Des discussions très intéressantes ont eu lieu récemment sur les progressive web apps. Il s'agit d'un modèle relativement nouveau, mais ses principes peuvent également améliorer les applications créées avec du code JavaScript standard, React, Polymer, Angular ou tout autre framework. Dans cet article, je vais résumer quelques options et applications de référence pour vous aider à créer votre propre application progressive Web dès aujourd'hui.
Qu'est-ce qu'une progressive web app ?
Il est important de se rappeler que les progressive web apps fonctionnent partout, mais qu'elles sont optimisées dans les navigateurs modernes. L'amélioration progressive est l'épine dorsale du modèle.
Aaron Gustafson a comparé l'amélioration progressive à un M&M aux cacahuètes. La cacahuète représente votre contenu, le chocolat représente votre couche de présentation et votre code JavaScript représente la coque de bonbon. La couleur de cette couche peut varier, et l'expérience peut varier en fonction des fonctionnalités du navigateur qui l'utilise.
Considérez la coque de bonbon comme l'endroit où de nombreuses fonctionnalités de progressive web app peuvent se trouver. Il s'agit d'expériences qui combinent le meilleur du Web et des applications. Ils sont utiles aux utilisateurs dès leur première visite dans un onglet de navigateur, sans installation requise.
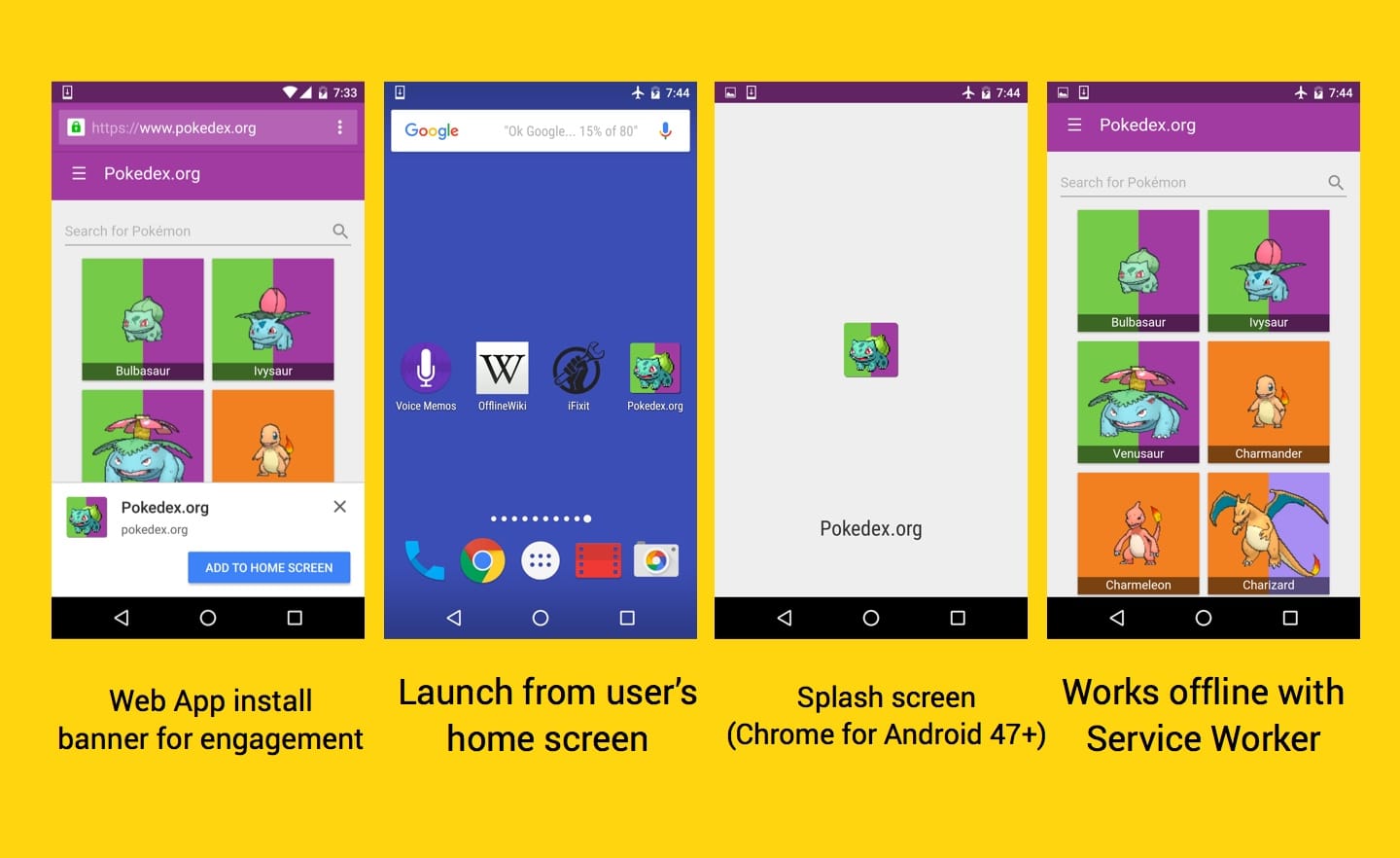
À mesure que l'utilisateur développe une relation avec ces applications par leur utilisation répétée, elles rendent la coque en sucre encore plus attrayante : elles se chargent très rapidement sur des connexions réseau lentes (grâce au service worker), envoient des notifications push pertinentes et disposent d'une icône de premier plan sur l'écran d'accueil de l'utilisateur, qui peut les charger en tant qu'expériences d'application en plein écran. Ils peuvent également utiliser les bannières d'installation d'applications Web intelligentes.

Les progressive web apps sont :
- Progressive : elles fonctionnent pour tous les utilisateurs, quel que soit le navigateur choisi, car elles sont conçues avec l'amélioration progressive comme principe de base.
- Responsif : s'adapte à tous les facteurs de forme, ordinateur, mobile, tablette ou autre.
