ইদানীং প্রগতিশীল ওয়েব অ্যাপস সম্পর্কে অনেক স্বাগত আলোচনা হয়েছে। এগুলি এখনও তুলনামূলকভাবে নতুন মডেল, তবে তাদের নীতিগুলি ভ্যানিলা জেএস, প্রতিক্রিয়া, পলিমার, কৌণিক বা অন্য কোনও কাঠামোর সাথে তৈরি অ্যাপগুলিকে সমানভাবে উন্নত করতে পারে৷ এই পোস্টে, আমি আজকে আপনার নিজস্ব প্রগতিশীল ওয়েব অ্যাপের সাথে শুরু করার জন্য কিছু বিকল্প এবং রেফারেন্স অ্যাপের সংক্ষিপ্ত বিবরণ দেব।
একটি প্রগতিশীল ওয়েব অ্যাপ কি?
এটা মনে রাখা গুরুত্বপূর্ণ যে প্রগতিশীল ওয়েব অ্যাপগুলি সর্বত্র কাজ করে কিন্তু আধুনিক ব্রাউজারগুলিতে সুপারচার্জ করা হয়। প্রগতিশীল বর্ধন মডেলের একটি মেরুদণ্ড ।
অ্যারন গুস্তাফসন প্রগতিশীল বর্ধনকে একটি চিনাবাদাম M&M-এর সাথে তুলনা করেছেন। চিনাবাদাম হল আপনার বিষয়বস্তু, চকোলেট আবরণ হল আপনার উপস্থাপনা স্তর এবং আপনার জাভাস্ক্রিপ্ট হল কঠিন ক্যান্ডি শেল। এই স্তরটি রঙে পরিবর্তিত হতে পারে এবং ব্রাউজার ব্যবহার করার ক্ষমতার উপর নির্ভর করে অভিজ্ঞতা পরিবর্তিত হতে পারে।
ক্যান্ডি শেলের কথা চিন্তা করুন যেখানে অনেক প্রগতিশীল ওয়েব অ্যাপ বৈশিষ্ট্য থাকতে পারে। এগুলি এমন অভিজ্ঞতা যা ওয়েবের সেরা এবং সেরা অ্যাপগুলির সমন্বয় করে৷ এগুলি ব্রাউজার ট্যাবে প্রথম ভিজিট থেকে ব্যবহারকারীদের জন্য উপযোগী, কোন ইনস্টল করার প্রয়োজন নেই।
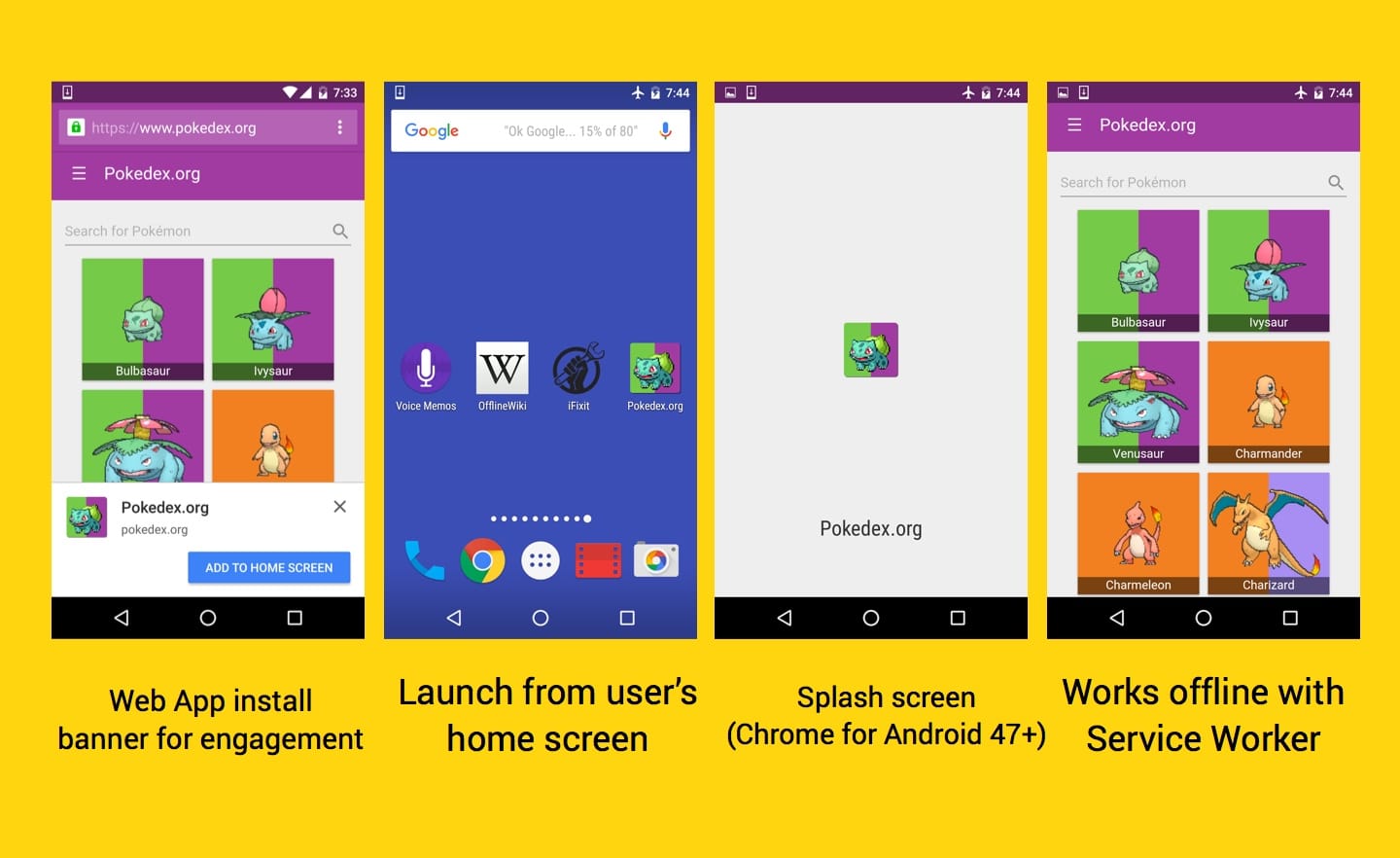
ব্যবহারকারীরা বারবার ব্যবহারের মাধ্যমে এই অ্যাপগুলির সাথে একটি সম্পর্ক তৈরি করে, তারা ক্যান্ডি শেলকে আরও মিষ্টি করে তোলে - ধীর নেটওয়ার্ক সংযোগে খুব দ্রুত লোড হচ্ছে ( পরিষেবা কর্মীকে ধন্যবাদ), প্রাসঙ্গিক পুশ বিজ্ঞপ্তি পাঠানো এবং ব্যবহারকারীর হোম স্ক্রিনে একটি প্রথম-শ্রেণীর আইকন রয়েছে যা সেগুলিকে পূর্ণস্ক্রীন অ্যাপ অভিজ্ঞতা হিসাবে লোড করতে পারে৷ তারা স্মার্ট ওয়েব অ্যাপ ইনস্টল ব্যানারের সুবিধাও নিতে পারে।

প্রগ্রেসিভ ওয়েব অ্যাপস
- প্রগতিশীল - ব্রাউজার পছন্দ নির্বিশেষে প্রতিটি ব্যবহারকারীর জন্য কাজ করুন কারণ তারা মূল ভাড়াটে হিসাবে প্রগতিশীল বর্ধনের সাথে তৈরি।
