Podsumowanie: Chromium automatycznie aktualizuje możliwości akceleracji sprzętowej w przypadku animacji SVG, przekształceń opartych na procentach, a wkrótce także animacji koloru tła i ścieżki klipu.
W przypadku wydajności animacji internetowych prawdopodobnie pojawią się terminy „przyspieszone sprzętowo” i „przyspieszone przez procesor graficzny”. Co to w ogóle oznacza? Style z akceleracją sprzętową to te, które do renderowania stylów wizualnych wykorzystują GPU (procesor graficzny), a nie CPU (procesor centralny). Wynika to z tego, że procesor graficzny może renderować zmiany wizualne na stronie internetowej szybciej niż procesor.
Korzystanie z procesora graficznego do przejęcia obciążonych grafiką przejść i animacji oznacza płynniejsze obrazy i mniejsze zakłócenia, ponieważ animacje te nie są zależne od głównego wątku. Dzięki temu animacje nie będą obciążać głównego wątku, co pozwoli im pomijać inne aktywne skrypty działające na stronie, a to z kolei może spowolnić animacje i spowodować ich zacięcia.
Włączanie animacji przyspieszanych sprzętowo
Animacje przyspieszone sprzętowo są łączone jako warstwy i pomagają deweloperom uzyskać płynne animacje z 60 klatkami na sekundę, co poprawia wydajność wizualną. Obecnie istnieje kilka sposobów określania i włączania animacji oraz przejść z akceleracją sprzętową w internecie:
- Użyj funkcji CSS
transformlub zmień wartościopacitylubfilter. - Dodaj właściwość
will-changedo elementu. - Tworzenie animowanego rysunku na płótnie za pomocą
OffscreenCanvas - Tworzenie rysunku 3D w WebGL
opacity, filter i transform, ale wkrótce dołączy do nich background-color i clip-path. Co jeszcze domyślnie korzysta z akceleracji sprzętowej w Chromium? W planach mamy jeszcze kilka rzeczy, w tym animacje SVG, o które deweloperzy prosili.
Sprzętowo przyspieszone animacje SVG
Format SVG to świetne uzupełnienie każdej witryny, a teraz interakcje z tym formatem mogą być jeszcze wydajniejsze. Od wersji Chromium 89 Chrome będzie podobnie jak Firefox domyślnie włączać akcelerację sprzętową w przypadku animacji SVG. Co musisz zrobić jako deweloper? Nic – ta funkcja zostanie automatycznie zastosowana do animacji SVG w Chromium 89 i nowszych wersjach.
Przykład
Przyjrzyjmy się różnicom między animacją SVG z włączonym i wyłączonym przyspieszeniem sprzętowym. Wskaźniki wczytywania to często używane elementy interfejsu, takie jak ten widoczny na stronie facebook.com. Wskaźniki te wskazują, że na serwerze wykonywane są jakieś czynności, podczas gdy użytkownik czeka na odpowiedź. W tym przypadku odpowiedzią będzie załadowanie dodatkowych wyników na pasku bocznym.
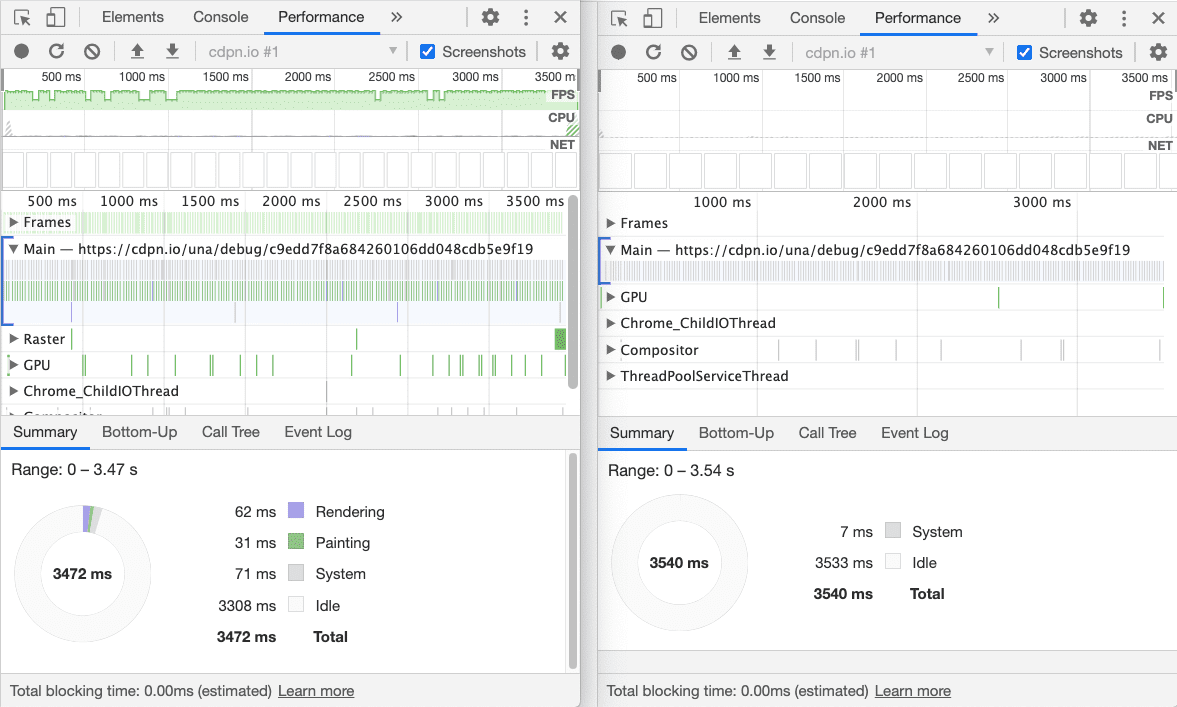
Gdy otworzysz narzędzia dla programistów, możesz zacząć profilować i rzeczywiście zobaczyć różnice między animacją przyspieszaną przez procesor i kartę graficzną.

