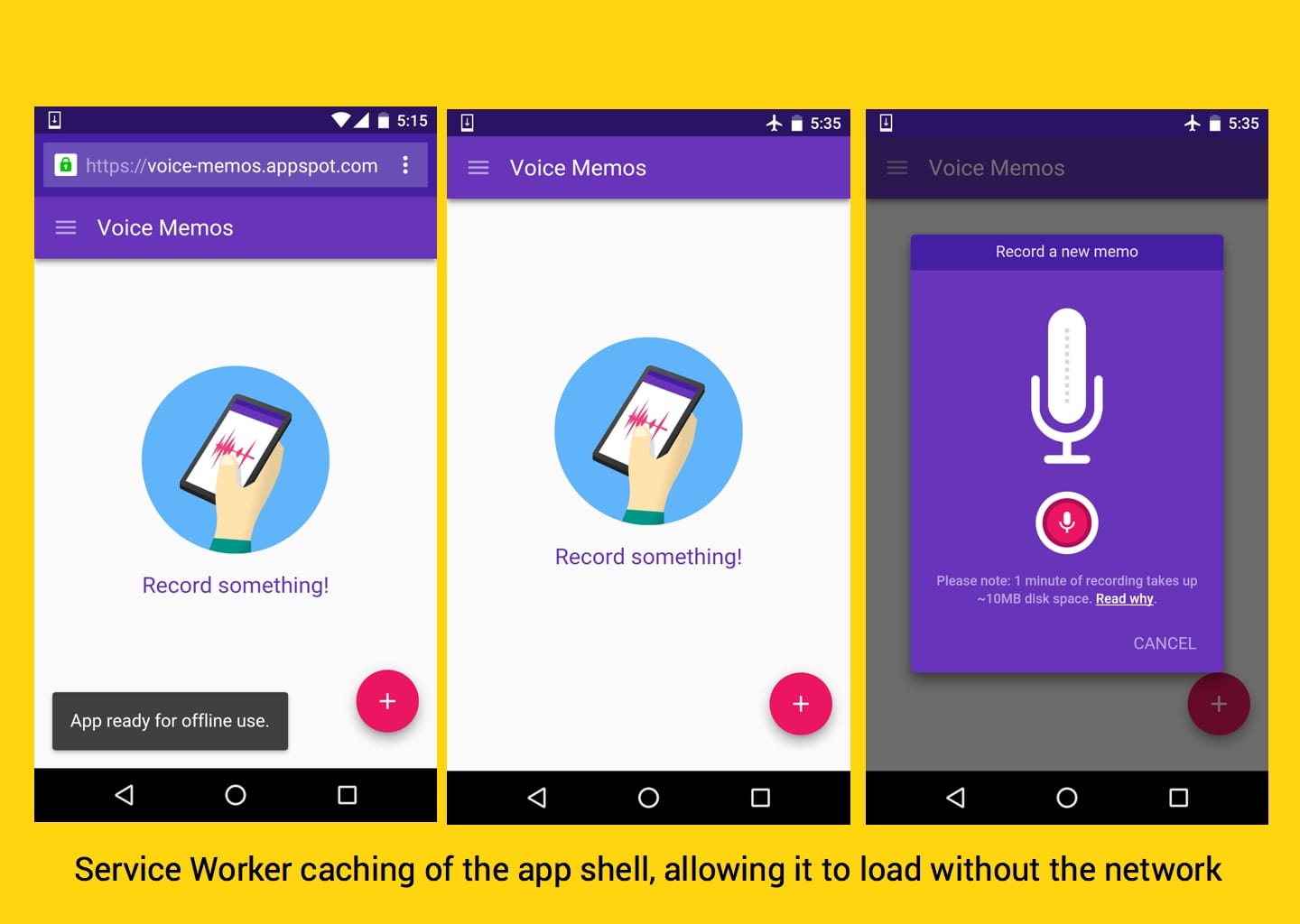
Skrypt service worker do pamięci podręcznej offline
Skrypt service worker to skrypt, który działa w tle, niezależnie od strony internetowej. Reaguje na zdarzenia, w tym żądania sieciowe wysyłane ze stron, które obsługuje. Żywotność instancji roboczej jest celowo krótka.
