요약: Chromium은 SVG 애니메이션, 비율 기반 변환, 곧 배경 색상 및 클립 경로 애니메이션에 대해 하드웨어 가속 기능을 자동으로 업데이트하고 있습니다.
웹 애니메이션 성능에 관해서는 '하드웨어 가속' 및 'GPU 가속' 애니메이션이라는 용어가 등장할 수 있습니다. 하지만 이게 무슨 의미일까요? 하드웨어 가속 스타일은 CPU (중앙 처리 장치)가 아닌 GPU (그래픽 처리 장치)를 활용하여 시각적 스타일을 렌더링하는 스타일입니다. GPU는 CPU보다 웹페이지의 시각적 변경사항을 더 빠르게 렌더링할 수 있기 때문입니다.
GPU를 사용하여 그래픽 집약적인 전환과 애니메이션을 오프로드하면 이러한 애니메이션이 기본 스레드의 영향을 받지 않으므로 더 부드러운 시각적 효과와 더 적은 버벅거림을 얻을 수 있습니다. 애니메이션을 기본 스레드에서 가져오면 페이지에서 실행 중인 다른 활성 스크립트의 크러스트가 우회되어 시각적 속도가 느려지고 버벅거림이 발생합니다.
하드웨어 가속 애니메이션 사용 설정
하드웨어 가속 애니메이션은 레이어로 합성되며 개발자가 부드럽게 재생되는 60FPS (초당 프레임 수) 애니메이션을 구현하여 시각적 렌더링 성능을 개선하는 데 도움이 됩니다. 현재 웹에서 하드웨어 가속 애니메이션과 전환을 지정하고 사용 설정하는 방법에는 다음과 같은 몇 가지가 있습니다.
- CSS
transform함수를 사용하거나opacity또는filter값을 전환합니다. - 요소에
will-change속성을 추가합니다. OffscreenCanvas를 통해 애니메이션 캔버스 그림 만들기- WebGL 3D 그리기 만들기
opacity, filter, transform만 포함되어 있지만 background-color 및 clip-path도 곧 목록에 추가될 예정입니다. Chromium에서 기본적으로 하드웨어 가속이 적용되는 다른 항목은 무엇인가요? 개발자들이 적극적으로 요청해 왔던 SVG 애니메이션을 비롯하여 몇 가지 기능이 파이프라인에 있습니다.
하드웨어 가속 SVG 애니메이션
SVG는 모든 웹사이트에 유용한 기능이며 이제 SVG와의 상호작용이 더 나은 성능을 제공할 수 있습니다. Chromium 89부터 Chrome은 Firefox와 마찬가지로 SVG 애니메이션에서 기본적으로 하드웨어 가속을 사용 설정합니다. 개발자는 무엇을 해야 하나요? 아무것도 하지 않아도 됩니다. Chromium 89 이상에서는 SVG 애니메이션에 자동으로 적용됩니다.
예
하드웨어 가속을 사용 설정했을 때와 사용 중지했을 때의 SVG 애니메이션의 차이를 살펴보겠습니다. 로드 표시기는 facebook.com에 표시된 것과 같이 일반적으로 사용되는 UI 요소입니다. 이러한 표시기는 사용자가 응답을 기다리는 동안 서버에서 작업이 진행되고 있음을 암시합니다. 여기에 표시된 경우 응답은 사이드바에 추가 결과를 로드하는 것입니다.