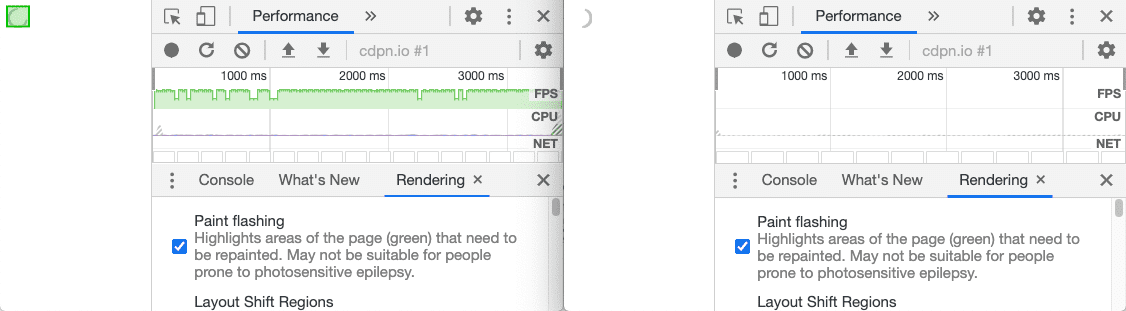
Po lewej stronie (Chromium 87) widać, że odświeżanie następuje za każdym razem, gdy spinner jest animowany (co jest ciągłe). Po prawej stronie nie ma ponownego rysowania (Chromium 89 i Firefox). Możemy to sprawdzić w panelu Renderowanie w Narzędziach deweloperskich, włączając miganie obrazu.

Przyjrzyj się bliżej panelowi Skuteczność, aby zobaczyć ten efekt i sposób, w jaki wpływa on na ogólną skuteczność Twojej witryny. Zapobiega to całkowicie renderowaniu i malowaniu animacji, co oznacza płynniejsze animacje i bardziej wydajne aplikacje. Facebook nie udostępni tego ładowarki opartej na pliku SVG, dopóki przeglądarki nie będą lepiej obsługiwać SVG przyspieszonego sprzętowo. Umożliwiłoby to większą elastyczność w zakresie motywów, skalowania i wymagań dotyczących rozdzielczości oraz ułatwiłoby konserwację.
Animacje procentów
Zespół ds. interakcji udostępnia też obsługę animacji przekształcania procentowego w Chromium 89. Animacje oparte na procentach opisują interakcje, które obejmują ruch oparty na procentach. Możesz na przykład powiększyć coś o 20% lub przesunąć pasek boczny z elastyczną grafiką poza ekran, używając np. translateX: -100%.
Tego typu animacje interfejsu są dość powszechne, ale obecnie nie korzystają z przyspieszenia sprzętowego, ponieważ wcześniej nie mogliśmy skompilować takich animacji. Odsetki w transformacjach zależą od rozmiaru pola (czyli układu), ale teraz, o ile rozmiar układu nie zmienia się w każdej klatce, przeglądarka może z wyprzedzeniem obliczyć bezwzględne wartości transformacji i wykonywać je tak, jakby deweloper podał wartości pikseli. Dobra wiadomość jest taka, że zespół Chromium pracuje nad tą funkcją i wkrótce tego typu animacje będą automatycznie łączone i przyspieszane sprzętowo.
Co dalej?
Te zaktualizowane animacje znacznie usprawnią stylowanie stron internetowych. Jak już wspomnieliśmy, zespół stale sprawdza, jakie potrzeby związane z internetem mogą się pojawić w przyszłości. Obecnie planujemy przekształcić background-color i clip-path, aby automatycznie używały akceleracji sprzętowej w przyszłych wersjach Chromium.
background-color ma priorytet ze względu na wysoką liczbę użytkowników korzystających z przejść i efektów, a clip-path zapewnia znacznie wydajniejsze efekty przejścia w internecie. Gdy wydajność łączy się z interaktywnością, wszyscy wygrywają.
Obraz na okładce: Siora Photography, Unsplash.

