الملخّص: يعمل Chromium على تحديث إمكانات تسريع الأجهزة تلقائيًا للصور المتحركة بتنسيق SVG، والتحويلات المستندة إلى النسبة المئوية، وقريبًا الصور المتحركة للخلفية ولون المقطع.
عندما يتعلق الأمر بأداء الصور المتحركة على الويب، من المرجّح أن تظهر عبارات "صور متحركة مُسرَّعة بالأجهزة" و "صور متحركة مُسرَّعة بوحدة معالجة الرسومات". ولكن ماذا تعني هذه الأرقام؟ الأنماط المُسرَّعة للأجهزة هي الأنماط التي تستفيد من وحدة معالجة الرسومات (GPU) بدلاً من وحدة المعالجة المركزية (CPU) لمحاولة عرض الأنماط المرئية. ويرجع ذلك إلى أنّ وحدة معالجة الرسومات يمكنها عرض التغييرات المرئية على صفحة ويب بشكل أسرع من وحدة المعالجة المركزية.
يؤدي استخدام وحدة معالجة الرسومات إلى تخفيف الضغط عن العناصر المرئية والصور المتحركة التي تتطلب الكثير من الرسومات، ما يؤدي إلى ظهور العناصر المرئية بشكلٍ أكثر سلاسة وبدون انقطاع، لأنّ هذه الصور المتحركة لا تتأثر بالسلسلة الرئيسية. من خلال إزالة الرسوم المتحركة من السلسلة الأساسية، تتجاوز الرسوم المتحركة القشرة الخارجية للنصوص البرمجية النشطة الأخرى التي يتم تشغيلها على صفحتك، ما يؤدي إلى إبطاء العروض المرئية وظهور تأثيرات مفاجئة.
تفعيل الصور المتحركة المسرَّعة بالأجهزة
يتم دمج الصور المتحرّكة المستندة إلى الأجهزة كطبقات وتساعد المطوّرين في تحقيق صور متحركة سلسة بمعدل 60 لقطة في الثانية لتحسين أداء العرض المرئي. تتوفّر حاليًا بضع طرق لتحديد الصور المتحركة والانتقالات المسرَّعة بالأجهزة وتفعيلها على الويب:
- استخدِم دوالّ CSS
transformأو بدِّل قيمopacityأوfilter. - أضِف السمة
will-changeإلى العنصر. - إنشاء رسم متحرك على لوحة باستخدام
OffscreenCanvas - إنشاء رسم ثلاثي الأبعاد باستخدام WebGL
opacity وfilter و
transform، ولكن سيتم قريبًا إضافة background-color وclip-path إلى القائمة. ما هي الميزات الأخرى التي يتم تفعيل ميزة "تسريع الأجهزة" لها تلقائيًا في Chromium؟ هناك بعض الميزات التي سيتم طرحها في المستقبل، بما في ذلك صور SVG المتحركة، وهي ميزة طلبها المطوّرون بشدّة.
صور SVG المتحركة المسرَّعة على الأجهزة
إنّ ملفات SVG هي إضافة رائعة لأي موقع إلكتروني، ويمكن الآن أن تحقّق هذه التفاعلات مع ملفات SVG أداءً أفضل. اعتبارًا من الإصدار 89 من Chromium، سيتضمّن Chrome ميزة "تسريع الأجهزة" بشكلٍ default في الرسوم المتحرّكة بتنسيق SVG، تمامًا مثل Firefox. ما هي الإجراءات التي يجب أن يتّخذها المطوّر؟ لا داعي لإجراء أيّ تغييرات، سيتم تطبيق ذلك تلقائيًا على صور SVG المتحركة في الإصدار 89 من Chromium والإصدارات الأحدث.
مثال
لنلقِ نظرة على الاختلافات بين صورة SVG متحركة مفعَّل فيها "تسريع الأجهزة" وغير مفعَّل فيها. مؤشرات التحميل هي عناصر واجهة مستخدِم شائعة الاستخدام، مثل المؤشر الذي يظهر على facebook.com. وتشير هذه المؤشرات إلى أنّه يتم تنفيذ عمل على الخادم بينما ينتظر المستخدِم الردّ. في الحالة الموضّحة هنا، سيكون الإجراء هو تحميل نتائج إضافية في الشريط الجانبي.
