สรุป: Chromium กำลังอัปเดตความสามารถในการเร่งด้วยฮาร์ดแวร์โดยอัตโนมัติสำหรับภาพเคลื่อนไหว SVG, การเปลี่ยนรูปแบบตามเปอร์เซ็นต์ และอีกไม่นานสำหรับภาพเคลื่อนไหวของสีพื้นหลังและเส้นทางคลิป
เมื่อพูดถึงประสิทธิภาพของภาพเคลื่อนไหวบนเว็บ คุณอาจได้ยินคำว่า "ภาพเคลื่อนไหวที่เร่งด้วยฮาร์ดแวร์" และ "ภาพเคลื่อนไหวที่เร่งด้วย GPU" แต่สิ่งเหล่านี้หมายความว่าอย่างไร สไตล์ที่มีการเร่งฮาร์ดแวร์คือสไตล์ที่ใช้ GPU (หน่วยประมวลผลกราฟิก) แทน CPU (หน่วยประมวลผลกลาง) เพื่อแสดงผลสไตล์ภาพ เนื่องจาก GPU สามารถแสดงผลการเปลี่ยนแปลงภาพในหน้าเว็บได้เร็วกว่า CPU
การใช้ GPU เพื่อลดภาระการเปลี่ยนภาพและภาพเคลื่อนไหวที่มีกราฟิกมากจะช่วยให้ภาพมีความราบรื่นและกระตุกน้อยลง เนื่องจากภาพเคลื่อนไหวเหล่านี้ไม่ได้รับผลกระทบจากเธรดหลัก การดึงภาพเคลื่อนไหวออกจากชุดข้อความหลักจะทำให้ภาพเคลื่อนไหวข้ามสคริปต์อื่นๆ ที่ใช้งานอยู่ซึ่งทำงานอยู่ในหน้าเว็บ ซึ่งจะทำให้ภาพเคลื่อนไหวช้าลงและทำให้เกิดอาการกระตุก
การเปิดใช้ภาพเคลื่อนไหวที่เร่งด้วยฮาร์ดแวร์
ภาพเคลื่อนไหวที่เร่งด้วยฮาร์ดแวร์จะประกอบเป็นเลเยอร์และช่วยให้นักพัฒนาแอปได้ภาพเคลื่อนไหวที่ราบรื่นระดับ 60 FPS (เฟรมต่อวินาที) เพื่อปรับปรุงประสิทธิภาพการแสดงผลภาพ ปัจจุบันมีวิธีระบุและเปิดใช้ภาพเคลื่อนไหวและการเปลี่ยนภาพที่เร่งด้วยฮาร์ดแวร์บนเว็บอยู่ 2-3 วิธี ดังนี้
- ใช้ฟังก์ชัน
transformของ CSS หรือเปลี่ยนค่าopacityหรือfilter - เพิ่มพร็อพเพอร์ตี้
will-changeลงในองค์ประกอบ - สร้างภาพวาดแคนวาสแบบเคลื่อนไหวผ่าน
OffscreenCanvas - สร้างภาพวาด 3 มิติของ WebGL
opacity, filter และ transform แต่ background-color และ clip-path จะเข้าร่วมรายการนี้ในเร็วๆ นี้ รายการอื่นๆ ใดบ้างที่จะมีการเร่งด้วยฮาร์ดแวร์โดยค่าเริ่มต้นใน Chromium เรามีฟีเจอร์บางอย่างที่กำลังจะเปิดตัว ซึ่งรวมถึงภาพเคลื่อนไหว SVG ซึ่งเป็นฟีเจอร์ที่นักพัฒนาแอปขอมาอย่างกระตือรือร้น
