Zusammenfassung: Chromium aktualisiert seine Hardware-Beschleunigungsfunktionen automatisch für SVG-Animationen, prozentuale Transformationen und bald auch für Hintergrundfarben und Clip-Path-Animationen.
Wenn es um die Leistung von Webanimationen geht, werden wahrscheinlich die Begriffe „hardwaregestützte“ und „GPU-gestützte“ Animationen fallen. Aber was bedeuten diese Begriffe überhaupt? Bei hardwarebeschleunigten Stilen wird zum Rendern visueller Stile die GPU (Grafikprozessor) statt der CPU (Zentralprozessor) verwendet. Das liegt daran, dass die GPU visuelle Änderungen auf einer Webseite schneller als die CPU rendern kann.
Wenn Sie die GPU zum Offload von grafikintensiven Übergängen und Animationen verwenden, sind die Bilder flüssiger und es gibt weniger Ruckler, da diese Animationen nicht vom Hauptthread beeinflusst werden. Wenn Sie sie aus dem Haupt-Thread herausziehen, umgehen Ihre Animationen die anderen aktiven Scripts, die auf Ihrer Seite ausgeführt werden, was Ihre visuellen Elemente verlangsamt und zu Rucklern führt.
Hardwarebeschleunigte Animationen aktivieren
Hardwarebeschleunigte Animationen werden als Ebenen zusammengesetzt und helfen Entwicklern, flüssige Animationen mit 60 fps (Frames pro Sekunde) zu erzielen, um die visuelle Renderingleistung zu verbessern. Es gibt derzeit einige Möglichkeiten, hardwarebeschleunigte Animationen und Übergänge im Web anzugeben und zu aktivieren:
- CSS-
transform-Funktionen verwenden oderopacity- oderfilter-Werte überblenden - Fügen Sie dem Element die Property
will-changehinzu. - Animierte Canvas-Zeichnung über
OffscreenCanvaserstellen - WebGL-3D-Zeichnung erstellen
opacity, filter und transform. Demnächst werden aber auch background-color und clip-path hinzukommen. Was wird in Chromium standardmäßig hardwarebeschleunigt? Es gibt einige Neuerungen in der Pipeline, darunter SVG-Animationen, die von Entwicklern schon lange angefragt wurden.
Hardwarebeschleunigte SVG-Animationen
SVG ist eine gute Ergänzung für jede Website. Jetzt können diese Interaktionen mit SVG noch leistungsfähiger sein. Ab Chromium 89 wird Chrome wie Firefox standardmäßig die Hardwarebeschleunigung für SVG-Animationen aktivieren. Was müssen Sie als Entwickler tun? Nichts. Dies wird automatisch für SVG-Animationen in Chromium 89 und höher angewendet.
Beispiel
Sehen wir uns die Unterschiede zwischen einer SVG-Animation mit und ohne aktivierter Hardwarebeschleunigung an. Ladesymbole sind häufig verwendete UI-Elemente, wie dieses auf facebook.com. Diese Symbole geben an, dass auf dem Server etwas passiert, während der Nutzer auf eine Antwort wartet. In diesem Fall würde die Antwort darin bestehen, zusätzliche Ergebnisse in der Seitenleiste zu laden.
Wenn wir die DevTools öffnen, können wir die Unterschiede zwischen einer CPU- und einer GPU-beschleunigten Animation sehen.

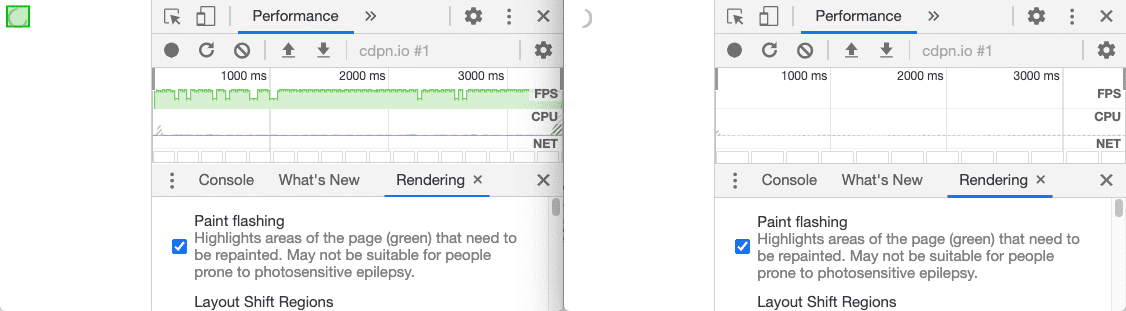
Links (Chromium 87) wird jedes Mal neu gemalt, wenn sich das animierte Ladesymbol dreht (d. h. kontinuierlich). Rechts wird nicht neu gemalt (Chromium 89 und Firefox). Wir können das im Rendering-Steuerfeld von DevTools testen, indem wir das Blinken der Malfläche aktivieren.