- Indépendance de la connectivité : doté de service workers qui lui permettent de fonctionner hors connexion ou sur des réseaux de faible qualité.
- App-like (Appli-like) : utilisez le modèle d'application shell pour fournir des navigations et des interactions de style application.
- Actualisé : toujours à jour grâce au processus de mise à jour du service worker.
- Sécurisé : diffusé via TLS pour empêcher l'espionnage et s'assurer que le contenu n'a pas été falsifié.
- Découverte : sont identifiables en tant qu'"applications" grâce aux fichiers manifestes du W3C et au champ d'application de l'enregistrement du service worker, ce qui permet aux moteurs de recherche de les trouver.
- Réengagement : facilitez le réengagement grâce à des fonctionnalités telles que les notifications push.
- Installable (Installable) : permet aux utilisateurs de "conserver" les applications qu'ils trouvent les plus utiles sur leur écran d'accueil sans avoir à passer par une plate-forme de téléchargement d'applications.
- Liable : partagez facilement via une URL et n'exigez pas d'installation complexe.
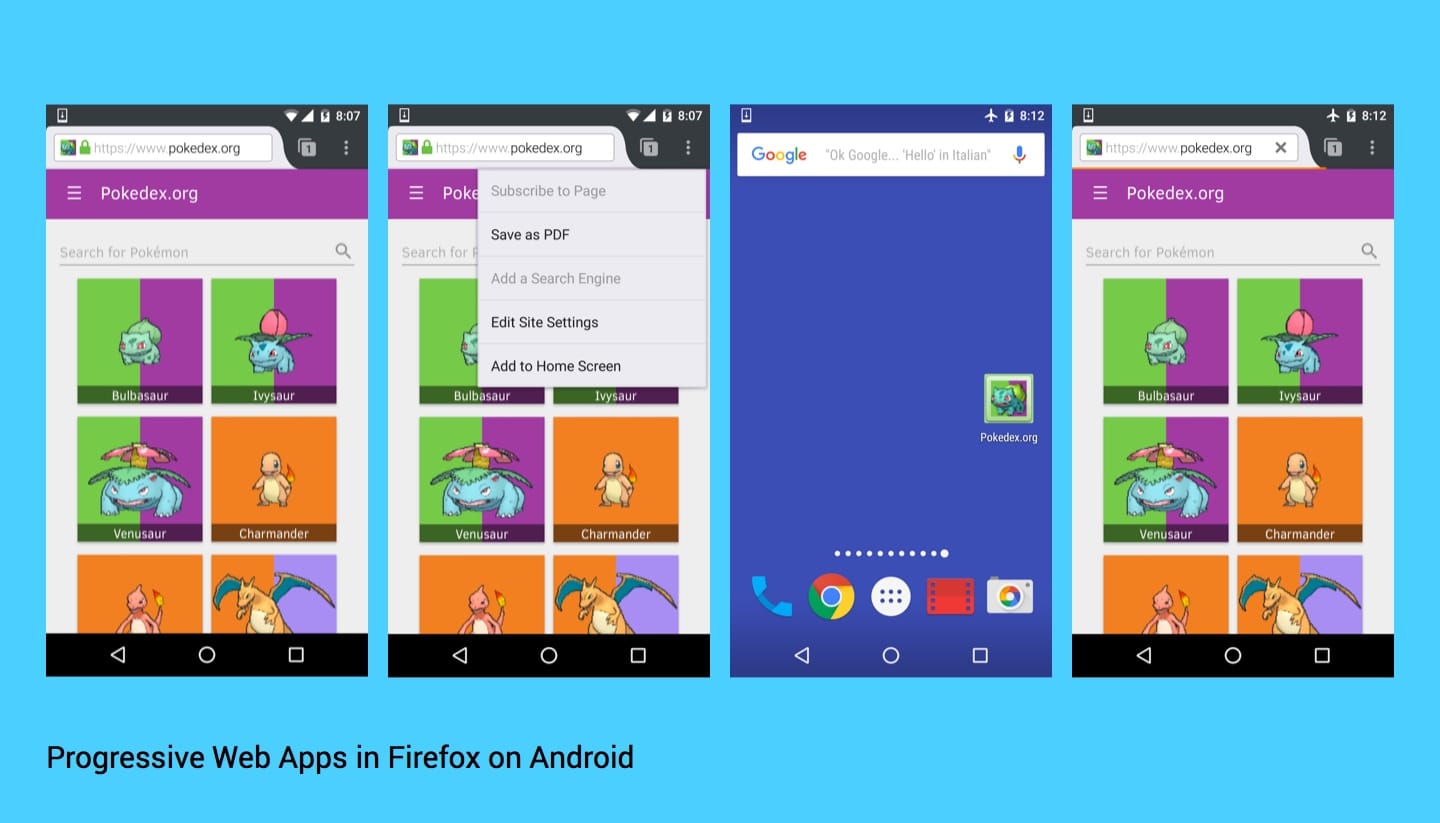
Les progressive web apps ne sont pas réservées à Chrome pour Android. Vous pouvez voir ci-dessous que la progressive web app Pokedex fonctionne dans Firefox pour Android (bêta) avec les fonctionnalités d'ajout à l'écran d'accueil et de mise en cache du service worker en version préliminaire.

