সারাংশ: ক্রোমিয়াম SVG অ্যানিমেশন, শতাংশ-ভিত্তিক রূপান্তর এবং শীঘ্রই, পটভূমি-রঙ এবং ক্লিপ-পাথ অ্যানিমেশনগুলির জন্য স্বয়ংক্রিয়ভাবে তার হার্ডওয়্যার-ত্বরণ ক্ষমতা আপডেট করছে৷
যখন ওয়েব অ্যানিমেশন পারফরম্যান্সের কথা আসে, তখন "হার্ডওয়্যার-এক্সিলারেটেড" এবং "জিপিইউ-এক্সিলারেটেড" অ্যানিমেশনগুলি সম্ভবত আসবে৷ কিন্তু এগুলোর মানে কি? হার্ডওয়্যার-অ্যাক্সিলারেটেড শৈলী হল যেগুলি ভিজ্যুয়াল স্টাইল রেন্ডার করার জন্য CPU (সেন্ট্রাল প্রসেসিং ইউনিট) এর পরিবর্তে GPU (গ্রাফিক্যাল প্রসেসিং ইউনিট) ব্যবহার করে। এর কারণ হল GPU একটি ওয়েব পেজে CPU-এর চেয়ে দ্রুত ভিজ্যুয়াল পরিবর্তনগুলি রেন্ডার করতে পারে।
গ্রাফিক-ইনটেনসিভ ট্রানজিশন এবং অ্যানিমেশনগুলি অফলোড করতে GPU ব্যবহার করার অর্থ হল মসৃণ ভিজ্যুয়াল এবং কম জ্যাঙ্ক, কারণ এই অ্যানিমেশনগুলি প্রধান থ্রেড দ্বারা প্রভাবিত হয় না। এগুলিকে মূল থ্রেড থেকে সরিয়ে, আপনার অ্যানিমেশনগুলি আপনার পৃষ্ঠায় চলমান অন্যান্য সক্রিয় স্ক্রিপ্টগুলির ক্রাস্টকে বাইপাস করে, যা আপনার ভিজ্যুয়ালগুলিকে ধীর করে দেবে এবং জ্যাঙ্ক তৈরি করবে৷
হার্ডওয়্যার-এক্সিলারেটেড অ্যানিমেশন সক্ষম করা হচ্ছে
হার্ডওয়্যার-এক্সিলারেটেড অ্যানিমেশনগুলি স্তর হিসাবে সংমিশ্রিত হয় এবং ভিজ্যুয়াল রেন্ডারিং কর্মক্ষমতা উন্নত করতে বিকাশকারীদের বাটারি-মসৃণ 60 FPS (ফ্রেম-প্রতি-সেকেন্ড) অ্যানিমেশনগুলি অর্জন করতে সহায়তা করে। বর্তমানে ওয়েবে হার্ডওয়্যার-অ্যাক্সিলারেটেড অ্যানিমেশন এবং ট্রানজিশন নির্দিষ্ট এবং সক্ষম করার কয়েকটি উপায় রয়েছে:
- CSS
transformফাংশন ব্যবহার করুন বাopacityবাfilterমান পরিবর্তন করুন - আপনার এলিমেন্টে
will-changeপ্রপার্টি যোগ করুন। -
OffscreenCanvasমাধ্যমে একটি অ্যানিমেটেড ক্যানভাস অঙ্কন তৈরি করুন - একটি WebGL 3D অঙ্কন তৈরি করুন
opacity , filter এবং আপাতত transform অন্তর্ভুক্ত করে, background-color এবং clip-path শীঘ্রই তালিকায় যোগদান করবে৷ক্রোমিয়ামে ডিফল্টরূপে হার্ডওয়্যার ত্বরান্বিত হয়ে আর কী হচ্ছে? SVG অ্যানিমেশন সহ পাইপলাইনে কিছু জিনিস আসছে, যা ডেভেলপাররা গভীরভাবে অনুরোধ করছে ।