Uruchamia się, gdy otrzyma zdarzenie, i działa tylko tak długo, jak długo jest potrzebny do jego przetworzenia. Usługa w tle umożliwia korzystanie z interfejsu Cache API do przechowywania zasobów w pamięci podręcznej i może być używana do udostępniania użytkownikom treści offline.
Usługi to potężne narzędzie do buforowania offline, ale oferują też znaczne korzyści w zakresie wydajności w postaci natychmiastowego wczytywania przy powtarzanych wizytach w witrynie lub aplikacji internetowej. Możesz przechowywać w pamięci podręcznej powłokę aplikacji, aby działała offline, i wypełniać jej zawartość za pomocą JavaScriptu.

W przypadku Google Chrome znajdziesz obszerny zestaw przykładów usługi workera. Książka kucharska offline autorstwa Jake'a Archibalda to obowiązkowa lektura. Jeśli dopiero zaczynasz korzystać z usług wtyczki, zdecydowanie warto zapoznać się z poradnikiem na temat pierwszej aplikacji internetowej offline autorstwa Paula Kinlana.
Nasz zespół utrzymuje też kilka narzędzi pomocniczych i narzędzi do kompilowania, które są przydatne do zmniejszenia nakładów związanych z konfiguracją usługi. Są one wymienione w bibliotekach Service Worker. Oto 2 główne z nich:
- sw-precache: narzędzie do generowania skryptu service worker, które przydaje się do wstępnego przechowywania w pamięci podręcznej powłoki aplikacji internetowej.
- sw-toolbox: biblioteka zapewniająca buforowanie w czasie wykonywania dla rzadko używanych zasobów.
Jeff Posnick napisał krótki wstęp do modułu sw-precache zatytułowany Offline-first, fast, with the sw-precache module (szybkie działanie offline dzięki modułowi sw-precache) oraz codelab na temat tego samego narzędzia, który może Ci się przydać.
Chrome, Opera i Firefox mają wdrożone wsparcie dla usług w tle, a Edge ma pozytywne sygnały dotyczące zainteresowania tą funkcją. Safari krótko wspomniało o tym w ramach pięcioletniego planu jednego z inżynierów.
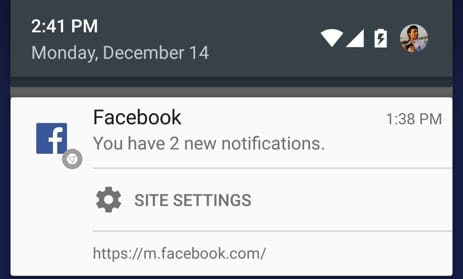
Powiadomienia push w celu ponownego zaangażowania
Oznacza to, że możesz tworzyć aplikacje internetowe, z których użytkownicy mogą korzystać poza kartą. Użytkownik może zamknąć przeglądarkę i nie musi nawet aktywnie korzystać z Twojej aplikacji internetowej, aby angażować się w Twoją ofertę. Ta funkcja wymaga zarówno skryptu service worker, jak i pliku manifestu aplikacji internetowej, który opiera się na niektórych funkcjach opisanych wcześniej.
Interfejs Push API jest wdrażany w Chrome, jest w rozwoju w Firefoxie i jest rozważany w Edge. Safari nie wysyła jeszcze żadnych publicznych sygnałów o zamiarze wdrożenia tej funkcji.
Push Notifications on the Open Web to obszerny wstęp do konfigurowania powiadomień push autorstwa Matta Gaunta. W sekcji Podstawy internetu znajdziesz też Push Notifications codelab.