- প্রতিক্রিয়াশীল - যেকোন ফর্ম ফ্যাক্টর, ডেস্কটপ, মোবাইল, ট্যাবলেট, বা এর পরে যা কিছু আছে তা ফিট করুন।
- সংযোগ স্বাধীন - অফলাইনে বা নিম্নমানের নেটওয়ার্কে কাজ করার জন্য পরিষেবা কর্মীদের সাথে উন্নত।
- অ্যাপের মতো - অ্যাপ-স্টাইল নেভিগেশন এবং মিথস্ক্রিয়া প্রদান করতে অ্যাপ শেল মডেল ব্যবহার করুন।
- টাটকা - পরিষেবা কর্মী আপডেট প্রক্রিয়ার জন্য সর্বদা আপ-টু-ডেট ধন্যবাদ।
- নিরাপদ - স্নুপিং রোধ করতে এবং বিষয়বস্তুতে কোনো হেরফের করা হয়নি তা নিশ্চিত করতে TLS এর মাধ্যমে পরিবেশন করা হয়।
- আবিষ্কারযোগ্য - W3C ম্যানিফেস্ট এবং সার্চ ইঞ্জিনগুলিকে সেগুলি খুঁজে পেতে সহায়তা করে পরিষেবা কর্মী নিবন্ধন সুযোগের জন্য "অ্যাপ্লিকেশন" হিসাবে শনাক্ত করা যায়৷
- পুনঃ-নিয়োগযোগ্য - পুশ বিজ্ঞপ্তির মত বৈশিষ্ট্যগুলির মাধ্যমে পুনঃনিযুক্তি সহজ করুন।
- ইনস্টলযোগ্য - ব্যবহারকারীদের অ্যাপ স্টোরের ঝামেলা ছাড়াই তাদের হোম স্ক্রিনে সবচেয়ে দরকারী অ্যাপগুলিকে "রাখতে" অনুমতি দিন৷
- লিঙ্কযোগ্য - URL এর মাধ্যমে সহজেই ভাগ করুন এবং জটিল ইনস্টলেশনের প্রয়োজন নেই।
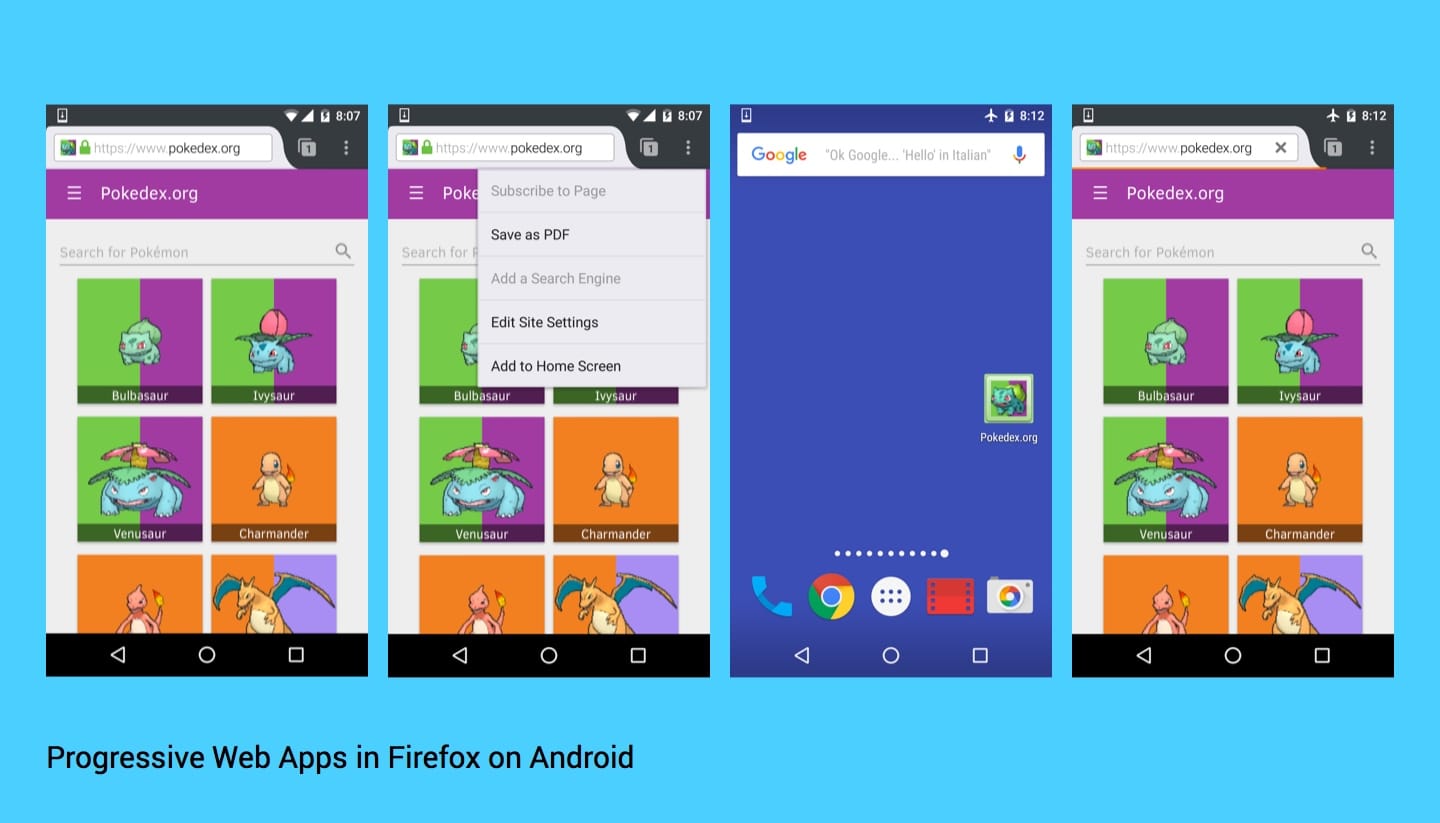
প্রগতিশীল ওয়েব অ্যাপগুলিও Android-এর জন্য Chrome-এর জন্য অনন্য নয়৷ নিচে আমরা Pokedex Progressive Web App দেখতে পাচ্ছি ফায়ারফক্স ফর অ্যান্ড্রয়েড (বিটা) এ কাজ করছে প্রাথমিকভাবে অ্যাড টু হোম স্ক্রীন এবং সার্ভিস ওয়ার্কার ক্যাশিং ফিচার ঠিকঠাক চলছে।

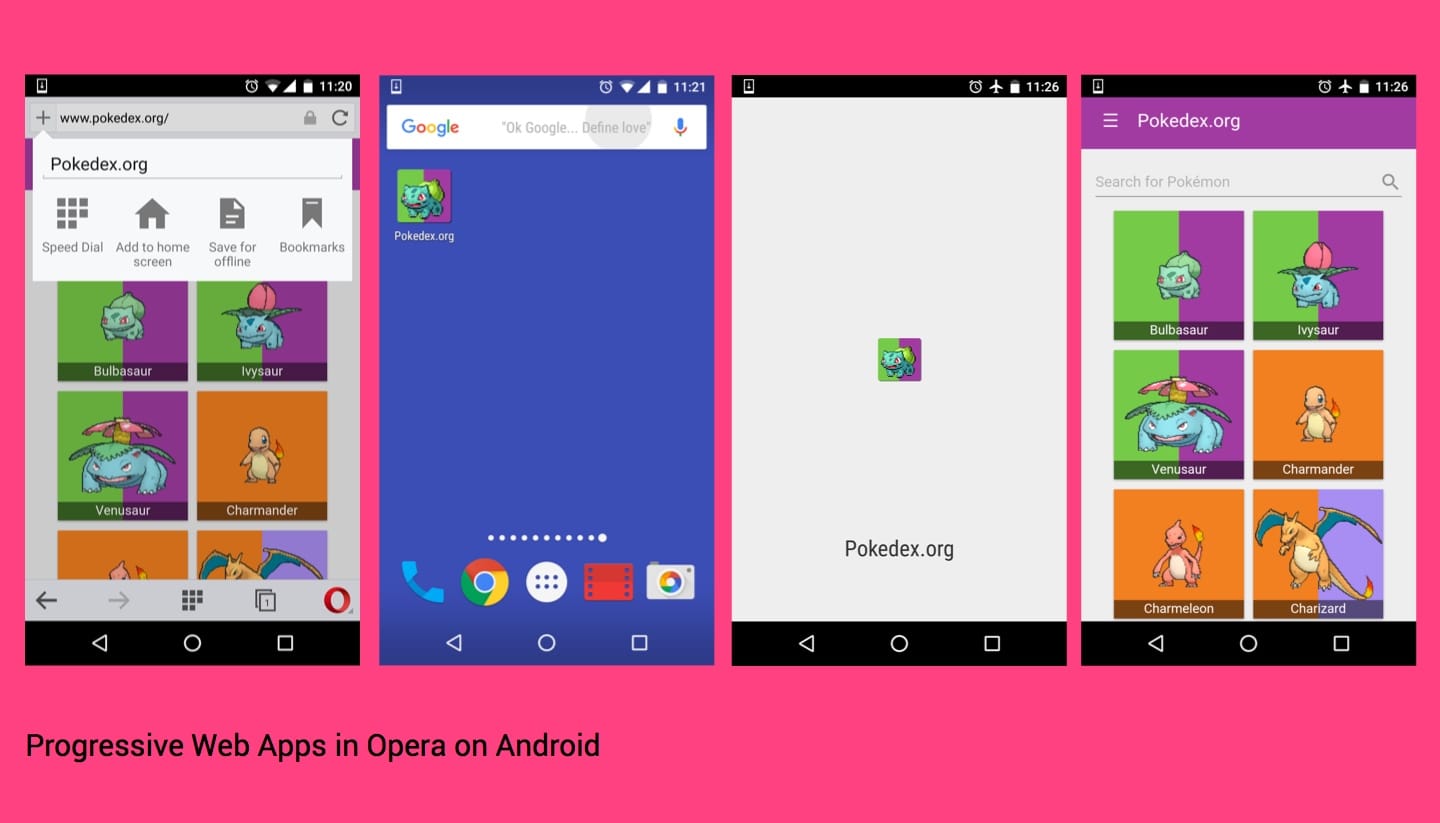
এই মডেলের "প্রগতিশীল" প্রকৃতির একটি চমৎকার দিক হল যে বৈশিষ্ট্যগুলি ধীরে ধীরে আনলক করা যেতে পারে কারণ ব্রাউজার বিক্রেতারা তাদের জন্য আরও ভাল সমর্থন পাঠায়৷ Pokedex এর মতো প্রগতিশীল ওয়েব অ্যাপগুলিও অবশ্যই অ্যান্ড্রয়েডের অপেরাতেও কার্যকরী কিছু উল্লেখযোগ্য পার্থক্য সহ দুর্দান্ত কাজ করে:

প্রগ্রেসিভ ওয়েব অ্যাপের গভীরে যাওয়ার জন্য, অ্যালেক্স রাসেলের মূল ব্লগ পোস্টটি পড়ুন যাতে তাদের পরিচয় করিয়ে দেওয়া হয়। পল কিনলান প্রগতিশীল ওয়েব অ্যাপগুলির জন্য একটি খুব দরকারী স্ট্যাক ওভারফ্লো ট্যাগও শুরু করেছেন যা চেক আউট করার যোগ্য৷
নীতিমালা
