我們最近收到許多關於漸進式網頁應用程式的討論意見,這仍是相對較新的模型,但其原則同樣可用於強化以原生 JS、React、Polymer、Angular 或任何其他架構建構的應用程式。在本文中,我將簡要說明一些選項和參考應用程式,讓您立即開始使用自己的漸進式網頁應用程式。
什麼是漸進式網頁應用程式?
請務必記住,漸進式網頁應用程式可在任何地方運作,但在現代瀏覽器中可發揮最大效益。漸進式改善是模型的基礎。
Aaron Gustafson 將漸進式強化比喻為 M&M 巧克力糖,花生代表內容、巧克力外層代表呈現層,而 JavaScript 則是硬糖外殼。這個圖層的顏色可能會有所不同,使用者體驗也會因瀏覽器的功能而異。
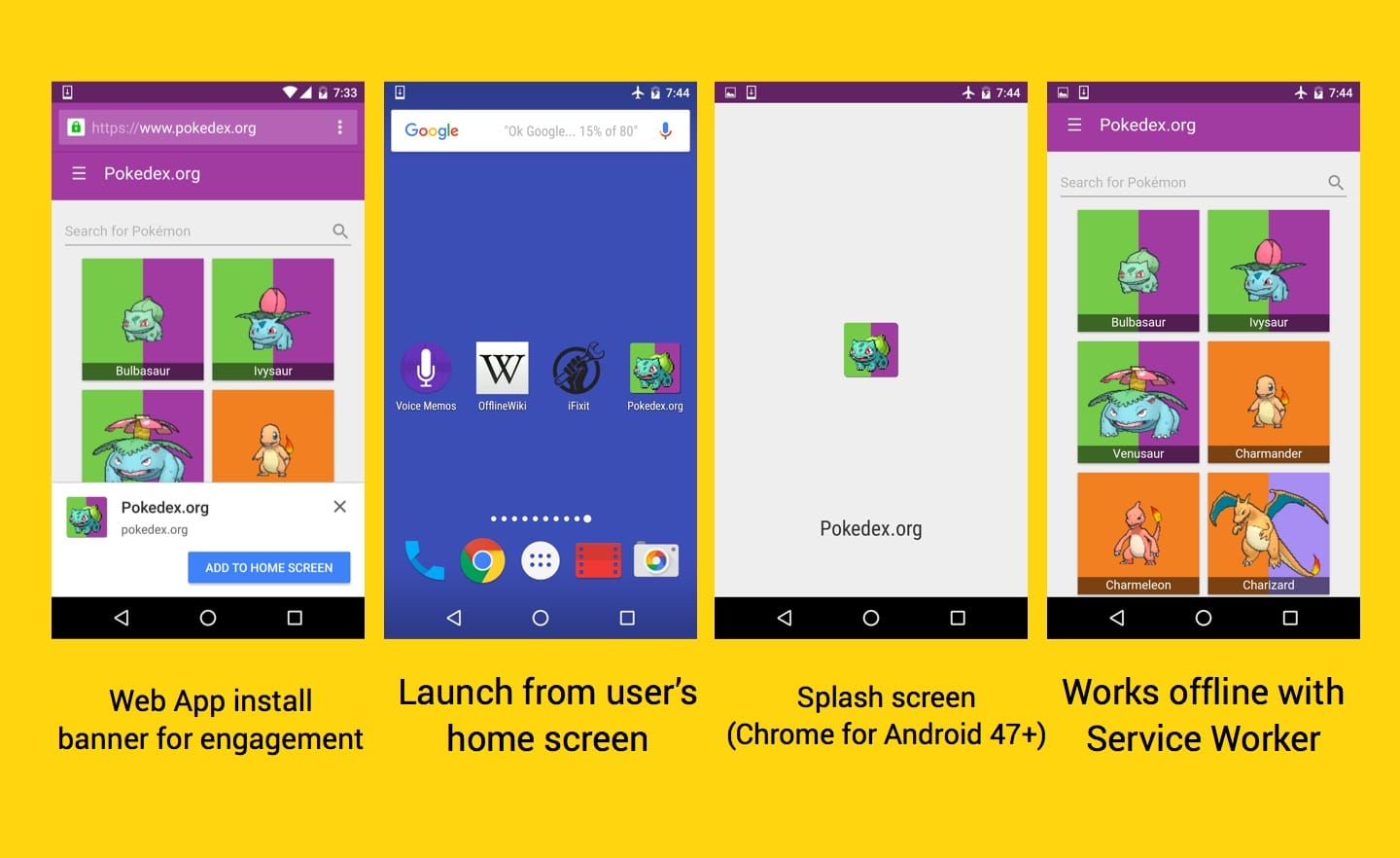
您可以將糖果外殼視為可容納許多漸進式網頁應用程式功能的空間。這類體驗結合了網頁和應用程式的優點。使用者只要在瀏覽器分頁中首次造訪,就能使用這類廣告,無須安裝任何內容。
隨著使用者透過重複使用建立與這些應用程式之間的關係,這些應用程式會讓糖果外殼更甜美,在連線速度緩慢的情況下載入速度非常快 (歸功於服務工作者)、傳送相關推播通知,並在使用者主畫面上顯示一流的圖示,可載入全螢幕應用程式體驗。他們也可以利用智慧型 網頁應用程式安裝橫幅廣告。

漸進式網頁應用程式
- 漸進式:這些網站採用漸進增強做為核心元素,因此不論使用者選擇哪種瀏覽器,都能正常運作。
- 回應式:適合任何板型規格,包括電腦、行動裝置、平板電腦或其他裝置。
- 不受連線狀態影響:透過服務工作者強化,可在離線或低品質網路上運作。
