摘要:Chromium 會自動更新硬體加速功能,以便處理 SVG 動畫、以百分比為基礎的轉換,以及即將推出的背景顏色和剪輯路徑動畫。
談到網頁動畫效能,您可能會聽到「硬體加速」和「GPU 加速」動畫。但這些意義為何?硬體加速樣式是指利用 GPU (圖形處理器) 而非 CPU (中央處理器) 算繪視覺樣式。這是因為 GPU 在網頁上轉譯視覺變化時,速度比 CPU 快。
使用 GPU 卸載需要大量圖形的轉場和動畫,可帶來更流暢的視覺效果,並減少卡頓情形,因為這些動畫不會受到主執行緒的影響。將動畫從主要執行緒中移除後,動畫就不會受到網頁上其他執行中的指令碼影響,這些指令碼會使視覺效果變慢,並造成卡頓。
啟用硬體加速動畫
硬體加速動畫會以圖層方式合成,協助開發人員以 60 FPS (每秒影格數) 的流暢速度呈現動畫,進而改善視覺算繪效能。目前有幾種方法可在網頁上指定及啟用硬體加速動畫和轉場效果:
- 使用 CSS
transform函式或轉換opacity或filter值 - 將
will-change屬性新增至元素。 - 透過
OffscreenCanvas建立動畫畫布繪圖 - 建立 WebGL 3D 繪圖
opacity、filter 和 transform,但 background-color 和 clip-path 很快就會加入這份清單。在 Chromium 中,還有哪些項目會預設為硬體加速?我們正在開發一些功能,包括開發人員一直熱切要求的 SVG 動畫。
硬體加速的 SVG 動畫
SVG 是任何網站的絕佳選擇,現在與 SVG 的互動效能也更佳了。自 Chromium 89 起,Chrome 將與 Firefox 一樣,預設在 SVG 動畫上啟用硬體加速。開發人員需要採取哪些行動?無須任何操作,Chromium 89 以上版本會自動套用這項功能,用於 SVG 動畫。
範例
讓我們來看看啟用和未啟用硬體加速功能的 SVG 動畫之間有何差異。載入指標是常用的 UI 元素,例如 facebook.com 上的這一個。這些指標會在使用者等待回應時,暗示伺服器正在執行作業。在本例中,回應會在側欄載入其他結果。