ওয়েব অ্যাপ ম্যানিফেস্ট
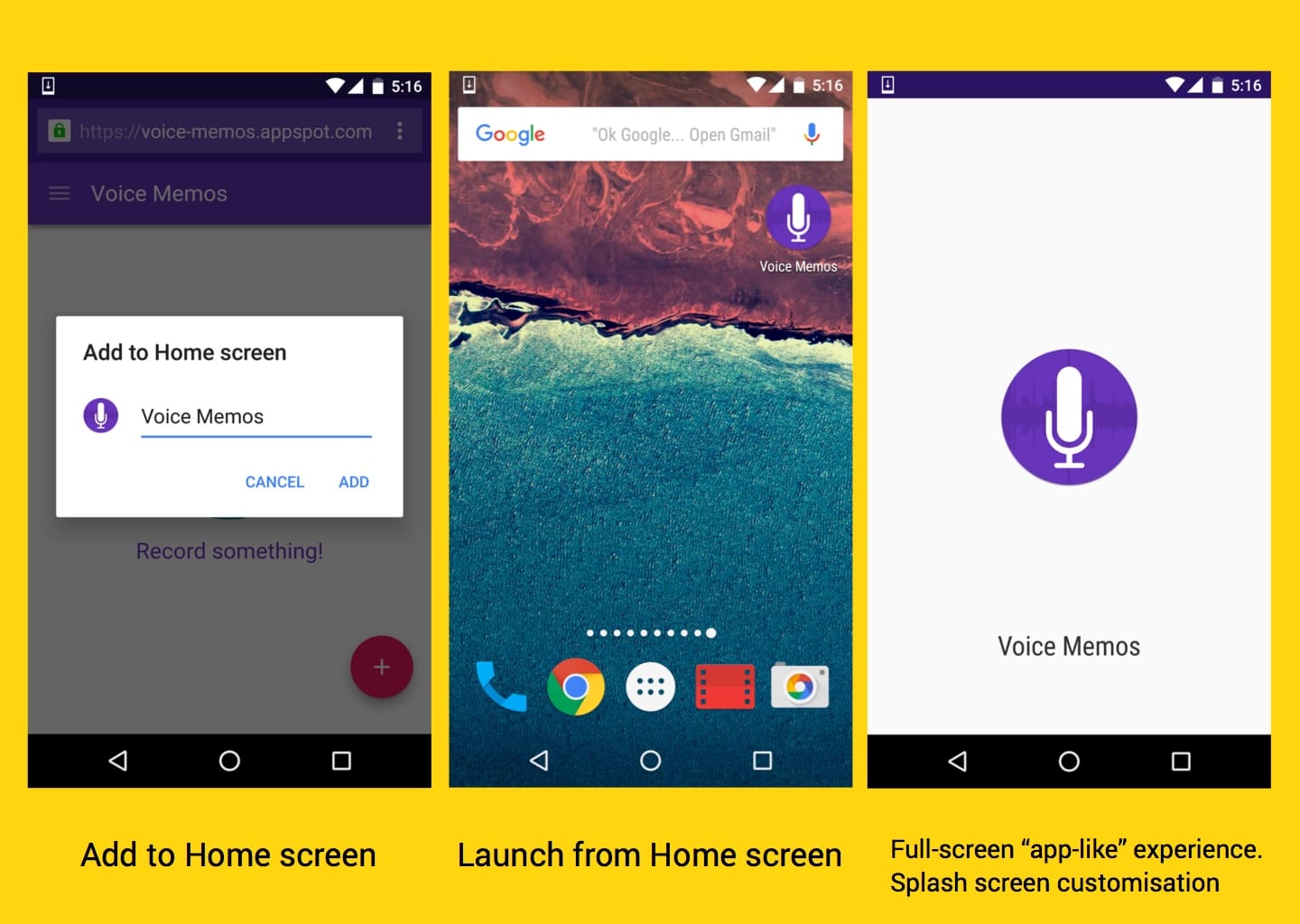
ম্যানিফেস্টটি আপনার ওয়েব অ্যাপকে ব্যবহারকারীর হোম স্ক্রিনে আরও নেটিভ-এর মতো উপস্থিতি থাকতে সক্ষম করে৷ এটি অ্যাপ্লিকেশানটিকে পূর্ণ-স্ক্রীন মোডে চালু করার অনুমতি দেয় (কোনও ইউআরএল বার উপস্থিত না থাকলে), স্ক্রিন ওরিয়েন্টেশনের উপর নিয়ন্ত্রণ প্রদান করে এবং অ্যান্ড্রয়েডে Chrome-এর সাম্প্রতিক সংস্করণগুলিতে অ্যাড্রেস বারের জন্য স্প্ল্যাশ স্ক্রিন এবং থিমের রঙ নির্ধারণ করা সমর্থন করে। এটি পূর্বোক্ত স্প্ল্যাশ স্ক্রীন এবং হোম স্ক্রীন আইকনের জন্য ব্যবহৃত আকার এবং ঘনত্ব দ্বারা আইকনগুলির একটি সেট সংজ্ঞায়িত করতেও ব্যবহৃত হয়।

একটি নমুনা ম্যানিফেস্ট ফাইল ওয়েব স্টার্টার কিট এবং Google Chrome নমুনায় পাওয়া যাবে। ব্রুস লসন একটি ম্যানিফেস্ট জেনারেটর লিখেছেন এবং মুনির লামৌরি চেক আউট করার মতো একটি সহজ ওয়েব ম্যানিফেস্ট বৈধতাও লিখেছেন।
আমার ব্যক্তিগত প্রকল্পগুলিতে, আমি ওয়েব অ্যাপ ম্যানিফেস্ট এবং iOS, ডেস্কটপ ইত্যাদি জুড়ে ব্যবহারের জন্য সঠিকভাবে আকারের আইকন তৈরি করতে রিয়েলফ্যাভিকনজেনারেটরের উপর নির্ভর করি। ফেভিকন নোড মডিউলটিও আপনার বিল্ড প্রক্রিয়ার অংশ হিসাবে অনুরূপ আউটপুট অর্জন করতে সক্ষম।
ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলি (Chrome, Opera ইত্যাদি) সমর্থনকারী ওয়েব অ্যাপ আজকে Firefox সক্রিয়ভাবে সমর্থন বিকাশ করছে এবং এজ তাদের বিবেচনাধীন তালিকাভুক্ত করছে। WebKit/Safari এখনও ফিচারটি বাস্তবায়নের জন্য তাদের অভিপ্রায় সম্পর্কে পাবলিক সিগন্যাল পোস্ট করেনি।
আরও বিশদ বিবরণের জন্য, ওয়েব ফান্ডামেন্টালগুলিতে Android এর জন্য Chrome-এ ওয়েব অ্যাপ ম্যানিফেস্ট সহ ইনস্টলযোগ্য ওয়েব অ্যাপগুলি পড়ুন৷
"হোম স্ক্রিনে যোগ করুন" ব্যানার
অ্যান্ড্রয়েডে Chrome-এ কিছুক্ষণের জন্য হোম স্ক্রিনে আপনার সাইট যোগ করার সমর্থন রয়েছে, তবে সাম্প্রতিক সংস্করণগুলি নেটিভ ওয়েব অ্যাপ ইনস্টল ব্যানার ব্যবহার করে সাইটগুলিকে সক্রিয়ভাবে যুক্ত করার পরামর্শও সমর্থন করে৷

আপনার অ্যাপটি প্রদর্শনের জন্য অ্যাপ ইনস্টল প্রম্পটগুলির জন্য অবশ্যই:
