खास जानकारी: Chromium, एसवीजी ऐनिमेशन, प्रतिशत पर आधारित ट्रांसफ़ॉर्मेशन, और जल्द ही बैकग्राउंड-रंग और क्लिप-पाथ ऐनिमेशन के लिए, हार्डवेयर-ऐक्सेलरेशन की सुविधाओं को अपने-आप अपडेट कर रहा है.
वेब ऐनिमेशन की परफ़ॉर्मेंस के बारे में बात करते समय, "हार्डवेयर से तेज़ किए गए" और "जीपीयू से तेज़ किए गए" ऐनिमेशन के शब्द दिख सकते हैं. लेकिन इनका क्या मतलब है? हार्डवेयर से तेज़ किए गए स्टाइल, ऐसे स्टाइल होते हैं जो विज़ुअल स्टाइल को रेंडर करने के लिए, सीपीयू (सेंट्रल प्रोसेसिंग यूनिट) के बजाय जीपीयू (ग्राफ़िकल प्रोसेसिंग यूनिट) का इस्तेमाल करते हैं. इसकी वजह यह है कि सीपीयू की तुलना में जीपीयू, वेब पेज पर विज़ुअल में होने वाले बदलावों को तेज़ी से रेंडर कर सकता है.
ज़्यादा ग्राफ़िक वाले ट्रांज़िशन और ऐनिमेशन को ऑफ़लोड करने के लिए जीपीयू का इस्तेमाल करने का मतलब है कि विज़ुअल बेहतर दिखेंगे और वीडियो में रुकावट नहीं आएगी. ऐसा इसलिए, क्योंकि इन ऐनिमेशन पर मुख्य थ्रेड का असर नहीं पड़ता. मुख्य धागे से हटाकर, ऐनिमेशन आपके पेज पर चल रही अन्य ऐक्टिव स्क्रिप्ट को बायपास कर देते हैं. इससे आपके विज़ुअल धीमे हो जाते हैं और रुक-रुककर चलने लगते हैं.
हार्डवेयर से ऐनिमेशन की परफ़ॉर्मेंस बेहतर करने की सुविधा चालू करना
हार्डवेयर से तेज़ किए गए ऐनिमेशन, लेयर के तौर पर कॉम्पोज़ किए जाते हैं. इससे डेवलपर को विज़ुअल रेंडरिंग की परफ़ॉर्मेंस को बेहतर बनाने के लिए, 60 FPS (फ़्रेम प्रति सेकंड) के ऐनिमेशन बनाने में मदद मिलती है. फ़िलहाल, वेब पर हार्डवेयर से तेज़ी लाने वाले ऐनिमेशन और ट्रांज़िशन की जानकारी देने और उन्हें चालू करने के कुछ तरीके हैं:
- सीएसएस
transformफ़ंक्शन का इस्तेमाल करें याopacityयाfilterवैल्यू को ट्रांज़िशन करें - अपने एलिमेंट में
will-changeप्रॉपर्टी जोड़ें. OffscreenCanvasकी मदद से, ऐनिमेशन वाली कैनवस ड्रॉइंग बनाना- WebGL 3D ड्रॉइंग बनाना
opacity, filter, और transform शामिल हैं. हालांकि, background-color और clip-path जल्द ही इस सूची में शामिल हो जाएंगी. Chromium में डिफ़ॉल्ट रूप से, हार्डवेयर से तेज़ी लाने की सुविधा किन और चीज़ों के लिए चालू की जा रही है? आने वाले समय में, कुछ और सुविधाएं भी उपलब्ध होंगी. इनमें एसवीजी ऐनिमेशन भी शामिल हैं. डेवलपर लंबे समय से इन सुविधाओं का अनुरोध कर रहे थे.
हार्डवेयर की मदद से तेज़ी से चलने वाले SVG ऐनिमेशन
SVG, किसी भी वेबसाइट के लिए एक बेहतरीन विकल्प है. अब SVG के साथ इंटरैक्शन बेहतर तरीके से काम कर सकते हैं. Chromium 89 से, Chrome भी Firefox की तरह SVG ऐनिमेशन पर डिफ़ॉल्ट रूप से हार्डवेयर से तेज़ी लाने की सुविधा चालू करेगा. डेवलपर के तौर पर, आपको क्या करना होगा? कुछ नहीं—यह Chromium 89 और उसके बाद के वर्शन में, SVG ऐनिमेशन के लिए अपने-आप लागू हो जाएगा.