Jeśli wolisz filmy, możesz obejrzeć 6-minutowe wprowadzenie do Push od Michaela van Ouwerkerka z zespołu Chrome.
Używanie funkcji zaawansowanych
Pamiętaj, że wrażenia użytkownika mogą być różne w zależności od przeglądarki używanej do wyświetlania aplikacji internetowej. To Ty decydujesz o słodkości.
W ten sposób możesz też dodać do aplikacji internetowej progresywnej dodatkowe funkcje, takie jak synchronizacja w tle (do synchronizacji danych z serwerem nawet wtedy, gdy aplikacja internetowa jest zamknięta) i Bluetooth w internecie (do komunikacji z urządzeniami Bluetooth z aplikacji internetowej).
Jednorazowe zsynchronizowanie w tle zostało włączone w Chrome, a Jake Archibald opublikował film o swojej aplikacji Wikipedia offline oraz artykuł, w którym pokazuje, jak działa. Jeśli chcesz wypróbować ten interfejs API, François Beaufort udostępnił też kilka próbek kodu Web Bluetooth.
Obsługa platformy
Nic nie stoi na przeszkodzie, aby zastosować którekolwiek z wymienionych wyżej zasad w istniejącej aplikacji lub ramach, których używasz. Inne zasady, o których warto pamiętać podczas tworzenia progresywnej aplikacji internetowej, to model wydajności RAIL skupiony na użytkowniku oraz animacje oparte na FLIP.
Mam nadzieję, że w 2016 r. zobaczymy coraz więcej szablonów i projektów podstawowych, które będą naturalnie uwzględniać obsługę progresywnych aplikacji internetowych jako główną funkcję. Do tego czasu dodanie tych funkcji do własnych aplikacji nie powinno być trudne i moim zdaniem warto się tym zająć.
Architektura
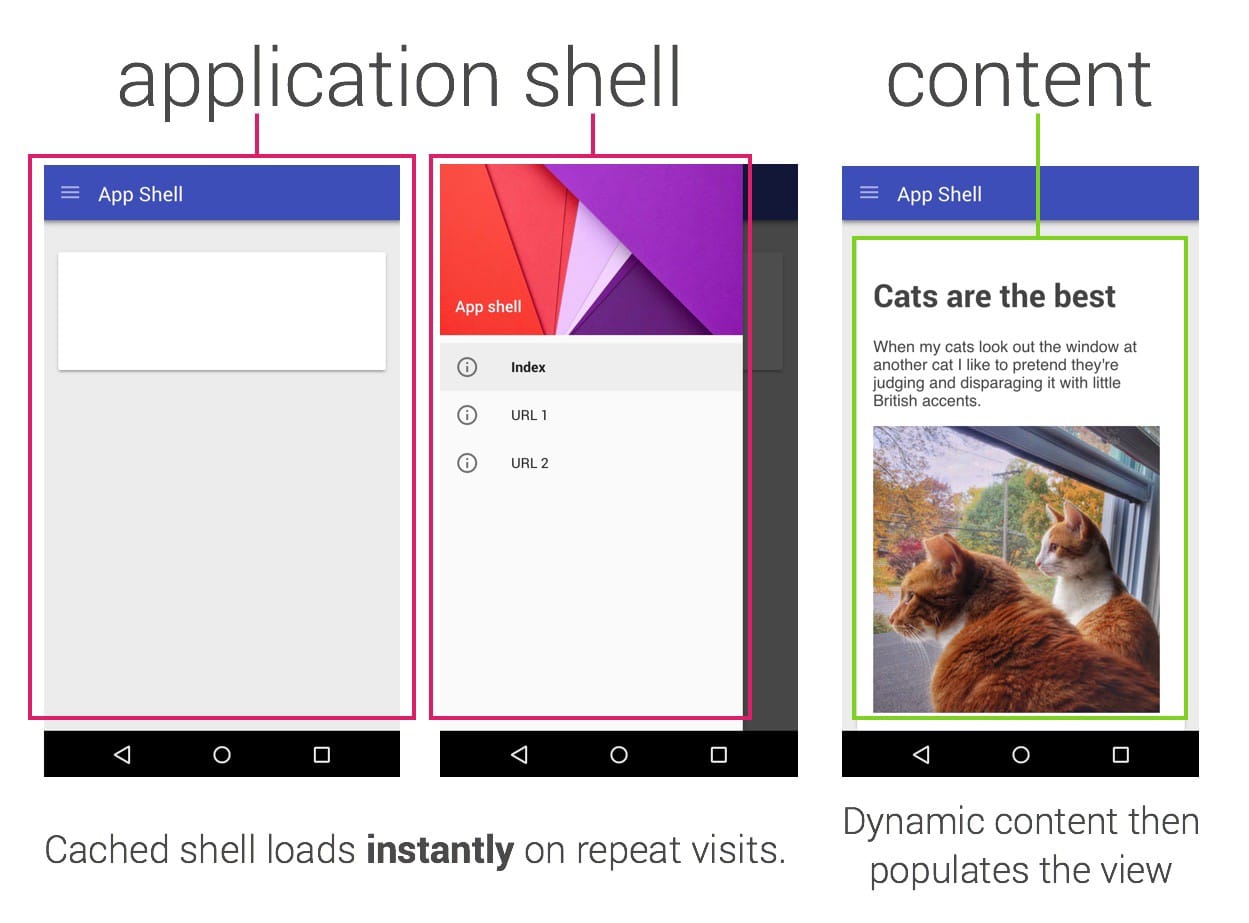
Istnieją różne poziomy zaangażowania w model progresywnej aplikacji internetowej, ale jednym z najczęstszych podejść jest tworzenie ich na podstawie powłoki aplikacji. Nie jest to rygorystyczne wymaganie, ale niesie ze sobą kilka korzyści.
