Résumé: Chromium met à jour automatiquement ses fonctionnalités d'accélération matérielle pour les animations SVG, les transformations basées sur des pourcentages et bientôt les animations de couleur d'arrière-plan et de clip-path.
En ce qui concerne les performances d'animation Web, les termes "accélération matérielle" et "accélération GPU" sont susceptibles d'apparaître. Mais qu'est-ce que cela signifie ? Les styles accélérés matériellement sont ceux qui exploitent le GPU (Graphical Processing Unit) plutôt que le processeur (CPU) pour afficher des styles visuels. En effet, le GPU peut afficher les modifications visuelles d'une page Web plus rapidement que le processeur.
Utiliser le GPU pour décharger les transitions et les animations à forte intensité graphique permet d'obtenir des visuels plus fluides et moins de saccades, car ces animations ne sont pas affectées par le thread principal. En les retirant du thread principal, vos animations contournent la couche d'autres scripts actifs exécutés sur votre page, ce qui ralentirait vos visuels et créerait des à-coups.
Activer les animations accélérées matériellement
Les animations accélérées par matériel sont composées en couches et aident les développeurs à obtenir des animations fluides à 60 FPS (images par seconde) pour améliorer les performances de rendu visuel. Il existe actuellement plusieurs façons de spécifier et d'activer les animations et les transitions accélérées par le matériel sur le Web:
- Utilisez des fonctions CSS
transformou effectuez une transition des valeursopacityoufilter. - Ajoutez la propriété
will-changeà votre élément. - Créer un dessin animé sur canevas via
OffscreenCanvas - Créer un dessin 3D WebGL
opacity, filter et transform, mais background-color et clip-path rejoindront bientôt la liste. Quel autre élément est accéléré matériellement par défaut dans Chromium ? Plusieurs nouveautés sont en cours de développement, y compris les animations SVG, que les développeurs demandent vivement.
Animations SVG accélérées par le matériel
Les SVG sont un excellent ajout à n'importe quel site Web. Désormais, ces interactions avec les SVG peuvent être plus performantes. À partir de Chromium 89, Chrome rejoindra Firefox pour activer l'accélération matérielle par défaut sur les animations SVG. Que devez-vous faire en tant que développeur ? Rien. Cette modification sera appliquée automatiquement aux animations SVG dans Chromium 89 et versions ultérieures.
Exemple
Voyons les différences entre une animation SVG avec et sans accélération matérielle activée. Les indicateurs de chargement sont des éléments d'interface utilisateur couramment utilisés, comme celui que vous pouvez voir sur facebook.com. Ils indiquent que le serveur est en train de traiter une requête pendant que l'utilisateur attend une réponse. Dans le cas illustré ici, la réponse consiste à charger des résultats supplémentaires dans la barre latérale.
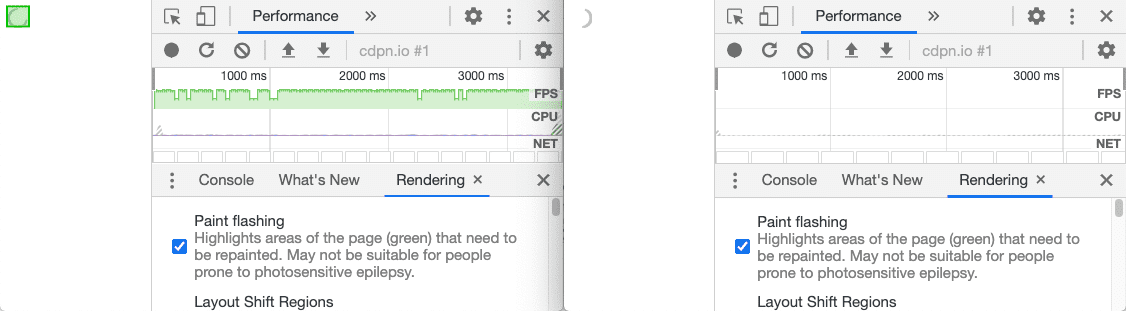
Lorsque nous ouvrons DevTools, nous pouvons commencer à profiler et à voir les différences entre une expérience d'animation accélérée par le processeur et le GPU.

Vous pouvez voir que sur la gauche (Chromium 87), la remise en peinture se produit chaque fois que la roue de sélection s'anime (c'est-à-dire en continu). À droite, il n'y a pas de repeinture (Chromium 89 et Firefox). Nous pouvons le tester dans le panneau de rendu des outils de développement en activant le clignotement de Paint.