- একটি বৈধ ওয়েব অ্যাপ ম্যানিফেস্ট আছে
- HTTPS এর মাধ্যমে পরিবেশন করা হবে (একটি বিনামূল্যে শংসাপত্রের জন্য letsencrypt দেখুন)
- একটি বৈধ সেবা কর্মী নিবন্ধিত আছে
- ভিজিটগুলির মধ্যে কমপক্ষে 5 মিনিটের সাথে দুবার পরিদর্শন করুন
অনেকগুলি অ্যাপ ইন্সটল ব্যানারের নমুনা পাওয়া যায়, যা বেসিক ব্যানারগুলিকে কভার করে আরও জটিল ব্যবহারের ক্ষেত্রে যেমন সম্পর্কিত অ্যাপ্লিকেশনগুলি প্রদর্শন করা।
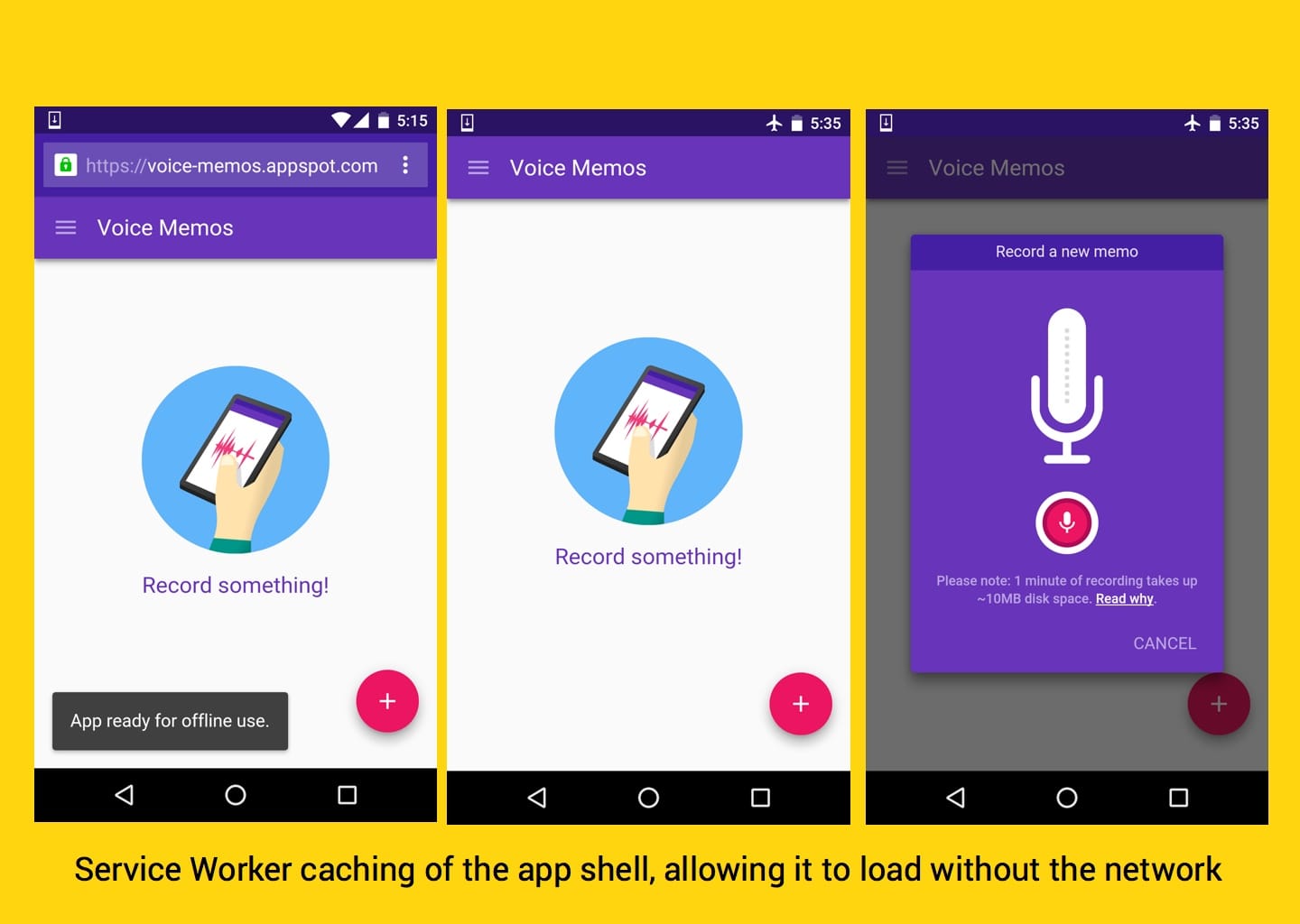
অফলাইন ক্যাশিংয়ের জন্য পরিষেবা কর্মী
একটি পরিষেবা কর্মী হল একটি স্ক্রিপ্ট যা ব্যাকগ্রাউন্ডে চলে, আপনার ওয়েব পৃষ্ঠা থেকে আলাদা৷ এটি ইভেন্টগুলিতে সাড়া দেয়, যার মধ্যে এটি পরিবেশন করা পৃষ্ঠাগুলি থেকে করা নেটওয়ার্ক অনুরোধগুলি সহ। একজন সেবাকর্মীর ইচ্ছাকৃতভাবে সংক্ষিপ্ত জীবনকাল থাকে।
এটি যখন একটি ইভেন্ট পায় তখন এটি জেগে ওঠে এবং যতক্ষণ এটি প্রক্রিয়া করতে হবে ততক্ষণ পর্যন্ত চলে। পরিষেবা কর্মী আপনাকে ক্যাশে রিসোর্স ক্যাশে করতে ক্যাশে API ব্যবহার করার অনুমতি দেয় এবং ব্যবহারকারীদের অফলাইন অভিজ্ঞতা প্রদান করতে ব্যবহার করা যেতে পারে।
পরিষেবা কর্মীরা অফলাইন ক্যাশিংয়ের জন্য শক্তিশালী কিন্তু তারা আপনার সাইট বা ওয়েব অ্যাপে পুনরাবৃত্তি করার জন্য তাত্ক্ষণিক লোডিং আকারে উল্লেখযোগ্য কার্যক্ষমতা জয়ও অফার করে। আপনি আপনার অ্যাপ্লিকেশন শেল ক্যাশে করতে পারেন যাতে এটি অফলাইনে কাজ করে এবং জাভাস্ক্রিপ্ট ব্যবহার করে এর বিষয়বস্তু তৈরি করে।

Google Chrome নমুনাগুলিতে পরিষেবা কর্মীদের নমুনার একটি বিস্তৃত সেট পাওয়া যায়৷ Jake Archibald-এর অফলাইন কুকবুকটি অবশ্যই পড়া উচিত এবং আমি অত্যন্ত সুপারিশ করি যে পল কিনলানের আপনার প্রথম অফলাইন ওয়েব অ্যাপ ওয়াকথ্রু ব্যবহার করে দেখুন যদি পরিষেবা কর্মী নতুন।
আমাদের টিম অনেকগুলি পরিষেবা কর্মী হেল্পার ইউটিলিটিগুলিও রক্ষণাবেক্ষণ করে এবং এমন সরঞ্জাম তৈরি করে যা আমরা পরিষেবা কর্মী সেটআপ পাওয়ার ক্ষেত্রে ওভারহেড হ্রাস করার জন্য দরকারী বলে মনে করি। সেগুলি পরিষেবা কর্মী লাইব্রেরিতে তালিকাভুক্ত করা হয়েছে৷ দুটি প্রধান হল:
- sw-precache : একটি বিল্ড-টাইম টুল যা একটি পরিষেবা কর্মী স্ক্রিপ্ট তৈরি করে যা আপনার ওয়েব অ্যাপ শেল প্রিক্যাচ করার জন্য দরকারী
- sw-toolbox : একটি লাইব্রেরি যা কদাচিৎ ব্যবহৃত সম্পদের জন্য রানটাইম ক্যাশিং প্রদান করে
Jeff Posnick sw-precache-এ একটি দ্রুত প্রাইমার লিখেছিলেন যার নাম অফলাইন-first, fast, sw-precache মডিউল সহ এবং একই টুলে একটি কোডল্যাব যা আপনার কাজে লাগতে পারে।
ক্রোম, অপেরা এবং ফায়ারফক্স এজ সহ পরিষেবা কর্মীদের জন্য সমস্ত সমর্থন বাস্তবায়ন করেছে যা বৈশিষ্ট্যটিতে আগ্রহ সম্পর্কে ইতিবাচক পাবলিক সংকেত রয়েছে। সাফারি সংক্ষেপে একজন প্রকৌশলীর প্রস্তাবিত পঞ্চবার্ষিক পরিকল্পনার মাধ্যমে এতে আগ্রহের কথা উল্লেখ করেছে।
পুশ বিজ্ঞপ্তি পুনঃনিযুক্তি জন্য
কার্যকরীভাবে, আপনি ওয়েব অ্যাপস তৈরি করতে পারেন যা ব্যবহারকারীরা ট্যাবের বাইরে যুক্ত হতে পারে। ব্রাউজারটি বন্ধ হয়ে যেতে পারে এবং আপনার অভিজ্ঞতার সাথে জড়িত থাকার জন্য তাদের সক্রিয়ভাবে আপনার ওয়েব অ্যাপ ব্যবহার করার প্রয়োজন নেই৷ বৈশিষ্ট্যটির জন্য পরিষেবা কর্মী এবং একটি ওয়েব অ্যাপ ম্যানিফেস্ট উভয়ই প্রয়োজন, যা পূর্বে সংক্ষিপ্ত কিছু বৈশিষ্ট্যের উপর ভিত্তি করে তৈরি করা হয়েছে।
Push API Chrome এ প্রয়োগ করা হয়েছে , ফায়ারফক্সে বিকাশে এবং এজ-এ বিবেচনাধীন । এই বৈশিষ্ট্যটি কার্যকর করার জন্য তাদের অভিপ্রায় সম্পর্কে Safari থেকে এখনও কোনও সর্বজনীন সংকেত নেই৷
ওপেন ওয়েবে পুশ নোটিফিকেশন ম্যাট গন্টের পুশ সেটআপ পাওয়ার জন্য একটি ব্যাপক ভূমিকা এবং ওয়েব ফান্ডামেন্টালগুলিতে একটি পুশ নোটিফিকেশন কোডল্যাবও উপলব্ধ।

ক্রোম টিম থেকে মাইকেল ভ্যান ওওয়ার্কার্কের কাছেও 6 মিনিটের একটি ভূমিকা রয়েছে পুশ করার জন্য যদি আপনি আরও বেশি ভিডিওর দিকে ঝুঁকে থাকেন৷
উন্নত বৈশিষ্ট্য মধ্যে স্তর
মনে রাখবেন, আপনার ওয়েব অ্যাপ দেখার জন্য যে ব্রাউজার ব্যবহার করা হচ্ছে তার উপর নির্ভর করে আপনার ব্যবহারকারীর অভিজ্ঞতার মাধুর্যের বিভিন্ন মাত্রা থাকতে পারে। আপনি হার্ড ক্যান্ডি শেল নিয়ন্ত্রণ করছেন.