- 類似應用程式:使用應用程式命令介面模型提供應用程式風格的導覽和互動功能。
- Fresh:透過服務工作者更新程序,隨時保持最新狀態。
- 安全:透過 TLS 放送,可防止窺探並確保內容未遭竄改。
- 可探索:可透過 W3C 資訊清單和 Service Worker 註冊範圍識別為「應用程式」,讓搜尋引擎找到這些應用程式。
- 可重新吸引:透過推播通知等功能,輕鬆重新吸引舊訪客。
- 可安裝:允許使用者在主畫面上「保留」他們認為最實用的應用程式,不必透過應用程式商店。
- 可連結:可透過網址輕鬆分享,且不需要複雜的安裝程序。
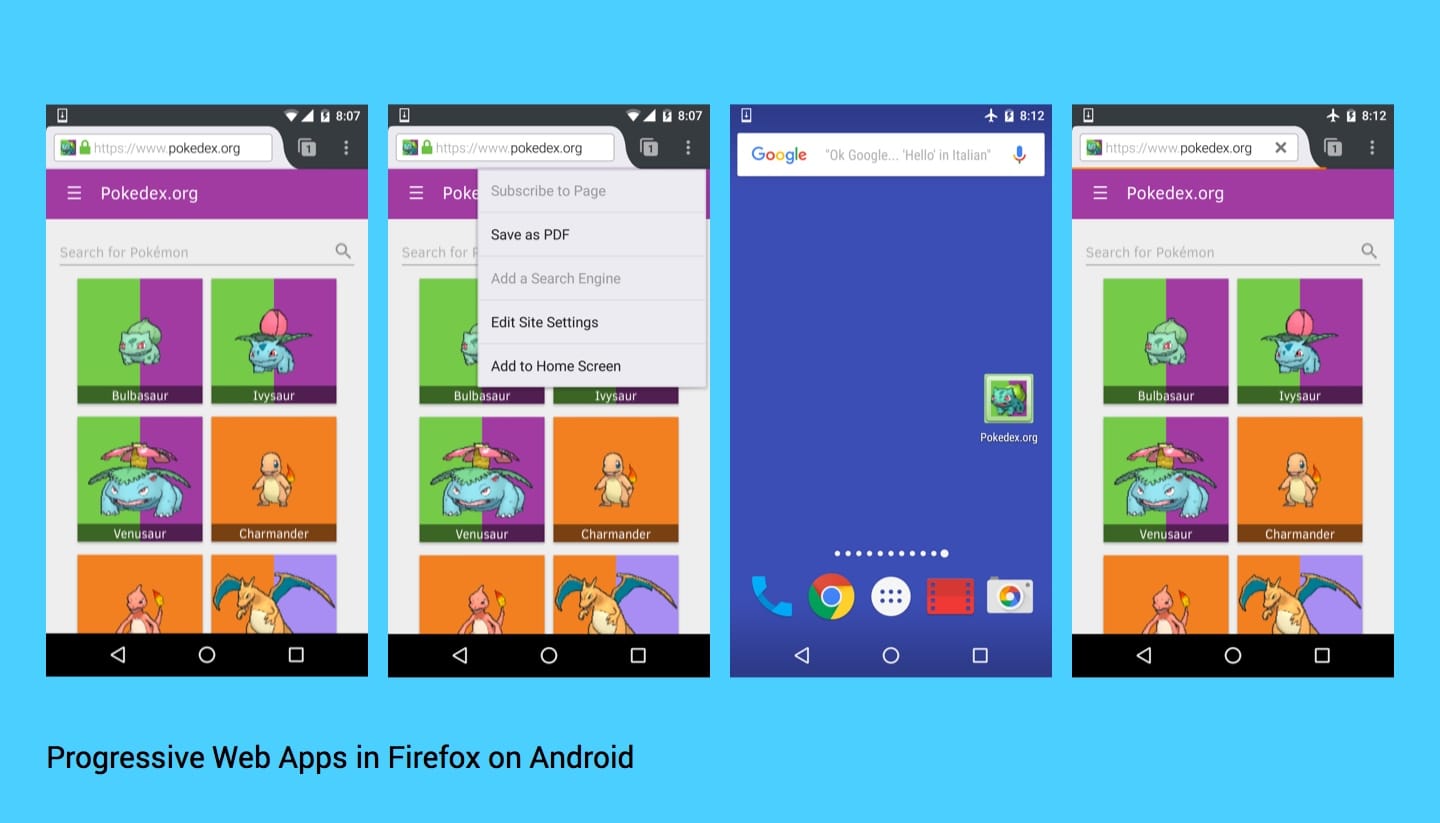
漸進式網頁應用程式並非 Android 版 Chrome 的專屬功能。在下方,我們可以看到 Pokedex 漸進式網頁應用程式在 Android 版 Firefox (Beta 版) 中運作,且「新增至主畫面」和服務工作者快取功能皆正常運作。

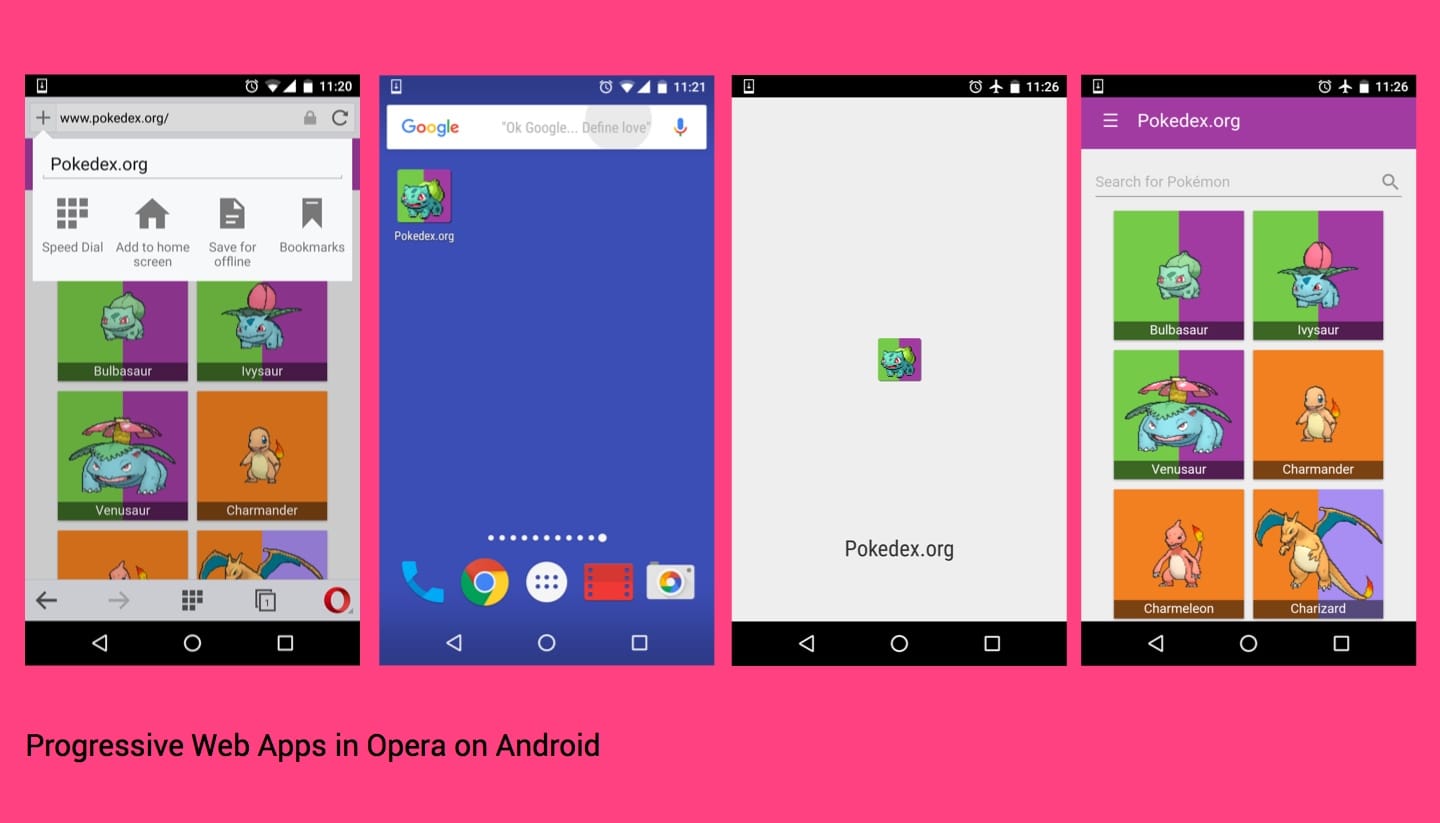
這項模式的「漸進式」特性之一,就是隨著瀏覽器供應商提供更完善的支援,功能可逐漸解鎖。當然,Pokedex 等漸進式網頁應用程式在 Android 版 Opera 中也能正常運作,但實作方式有幾項顯著的差異:

如要進一步瞭解漸進式網頁應用程式,請參閱 Alex Russell 撰寫的網誌文章,瞭解這類應用程式。Paul Kinlan 也為漸進式網頁應用程式建立了非常實用的 Stack Overflow 標記,值得一試。
原則
網頁應用程式資訊清單
