Özet: Chromium, SVG animasyonları, yüzdeye dayalı dönüşümler ve yakında arka plan rengi ve kırpma yolu animasyonları için donanım hızlandırma özelliklerini otomatik olarak güncelliyor.
Web animasyonu performansı söz konusu olduğunda "donanım hızlandırmalı" ve "GPU hızlandırmalı" animasyonlar terimleri muhtemelen karşınıza çıkar. Peki bunlar ne anlama geliyor? Donanımla hızlandırılmış stiller, görsel stilleri oluşturmak için CPU (Merkezi İşlem Birimi) yerine GPU'dan (Grafik İşlem Birimi) yararlanan stillerdir. Bunun nedeni, GPU'nun bir web sayfasındaki görsel değişiklikleri CPU'dan daha hızlı oluşturabilmesidir.
Yoğun grafik içeren geçişler ve animasyonlar için GPU'yu kullanmak, bu animasyonlar ana iş parçacığından etkilenmediğinden daha akıcı görseller ve daha az takılma anlamına gelir. Ana iş parçacığından çıkardığınızda animasyonlarınız, sayfanızda çalışan diğer etkin komut dosyalarının kabuğunu atlar. Bu da görsellerinizi yavaşlatır ve takılmalara neden olur.
Donanım hızlandırmalı animasyonları etkinleştirme
Donanımla hızlandırılmış animasyonlar katman olarak birleştirilir ve geliştiricilerin görsel oluşturma performansını artırmak için 60 FPS (saniyedeki kare sayısı) hızında akıcı animasyonlar elde etmesine yardımcı olur. Web'de donanım hızlandırmalı animasyon ve geçişleri belirtmenin ve etkinleştirmenin şu anda birkaç yolu vardır:
- CSS
transformişlevlerini kullanın veyaopacityya dafilterdeğerlerini geçiş yapın - Öğenize
will-changeözelliğini ekleyin. OffscreenCanvasüzerinden animasyonlu tuval çizimi oluşturma- WebGL 3D çizim oluşturma
opacity, filter ve transform'yi içeriyor olsa da background-color ve clip-path yakında listeye eklenecek. Chromium'da varsayılan olarak donanım hızlandırması yapılan başka özellikler var mı? Geliştiricilerin istediği SVG animasyonları da dahil olmak üzere, geliştirme aşamasında olan birkaç özellik var.
Donanım hızlandırmalı SVG animasyonları
SVG, her web sitesine mükemmel bir katkı sağlar. Artık SVG ile yapılan bu etkileşimler daha yüksek performanslı olabilir. Chromium 89'dan itibaren Chrome, SVG animasyonlarında varsayılan olarak donanım hızlandırmayı etkinleştirmek için Firefox gibi tarayıcılara katılacak. Geliştirici olarak ne yapmanız gerekiyor? Hiçbir şey yapmanız gerekmez. Bu, Chromium 89 ve sonraki sürümlerdeki SVG animasyonlarına otomatik olarak uygulanır.
Örnek
Donanım hızlandırması açıkken ve kapalıyken bir SVG animasyonu arasındaki farklara göz atalım. Yükleme göstergeleri, facebook.com'da görülen bu gibi yaygın olarak kullanılan kullanıcı arayüzü öğeleridir. Bu göstergeler, kullanıcı yanıt beklerken sunucu üzerinde bir işlem yapıldığını belirtir. Burada gösterilen durumda, yanıt olarak kenar çubuğuna ek sonuçlar yüklenir.
DevTools'u açtığımızda, CPU ile GPU hızlandırılmış animasyon deneyimi arasındaki farkları gerçekten görebilmek için profil oluşturmaya başlayabiliriz.

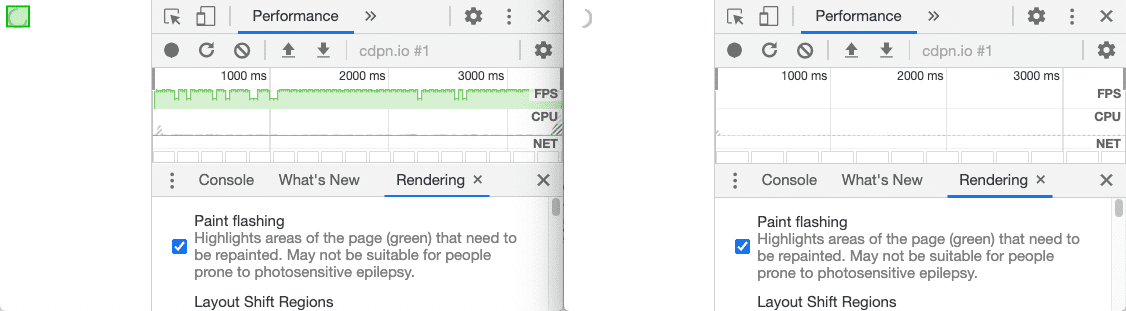
Sol tarafta (Chromium 87), döndürme düğmesi her animasyon yaptığında (sürekli olarak) yeniden boyama işleminin gerçekleştiğini görebilirsiniz. Sağ tarafta yeniden boyama yoktur (Chromium 89 ve Firefox). Bunu, Boya yanıp sönme özelliğini etkinleştirerek Geliştirici Araçları Oluşturma panelinde test edebiliriz.