عند فتح "أدوات المطوّر"، يمكننا بدء تحليل الأداء والاطّلاع على الاختلافات بين تجربة الرسوم المتحرّكة التي تعتمد على وحدة المعالجة المركزية وتلك التي تعتمد على وحدة معالجة الرسومات.

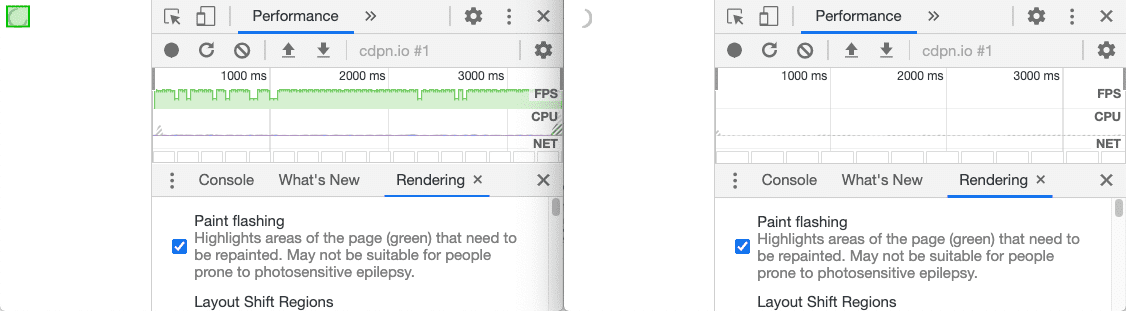
يمكنك ملاحظة أنّه على يمين الشاشة (Chromium 87)، يحدث إعادة الطلاء في كل مرة يتم فيها تشغيل رمز التقدّم (الذي يتم باستمرار). على يسار الصفحة، لا تتم إعادة الطلاء (Chromium 89 وFirefox). يمكننا اختبار ذلك في لوحة "العرض" في "أدوات مطوّري البرامج"، عند تفعيل وميض الطلاء.

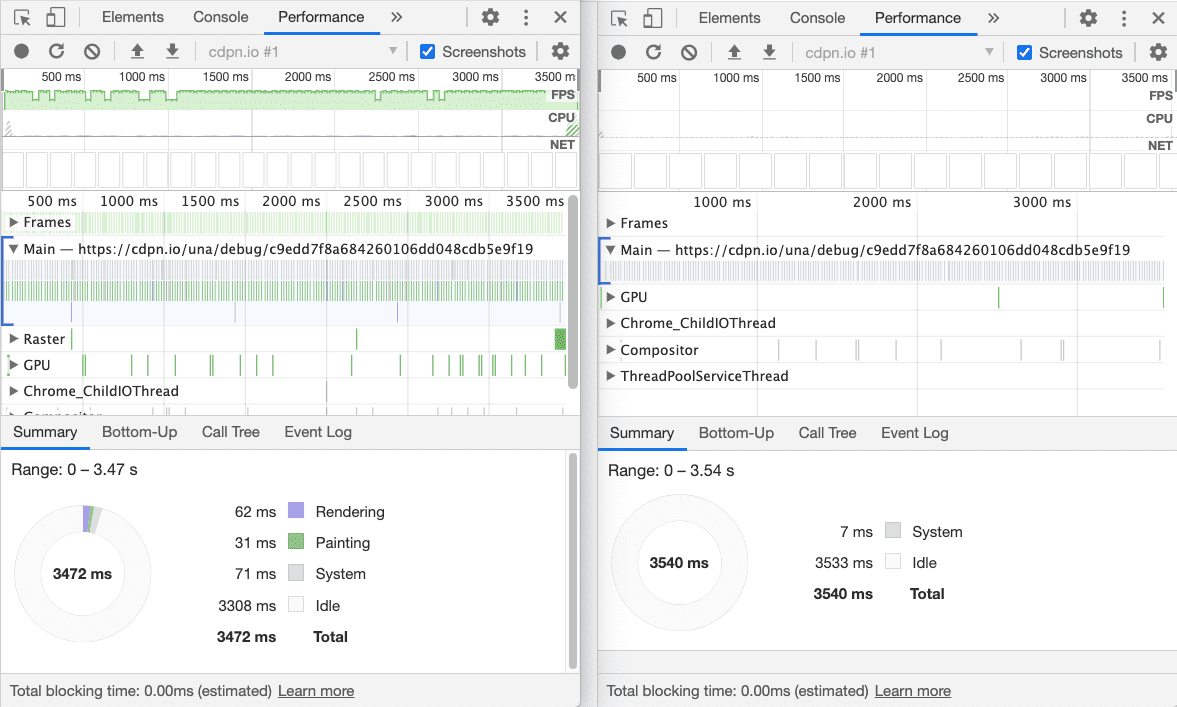
عند إلقاء نظرة عن كثب على لوحة "الأداء"، يمكنك رؤية هذا التأثير مرة أخرى، وتأثيره في الأداء العام لموقعك الإلكتروني. يمكنك تجنُّب وقت عرض الرسوم المتحرّكة ولونيها بالكامل، ما يعني الحصول على رسوم متحركة أكثر سلاسة وتطبيقات ذات أداء أفضل. على الرغم من أنّ Facebook لن تطرح هذا الحمّال المستنِد إلى SVG إلى أن يصبح استخدام ملفات SVG المُسرَّعة بالأجهزة في المتصفّحات أكثر شيوعًا، إلا أنّه سيتيح المزيد من المرونة من حيث المظهر وتغيير الحجم ومتطلبات درجة الدقة، كما سيسهّل عملية الصيانة.
الصور المتحركة للنسب المئوية
يعمل فريق "التفاعلات" أيضًا على توفير ميزة الصور المتحركة لتحويل النسبة المئوية في Chrome 89. تصف الرسوم المتحرّكة المستندة إلى النسبة المئوية التفاعلات التي تتضمّن حركات مستندة إلى النسبة المئوية. على سبيل المثال، يمكنك تكبير عنصر بنسبة %20 أو تمرير قائمة شريط جانبي متجاوب من