ภาพเคลื่อนไหว SVG ที่เร่งด้วยฮาร์ดแวร์
SVG เป็นองค์ประกอบที่ยอดเยี่ยมสำหรับเว็บไซต์ทุกประเภท และตอนนี้การโต้ตอบกับ SVG มีประสิทธิภาพมากขึ้น ตั้งแต่ Chromium 89 เป็นต้นไป Chrome จะเข้าร่วมกับ Firefox เพื่อเปิดใช้การเร่งฮาร์ดแวร์โดยค่าเริ่มต้นในภาพเคลื่อนไหว SVG สิ่งที่นักพัฒนาแอปต้องทำ ไม่ต้องทำสิ่งใด ระบบจะใช้การตั้งค่านี้กับภาพเคลื่อนไหว SVG ใน Chromium 89 ขึ้นไปโดยอัตโนมัติ
ตัวอย่าง
มาดูความแตกต่างระหว่างภาพเคลื่อนไหว SVG ที่เปิดและไม่ได้เปิดการเร่งด้วยฮาร์ดแวร์กัน ตัวบ่งชี้การโหลดเป็นองค์ประกอบ UI ที่ใช้กันโดยทั่วไป เช่น ตัวบ่งชี้นี้ที่แสดงใน facebook.com ตัวบ่งชี้เหล่านี้บอกเป็นนัยว่ามีการดําเนินการบนเซิร์ฟเวอร์ขณะที่ผู้ใช้รอการตอบกลับ ในกรณีนี้ การแสดงผลคือโหลดผลการค้นหาเพิ่มเติมในแถบด้านข้าง
เมื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ เราจะเริ่มทำโปรไฟล์และเห็นความแตกต่างระหว่างประสบการณ์การแสดงภาพเคลื่อนไหวที่เร่งด้วย CPU กับ GPU

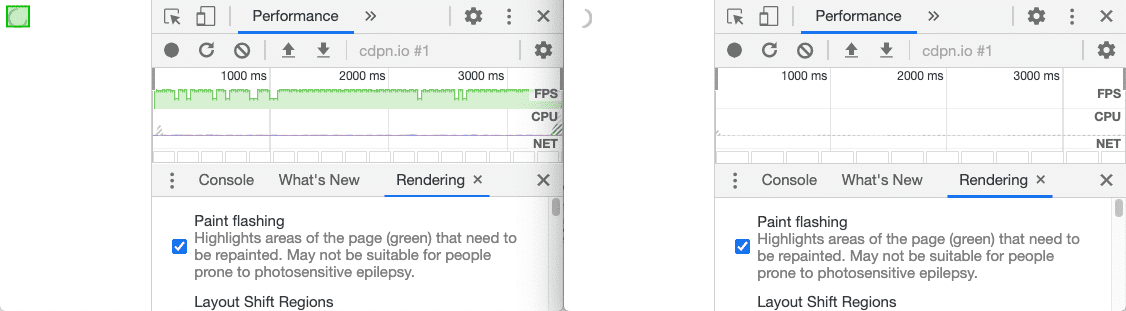
คุณจะเห็นได้ว่าทางด้านซ้าย (Chromium 87) การวาดภาพใหม่จะเกิดขึ้นทุกครั้งที่ภาพสปินเนอร์เคลื่อนไหว (ซึ่งเคลื่อนไหวอย่างต่อเนื่อง) ทางด้านขวาไม่มีการวาดภาพใหม่ (Chromium 89 และ Firefox) เราทดสอบได้ในแผงการแสดงผลของเครื่องมือสำหรับนักพัฒนาเว็บ เมื่อเปิด "การกะพริบของสี"

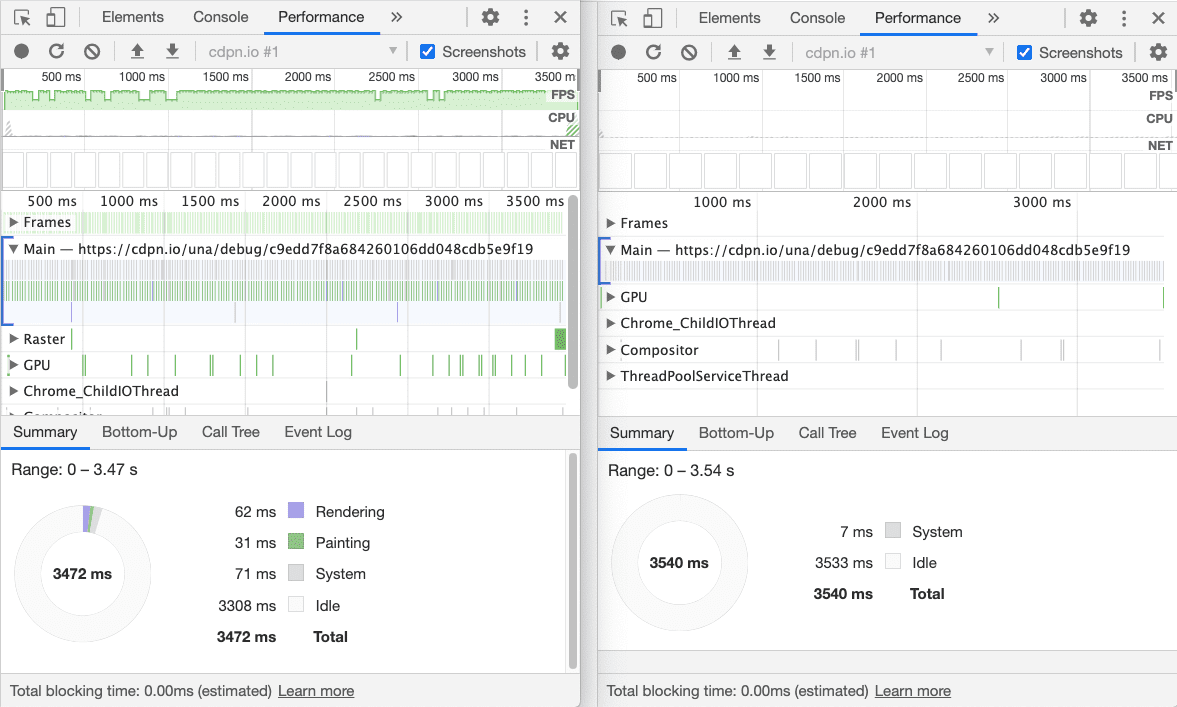
เมื่อดูแผงประสิทธิภาพอย่างละเอียด คุณจะเห็นผลลัพธ์นี้อีกครั้ง และผลกระทบที่ผลลัพธ์มีต่อประสิทธิภาพโดยรวมของพร็อพเพอร์ตี้บนเว็บ คุณไม่ต้องเสียเวลาในการเรนเดอร์และวาดภาพสำหรับภาพเคลื่อนไหวเลย ซึ่งหมายความว่าภาพเคลื่อนไหวจะราบรื่นขึ้นและแอปพลิเคชันมีประสิทธิภาพมากขึ้น แม้ว่า Facebook จะไม่เปิดตัวโปรแกรมโหลดที่ใช้ SVG นี้จนกว่าเบราว์เซอร์จะรองรับ SVG ที่เร่งด้วยฮาร์ดแวร์มากขึ้น แต่ก็จะมีความยืดหยุ่นมากขึ้นในแง่ของธีม การปรับขนาด และข้อกำหนดด้านความละเอียด รวมถึงการบำรุงรักษาได้ง่ายขึ้น