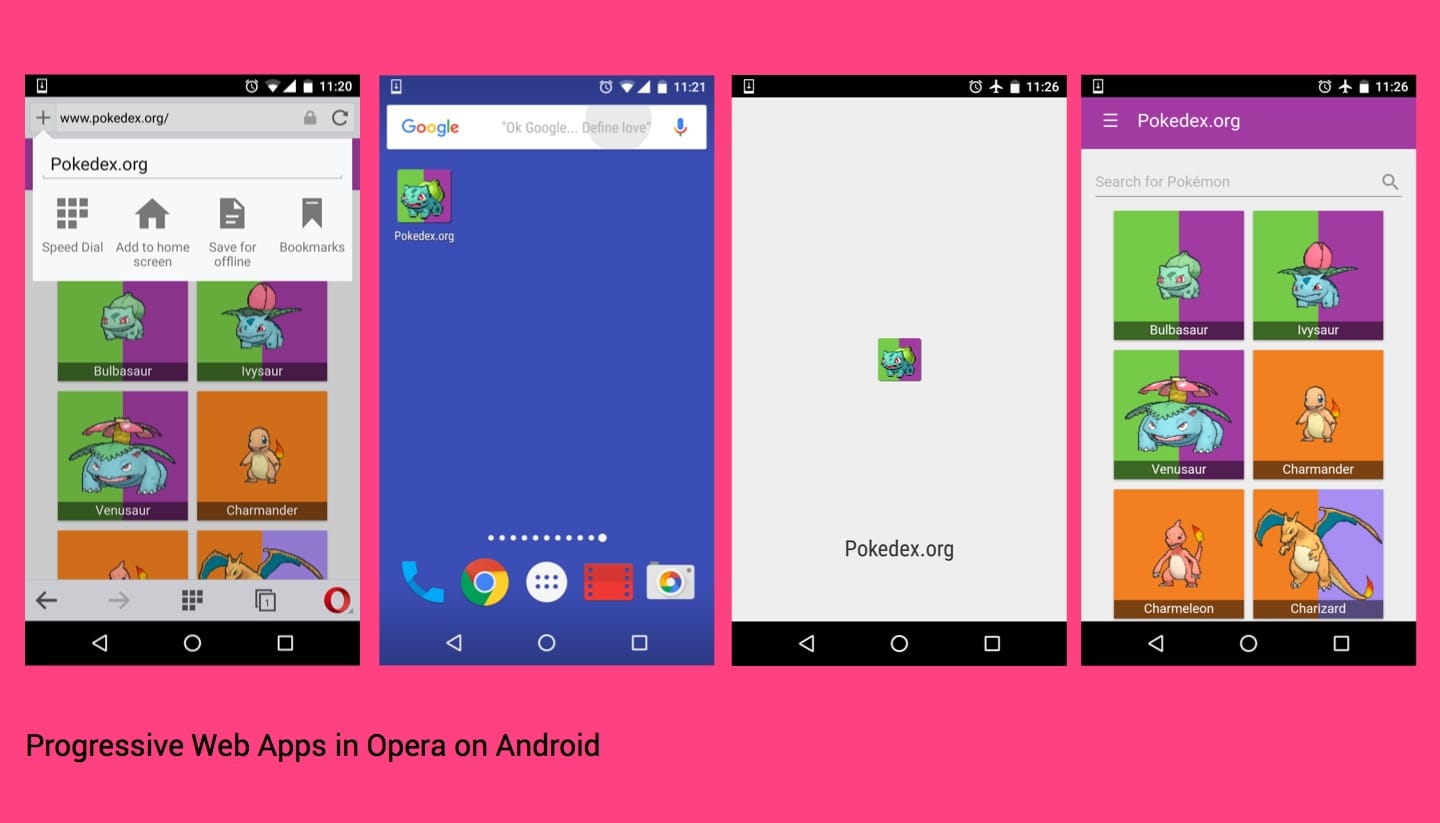
L'un des avantages de la nature "progressive" de ce modèle est que les fonctionnalités peuvent être progressivement débloquées à mesure que les fournisseurs de navigateurs les prennent en charge. Les applications Web progressives telles que Pokedex fonctionnent également très bien dans Opera sur Android, avec quelques différences notables dans l'implémentation:

Pour en savoir plus sur les progressive web apps, consultez l'article de blog d'Alex Russell qui les présente. Paul Kinlan a également créé une balise Stack Overflow très utile pour les applications Web progressives.
Principes
Fichier manifeste d'application Web
Le fichier manifeste permet à votre application Web d'avoir une présence plus proche de celle d'une application native sur l'écran d'accueil de l'utilisateur. Il permet de lancer l'application en mode plein écran (sans barre d'URL), de contrôler l'orientation de l'écran et, dans les versions récentes de Chrome sur Android, de définir un écran de démarrage et une couleur de thème pour la barre d'adresse. Il permet également de définir un ensemble d'icônes par taille et densité utilisées pour l'icône de l'écran de démarrage et de l'écran d'accueil susmentionnés.

Vous trouverez un exemple de fichier manifeste dans le kit de démarrage Web et dans les exemples Google Chrome. Bruce Lawson a créé un générateur de fichier manifeste, et Mounir Lamouri a également créé un outil de validation de fichier manifeste Web pratique qui vaut le détour.
Dans mes projets personnels, je m'appuie sur realfavicongenerator pour générer les icônes de la bonne taille à la fois pour le fichier manifeste de l'application Web et pour les utiliser sur iOS, sur ordinateur, etc. Le module Node favicons peut également générer une sortie similaire dans le cadre de votre processus de compilation.
Les navigateurs basés sur Chromium (Chrome, Opera, etc.) acceptent les fichiers manifestes d'application Web. Firefox développe activement la compatibilité, tandis qu'Edge les considère comme en cours d'examen. WebKit/Safari n'ont pas encore publié de signaux publics sur leur intention d'implémenter cette fonctionnalité.
Pour en savoir plus, consultez Applications Web installables avec le fichier manifeste d'application Web dans Chrome pour Android sur Web Fundamentals.
Bannière "Ajouter à l'écran d'accueil"
Chrome sur Android permet depuis un certain temps d'ajouter votre site à l'écran d'accueil. Les versions récentes permettent également de suggérer de manière proactive l'ajout de sites à l'aide de bannières d'installation d'applications Web natives.

Pour que les invites d'installation de l'application s'affichent, votre application doit:
- disposer d'un fichier manifeste d'application Web valide ;
- être diffusée via HTTPS (voir letsencrypt pour obtenir un certificat sans frais) ;
- disposer d'un service worker valide enregistré ;
- être consultée deux fois, avec au moins cinq minutes entre les visites ;
Plusieurs exemples de bannières d'installation d'applications sont disponibles, allant des bannières de base aux cas d'utilisation plus complexes, comme l'affichage d'applications associées.