Architektura powłoki aplikacji zachęca do przechowywania w pamięci podręcznej powłoki aplikacji (interfejsu użytkownika), aby działała w trybie offline i zawierała treści za pomocą JavaScript. Podczas powtórnych wizyt pozwala to bardzo szybko wyświetlać na ekranie istotne piksele bez sieci, nawet jeśli Twoje treści pochodzą z niej, Daje to znaczne korzyści w zakresie skuteczności.

Jeremy Keith niedawno powiedział, że w przypadku tego typu modelu renderowanie po stronie serwera nie powinno być traktowane jako rozwiązanie zastępcze, a renderowanie po stronie klienta powinno być postrzegane jako ulepszenie. To sprawiedliwa opinia.
W przypadku modelu Application Shell należy w jak największym stopniu stosować renderowanie po stronie serwera, a renderowanie progresywne po stronie klienta – jako ulepszenie w taki sam sposób, w jaki „ulepszamy” działanie, gdy obsługiwany jest pracownik usługi. Jest wiele sposobów na to, aby to osiągnąć.
Zalecamy zapoznanie się z naszą dokumentacją dotyczącą architektury i oceny, jak podobne zasady można zastosować w przypadku Twojej aplikacji i pakietu.
Wstępny szablon
Powłoka aplikacji
Repozytorium app-shell zawiera prawie pełne wdrożenie architektury Application Shell. Backend jest napisany w języku Express.js, a frontend – w języku ES2015.
Obejmuje ona zarówno model po stronie klienta, jak i po stronie serwera, a ponieważ jest to dość rozbudowany kod, zapoznanie się z nim zajmie trochę czasu. Jest to obecnie nasz najbardziej kompleksowy punkt wyjścia do tworzenia progresywnych aplikacji internetowych. Następnym celem tego projektu będą dokumenty.