資訊清單可讓您的網頁應用程式在使用者主畫面上呈現更接近原生應用程式的樣貌。這可讓應用程式以全螢幕模式啟動 (不顯示網址列),提供螢幕方向控制功能,並在 Android 版 Chrome 的最新版本中支援為網址列定義啟動畫面和主題顏色。它也用於依大小和密度定義一組圖示,用於上述的啟動畫面和主畫面圖示。

您可以在網頁入門套件和 Google Chrome 範例中找到範例資訊清單檔案。Bruce Lawson 撰寫了資訊清單產生器,而 Mounir Lamouri 也撰寫了方便使用的網路資訊清單驗證工具,值得一試。
在我的個人專案中,我會使用 realfavicongenerator 產生正確大小的圖示,用於網頁應用程式資訊清單,以及在 iOS、電腦等裝置上使用。favicons Node 模組也可以在建構程序中產生類似的輸出內容。
以 Chromium 為基礎的瀏覽器 (Chrome、Opera 等) 目前支援網頁應用程式資訊清單,Firefox 正在積極開發支援功能,而 Edge 則將這項功能列為待考慮。WebKit/Safari 尚未發布公開信號,說明他們打算實作這項功能。
詳情請參閱「在 Android 版 Chrome 中使用網頁應用程式資訊清單,建立可安裝的網頁應用程式」一文 (網站基礎知識)。
「新增至主畫面」橫幅
Android 版 Chrome 已支援將網站新增至主畫面,但近期版本也支援使用原生網頁應用程式安裝橫幅主動建議新增網站。

如要顯示應用程式安裝提示,您的應用程式必須符合下列條件:
- 提供有效的網頁應用程式資訊清單
- 透過 HTTPS 提供 (如需免費憑證,請參閱 letsencrypt)