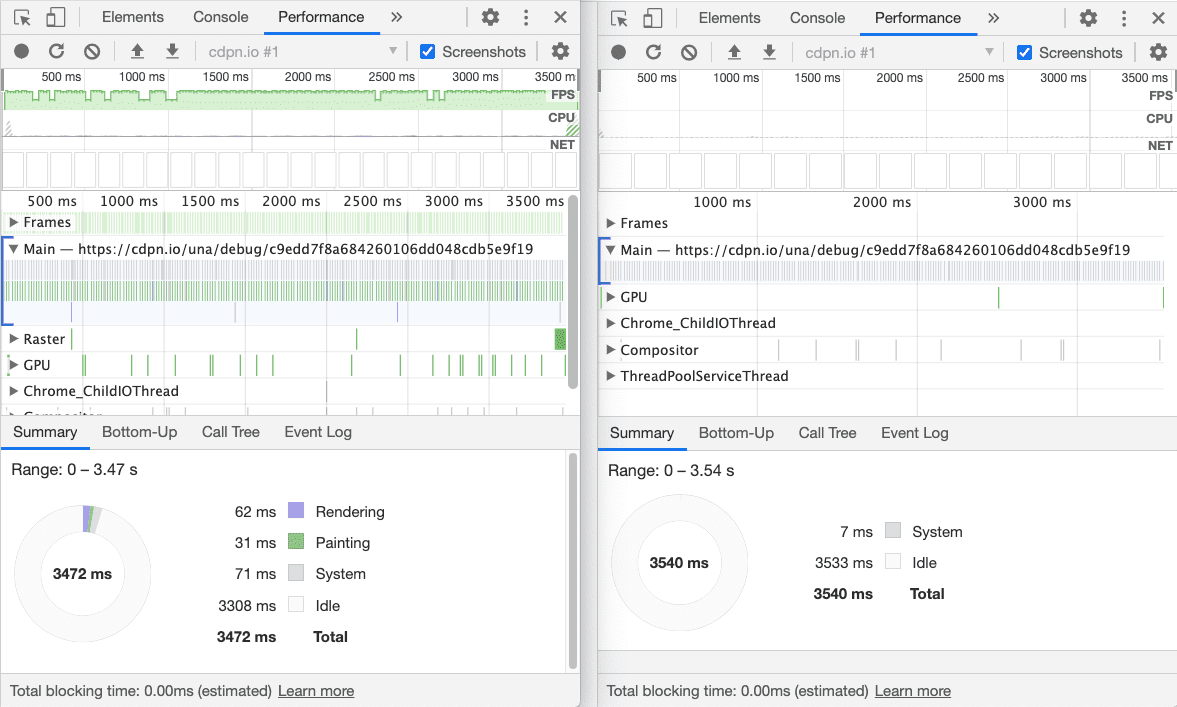
Performans paneline daha yakından bakarak bu etkiyi ve web mülkünüzün genel performansını nasıl etkilediğini tekrar görebilirsiniz. Animasyon için oluşturma ve boyama süresinden tamamen kaçınabilirsiniz. Bu sayede daha akıcı animasyonlar ve daha yüksek performanslı uygulamalar elde edersiniz. Facebook, donanım hızlandırmalı SVG için tarayıcı desteği daha fazla olana kadar bu SVG tabanlı yükleyiciyi kullanıma sunmayacak olsa da tema, ölçeklendirme ve çözünürlük koşulları açısından daha fazla esneklik ve daha kolay bakım sunacaktır.
Yüzde animasyonları
Etkileşimler ekibi, Chromium 89'da yüzde dönüşüm animasyonlarının desteğini de kullanıma sunuyor. Yüzdeye dayalı animasyonlar, yüzdeye dayalı hareket içeren etkileşimleri tanımlar. Örneğin, bir öğeyi %20 oranında büyütebilir veya translateX: -100% gibi bir öğe kullanarak duyarlı bir kenar çubuğu menüsünü ekrandan kaydırabilirsiniz.
Bu tür kullanıcı arayüzü animasyonları nispeten yaygındır ancak daha önce bu tür animasyonları birleştiremediğimiz için şu anda donanım hızlandırmasından yararlanmazlar. Dönüşümlerdeki yüzdeler kutu boyutuna (ör.düzen) bağlıdır. Ancak artık düzen boyutu her karede değişmediği sürece tarayıcı, mutlak dönüştürme değerlerini önceden hesaplayabilir ve geliştirici piksel değerleri sağlamış gibi çalıştırabilir. Chromium ekibi bu özellik üzerinde çalışıyor. Yakında bu tür animasyonlar otomatik olarak birleştirilecek ve donanım hızlandırması uygulanacak.
Sırada ne var?
Güncellenen bu animasyonlar, web stilini çok daha akıcı hale getirecek. Yukarıda da belirtildiği gibi, ekip her zaman web'de ortaya çıkan yeni ihtiyaçları takip eder. Şu anda background-color ve clip-path'ü Chromium'un gelecekteki sürümlerinde otomatik olarak donanım hızlandırması kullanacak şekilde dönüştürmeyi planlıyoruz.
background-color, geçişler ve efektler için yüksek kullanım sayısı nedeniyle önceliklidir ve clip-path, web'de çok daha yüksek performanslı geçiş efektleri sağlar. Performans ve etkileşim bir araya geldiğinde herkes kazanır.
Kapak resmi: Unsplash için Siora Photography.