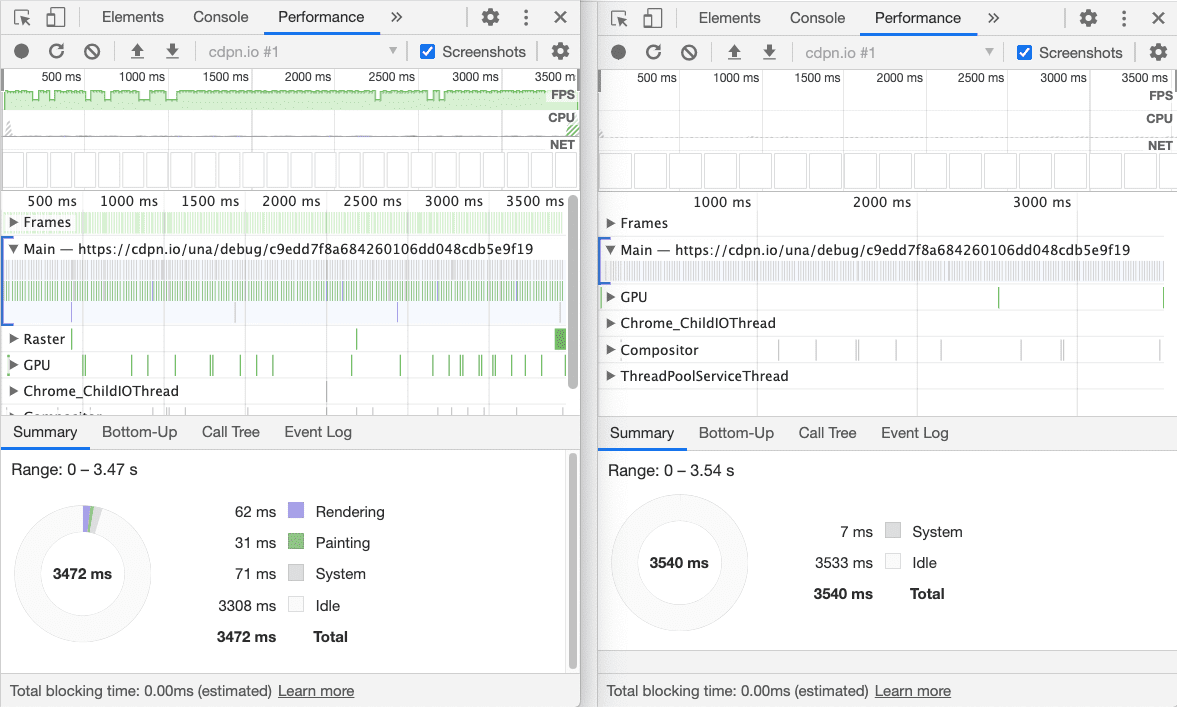
DevTools를 열면 CPU와 GPU 가속 애니메이션 환경의 차이를 프로파일링하고 실제로 확인할 수 있습니다.

왼쪽 (Chromium 87)에서는 스피너가 애니메이션될 때마다 (연속적으로) 다시 칠이 발생하는 것을 볼 수 있습니다. 오른쪽에는 다시 칠해지지 않습니다 (Chromium 89 및 Firefox). 페인트 플래시를 사용 설정하면 DevTools 렌더링 패널에서 이를 테스트할 수 있습니다.

실적 패널을 자세히 살펴보면 이 효과와 이 효과가 웹 속성의 전반적인 실적에 미치는 영향을 다시 확인할 수 있습니다. 애니메이션의 렌더링 및 페인팅 시간을 완전히 방지할 수 있으므로 애니메이션이 더 부드럽게 실행되고 애플리케이션의 성능이 향상됩니다. 하드웨어 가속 SVG에 대한 브라우저 지원이 확대될 때까지는 Facebook에서 이 SVG 기반 로더를 제공하지는 않지만 테마 설정, 크기 조정, 해상도 요구사항, 유지보수 측면에서 더 유연해질 수 있습니다.
비율 애니메이션
상호작용팀은 Chromium 89에서 비율 변환 애니메이션 지원도 제공하고 있습니다. 비율 기반 애니메이션은 비율 기반 움직임을 포함하는 상호작용을 설명합니다. 예를 들어 translateX: -100%를 사용하여 항목을 20% 확대하거나 반응형 사이드바 메뉴를 화면 밖으로 슬라이드할 수 있습니다.
이러한 유형의 UI 애니메이션은 비교적 일반적이지만 이전에는 이러한 애니메이션을 컴포지션할 수 없었기 때문에 현재는 하드웨어 가속을 활용하지 않습니다. 변환의 비율은 상자 크기 (예: 레이아웃)에 따라 달라지지만 이제 레이아웃 크기가 프레임마다 변경되지 않는 한 브라우저는 절대 변환 값을 미리 계산하고 개발자가 픽셀 값을 제공한 것처럼 실행할 수 있습니다. 다행히 Chromium팀에서 이 기능을 개발 중이며 곧 이러한 유형의 애니메이션이 자동으로 합성되고 하드웨어 가속이 적용될 예정입니다.
다음 단계는 무엇인가요?
업데이트된 애니메이션을 사용하면 웹 스타일을 훨씬 더 원활하게 지정할 수 있습니다. 또한 위에 언급했듯이 팀은 항상 향후 웹 요구사항이 무엇인지 모니터링하고 있습니다. 현재는 향후 Chromium 버전에서 하드웨어 가속을 자동으로 사용하도록 background-color 및 clip-path를 변환할 예정입니다.
background-color는 전환 및 효과에 대한 사용 수가 많기 때문에 우선순위가 높으며 clip-path는 웹에서 훨씬 더 높은 성능의 전환 효과를 사용 설정합니다. 성능과 상호작용이 만나면 모두에게 유익합니다.
표지 이미지: Unsplash의 Siora Photography