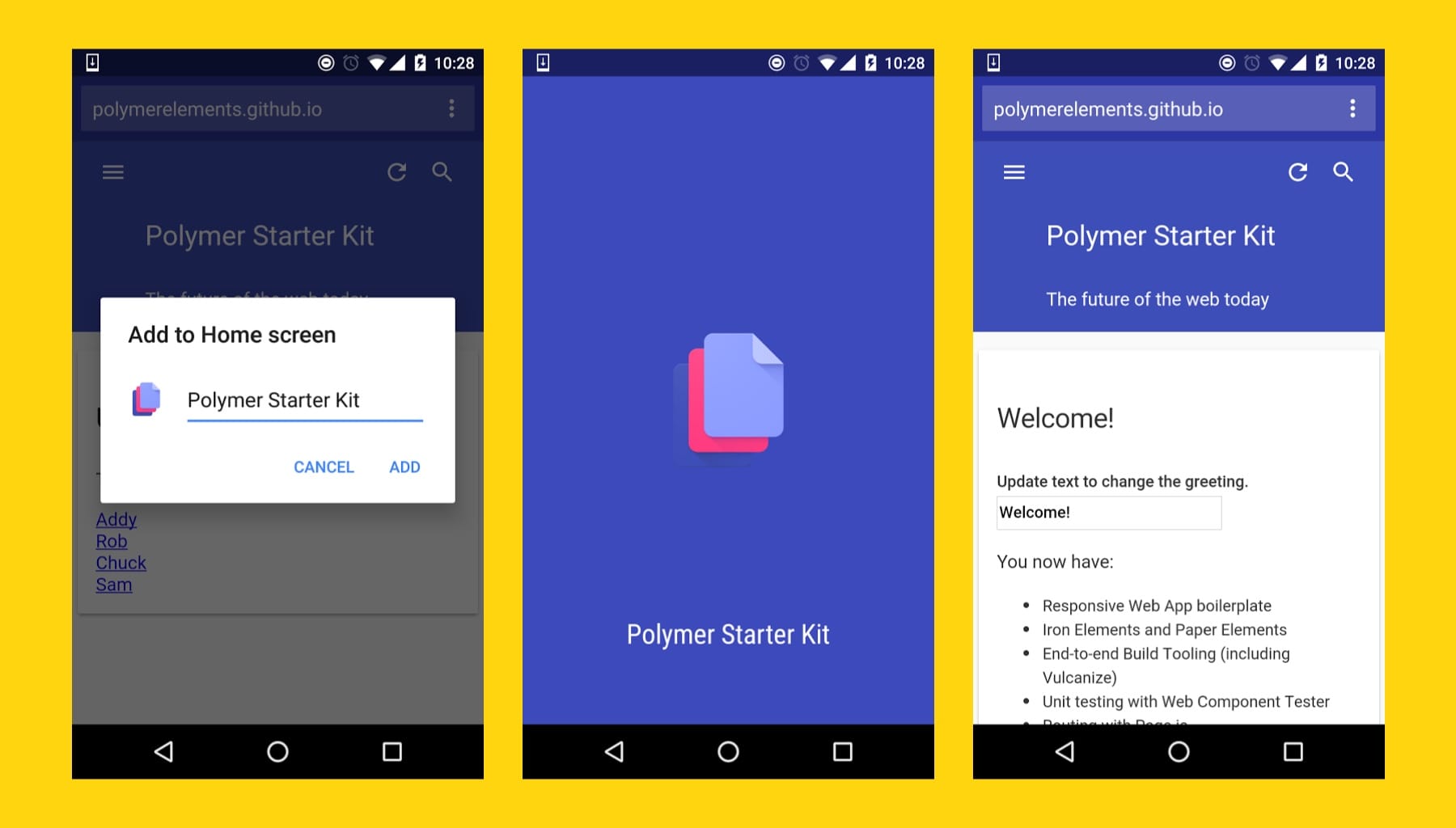
Zestaw startowy polimerów
Oficjalny punkt wyjścia dla aplikacji internetowych Polymer obsługuje te funkcje progresywnych aplikacji internetowych:
- Manifest aplikacji internetowej
- Ekran powitalny w Chrome na Androida
- Buforowanie offline skryptu service worker za pomocą elementów skryptu SW Platinum
- Powiadomienia push (wymagane ręczne skonfigurowanie) z elementami powiadomień push Platinum

Obecna wersja PSK nie obsługuje niektórych bardziej zaawansowanych wzorców wydajności (np.modelu Application Shell czy ładowania asynchronicznego), które występują w niektórych progresywnych aplikacjach internetowych opartych na Polymer.