Service worker pour la mise en cache hors connexion
Un service worker est un script qui s'exécute en arrière-plan, indépendamment de votre page Web. Il répond aux événements, y compris aux requêtes réseau effectuées à partir des pages qu'il diffuse. La durée de vie d'un service worker est volontairement courte.
Il se réveille lorsqu'il reçoit un événement et ne s'exécute que le temps nécessaire pour le traiter. Le service worker vous permet d'utiliser l'API Cache pour mettre en cache des ressources et peut être utilisé pour offrir aux utilisateurs une expérience hors connexion.
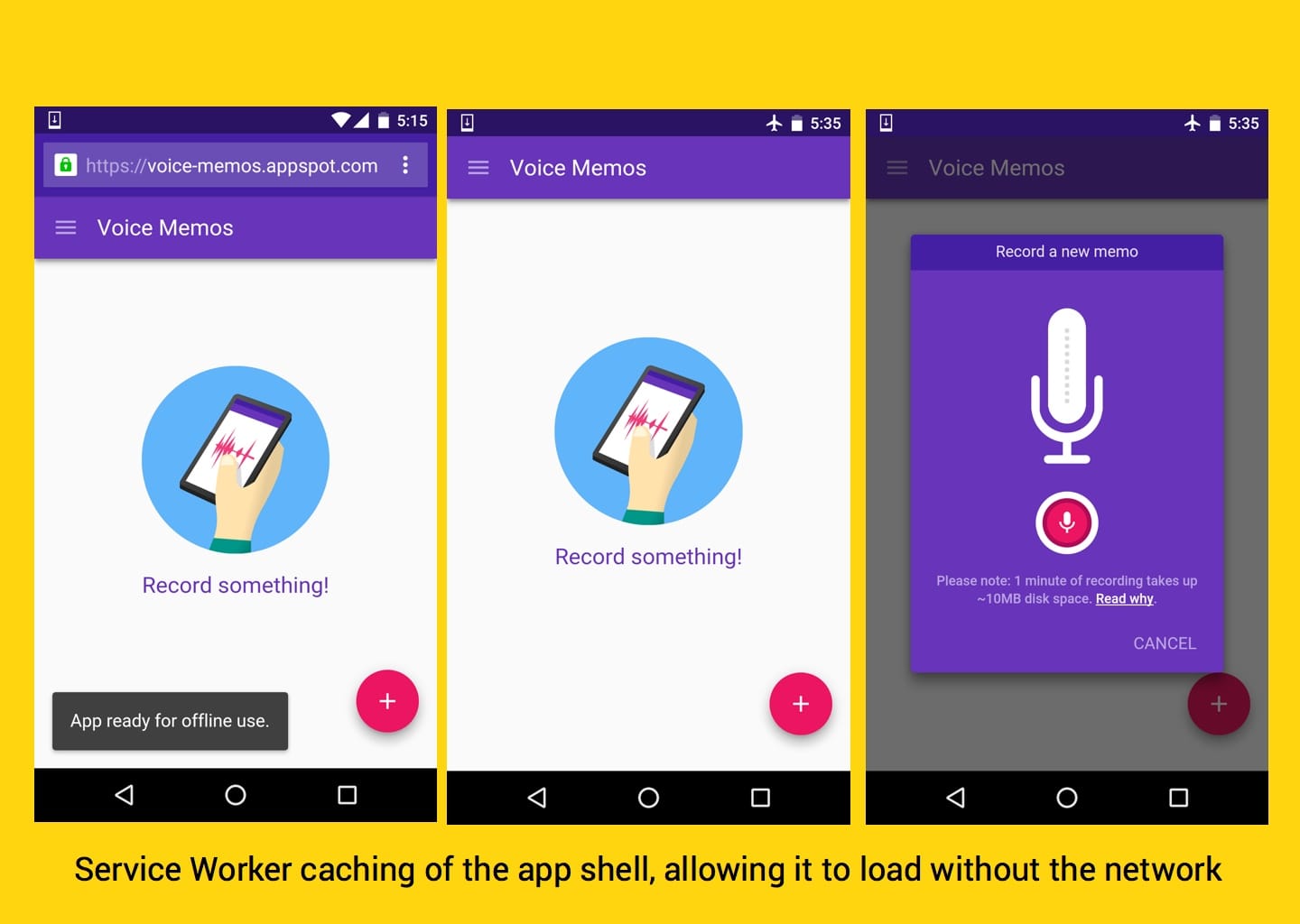
Les services workers sont efficaces pour le stockage en cache hors connexion, mais ils offrent également des avantages significatifs en termes de performances, comme le chargement instantané pour les visites répétées de votre site ou de votre application Web. Vous pouvez mettre en cache le shell de votre application afin qu'il fonctionne hors connexion et que son contenu soit renseigné à l'aide de JavaScript.

Un ensemble complet d'exemples de service worker est disponible sur les exemples Google Chrome. Le livre de recettes hors connexion de Jake Archibald est à lire absolument. Je vous recommande vivement de suivre la procédure de création de votre première application Web hors connexion de Paul Kinlan si vous ne connaissez pas encore les service workers.
Notre équipe gère également un certain nombre d'utilitaires d'assistance et d'outils de compilation pour les services workers que nous trouvons utiles pour réduire les coûts liés à la configuration des services workers. Vous les trouverez sur la page Bibliothèques de service worker. Les deux principales sont les suivantes:
- sw-precache: outil de compilation qui génère un script de service worker utile pour précacher le shell de votre application Web
- sw-toolbox: bibliothèque fournissant la mise en cache d'exécution pour les ressources peu utilisées
Jeff Posnick a rédigé une présentation rapide sur sw-precache intitulée Offline-first, fast, with the sw-precache module (Pre-cache hors connexion, rapidement, avec le module sw-precache) et un codelab sur le même outil qui pourraient vous être utiles.