- 註冊有效的 Service Worker
- 造訪兩次,兩次造訪之間至少相隔 5 分鐘
您可以使用多種應用程式安裝橫幅範例,涵蓋基本橫幅到顯示相關應用程式等更複雜的用途。
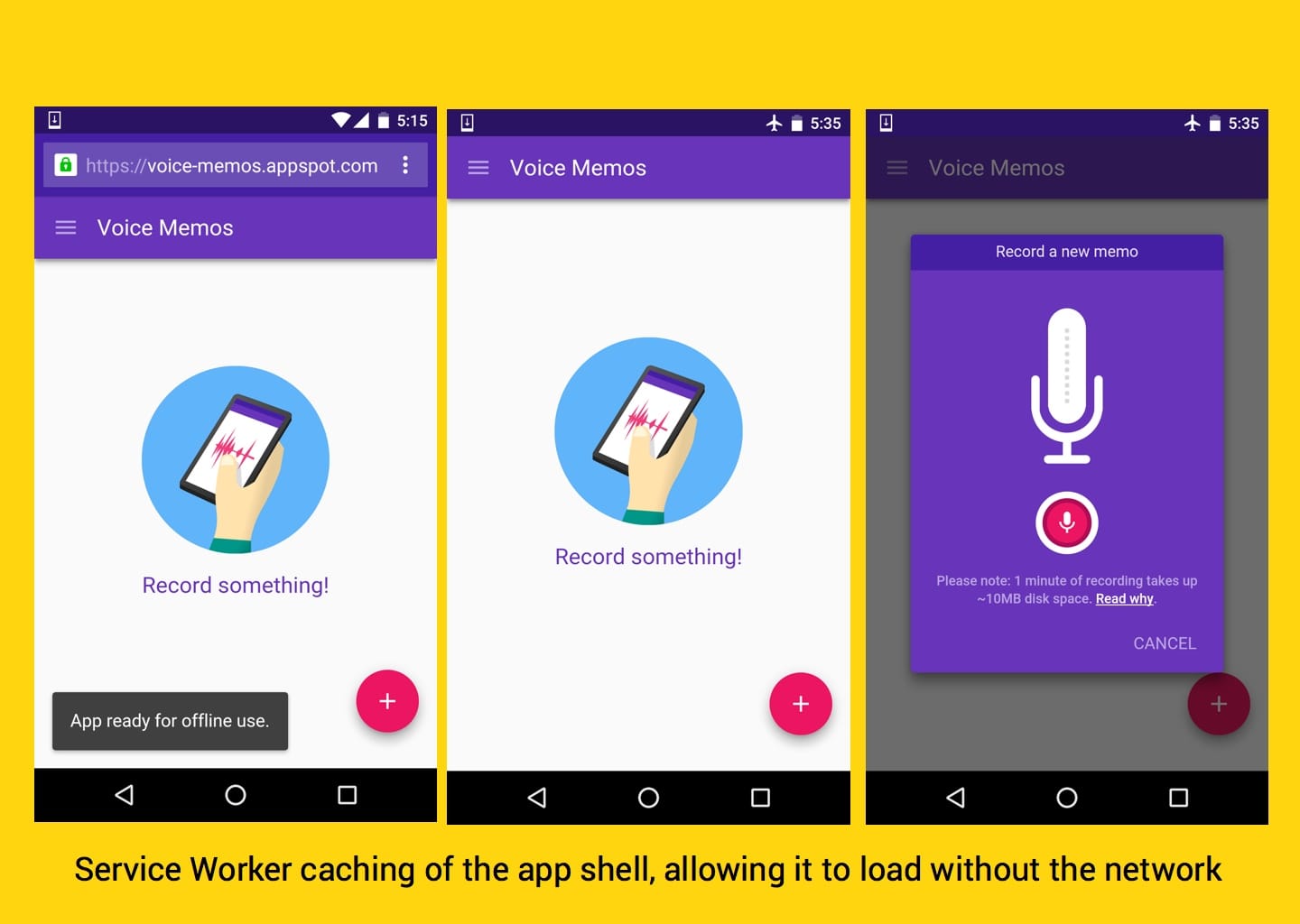
離線快取的服務工作者
Service Worker 是指在背景執行的腳本,與網頁分開。它會回應事件,包括由服務網頁發出的網路要求。服務工作站的生命週期會刻意縮短。
這類服務會在收到事件時喚醒,並只在需要處理事件時執行。服務工作架構可讓您使用 Cache API 快取資源,並可用於為使用者提供離線體驗。
服務工作者可用於離線快取,但也能為重複造訪網站或網路應用程式時提供即時載入的形式,進而大幅提升效能。您可以快取應用程式殼層,讓其在離線時運作,並使用 JavaScript 填入內容。

您可以在 Google Chrome 範例中找到完整的Service Worker 範例。請務必閱讀 Jake Archibald 的離線食譜,如果您不熟悉服務工作者,強烈建議您試試 Paul Kinlan 的第一個離線網頁應用程式示範。
我們的團隊也維護許多服務工作程式輔助公用程式和建構工具,這些工具可減少服務工作程式設定的額外負擔。這些程式庫列於「Service Worker Libraries」一文。主要有以下兩種:
- sw-precache:這是一種建構時工具,可產生 Service Worker 指令碼,用於預先快取網頁應用程式殼層
- sw-toolbox:為不常使用的資源提供執行階段快取的程式庫