হার্ডওয়্যার ত্বরিত SVG অ্যানিমেশন
SVG যেকোন ওয়েবসাইটের একটি দুর্দান্ত সংযোজন, এবং এখন SVG-এর সাথে সেই মিথস্ক্রিয়াগুলি আরও কার্যকরী হতে পারে। ক্রোমিয়াম 89 অনুযায়ী, SVG অ্যানিমেশনগুলিতে ডিফল্টরূপে হার্ডওয়্যার-ত্বরণ সক্ষম করতে ক্রোম ফায়ারফক্সের পছন্দগুলিতে যোগ দেবে। আপনি, বিকাশকারী, কি করতে হবে? কিছুই না—এটি Chromium 89+ এ SVG অ্যানিমেশনের জন্য স্বয়ংক্রিয়ভাবে প্রয়োগ করা হবে।
উদাহরণ
হার্ডওয়্যার ত্বরণ চালু থাকা এবং ছাড়াই একটি SVG অ্যানিমেশনের মধ্যে পার্থক্যগুলি একবার দেখে নেওয়া যাক৷ লোডিং সূচকগুলি সাধারণত ব্যবহৃত UI উপাদান, যেমন এটি facebook.com-এ দেখা যায়৷ এই সূচকগুলি সার্ভারে কাজ করার ইঙ্গিত দেয়, যখন ব্যবহারকারী একটি প্রতিক্রিয়ার জন্য অপেক্ষা করে। এখানে দেখানো ক্ষেত্রে, প্রতিক্রিয়া হবে সাইডবারে অতিরিক্ত ফলাফল লোড করা।
যখন আমরা DevTools খুলি, তখন আমরা প্রোফাইল শুরু করতে পারি এবং সত্যিই একটি CPU এবং GPU-এক্সিলারেটেড অ্যানিমেশন অভিজ্ঞতার মধ্যে পার্থক্য দেখতে পারি।

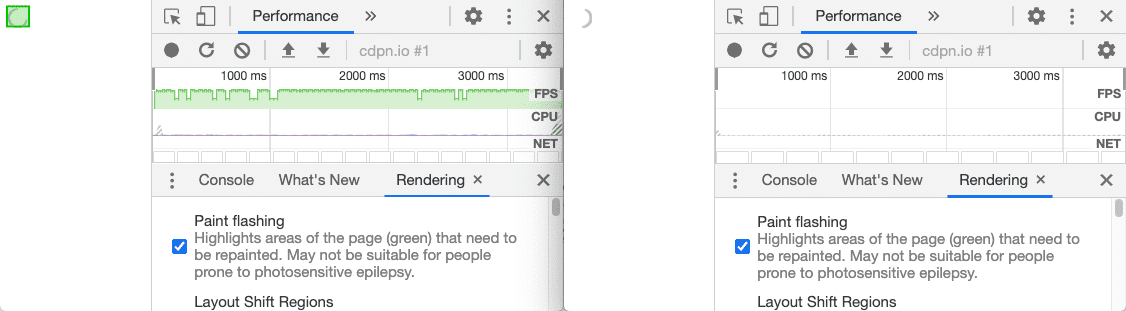
আপনি দেখতে পাচ্ছেন যে বাম দিকে (Chromium 87), প্রতিবার স্পিনার অ্যানিমেট করার সময় পুনরায় রং করা হয় (যা ক্রমাগত হয়)। ডানদিকে কোন রিপেইন্টিং নেই (Chromium 89 এবং Firefox)। পেইন্ট ফ্ল্যাশিং চালু করার সময় আমরা DevTools রেন্ডারিং প্যানেলে এটি পরীক্ষা করতে পারি।

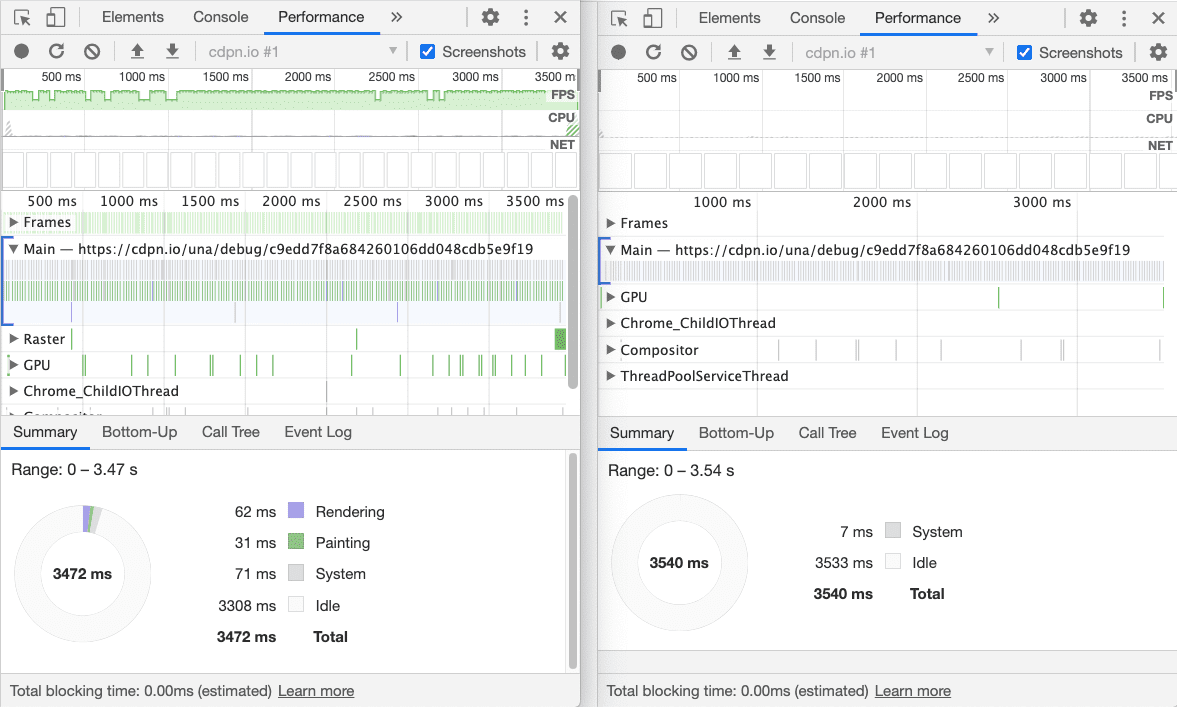
পারফরম্যান্স প্যানেলটি ঘনিষ্ঠভাবে দেখে, আপনি আবার এই প্রভাবটি দেখতে পারেন এবং এটি কীভাবে আপনার ওয়েব সম্পত্তির সামগ্রিক কার্যক্ষমতাকে প্রভাবিত করে। আপনি অ্যানিমেশনের জন্য সম্পূর্ণরূপে রেন্ডারিং এবং পেইন্টিং সময় এড়িয়ে যান, যার অর্থ মসৃণ অ্যানিমেশন এবং আরও কার্যকরী অ্যাপ্লিকেশন। যদিও Facebook হার্ডওয়্যার-অ্যাক্সিলারেটেড SVG-এর জন্য ব্রাউজার সমর্থন না হওয়া পর্যন্ত এই SVG-ভিত্তিক লোডারটি শিপিং করবে না, এটি থিমিং, স্কেলিং এবং রেজোলিউশনের প্রয়োজনীয়তা এবং সহজ রক্ষণাবেক্ষণের ক্ষেত্রে আরও নমনীয়তার অনুমতি দেবে।