ภาพเคลื่อนไหวเปอร์เซ็นต์
ทีม Interactions ยังรองรับภาพเคลื่อนไหวการเปลี่ยนรูปแบบเปอร์เซ็นต์ใน Chromium 89 ด้วย ภาพเคลื่อนไหวตามเปอร์เซ็นต์จะอธิบายการโต้ตอบที่มีการเคลื่อนไหวตามเปอร์เซ็นต์ เช่น คุณอาจปรับขนาดสิ่งต่างๆ ขึ้น 20% หรือเลื่อนเมนูแถบด้านข้างที่ปรับเปลี่ยนตามอุปกรณ์จากนอกหน้าจอโดยใช้ translateX: -100%
ภาพเคลื่อนไหว UI ประเภทนี้ค่อนข้างพบได้ทั่วไป แต่ปัจจุบันยังไม่ใช้ประโยชน์จากการเร่งด้วยฮาร์ดแวร์ เนื่องจากก่อนหน้านี้เราไม่สามารถคอมโพสภาพเคลื่อนไหวดังกล่าวได้ เปอร์เซ็นต์ในการเปลี่ยนรูปแบบจะขึ้นอยู่กับขนาดกล่อง (เช่น เลย์เอาต์) แต่ตอนนี้ ตราบใดที่ขนาดเลย์เอาต์ไม่เปลี่ยนแปลงในทุกเฟรม เบราว์เซอร์จะคำนวณค่าการเปลี่ยนรูปแบบแบบสัมบูรณ์ล่วงหน้าและเรียกใช้ค่าเหล่านั้นได้ราวกับว่านักพัฒนาแอประบุค่าพิกเซลไว้ ข่าวดีคือทีม Chromium กำลังพัฒนาฟีเจอร์นี้ และอีกไม่นานภาพเคลื่อนไหวประเภทนี้จะได้รับการคอมโพสและเร่งด้วยฮาร์ดแวร์โดยอัตโนมัติ
มีอะไรใหม่
ภาพเคลื่อนไหวที่อัปเดตเหล่านี้จะทำให้การจัดสไตล์เว็บราบรื่นขึ้นมาก และดังที่กล่าวไว้ข้างต้น ทีมของเราคอยสังเกตดูว่าเว็บต้องการอะไรใหม่ๆ บ้าง ขณะนี้เรากําลังวางแผนที่จะแปลง background-color และ clip-path ให้ใช้การเร่งด้วยฮาร์ดแวร์โดยอัตโนมัติใน Chromium เวอร์ชันต่อๆ ไป
background-color มีความสำคัญเนื่องจากมีการใช้งานสูงสำหรับทรานซิชันและเอฟเฟกต์ และ clip-path ช่วยให้เอฟเฟกต์ทรานซิชันมีประสิทธิภาพมากขึ้นในเว็บ เมื่อประสิทธิภาพมาพบกับการโต้ตอบ ทุกคนก็ได้รับประโยชน์
รูปภาพหน้าปก: Siora Photography สำหรับ Unsplash