Jeff Posnick 撰寫了 sw-precache 的快速入門指南,名為「Offline-first, fast, with the sw-precache module」,並針對同一個工具製作了 codelab,希望能對您有所幫助。
Chrome、Opera 和 Firefox 都已實作服務工作者支援功能,Edge 也對這項功能的興趣有正面公開信號。Safari 曾在一位工程師提出的五年計畫中簡短提及這項功能。
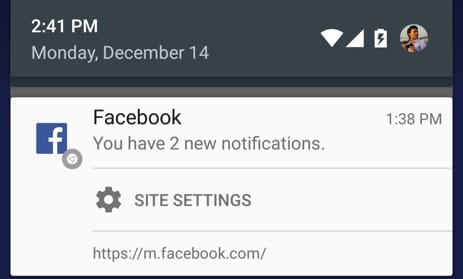
用於重新吸引使用者的推播通知
您可以打造網頁應用程式,讓使用者在分頁外與應用程式互動。使用者可以關閉瀏覽器,甚至不需要主動使用您的網路應用程式,就能參與您的體驗。這項功能需要 Service Worker 和網頁應用程式資訊清單,並建立先前概略介紹的部分功能。
Push API 已在 Chrome 中導入,Firefox 也正在開發中,而 Edge 則正在考慮。Safari 尚未公開表示有意實作這項功能。
開放式網路上的推播通知是 Matt Gaunt 撰寫的完整推播設定介紹,您也可以在 Web 基礎知識中找到推播通知程式碼研究室。

如果你偏好觀看影片,Chrome 團隊的 Michael van Ouwerkerk 也製作了 6 分鐘的影片,介紹 Push 功能。
加入進階功能
請注意,使用者體驗的甜蜜程度可能會因用於瀏覽網路應用程式的瀏覽器而異。您可以控制硬糖外殼的甜度。
網頁平台也將推出其他功能,例如背景同步 (即使網頁應用程式已關閉,也能與伺服器同步處理資料) 和 網頁版藍牙 (可透過網頁應用程式與藍牙裝置通訊),您也可以透過這種方式將這些功能加入漸進式網頁應用程式。