Chrome, Opera et Firefox ont tous implémenté la compatibilité avec les service workers, et Edge a reçu des signaux publics positifs concernant l'intérêt pour cette fonctionnalité. Safari a brièvement évoqué son intérêt dans le plan à cinq ans proposé par un ingénieur.
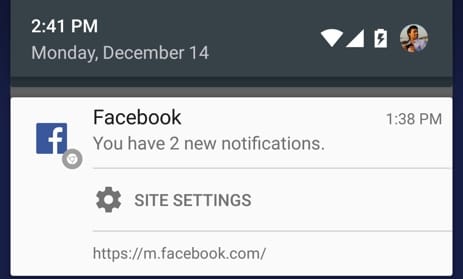
Notifications push pour le réengagement
Vous pouvez créer des applications Web que les utilisateurs peuvent utiliser en dehors d'un onglet. Le navigateur peut être fermé, et l'utilisateur n'a même pas besoin d'utiliser activement votre application Web pour interagir avec votre expérience. Cette fonctionnalité nécessite à la fois un service worker et un fichier manifeste d'application Web, en s'appuyant sur certaines des fonctionnalités résumées précédemment.
L'API Push est implémentée dans Chrome, en cours de développement dans Firefox et en cours d'examen dans Edge. Safari n'a pas encore indiqué publiquement son intention d'implémenter cette fonctionnalité.
Notifications push sur le Web ouvert est une présentation complète de la configuration des notifications push par Matt Gaunt. Un atelier de programmation sur les notifications push est également disponible sur Web Fundamentals.

Michael van Ouwerkerk de l'équipe Chrome propose également une présentation de 6 minutes sur Push si vous préférez le format vidéo.
Superposer des fonctionnalités avancées
N'oubliez pas que votre expérience utilisateur peut avoir différents niveaux de douceur en fonction du navigateur utilisé pour afficher votre application Web. Vous contrôlez la coque de bonbon dur.
De nouvelles fonctionnalités seront bientôt disponibles sur la plate-forme Web, comme la synchronisation en arrière-plan (pour synchroniser les données avec un serveur même lorsque votre application Web est fermée) et le Bluetooth Web (pour communiquer avec des appareils Bluetooth à partir de votre application Web). Vous pourrez également les intégrer à votre application Web progressive de cette manière.
La synchronisation en arrière-plan ponctuelle a été activée dans Chrome. Jake Archibald a réalisé une vidéo de son application Wikipedia hors connexion et un article pour la présenter en action. François Beaufort propose également plusieurs exemples Web Bluetooth si vous souhaitez tester cette API.
Compatibilité avec le framework
Rien ne vous empêche d'appliquer l'un des principes ci-dessus à une application ou à un framework existants avec lesquels vous travaillez. Voici quelques autres principes à garder à l'esprit lorsque vous créez votre progressive web app : le modèle de performances RAIL axé sur l'utilisateur et les animations basées sur FLIP.
J'espère que, d'ici 2016, nous verrons un nombre croissant de modèles et de projets pilotes intégrant de manière naturelle la prise en charge des applications Web progressives en tant que fonctionnalité de base. En attendant, l'ajout de ces fonctionnalités à vos propres applications n'est pas très difficile et, à mon avis, vaut vraiment la peine.
Architecture
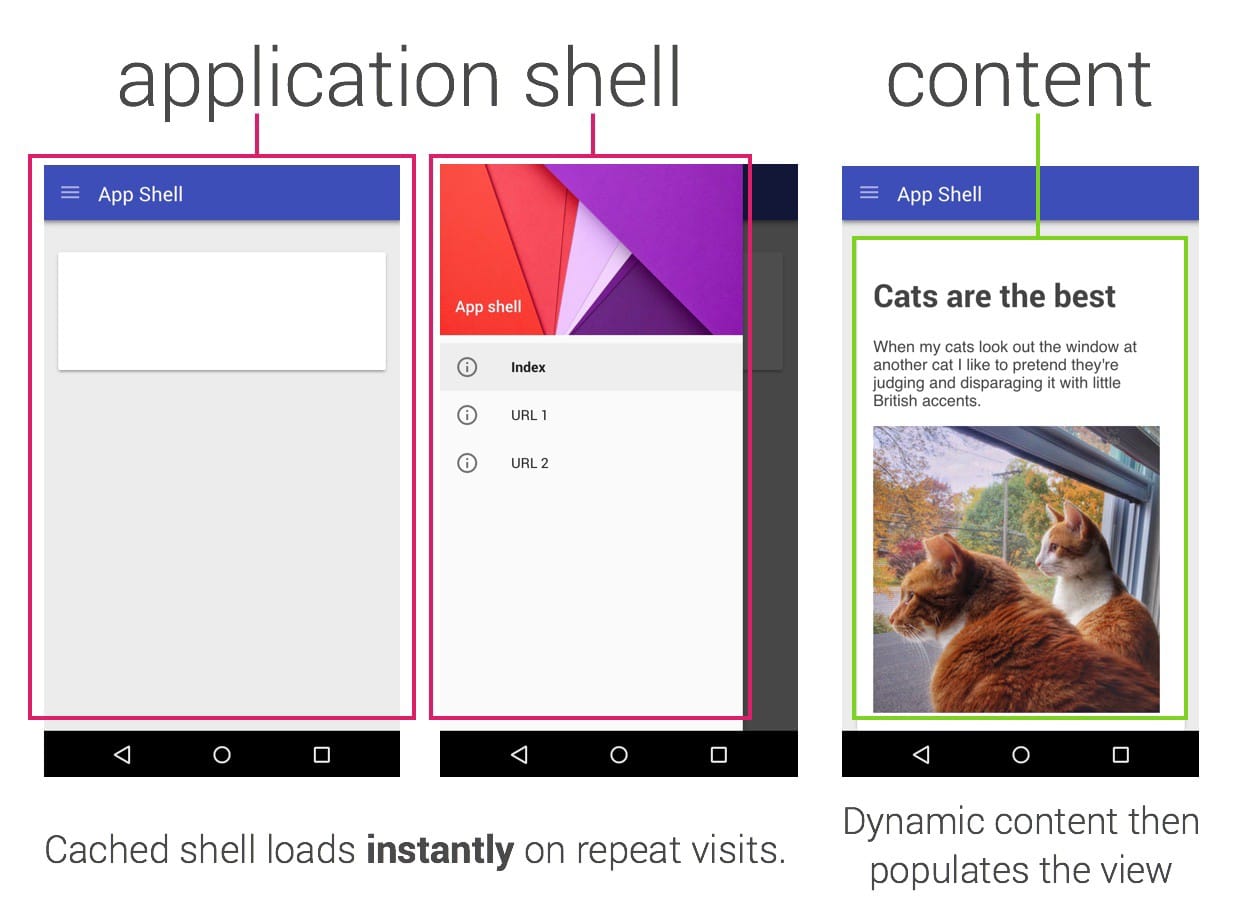
Il existe différents niveaux d'engagement dans le modèle de progressive web app, mais une approche courante consiste à les concevoir autour d'un shell d'application. Ce n'est pas une exigence stricte, mais cela présente plusieurs avantages.