उदाहरण
चलिए, हार्डवेयर से तेज़ी लाने की सुविधा चालू होने और न होने पर, एसवीजी ऐनिमेशन के बीच के अंतर पर नज़र डालते हैं. लोडिंग इंडिकेटर, आम तौर पर इस्तेमाल होने वाले यूज़र इंटरफ़ेस (यूआई) एलिमेंट होते हैं. जैसे, facebook.com पर दिखने वाला यह इंडिकेटर. ये इंडिकेटर, सर्वर पर किए जा रहे काम के बारे में बताते हैं. इस दौरान, उपयोगकर्ता रिस्पॉन्स का इंतज़ार करता है. यहां दिए गए उदाहरण में, साइडबार में ज़्यादा नतीजे लोड करने का जवाब दिया जाएगा.
DevTools खोलने पर, हम प्रोफ़ाइलिंग शुरू कर सकते हैं और सीपीयू और जीपीयू के ज़रिए ऐनिमेशन के अनुभव में अंतर देख सकते हैं.

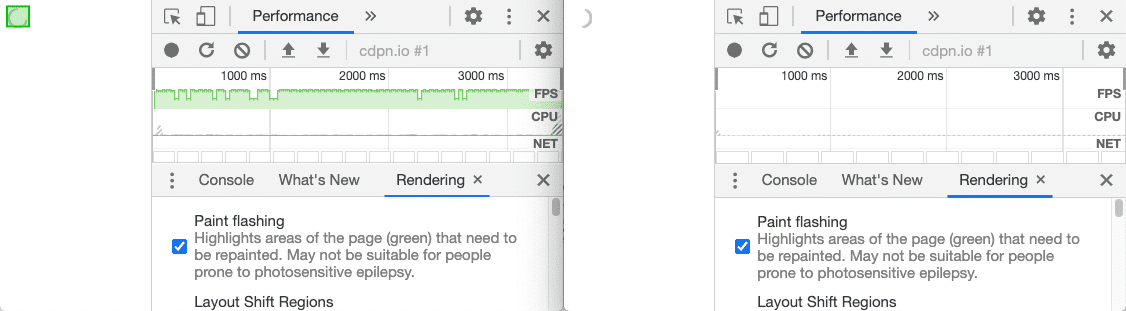
आप देख सकते हैं कि बाईं ओर (Chromium 87), स्पिनर के ऐनिमेशन होने पर (जो लगातार होता है) हर बार पेज फिर से बनता है. दाईं ओर, पेज को फिर से पेंट नहीं किया गया है (Chromium 89 और Firefox). इसकी जांच करने के लिए, DevTools के रेंडरिंग पैनल में जाकर, पेंट फ़्लैशिंग की सुविधा चालू करें.

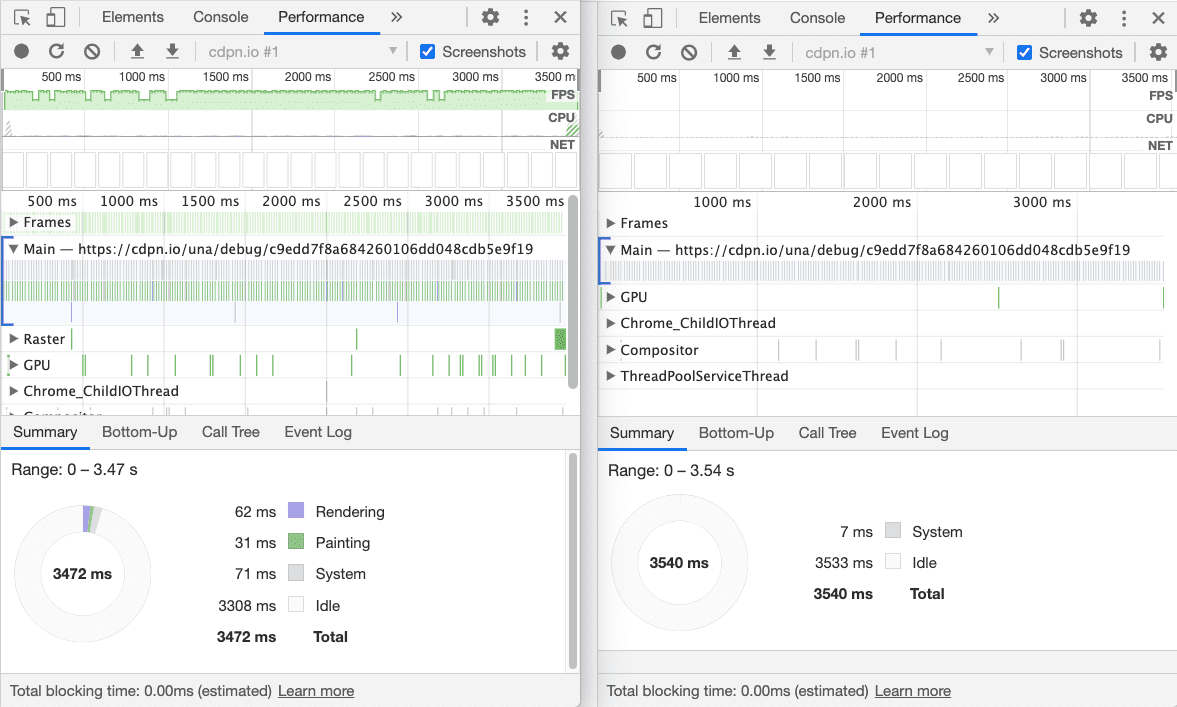
परफ़ॉर्मेंस पैनल पर नज़र डालकर, आपको यह असर फिर से दिख सकता है. साथ ही, यह भी पता चल सकता है कि इसका आपकी वेब प्रॉपर्टी की परफ़ॉर्मेंस पर क्या असर पड़ता है. इससे ऐनिमेशन के लिए, रेंडर करने और पेंट करने में लगने वाला समय पूरी तरह से बच जाता है. इसका मतलब है कि ऐनिमेशन बेहतर तरीके से चलते हैं और ऐप्लिकेशन बेहतर परफ़ॉर्म करते हैं. Facebook, हार्डवेयर से तेज़ किए गए SVG के लिए ब्राउज़र की सहायता ज़्यादा होने तक, इस SVG-आधारित लोडर को शिप नहीं करेगा. हालांकि, इससे थीम, स्केलिंग, और रिज़ॉल्यूशन की ज़रूरतों के मामले में ज़्यादा सुविधाएं मिलेंगी. साथ ही, इसे आसानी से मैनेज किया जा सकेगा.
प्रतिशत के ऐनिमेशन