শতাংশ অ্যানিমেশন
ক্রোমিয়াম 89-এ পারসেন্টেজ ট্রান্সফর্ম অ্যানিমেশনের জন্য ইন্টারঅ্যাকশন টিমও সমর্থন পাঠাচ্ছে। শতাংশ-ভিত্তিক অ্যানিমেশনগুলি পারসেন্টেজ-ভিত্তিক আন্দোলন অন্তর্ভুক্ত মিথস্ক্রিয়া বর্ণনা করে। উদাহরণস্বরূপ, আপনি কিছু 20% বৃদ্ধি করতে পারেন, অথবা translateX: -100% এর মত কিছু ব্যবহার করে অফ-স্ক্রীন থেকে একটি প্রতিক্রিয়াশীল সাইডবার মেনু স্লাইড করতে পারেন।
এই ধরনের UI অ্যানিমেশনগুলি তুলনামূলকভাবে সাধারণ, কিন্তু বর্তমানে হার্ডওয়্যার ত্বরণের সুবিধা নেয় না কারণ আগে আমরা এই জাতীয় অ্যানিমেশনগুলি সংমিশ্রণ করতে অক্ষম ছিলাম। ট্রান্সফর্মের শতকরা হার বাক্সের আকারের (অর্থাৎ লেআউট) উপর নির্ভর করে, কিন্তু এখন, যতক্ষণ না লেআউটের আকার প্রতিটি ফ্রেমের পরিবর্তন হচ্ছে না, ব্রাউজার সম্পূর্ণ রূপান্তর মানগুলিকে প্রাক-গণনা করতে পারে এবং সেগুলিকে চালাতে পারে যেন বিকাশকারী পিক্সেল মান প্রদান করেছেন। ভাল খবর হল যে Chromium টিম এই বৈশিষ্ট্যটিতে কাজ করছে, এবং শীঘ্রই, এই ধরনের অ্যানিমেশনগুলি স্বয়ংক্রিয়ভাবে সংমিশ্রিত এবং হার্ডওয়্যার-ত্বরিত হবে৷
পরবর্তী কি আসছে?
এই আপডেট করা অ্যানিমেশনগুলি ওয়েব স্টাইলিংকে আরও মসৃণ করে তুলবে৷ এবং উপরে উল্লিখিত হিসাবে, দলটি সর্বদা তা দেখতে থাকে যে আসন্ন ওয়েবের প্রয়োজনগুলি আবির্ভূত হয়। এই মুহূর্তে, আমরা Chromium-এর ভবিষ্যত সংস্করণগুলিতে স্বয়ংক্রিয়ভাবে হার্ডওয়্যার-ত্বরণ ব্যবহার করতে background-color এবং clip-path রূপান্তর করতে যাচ্ছি।
ট্রানজিশন এবং ইফেক্টের জন্য উচ্চ ব্যবহারের সংখ্যার কারণে background-color একটি অগ্রাধিকার, এবং clip-path ওয়েব জুড়ে অনেক বেশি পারফরম্যান্ট ট্রানজিশন ইফেক্ট সক্ষম করে। যখন পারফরম্যান্স ইন্টারঅ্যাক্টিভিটি পূরণ করে, সবাই জিতে যায়!
কভার ইমেজ: আনস্প্ল্যাশের জন্য সিওরা ফটোগ্রাফি ।