L'architecture du shell d'application encourage le mise en cache de votre shell d'application (l'interface utilisateur) afin qu'il fonctionne hors connexion et remplisse son contenu à l'aide de JavaScript. Lors de visites répétées, cela vous permet d'afficher des pixels pertinents à l'écran très rapidement sans le réseau, même si votre contenu en provient finalement. Cela permet d'améliorer sensiblement les performances.

Jeremy Keith a récemment commenté que, dans ce type de modèle, le rendu côté serveur ne devrait peut-être pas être considéré comme un plan de secours, mais que le rendu côté client devrait être considéré comme une amélioration. C'est un commentaire juste.
Dans le modèle d'application shell, le rendu côté serveur doit être utilisé autant que possible, et le rendu progressif côté client doit être utilisé comme une amélioration, de la même manière que nous "améliorons" l'expérience lorsque le service worker est compatible. Il existe de nombreuses façons d'aborder ce problème.
Je vous recommande de lire notre article sur l'architecture et d'évaluer comment des principes similaires pourraient être appliqués au mieux à votre propre application et pile.
Modèles de démarrage
Shell d'application
Le dépôt app-shell contient une implémentation presque complète de l'architecture de shell d'application. Elle dispose d'un backend écrit en Express.js et d'un frontend écrit en ES2015.
Étant donné qu'il couvre à la fois les parties côté client et côté serveur du modèle et qu'il y a beaucoup de choses à faire, vous devrez prendre un certain temps pour vous familiariser avec le codebase. Il s'agit actuellement de notre point de départ le plus complet pour les applications Web progressives. Nous allons ensuite nous concentrer sur les documents pour ce projet.
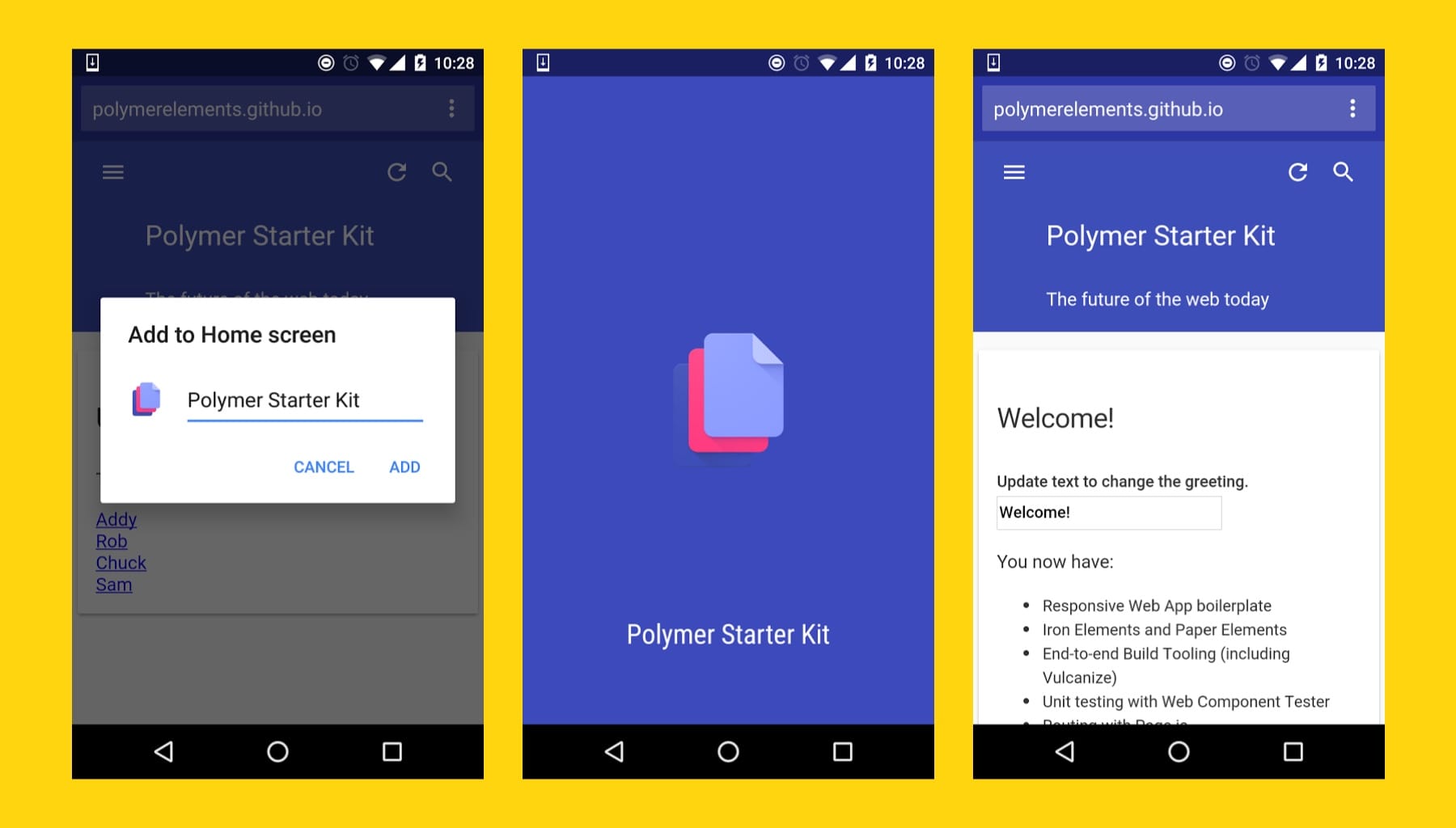
Kit de démarrage Polymer
Le point de départ officiel des applications Web Polymer est compatible avec les fonctionnalités de progressive web app suivantes:
- Fichier manifeste d'application Web
- Écran de démarrage de Chrome pour Android
- Mise en cache hors connexion du service worker avec les éléments de service worker Platinum
- Notifications push (configuration manuelle requise) avec les éléments Push Platinum

La version actuelle de PSK n'est pas compatible avec certains des modèles de performances les plus avancés (modèle Application Shell, chargement asynchrone, par exemple) que vous trouverez dans certaines applications Web progressives Polymer.