इंटरैक्शन टीम, Chromium 89 में प्रतिशत ट्रांसफ़ॉर्म ऐनिमेशन के लिए भी सहायता उपलब्ध करा रही है. प्रतिशत के हिसाब से ऐनिमेशन, उन इंटरैक्शन के बारे में बताते हैं जिनमें प्रतिशत के हिसाब से गति शामिल होती है. उदाहरण के लिए, किसी आइटम को 20% तक बड़ा किया जा सकता है या translateX: -100% जैसे किसी आइकॉन का इस्तेमाल करके, रिस्पॉन्सिव साइडबार मेन्यू को स्क्रीन से बाहर से स्लाइड किया जा सकता है.
इस तरह के यूज़र इंटरफ़ेस (यूआई) ऐनिमेशन काफ़ी आम हैं. हालांकि, फ़िलहाल इनमें हार्डवेयर ऐक्सेलरेशन का फ़ायदा नहीं लिया जाता, क्योंकि पहले हम ऐसे ऐनिमेशन को कंपोज नहीं कर पाते थे. ट्रांसफ़ॉर्म में प्रतिशत, बॉक्स साइज़ (यानी लेआउट) पर निर्भर करते हैं. हालांकि, अब जब तक हर फ़्रेम में लेआउट साइज़ नहीं बदलता, तब तक ब्राउज़र, ट्रांसफ़ॉर्म की असल वैल्यू का पहले से हिसाब लगा सकता है और उन्हें इस तरह चला सकता है जैसे डेवलपर ने पिक्सल वैल्यू दी हो. अच्छी बात यह है कि Chromium टीम इस सुविधा पर काम कर रही है. जल्द ही, इस तरह के ऐनिमेशन अपने-आप कॉम्पोज़ हो जाएंगे और हार्डवेयर की मदद से तेज़ी से चलेंगे.
आगे क्या होगा?
अपडेट किए गए इन ऐनिमेशन की मदद से, वेब स्टाइलिंग को आसानी से किया जा सकेगा. जैसा कि ऊपर बताया गया है, हमारी टीम हमेशा यह देखती रहती है कि आने वाले समय में वेब की क्या ज़रूरतें होंगी. फ़िलहाल, हम background-color और clip-path को बदलने जा रहे हैं, ताकि Chromium के आने वाले वर्शन में हार्डवेयर-ऐक्सेलरेशन का इस्तेमाल अपने-आप किया जा सके.
ट्रांज़िशन और इफ़ेक्ट के लिए background-color का इस्तेमाल बहुत ज़्यादा होने की वजह से, इसे प्राथमिकता दी जाती है. साथ ही, clip-path की मदद से वेब पर ज़्यादा बेहतर परफ़ॉर्म करने वाले ट्रांज़िशन इफ़ेक्ट इस्तेमाल किए जा सकते हैं. जब परफ़ॉर्मेंस और इंटरैक्टिविटी एक साथ मिलती है, तो सभी को फ़ायदा मिलता है!
कवर इमेज: Unsplash के लिए Siora Photography.