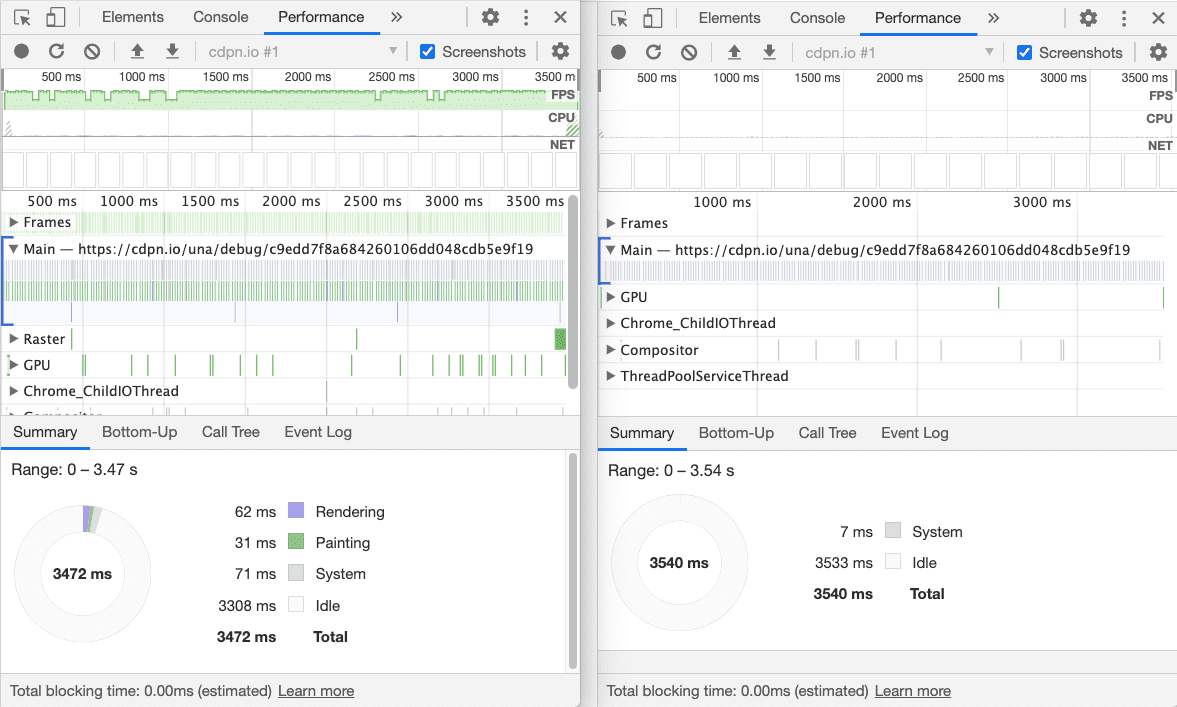
Wenn Sie sich den Bereich „Leistung“ genauer ansehen, sehen Sie diesen Effekt noch einmal und wie er sich auf die Gesamtleistung Ihrer Website auswirkt. Sie vermeiden die Rendering- und Malzeit für die Animation vollständig, was zu flüssigeren Animationen und leistungsfähigeren Anwendungen führt. Facebook wird diesen SVG-basierten Loader erst einführen, wenn die Browserunterstützung für hardwaregestütztes SVG weiter ausgebaut ist. Er würde jedoch mehr Flexibilität in Bezug auf Design, Skalierung und Auflösungsanforderungen sowie eine einfachere Wartung ermöglichen.
Prozentsatzanimationen
Das Interaktionsteam führt in Chromium 89 auch Unterstützung für prozentuale Transformationsanimationen ein. Prozentbasierte Animationen beschreiben Interaktionen, die eine prozentuale Bewegung umfassen. So können Sie beispielsweise etwas um 20 % vergrößern oder ein responsives Seitenleistenmenü mithilfe von translateX: -100% aus dem Bildschirm herausschieben.
Diese Art von UI-Animationen ist relativ häufig, aber derzeit wird die Hardwarebeschleunigung nicht genutzt, da wir solche Animationen bisher nicht zusammenstellen konnten. Prozentsätze in Transformationen hängen von der Boxgröße (d. h. dem Layout) ab. Solange sich die Layoutgröße jedoch nicht in jedem Frame ändert, kann der Browser die absoluten Transformationswerte vorab berechnen und ausführen, als hätte der Entwickler Pixelwerte angegeben. Das Chromium-Team arbeitet an dieser Funktion. Bald werden diese Arten von Animationen automatisch zusammengesetzt und hardwarebeschleunigt.
Was kommt als Nächstes?
Diese aktualisierten Animationen sorgen für ein flüssigeres Web-Styling. Und wie bereits erwähnt, beobachtet das Team immer, welche Anforderungen im Web aufkommen. Derzeit planen wir, background-color und clip-path so zu konvertieren, dass in zukünftigen Versionen von Chromium automatisch die Hardwarebeschleunigung verwendet wird.
background-color hat aufgrund der hohen Nutzung für Übergänge und Effekte Priorität. clip-path ermöglicht viel leistungsstärkere Übergangseffekte im Web. Wenn Leistung und Interaktivität zusammenkommen, profitieren alle.
Titelbild: Siora Photography für Unsplash