開啟 DevTools 後,我們可以開始分析,並實際比較 CPU 和 GPU 加速動畫體驗之間的差異。

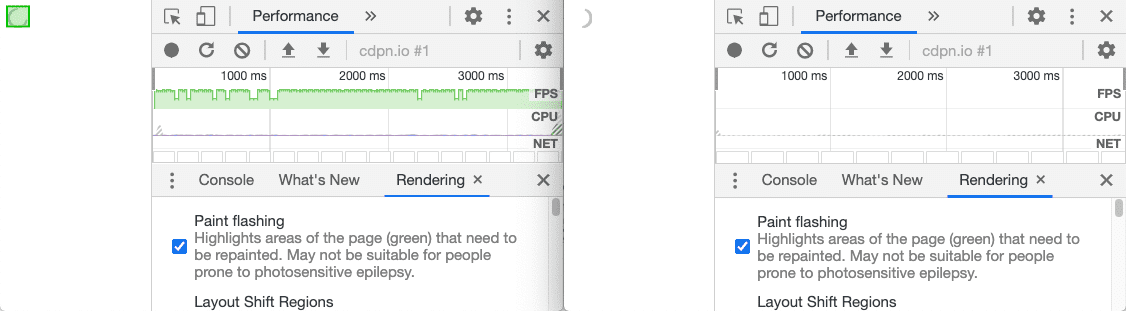
您可以看到,在左側 (Chromium 87) 中,每次動畫轉圈圖動畫 (持續進行) 時都會重新繪製。右側則沒有重繪 (Chromium 89 和 Firefox)。開啟 Paint 閃爍功能後,我們可以在開發人員工具的「算繪」面板中進行測試。

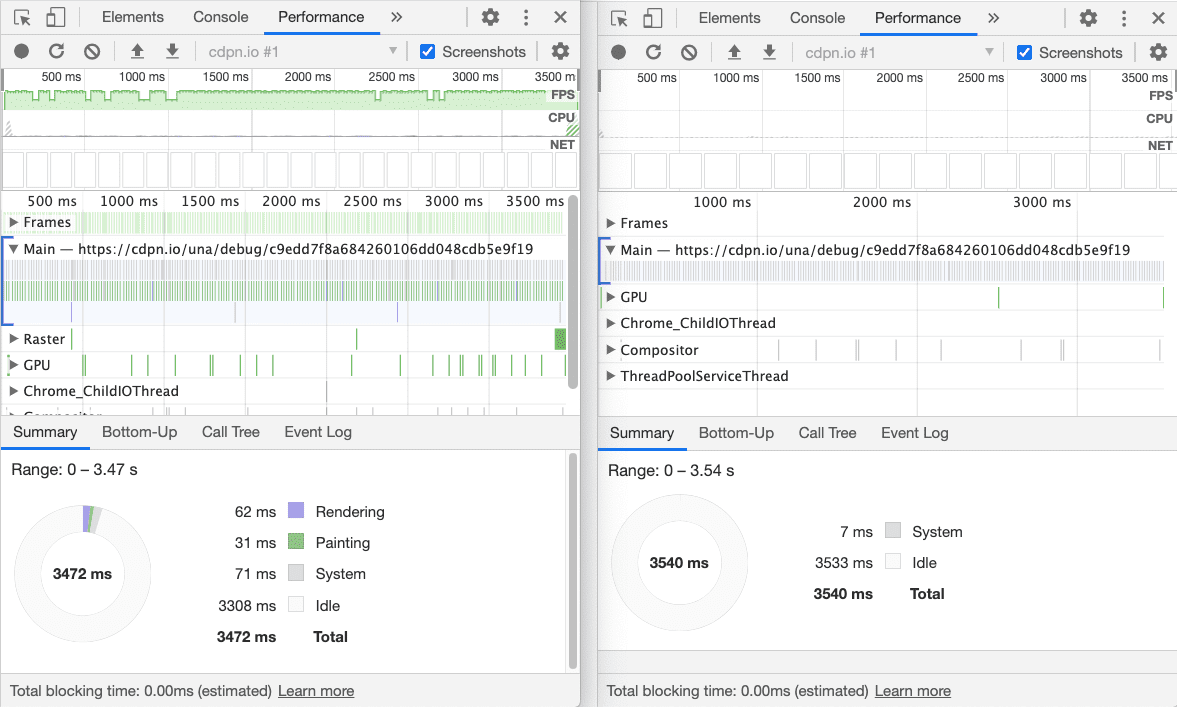
仔細查看「成效」面板,您可以再次看到這項效果,以及這項效果對網域的整體成效有何影響。您可以完全避免動畫的算繪和繪製時間,這表示動畫會更流暢,應用程式的效能也會提升。雖然瀏覽器對硬體加速 SVG 的支援程度必須更高,Facebook 才會推出這個以 SVG 為基礎的載入器,但這項功能可讓您在主題、縮放和解析度方面更具彈性,也更容易維護。
百分比動畫
互動團隊也將在 Chromium 89 中提供百分比轉換動畫支援功能。以百分比為準的動畫會說明包含以百分比為準移動的互動。舉例來說,您可以將某個項目放大 20%,或是使用 translateX: -100% 等項目,從畫面外滑出回應式側欄選單。
這類 UI 動畫相當常見,但目前無法充分利用硬體加速功能,因為我們先前無法合成這類動畫。轉換中的百分比取決於方塊大小 (即版面配置),但現在只要版面配置大小不會在每個影格中變更,瀏覽器就能預先計算絕對轉換值,並以開發人員提供的像素值執行這些值。好消息是,Chromium 團隊正在開發這項功能,不久之後,這類動畫就會自動進行合成和硬體加速。
後續計畫
這些更新的動畫可讓網頁樣式更流暢。如同上述所述,團隊會持續關注未來網頁的需求。目前,我們預計將轉換 background-color 和 clip-path,以便在未來版本的 Chromium 中自動使用硬體加速功能。
background-color 是優先選項,因為它在轉場和效果的使用率很高,而 clip-path 可在網路上提供效能更佳的轉場效果。結合效能與互動性,雙贏!
封面圖片:Siora Photography (Unsplash)。