ওয়েব প্ল্যাটফর্মে আসা অতিরিক্ত বৈশিষ্ট্যগুলি যেমন ব্যাকগ্রাউন্ড সিঙ্ক্রোনাইজেশন (আপনার ওয়েব অ্যাপ বন্ধ থাকা অবস্থায়ও সার্ভারের সাথে ডেটা সিঙ্কের জন্য) এবং ওয়েব ব্লুটুথ (আপনার ওয়েব অ্যাপ থেকে ব্লুটুথ ডিভাইসে কথা বলার জন্য) এই পদ্ধতিতে আপনার প্রগ্রেসিভ ওয়েব অ্যাপে স্তরিত করা যেতে পারে।
ক্রোমে ওয়ান-শট ব্যাকগ্রাউন্ড সিঙ্ক সক্ষম করা হয়েছে এবং জেক আর্কিবাল্ডের অফলাইন উইকিপিডিয়া অ্যাপের একটি ভিডিও রয়েছে এবং নিবন্ধটি এটিকে কার্যকরভাবে প্রদর্শন করছে। ফ্রাঙ্কোইস বিউফোর্টের কাছে অনেকগুলি ওয়েব ব্লুটুথ নমুনা পাওয়া যায় যদি সেই API ব্যবহার করে দেখতে আগ্রহী হন।
ফ্রেমওয়ার্ক-বান্ধব
আপনি যে একটি বিদ্যমান অ্যাপ্লিকেশন বা কাঠামো তৈরি করছেন তাতে উপরের নীতিগুলির যে কোনোটি প্রয়োগ করা থেকে সত্যিই আপনাকে বাধা দেওয়ার কিছু নেই। আপনার প্রগতিশীল ওয়েব অ্যাপ তৈরি করার সময় মনে রাখার মতো আরও কয়েকটি নীতি হল RAIL ব্যবহারকারী-কেন্দ্রিক পারফরম্যান্স মডেল এবং FLIP ভিত্তিক অ্যানিমেশন।
আমি আশাবাদী যে 2016 এর মধ্যে, আমরা একটি ক্রমবর্ধমান সংখ্যক বয়লারপ্লেট এবং বীজ প্রকল্পগুলিকে একটি মূল বৈশিষ্ট্য হিসাবে প্রোগ্রেসিভ ওয়েব অ্যাপের সমর্থনে অর্গানিকভাবে বেক করতে দেখব৷ ততক্ষণ পর্যন্ত, আপনার নিজের অ্যাপগুলিতে এই বৈশিষ্ট্যগুলি যোগ করার বাধা খুব বেশি নয় এবং এটি IMHO, প্রচেষ্টার যথেষ্ট মূল্য।
স্থাপত্য
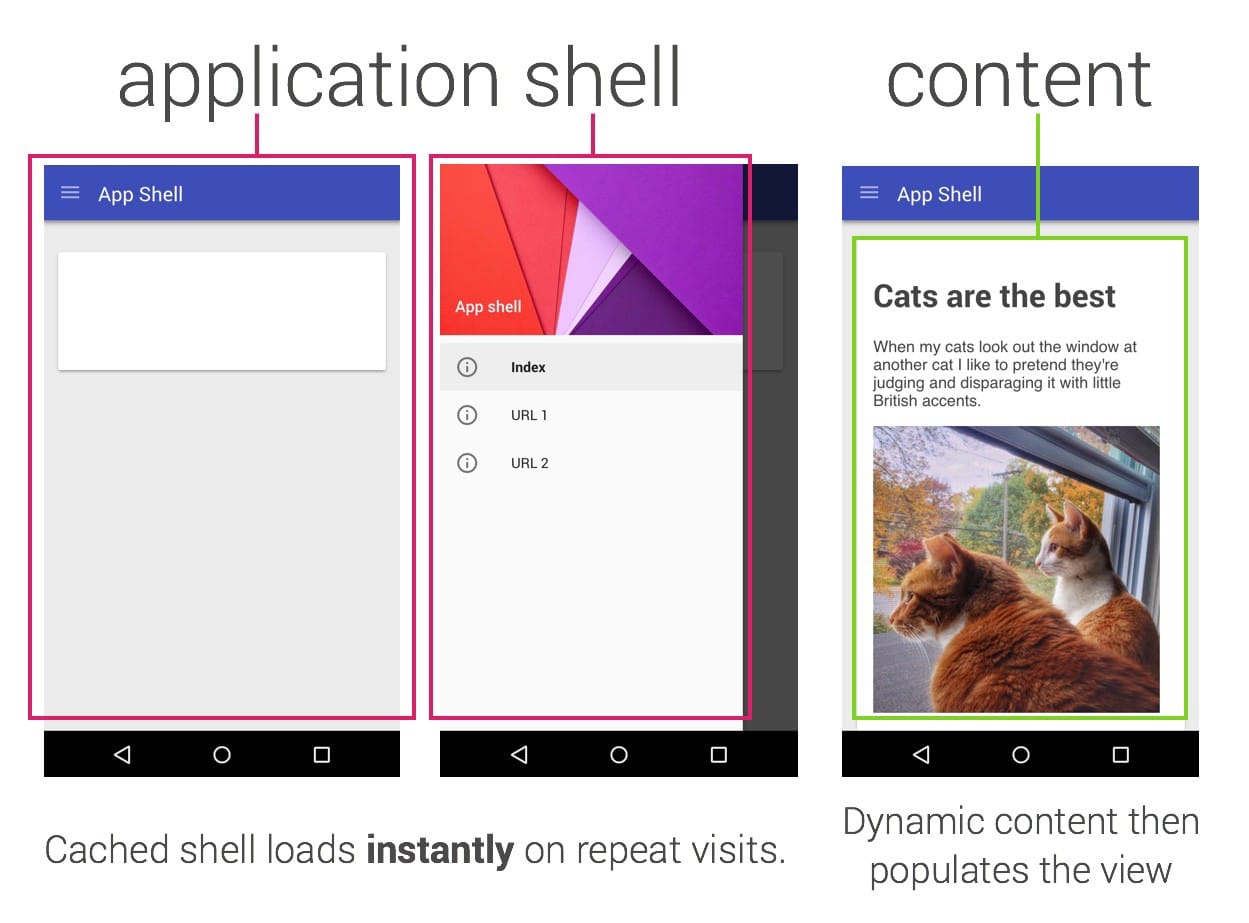
প্রগ্রেসিভ ওয়েব অ্যাপ মডেলে কীভাবে "অল-ইন" হয় তার বিভিন্ন স্তর রয়েছে, কিন্তু একটি সাধারণ পদ্ধতি হল অ্যাপ্লিকেশন শেলের চারপাশে সেগুলিকে আর্কিটেক্ট করা। এটি একটি কঠিন প্রয়োজনীয়তা নয়, তবে বেশ কয়েকটি সুবিধার সাথে আসে।
অ্যাপ্লিকেশন শেল আর্কিটেকচার আপনার অ্যাপ্লিকেশন শেল (ইউজার ইন্টারফেস) ক্যাশ করতে উৎসাহিত করে যাতে এটি অফলাইনে কাজ করে এবং জাভাস্ক্রিপ্ট ব্যবহার করে এর বিষয়বস্তু তৈরি করে। বারবার ভিজিট করার সময়, এটি আপনাকে নেটওয়ার্ক ছাড়াই স্ক্রিনে অর্থপূর্ণ পিক্সেল পেতে দেয়, এমনকি যদি আপনার বিষয়বস্তু শেষ পর্যন্ত সেখান থেকে আসে। এটি উল্লেখযোগ্য কর্মক্ষমতা লাভের সাথে আসে।

জেরেমি কিথ সম্প্রতি মন্তব্য করেছেন যে এই ধরণের মডেলে সম্ভবত সার্ভার-সাইড রেন্ডারিংকে ফলব্যাক হিসাবে দেখা উচিত নয় তবে ক্লায়েন্ট-সাইড রেন্ডারিংকে একটি বর্ধিতকরণ হিসাবে দেখা উচিত। এই ন্যায্য প্রতিক্রিয়া.
অ্যাপ্লিকেশন শেল মডেলে, সার্ভার-সাইড রেন্ডারিং যতটা সম্ভব ব্যবহার করা উচিত এবং ক্লায়েন্ট-সাইড প্রগতিশীল রেন্ডারিংকে বর্ধিতকরণ হিসাবে ব্যবহার করা উচিত যেভাবে পরিষেবা কর্মী সমর্থিত হলে আমরা অভিজ্ঞতাকে "বর্ধিত" করি। এটি শেষ পর্যন্ত যোগাযোগ করা যেতে পারে অনেক উপায় আছে.