Chrome 已啟用一次性背景同步功能,Jake Archibald 也製作了影片,展示他的離線 Wikipedia 應用程式和文章。如果您想試用該 API,François Beaufort 也提供許多 Web Bluetooth 範例。
架構友善
您可以將上述任何原則套用至現有應用程式或建構架構,完全沒有任何限制。建構漸進式網頁應用程式時,請記住幾項其他原則,包括以使用者為中心的 RAIL 效能模型,以及以 FLIP 為基礎的動畫。
我希望在 2016 年,我們能看到越來越多的範本和種子專案,將支援漸進式網頁應用程式做為核心功能。在此之前,在您自己的應用程式中加入這些功能的門檻並不高,而且在筆者看來,這項努力相當值得。
架構
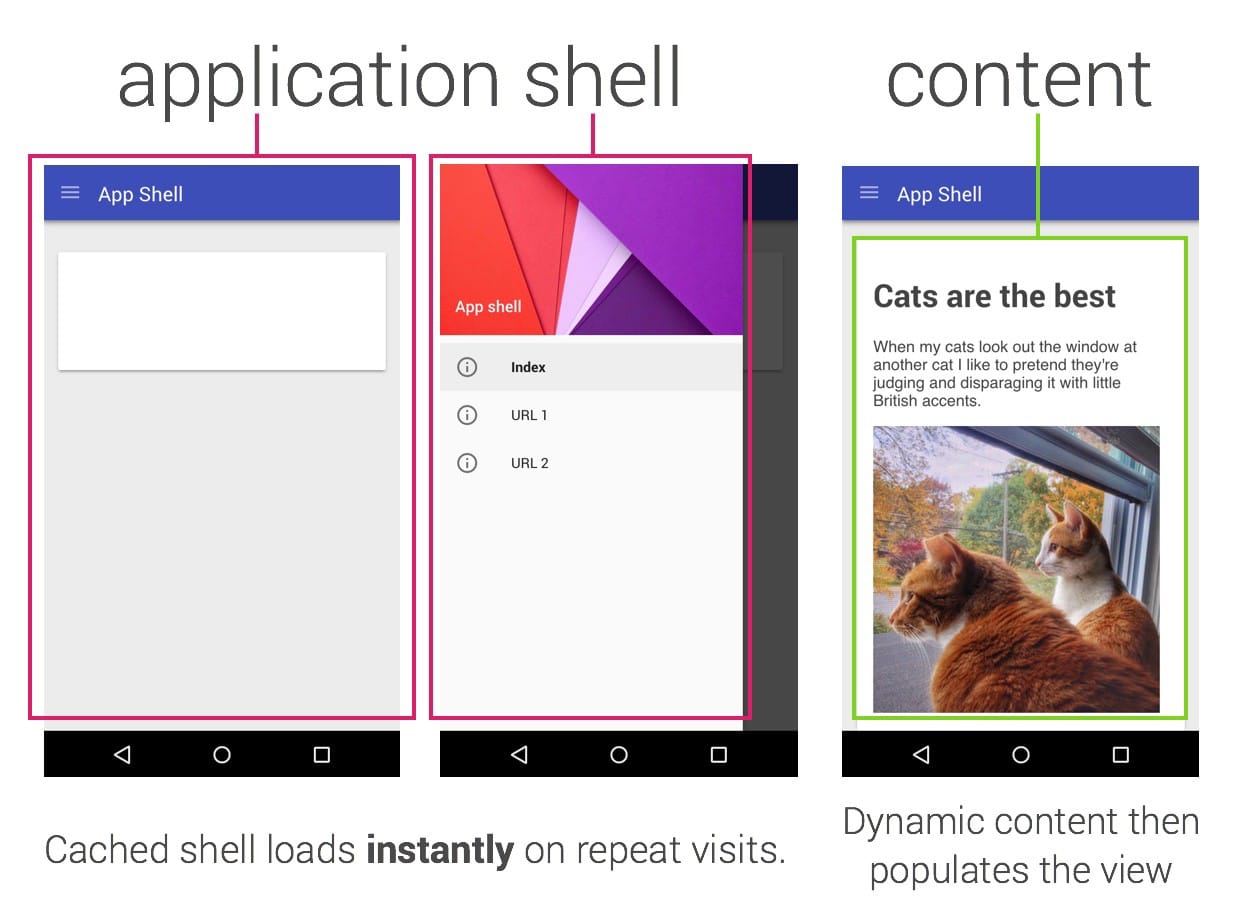
在漸進式網頁應用程式模型中,有不同的「全進」程度,但常見的做法是圍繞應用程式殼層進行架構設計。這並非硬性規定,但有幾項優點。
應用程式殼架構建議您快取應用程式殼 (使用者介面),讓應用程式殼可在離線狀態下運作,並使用 JavaScript 填入內容。這樣一來,即使您最終的內容來自網路,也能讓您在重複造訪時,在螢幕上快速顯示有意義的像素,這麼做可大幅提升效能。

Jeremy Keith 最近評論,在這種模型中,伺服器端算繪不應視為備用選項,而應視為強化功能。這是合理的意見回饋。
在應用程式命令介面模型中,應盡可能使用伺服器端算繪,並將用戶端漸進算繪用於強化功能,就像在支援 Service Worker 時「強化」體驗一樣。最終可以透過多種方式處理這項問題。
