Tóm tắt: Chromium đang tự động cập nhật các tính năng tăng tốc phần cứng cho ảnh động SVG, các phép biến đổi dựa trên tỷ lệ phần trăm và sắp tới là ảnh động màu nền và đường cắt.
Khi nói đến hiệu suất ảnh động trên web, bạn có thể thấy các thuật ngữ "ảnh động tăng tốc phần cứng" và "ảnh động tăng tốc GPU". Nhưng những điều này có ý nghĩa gì? Phong cách tăng tốc phần cứng là những phong cách tận dụng GPU (Bộ xử lý đồ hoạ) thay vì CPU (Bộ xử lý trung tâm) để hiển thị phong cách hình ảnh. Lý do là GPU có thể kết xuất các thay đổi về hình ảnh trên trang web nhanh hơn CPU.
Việc sử dụng GPU để giảm tải các hiệu ứng chuyển đổi và ảnh động đồ hoạ chuyên sâu có nghĩa là hình ảnh mượt mà hơn và ít giật hơn, vì các ảnh động này không bị luồng chính ảnh hưởng. Bằng cách kéo các ảnh động đó ra khỏi luồng chính, ảnh động sẽ bỏ qua lớp vỏ của các tập lệnh đang hoạt động khác chạy trên trang của bạn, điều này sẽ làm chậm hình ảnh và tạo ra hiện tượng giật.
Bật ảnh động tăng tốc phần cứng
Ảnh động tăng tốc phần cứng được kết hợp dưới dạng lớp và giúp nhà phát triển đạt được ảnh động mượt mà ở tốc độ 60 khung hình/giây để cải thiện hiệu suất kết xuất hình ảnh. Hiện có một số cách để chỉ định và bật ảnh động và hiệu ứng chuyển đổi được tăng tốc phần cứng trên web:
- Sử dụng các hàm
transformCSS hoặc chuyển đổi các giá trịopacityhoặcfilter - Thêm thuộc tính
will-changevào phần tử. - Tạo bản vẽ canvas động thông qua
OffscreenCanvas - Tạo bản vẽ 3D WebGL
opacity, filter và transform, nhưng background-color và clip-path sẽ sớm tham gia danh sách này. Tính năng nào khác được tăng tốc phần cứng theo mặc định trong Chromium? Có một số tính năng sắp ra mắt, bao gồm cả ảnh động SVG, một tính năng mà các nhà phát triển đã yêu cầu.
Ảnh động SVG được tăng tốc phần cứng
SVG là một bổ sung tuyệt vời cho mọi trang web và giờ đây, các hoạt động tương tác với SVG có thể hiệu quả hơn. Kể từ Chromium 89, Chrome sẽ giống như Firefox để bật tính năng tăng tốc phần cứng theo mặc định trên ảnh động SVG. Là nhà phát triển, bạn cần làm gì? Không cần làm gì cả – tính năng này sẽ được tự động áp dụng cho ảnh động SVG trong Chromium 89 trở lên.
Ví dụ:
Hãy xem sự khác biệt giữa ảnh động SVG khi bật và không bật tính năng tăng tốc phần cứng. Chỉ báo tải là các thành phần giao diện người dùng thường dùng, chẳng hạn như chỉ báo này trên facebook.com. Các chỉ báo này cho biết công việc đang được thực hiện trên máy chủ trong khi người dùng chờ phản hồi. Trong trường hợp hiển thị ở đây, phản hồi sẽ là tải các kết quả bổ sung trong thanh bên.
Khi mở DevTools, chúng ta có thể bắt đầu phân tích và thực sự thấy sự khác biệt giữa trải nghiệm ảnh động được tăng tốc bằng CPU và GPU.

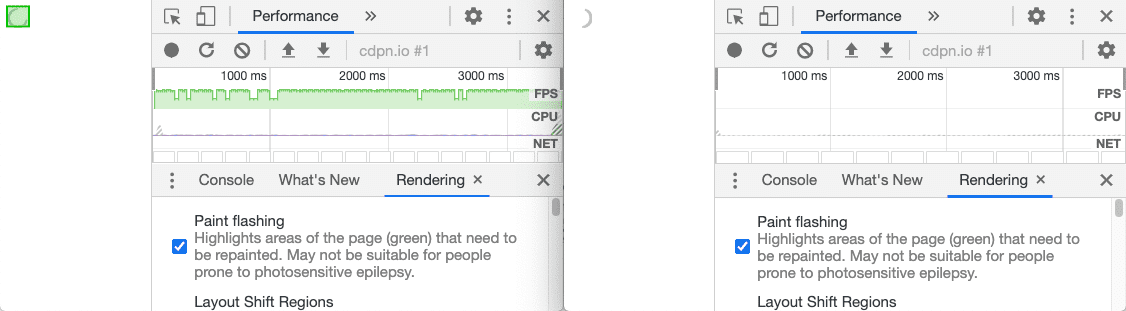
Bạn có thể thấy ở bên trái (Chromium 87), quá trình vẽ lại xảy ra mỗi khi vòng quay tạo ảnh động (liên tục). Ở bên phải, không có quá trình vẽ lại (Chromium 89 và Firefox). Chúng ta có thể kiểm thử điều này trong bảng điều khiển Kết xuất của DevTools, khi bật tính năng Nhấp nháy sơn.