আমার সুপারিশ হল আর্কিটেকচারের উপর আমাদের লেখা পড়া এবং মূল্যায়ন করা যে কীভাবে অনুরূপ নীতিগুলি আপনার নিজের অ্যাপ্লিকেশন এবং স্ট্যাকের জন্য সর্বোত্তমভাবে প্রয়োগ করা যেতে পারে।
বয়লারপ্লেট শুরু করা হচ্ছে
অ্যাপ্লিকেশন শেল
app-shell সংগ্রহস্থলে অ্যাপ্লিকেশন শেল আর্কিটেকচারের প্রায়-সম্পূর্ণ বাস্তবায়ন রয়েছে। এটিতে Express.js লেখা একটি ব্যাকএন্ড এবং ES2015 এ লেখা একটি ফ্রন্ট-এন্ড রয়েছে।
প্রদত্ত যে এটি মডেলের ক্লায়েন্ট এবং সার্ভার-সাইড উভয় অংশই কভার করে এবং সেখানে অনেক কিছু চলছে, কোডবেসের সাথে নিজেকে পরিচিত করতে কিছুটা সময় লাগবে। অন্যথায় এটি এখন আমাদের সবচেয়ে ব্যাপক প্রগতিশীল ওয়েব অ্যাপের সূচনা পয়েন্ট। ডক্স এই প্রকল্পের জন্য আমাদের পরবর্তী ফোকাস হবে.
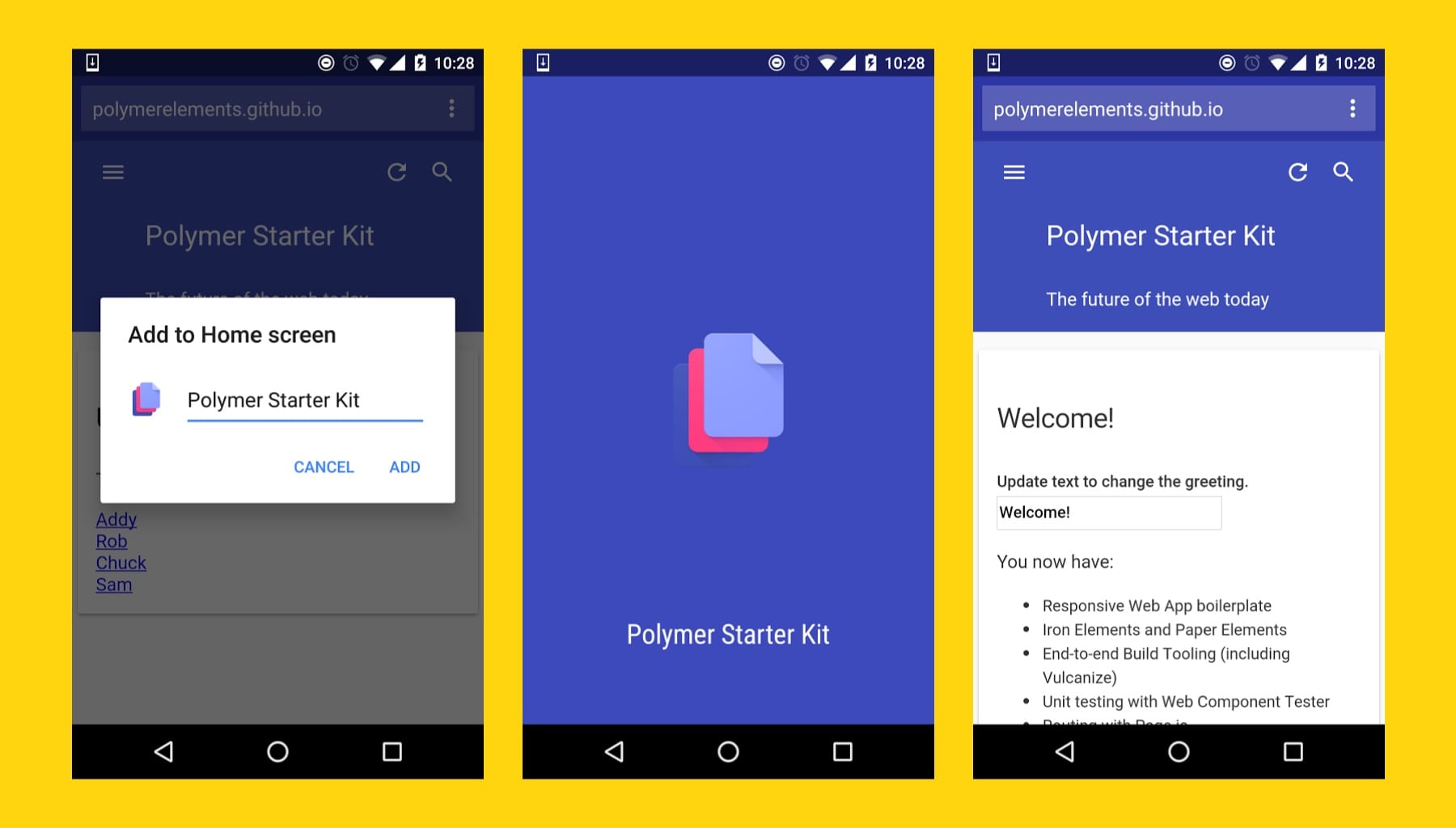
পলিমার স্টার্টার কিট
পলিমার ওয়েব অ্যাপের অফিসিয়াল স্টার্টিং পয়েন্ট নিম্নলিখিত প্রগ্রেসিভ ওয়েব অ্যাপ বৈশিষ্ট্যগুলিকে সমর্থন করে:
- ওয়েব অ্যাপ্লিকেশন ম্যানিফেস্ট
- অ্যান্ড্রয়েড স্প্ল্যাশস্ক্রিনের জন্য ক্রোম
- প্ল্যাটিনাম SW উপাদানগুলির সাথে পরিষেবা কর্মী অফলাইন ক্যাশিং৷
- প্ল্যাটিনাম পুশ উপাদানগুলির সাথে পুশ বিজ্ঞপ্তিগুলি (ম্যানুয়াল সেটআপ প্রয়োজন)৷

PSK-এর বর্তমান সংস্করণে কিছু প্রগতিশীল পলিমার ওয়েব অ্যাপ্লিকেশানে আপনি খুঁজে পাওয়া আরও উন্নত কর্মক্ষমতা প্যাটার্নগুলির (যেমন অ্যাপ্লিকেশন শেল মডেল, অ্যাসিঙ্ক লোডিং) জন্য সমর্থন অনুপস্থিত।
আমরা 2016 সালে এই প্যাটার্নগুলিকে PSK-এ বেক করার চেষ্টা করার লক্ষ্য রাখি, কিন্তু এর আশেপাশে প্রাথমিক পরীক্ষাগুলি রব ডডসনের পলিমার জুপারকুলব্লগ অ্যাপে এবং এরিক বিডেলম্যানের চমৎকার পলিমার পারফ প্যাটার্নস আলোচনায় পাওয়া যাবে।
ওয়েব স্টার্টার কিট
নতুন ভ্যানিলা প্রজেক্টের জন্য আমাদের অভিমতযুক্ত সূচনা পয়েন্টে নিম্নলিখিত প্রগ্রেসিভ ওয়েব অ্যাপ বৈশিষ্ট্যগুলি অন্তর্ভুক্ত রয়েছে:
- ওয়েব অ্যাপ্লিকেশন ম্যানিফেস্ট
- অ্যান্ড্রয়েড স্প্ল্যাশস্ক্রিনের জন্য ক্রোম
- সার্ভিস-কর্মী প্রাক-ক্যাশিং ধন্যবাদ sw-precache
আপনার যদি ভ্যানিলা JS/ES2015 এর সাথে কাজ করার পছন্দ থাকে এবং পলিমার ব্যবহার করতে অক্ষম হন, তাহলে ওয়েব স্টার্টার কিট একটি রেফারেন্স পয়েন্ট হিসাবে কার্যকর হতে পারে যেখান থেকে আপনি কোড স্নিপেটগুলি পুনরায় ব্যবহার করতে বা চুরি করতে পারেন৷