Nous prévoyons d'intégrer ces modèles dans PSK en 2016, mais vous pouvez déjà en voir les premiers essais dans l'application Polymer Zuperkulblog de Rob Dodson et dans l'excellente conférence Polymer Perf Patterns d'Eric Bidelman.
Kit de démarrage Web
Notre point de départ pour les nouveaux projets standards inclut les fonctionnalités de progressive web app suivantes:
- Fichier manifeste d'application Web
- Écran de démarrage de Chrome pour Android
- Mise en cache préalable des services workers grâce à sw-precache
Si vous préférez travailler avec du code JavaScript/ES2015 standard et que vous ne pouvez pas utiliser Polymer, le kit de démarrage Web peut s'avérer utile comme point de référence à partir duquel vous pouvez réutiliser ou voler des extraits de code.
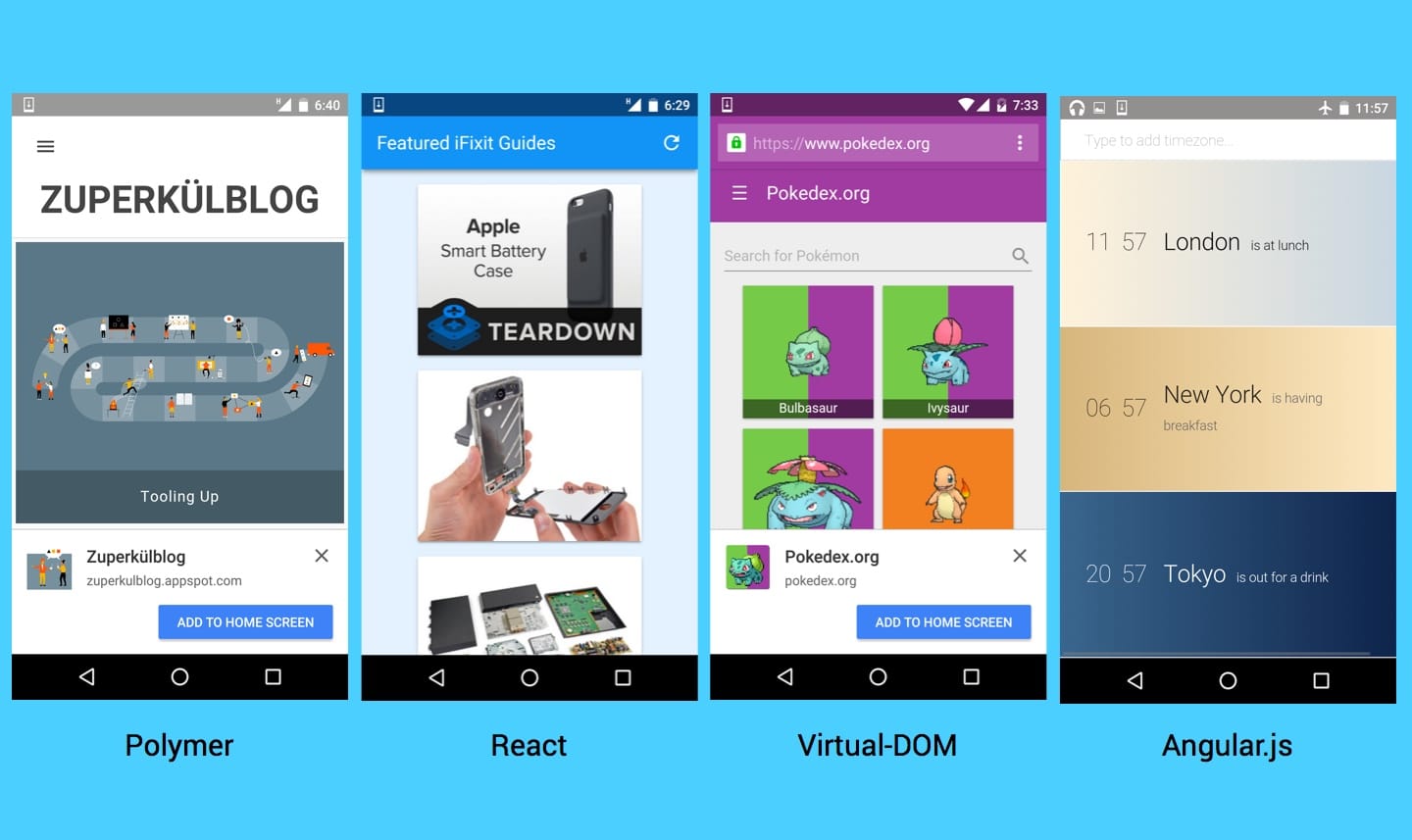
Progressive Web Apps avec et sans frameworks
De nombreux membres de la communauté ont déjà créé des applications Web progressives Open Source, avec ou sans bibliothèques et frameworks JavaScript. Si vous cherchez l'inspiration, les dépôts ci-dessous peuvent vous servir de référence. Ce sont aussi de très bonnes applications.

