إنّ طلبات البحث عن الحاويات و :has() هما مثالان على التوافق التام مع التصاميم المتجاوبة. لحسن الحظ، ستتوفّر كلتا الميزتَين معًا في الإصدار 105 من Chromium. هذا الإصدار مهم جدًا ويتضمن ميزتَين تمّ طلبهما كثيرًا للواجهات المتجاوبة.
طلبات البحث عن الحِزم: ملخّص سريع
تتيح طلبات البحث عن الحاوية للمطوّرين طلب البحث عن أداة اختيار رئيسية للحصول على معلومات عن حجمها وتصميمها، ما يتيح للعنصر الفرعي امتلاك منطق التصميم المتوافق مع الأجهزة الجوّالة بغض النظر عن مكانه في صفحة الويب.
بدلاً من الاعتماد على إطار العرض لإدخال التنسيقات، مثل المساحة المتوفّرة، يمكن للمطوّرين الآن طلب معلومات عن حجم العناصر داخل الصفحة أيضًا. تعني هذه الميزة أنّ المكوّن يمتلك منطق التصميم المتوافق مع الأجهزة الجوّالة. ويجعل ذلك المكوّن أكثر مرونة، لأنّ منطق التصميم مرتبط به بغض النظر عن مكان ظهوره على الصفحة.
استخدام طلبات البحث عن الحاويات
لإنشاء طلبات بحث حاويات، يجب أولاً ضبط الحصر على عنصر رئيسي. يمكنك إجراء ذلك من خلال ضبط container-type على الحاوية الرئيسية. قد تتضمّن بطاقتك صورة وبعض المحتوى النصي على النحو التالي:

لإنشاء طلب بحث حاوية، اضبط container-type على حاوية البطاقة:
.card-container {
container-type: inline-size;
}
يؤدي ضبط container-type على inline-size إلى طلب حجم الاتجاه المضمّن للعنصر الرئيسي. في اللغات اللاتينية مثل الإنجليزية، سيكون هذا هو عرض البطاقة، لأنّ النص يتدفق مضمّنًا من اليسار إلى اليمين.
الآن، يمكننا استخدام هذه الحاوية لتطبيق الأنماط على أيّ من عناصرها الفرعية باستخدام @container:
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
أداة اختيار العنصر الرئيسي :has()
تتيح الفئة الزائفة :has() في CSS للمطوّرين التحقّق مما إذا كان العنصر الرئيسي يحتوي على عناصر فرعية لها مَعلمات محدّدة.
على سبيل المثال، يشير الرمز p:has(span) إلى محدد فقرة (p) يحتوي على span. يمكنك استخدام هذا الأسلوب لتنسيق الفقرة الرئيسية نفسها أو تنسيق أي عنصر داخلها. من الأمثلة المفيدة على ذلك استخدام figure:has(figcaption) لتنسيق عنصر figure يحتوي على عنوان توضيحي. يمكنك الاطّلاع على مزيد من المعلومات حول :has() في هذه المقالة التي كتبها "جيه تومبكنز".
طلبات البحث عن الحاويات و:has()
يمكنك الجمع بين إمكانات اختيار العنصر الرئيسي في :has() وإمكانات طلب المعلومات عن العنصر الرئيسي في طلبات البحث عن الحاوية لإنشاء بعض الأنماط الأساسية الديناميكية حقًا.
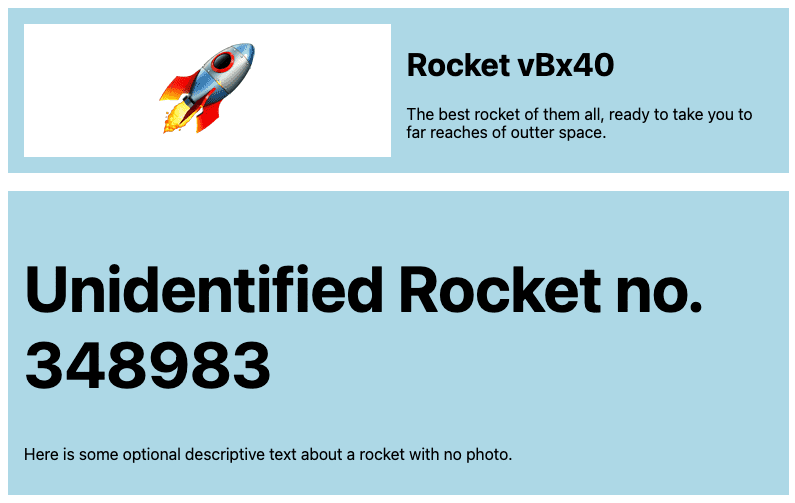
لنطّلِع على مزيد من التفاصيل حول المثال الأول باستخدام بطاقة الصاروخ. ماذا لو كانت بطاقتك لا تتضمّن صورة؟ يمكنك زيادة حجم العنوان وضبط تنسيق الشبكة على عمود واحد حتى يبدو أكثر ملاءمةً بدون الصورة.

في هذا المثال، تحتوي البطاقة التي تتضمّن صورة على نموذج شبكة من عمودَين، في حين تحتوي البطاقة التي لا تتضمّن صورة على تنسيق عمود واحد. بالإضافة إلى ذلك، تحتوي البطاقة التي لا تتضمّن صورة على عنوان أكبر. لكتابة هذا باستخدام :has()، استخدِم ملف CSS التالي.
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
أنت تبحث عن عنصر ينتمي إلى الفئة visual لتطبيق نمط الأعمدة الثنائية أعلاه. من دوالّ CSS الرائعة الأخرى هي :not(). هذا جزء من المواصفات نفسها التي تنطبق على :has()، ولكنّه متوفّر منذ فترة أطول ويتوافق بشكل أفضل مع المتصفّحات. يمكنك أيضًا دمج :has() و:not()، على النحو التالي:
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
في الرمز أعلاه، يتم كتابة أداة اختيار تنشئ نمطًا لعنصر h1 داخل بطاقة لا تحتوي على فئة visual. يمكنك بهذه الطريقة ضبط حجم الخط بوضوح شديد.
خلاصة ما سبق ذكره
يعرض العرض الترويجي أعلاه مجموعة من :has() و:not() و@container، ولكن تبرز طلبات البحث عن الحاويات حقًا عندما يظهر العنصر نفسه في أماكن متعدّدة. لنضيف لمسة من التصميم ونعرض هذه البطاقات في شبكة بجانب بعضها.
يمكنك الآن الاستفادة من ميزات CSS الحديثة. يمكننا كتابة أنماط واضحة باستخدام أنماط مستهدفة تُنشئ منطقًا فوق المنطق وتُنشئ مكوّنات قوية جدًا. مع توفّر هاتين الميزتَين القويتَين في الإصدار 105 من Chromium وزيادة وتيرة دعمهما على جميع المتصفّحات، حان الوقت ليكون مطوّر واجهة المستخدم متحمّسًا.