W 2016 r. chcemy wdrożyć te wzorce w PSK, ale wczesne eksperymenty dotyczące tego można znaleźć w aplikacji Zuperkulblog Roba Dodsona oraz w wybitnym wykładzie Polymer Perf Patterns Erica Bidelmana.
Zestaw startowy do tworzenia stron internetowych
Nasz punkt wyjścia dla nowych projektów podstawowych obejmuje te funkcje progresywnej aplikacji internetowej:
- Manifest aplikacji internetowej
- Ekran powitalny w Chrome na Androida
- Wstępne buforowanie usługi za pomocą sw-precache
Jeśli wolisz pracować z czystym JS/ES2015 i nie możesz używać Polymer, pakiet Web Starter Kit może okazać się przydatny jako punkt odniesienia, z którego możesz ponownie użyć lub skopiować fragmenty kodu.
Progresywne aplikacje internetowe z ramami i bez nich
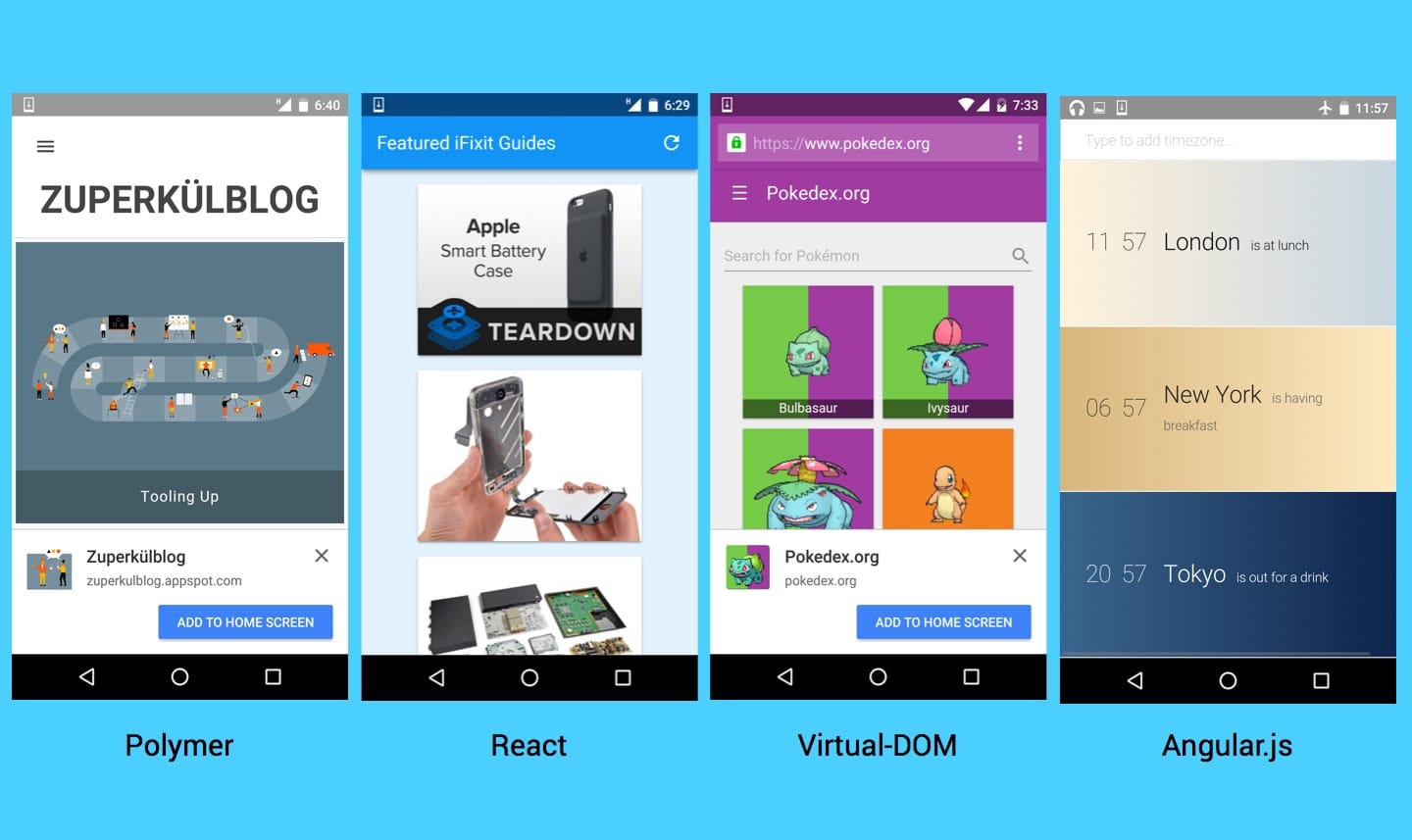