ফ্রেমওয়ার্ক সহ এবং ছাড়াই প্রগতিশীল ওয়েব অ্যাপ
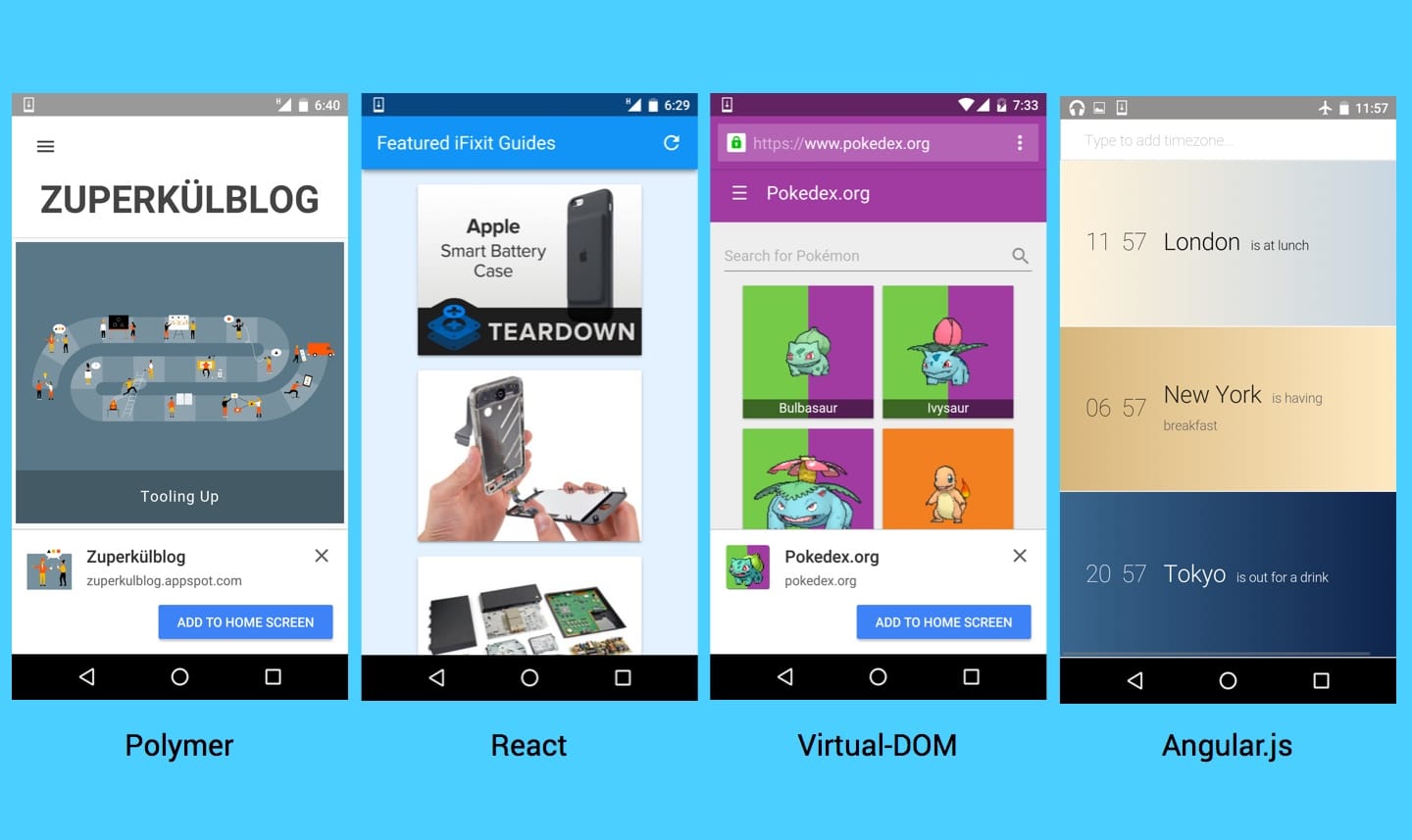
JS লাইব্রেরি এবং ফ্রেমওয়ার্ক সহ এবং ছাড়াই সম্প্রদায়ের সদস্যদের দ্বারা ইতিমধ্যেই বেশ কয়েকটি ওপেন-সোর্স প্রগতিশীল ওয়েব অ্যাপ তৈরি করা হয়েছে। আপনি যদি অনুপ্রেরণা খুঁজছেন, নীচের রেপো রেফারেন্স হিসাবে দরকারী প্রমাণিত হতে পারে। তারা শুধু সুন্দর অভিশাপ ভাল অ্যাপ্লিকেশন.

ভ্যানিলা জাভাস্ক্রিপ্ট
- পল লুইসের ভয়েস মেমো
app-shellঅনুরূপ স্থাপত্য ব্যবহার করে তৈরি করা হয়েছে ( লেখা-আপ ) - অফলাইন উইকিপিডিয়া জ্যাক আর্চিবাল্ডের ( ভিডিও )
- পল কিনলানের দ্বারা এয়ার হর্নার
- পল লুইস দ্বারা গিটার টিউনার ( লেখা-আপ )
পলিমার
- রব ডডসন দ্বারা জুপারকুলব্লগ ( স্লাইড )
প্রতিক্রিয়া
ভার্চুয়াল-ডোম
- নোলান লসনের পোকেডেক্স - প্রগতিশীল রেন্ডারিংয়ে সাহায্য করার জন্য "একটি ওয়েব কর্মীর মধ্যে সবকিছু করুন" পদ্ধতি প্রয়োগ করে চমৎকার প্রগতিশীল ওয়েব অ্যাপ। ( লেখা )
Angular.js
- কেনেথ অচেনবার্গের Timey.in - রিসোর্স প্রিক্যাচিংয়ের জন্য
sw-precacheব্যবহার করে
ক্লোজিং নোট
উল্লিখিত হিসাবে, প্রগতিশীল ওয়েব অ্যাপগুলি এখনও তাদের শৈশবকালে রয়েছে তবে তাদের পিছনের পদ্ধতিগুলি নিয়ে খেলার এবং তারা আপনার নিজের ওয়েব অ্যাপগুলিতে কতটা ভালভাবে প্রয়োগ করতে পারে তা দেখার জন্য এটি একটি উত্তেজনাপূর্ণ সময়।
পল কিনলান বর্তমানে প্রগতিশীল ওয়েব অ্যাপস-এর উপর ওয়েব ফান্ডামেন্টাল নির্দেশিকা তৈরির পরিকল্পনা করছেন এবং আপনি যদি কভার দেখতে চান এমন ক্ষেত্রগুলিতে ইনপুট থাকলে, অনুগ্রহ করে থ্রেডে মন্তব্য করুন।
আরও পড়া
- প্রগতিশীল ওয়েব অ্যাপস: আমাদের আত্মা না হারিয়ে ট্যাব থেকে বেরিয়ে আসা
- কেন প্রগতিশীল ওয়েব অ্যাপস হল ওয়েব ডেভেলপমেন্টের ভবিষ্যত
- প্রগতিশীল ওয়েব অ্যাপস: প্রাইমটাইমের জন্য প্রস্তুত
- ServiceWorker দিয়ে একটি প্রগতিশীল অ্যাপ তৈরি করা
- প্রগতিশীল ওয়েব অ্যাপস হচ্ছে ভবিষ্যত
- প্রগতিশীল ওয়েব অ্যাপ: মোবাইলের অভিজ্ঞতা নেওয়ার একটি নতুন উপায়
- Pokedex.org উপস্থাপন করা হচ্ছে: পোকেমন ভক্তদের জন্য একটি প্রগতিশীল ওয়েবঅ্যাপ
- ক্রোম ডেভেলপার সামিট রিক্যাপ: প্রগতিশীল ওয়েব অ্যাপস