خارج الشاشة باستخدام رمز مثل translateX: -100%.
إنّ هذه الأنواع من الرسومات المتحرّكة لواجهة المستخدم شائعة نسبيًا، ولكنّها لا تستفيد حاليًا من ميزة تسريع الأجهزة لأنّنا لم نتمكّن في السابق من دمج هذه الرسومات المتحرّكة. تعتمد النسب المئوية في عمليات التحويل على حجم المربّع (أي التنسيق)، ولكن الآن، ما دام حجم التنسيق لا يتغيّر في كل إطار، يمكن للمتصفّح احتساب قيم التحويل المطلقة مسبقًا وتنفيذها كما لو كان المطوّر قد قدّم قيمًا بالبكسل. الخبر السار هو أنّ فريق Chromium يعمل على تطوير هذه الميزة، وسيتم قريبًا دمج هذه الأنواع من الصور المتحركة تلقائيًا واستخدام تكنولوجيات تسريع الأجهزة لعرضها.
ما هي الخطوة التالية؟
ستؤدي هذه الرسوم المتحركة المعدَّلة إلى جعل تصميم الويب أكثر سلاسة. وكما ذكرنا أعلاه، يبحث الفريق باستمرار عن احتياجات الويب المستقبلية. في الوقت الحالي، نحن بصدد تحويل
background-color وclip-path لاستخدام ميزة "تسريع الأجهزة" تلقائيًا في الإصدارات المستقبلية من
Chromium.
يُعدّ background-color من الأولويات بسبب ارتفاع عدد
عمليات استخدامه في الانتقالات
والتأثيرات، ويوفّر clip-path تأثيرات انتقال ذات أداء أفضل بكثير على الويب. عندما يجتمع الأداء مع التفاعل، يستفيد الجميع.
صورة الغلاف: Siora Photography لموقع Unsplash