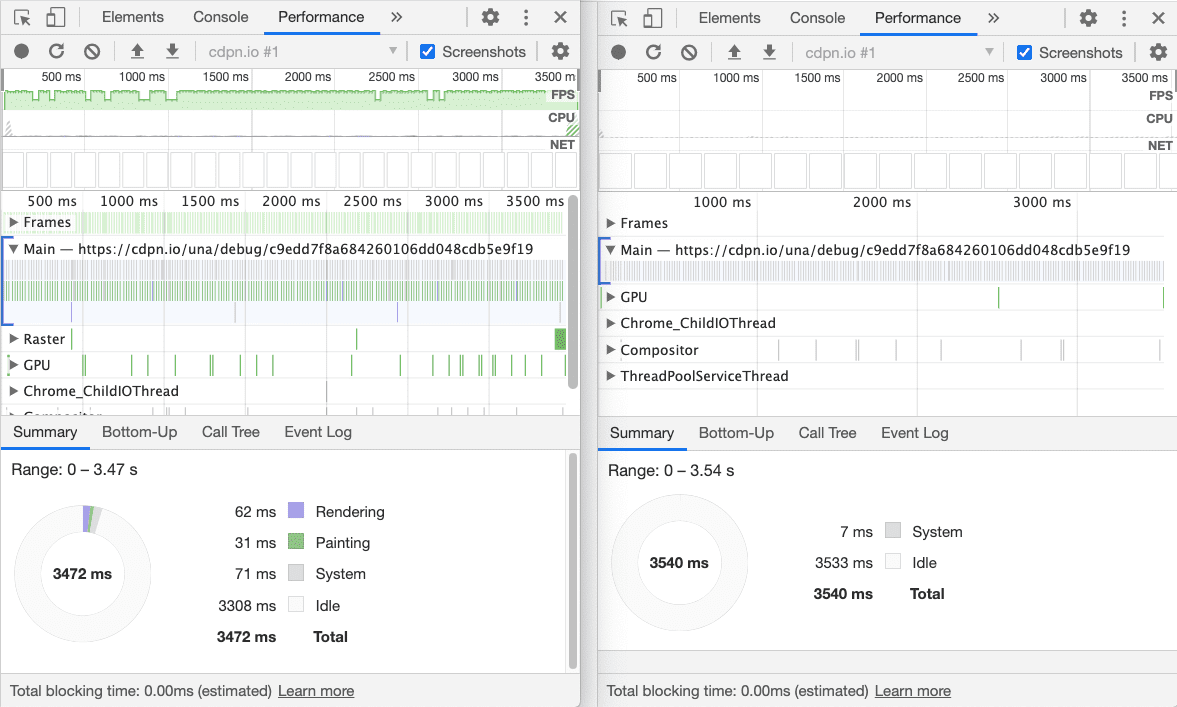
Khi xem xét kỹ hơn bảng điều khiển Hiệu suất, bạn có thể thấy lại hiệu ứng này và tác động của hiệu ứng này đến hiệu suất tổng thể của tài sản web. Bạn tránh hoàn toàn thời gian kết xuất và vẽ cho ảnh động, nghĩa là ảnh động mượt mà hơn và ứng dụng có hiệu suất cao hơn. Mặc dù Facebook sẽ không phân phối trình tải dựa trên SVG này cho đến khi trình duyệt hỗ trợ SVG tăng tốc phần cứng nhiều hơn, nhưng trình tải này sẽ cho phép linh hoạt hơn về các yêu cầu về giao diện, tỷ lệ và độ phân giải, đồng thời dễ bảo trì hơn.
Ảnh động theo tỷ lệ phần trăm
Nhóm tương tác cũng đang hỗ trợ ảnh động biến đổi theo tỷ lệ phần trăm trong Chromium 89. Ảnh động dựa trên tỷ lệ phần trăm mô tả các lượt tương tác bao gồm chuyển động dựa trên tỷ lệ phần trăm. Ví dụ: bạn có thể tăng tỷ lệ một nội dung lên 20% hoặc trượt trình đơn thanh bên thích ứng từ ngoài màn hình bằng cách sử dụng một tính năng như translateX: -100%.
Những loại ảnh động giao diện người dùng này tương đối phổ biến, nhưng hiện không tận dụng được tính năng tăng tốc phần cứng vì trước đây chúng ta không thể kết hợp các ảnh động như vậy. Tỷ lệ phần trăm trong các phép biến đổi phụ thuộc vào kích thước hộp (tức là bố cục), nhưng hiện tại, miễn là kích thước bố cục không thay đổi trong mỗi khung, trình duyệt có thể tính toán trước các giá trị biến đổi tuyệt đối và chạy các giá trị đó như thể nhà phát triển đã cung cấp giá trị pixel. Tin vui là nhóm Chromium đang nỗ lực phát triển tính năng này. Sắp tới, các loại ảnh động này sẽ tự động được kết hợp và tăng tốc phần cứng.
Bước tiếp theo là gì?
Những ảnh động đã cập nhật này sẽ giúp việc tạo kiểu web trở nên mượt mà hơn. Và như đã đề cập ở trên, nhóm chúng tôi luôn tìm hiểu những nhu cầu sắp tới của web. Hiện tại, chúng tôi dự định chuyển đổi background-color và clip-path để tự động sử dụng tính năng tăng tốc phần cứng trong các phiên bản Chromium trong tương lai.
background-color là một mức độ ưu tiên do số lần sử dụng cao cho các hiệu ứng và hiệu ứng chuyển đổi, đồng thời clip-path cho phép hiệu ứng chuyển đổi hiệu quả hơn nhiều trên web. Khi hiệu suất đáp ứng được khả năng tương tác, mọi người đều có lợi!
Ảnh bìa: Siora Photography cho Unsplash.