Członkowie społeczności opracowali już wiele aplikacji Progressive Web open source, zarówno z bibliotekami i ramami JS, jak i bez nich. Jeśli szukasz inspiracji, poniżej znajdziesz repozytoria, które mogą Ci posłużyć jako punkt odniesienia. Są też po prostu cholernie dobre.

JavaScript podstawowy
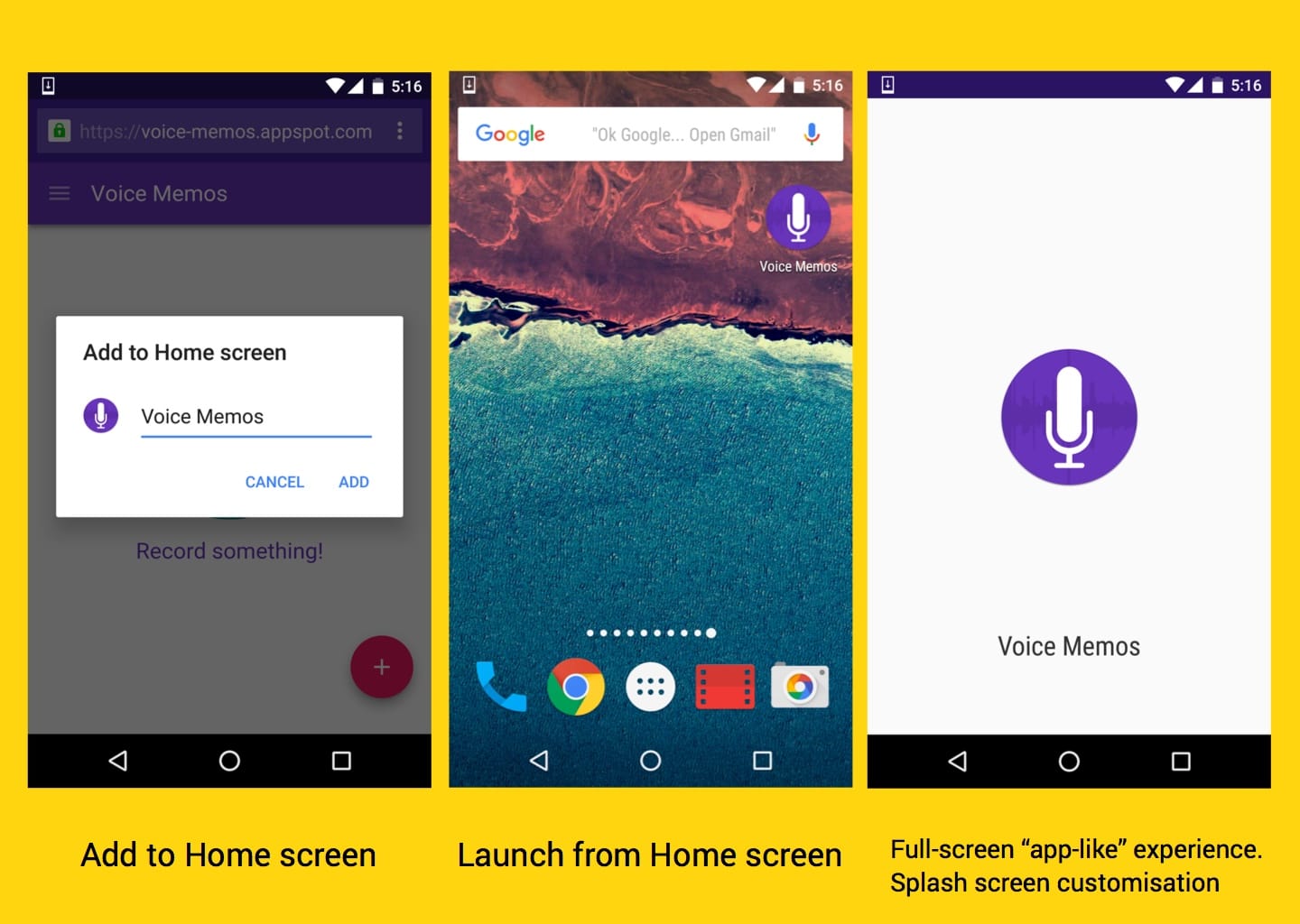
- Voice Memos Paula Lewisa jest zbudowany w podobnej architekturze jak
app-shell(opis) - Offline Wikipedia Jake’a Archibalda (film)
- Air Horner, Paul Kinlan
- Guitar Tuner autorstwa Paula Lewisa (opis)
Polymer
- Zuperkulblog, Rob Dodson (slajdy)
React
Virtual-DOM
- Pokedex Nolana Lawsona – świetna progresywna aplikacja internetowa, która korzysta z podejścia „zrób wszystko w ramach skryptu service worker”, aby ułatwić renderowanie progresywne. (opis)
Angular.js
- Timey.in autorstwa Kennetha Auchenberga – do wstępnego buforowania zasobów również używa
sw-precache
Uwagi końcowe
Jak już wspomnieliśmy, progresywne aplikacje internetowe są wciąż w początkach, ale to ekscytujący czas na eksperymentowanie z metodami, na których są oparte, i sprawdzanie, jak dobrze można je zastosować w swoich własnych aplikacjach internetowych.
Paul Kinlan planuje opracowanie wskazówek dotyczących podstaw internetu na temat progresywnych aplikacji internetowych. Jeśli masz jakieś uwagi dotyczące obszarów, które powinny zostać omówione, podziel się nimi w tym wątku.
Więcej informacji
- Progresywne aplikacje internetowe: ucieczka od kart bez utraty ducha
- Progresywne aplikacje internetowe to przyszłość programowania stron internetowych
- Progresywne aplikacje internetowe: gotowe na główną scenę
- Tworzenie progresywnej aplikacji za pomocą Service Worker
- Progresywne aplikacje internetowe to przyszłość
- Progresywna aplikacja internetowa: nowy sposób korzystania z telefonów komórkowych
- Pokedex.org: progresywna aplikacja internetowa dla fanów Pokémonów
- Podsumowanie szczytu Chrome Developer Summit: progresywne aplikacje internetowe