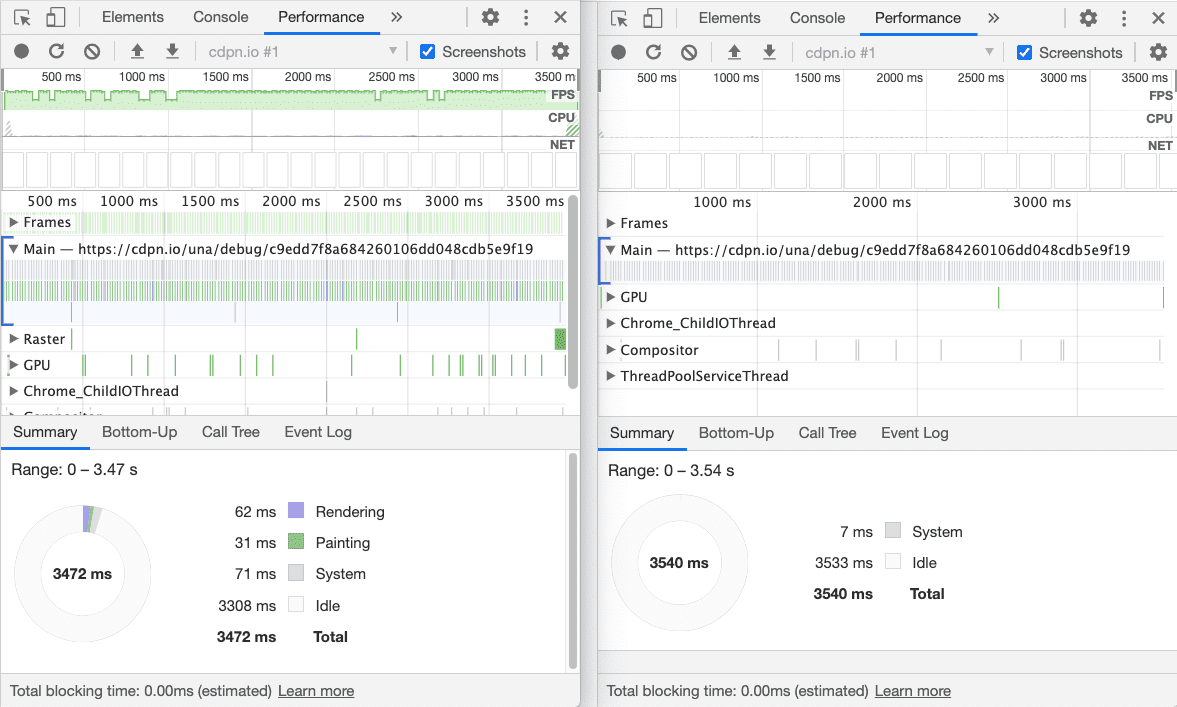
En examinant de plus près le panneau "Performances", vous pouvez à nouveau constater cet effet et son impact sur les performances globales de votre propriété Web. Vous évitez complètement le temps de rendu et de peinture pour l'animation, ce qui signifie des animations plus fluides et des applications plus performantes. Facebook ne déploiera pas ce chargeur basé sur SVG tant que la compatibilité des navigateurs avec le SVG accéléré par matériel ne sera pas plus importante. Toutefois, il offrira plus de flexibilité en termes de thématisation, de mise à l'échelle et de résolution, et facilitera la maintenance.
Animations de pourcentage
L'équipe Interactions propose également la prise en charge des animations de transformation en pourcentage dans Chromium 89. Les animations basées sur un pourcentage décrivent les interactions qui incluent un mouvement basé sur un pourcentage. Par exemple, vous pouvez mettre à l'échelle un élément de 20 % ou faire glisser un menu de barre latérale responsif hors écran à l'aide d'un élément tel que translateX: -100%.
Ces types d'animations d'interface utilisateur sont relativement courants, mais ne profitent pas actuellement de l'accélération matérielle, car nous n'étions auparavant pas en mesure de composer de telles animations. Les pourcentages dans les transformations dépendent de la taille de la boîte (c'est-à-dire de la mise en page), mais désormais, tant que la taille de la mise en page ne change pas à chaque frame, le navigateur peut précalculer les valeurs de transformation absolues et les exécuter comme si le développeur avait fourni des valeurs en pixels. La bonne nouvelle est que l'équipe Chromium travaille sur cette fonctionnalité. Ces types d'animations seront bientôt automatiquement composés et accélérés par matériel.
Que nous réserve l'avenir ?
Ces animations mises à jour permettront de styliser le Web beaucoup plus facilement. Comme indiqué ci-dessus, l'équipe est toujours à l'affût des besoins Web à venir. Pour le moment, nous prévoyons de convertir background-color et clip-path pour qu'ils utilisent automatiquement l'accélération matérielle dans les futures versions de Chromium.
background-color est une priorité en raison de son utilisation élevée pour les transitions et les effets, et clip-path permet d'obtenir des effets de transition beaucoup plus performants sur le Web. Lorsque les performances rencontrent l'interactivité, tout le monde est gagnant.
Image de couverture: Siora Photography pour Unsplash.