建議您閱讀我們針對架構撰寫的文章,並評估如何將類似原則最佳地套用至您自己的應用程式和堆疊。
開始使用樣板
應用程式命令介面
app-shell 存放區包含幾乎完整的 Application Shell 架構實作項目。後端是以 Express.js 編寫,前端則是以 ES2015 編寫。
由於這項工具涵蓋模型的用戶端和伺服器端部分,且這兩部分都包含許多內容,因此您需要花點時間熟悉程式碼庫。這是目前最全面的漸進式網頁應用程式起點。我們接下來會著重於這個專案的文件。
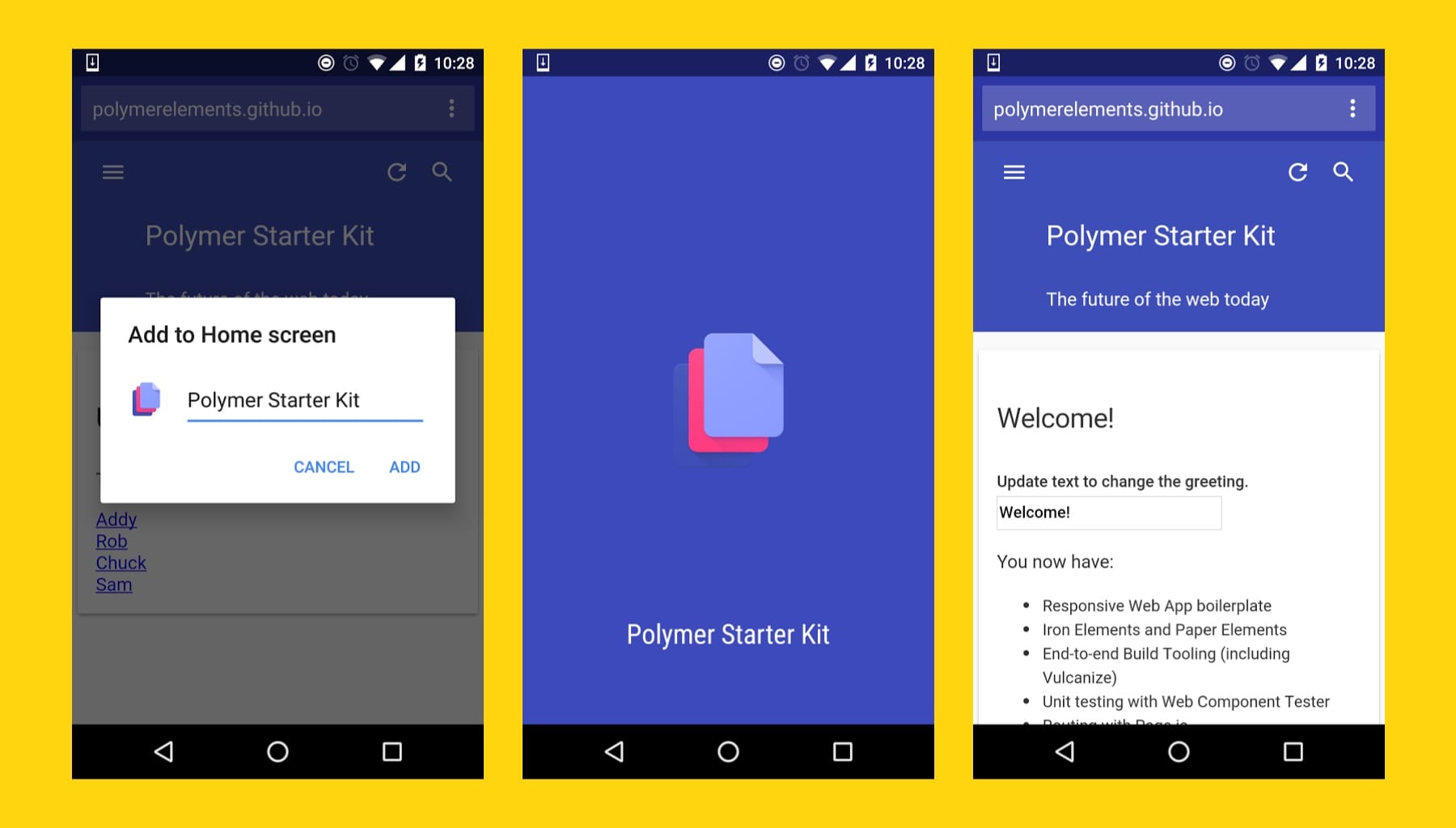
Polymer 入門套件
Polymer 網路應用程式的官方起點支援下列漸進式網頁應用程式功能:
- 網頁應用程式資訊清單
- Android 版 Chrome 啟動畫面
- 使用 白金 SW 元素的服務工作者離線快取
- 使用 Platinum Push 元素推播通知 (需要手動設定)

目前的 PSK 版本不支援部分進階效能模式 (例如應用程式殼層模型、非同步載入),這些模式可在部分漸進式 Polymer 網頁應用程式中找到。
我們預計在 2016 年將這些模式納入 PSK,但您可以在 Rob Dodson 開發的 Polymer Zuperkulblog 應用程式,以及 Eric Bidelman 精彩的 Polymer 效能模式演講中,找到相關的早期實驗。
Web 入門套件
我們認為,新的基本專案應從下列漸進式網頁應用程式功能著手:
- 網頁應用程式資訊清單
- Android 版 Chrome 啟動畫面
- 透過 sw-precache 進行 Service Worker 預先快取