JavaScript standard
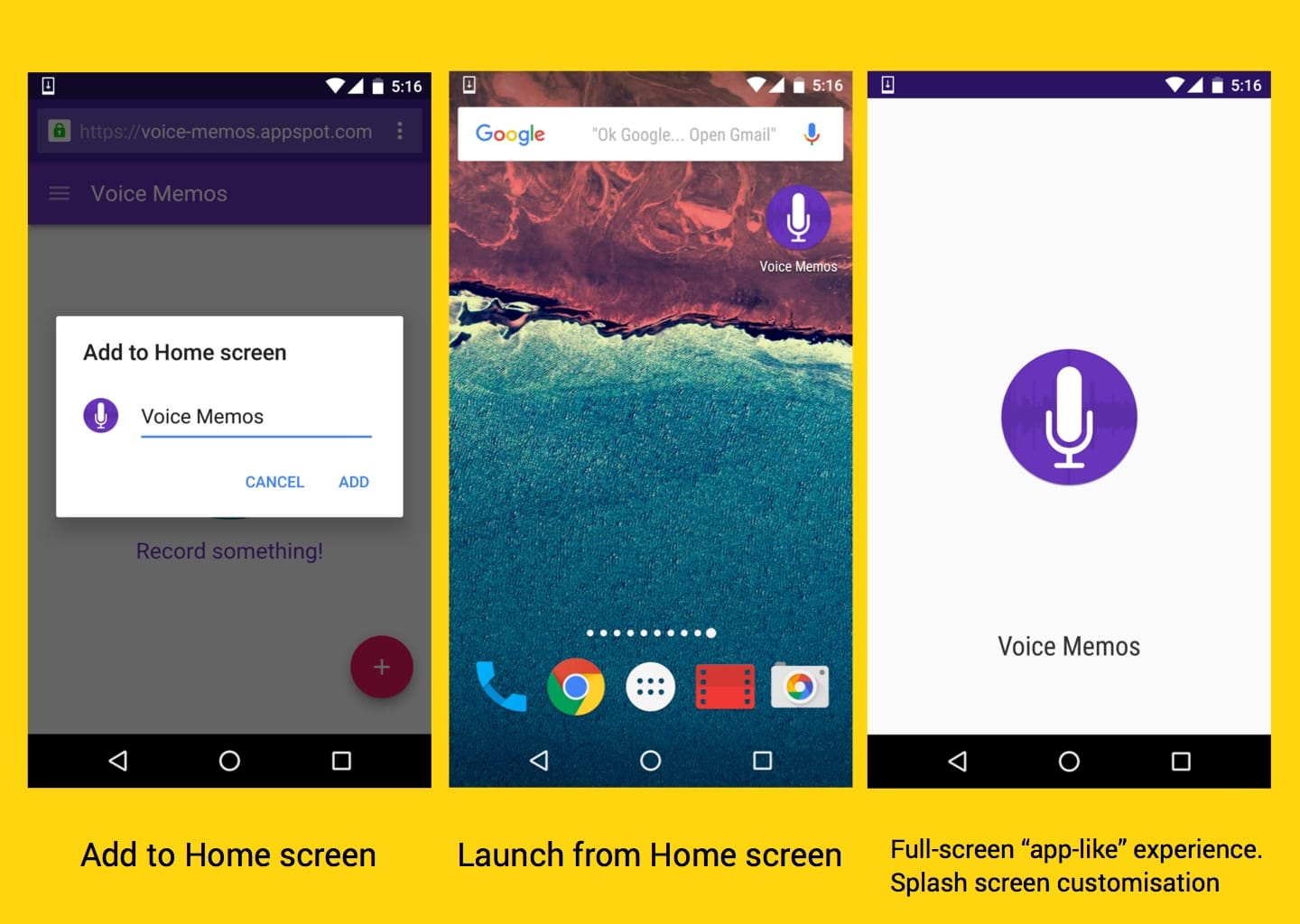
- Voice Memos de Paul Lewis est conçu avec une architecture similaire à celle de
app-shell(article) - Wikipédia hors connexion par Jake Archibald (vidéo)
- Air Horner par Paul Kinlan
- Guitar Tuner par Paul Lewis (article)
Polymer
- Zuperkulblog par Rob Dodson (diapositives)
React
- iFixit par Jeff Posnick : utilise
sw-precachepour le cache du shell d'application (diapositives)
Virtual-DOM
- Pokedex par Nolan Lawson : excellente application Web progressive qui applique une approche "tout faire dans un service worker" pour faciliter le rendu progressif. (rapport)
Angular.js
- Timey.in de Kenneth Auchenberg : utilise également
sw-precachepour le préchargement de ressources
Remarques de clôture
Comme indiqué, les progressive web apps en sont encore à leurs débuts, mais c'est le moment idéal pour tester les méthodologies qui les sous-tendent et voir dans quelle mesure elles peuvent s'appliquer à vos propres applications Web.
Paul Kinlan planifie actuellement les conseils Web Fundamentals sur les applications Web progressives. Si vous avez des commentaires sur les sujets que vous souhaitez voir abordés, n'hésitez pas à les partager dans le fil de discussion.
Documentation complémentaire
- Progressive Web Apps: échapper aux onglets sans perdre notre âme
- Pourquoi les progressive web apps sont l'avenir du développement Web
- Progressive Web Apps: prêtes à passer à la vitesse supérieure
- Créer une application progressive avec ServiceWorker
- L'avenir est aux progressive web apps
- Progressive Web App: une nouvelle expérience mobile
- Présentation de Pokedex.org: une application Web progressive pour les fans de Pokémon
- Récapitulatif du Sommet des développeurs Chrome: Progressive Web Apps