如果您偏好使用原生 JS/ES2015,但無法使用 Polymer,Web Starter Kit 可能會很實用,可做為您重複使用或竊取程式碼片段的參考點。
有無架構的漸進式網頁應用程式
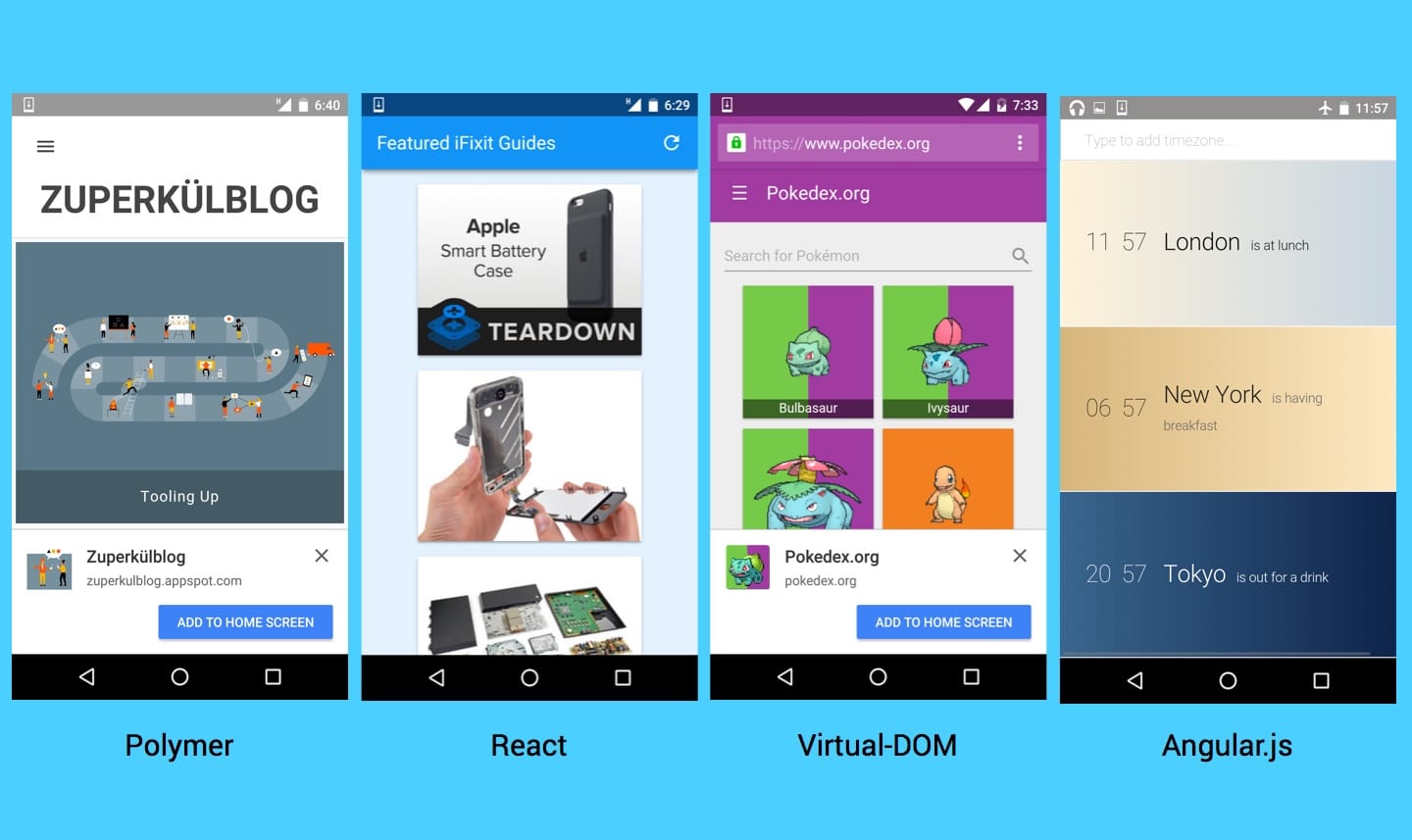
社群成員已建構了許多開放原始碼漸進式網頁應用程式,其中有些應用程式使用了 JS 程式庫和架構,有些則沒有。如果您想尋找靈感,以下儲存庫可能會是實用的參考資料。而且這些應用程式也非常優秀。

原生 JavaScript
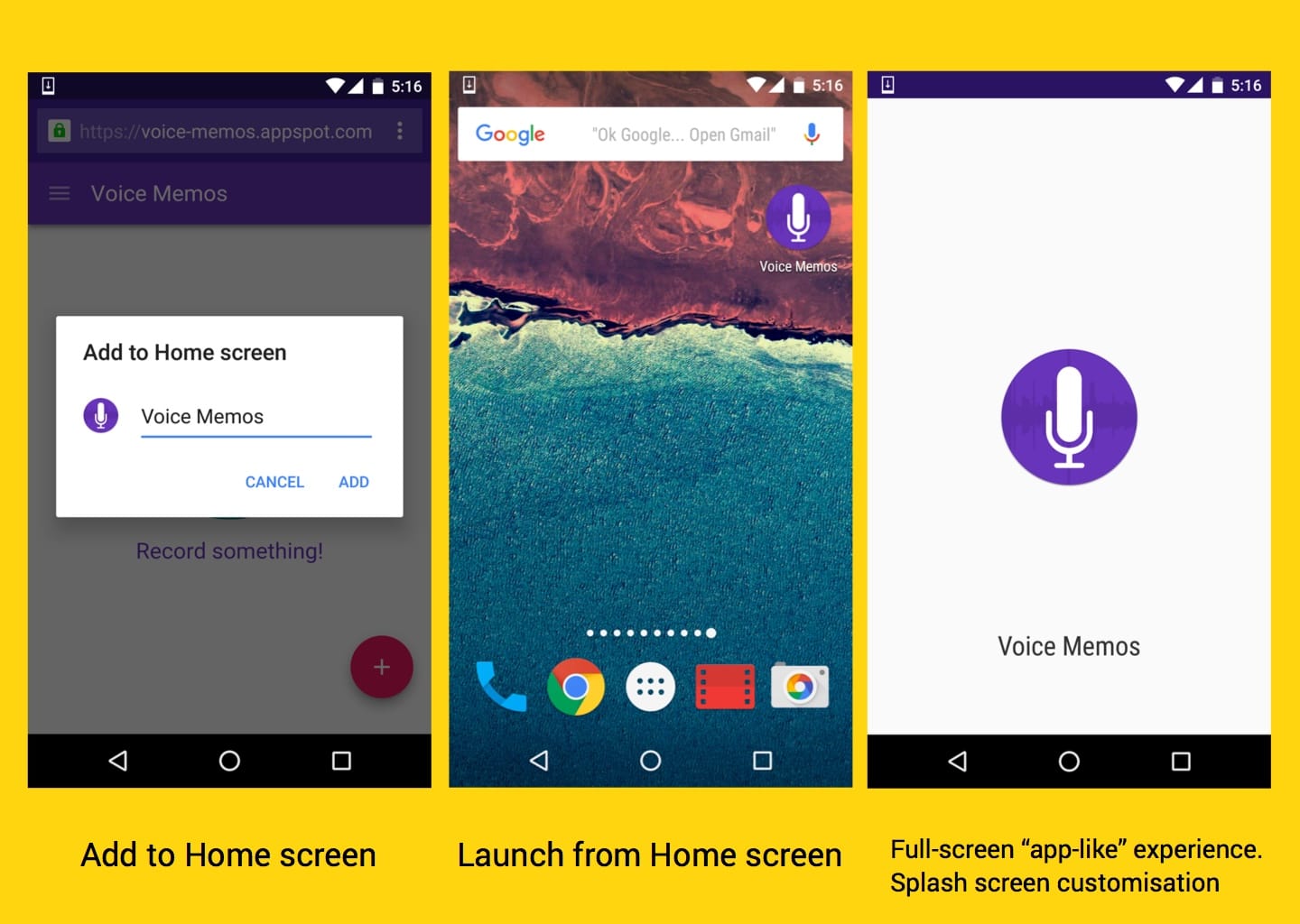
- Paul Lewis 開發的語音備忘錄採用與
app-shell類似的架構 (說明) - Offline Wikipedia,作者:Jake Archibald (影片)
- Air Horner,作者:Paul Kinlan
- Paul Lewis 的 Guitar Tuner (寫作內容)
Polymer
- Rob Dodson 的 Zuperkulblog (簡報)
回應
虛擬 DOM
Angular.js
- Kenneth Auchenberg 的 Timey.in:同樣使用
sw-precache進行資源預先快取
結束附註
如前文所述,漸進式網頁應用程式仍處於初期階段,但現在正是時候嘗試運用相關方法,看看這些方法能否應用在您自己的網頁應用程式。
Paul Kinlan 目前正規劃漸進式網頁應用程式的 Web Fundamentals 指南,如果您有想討論的內容,歡迎在討論串中留言。

