Le query sui contenitori e :has() sono un'accoppiata perfetta per la reattività. Fortunatamente, entrambe le funzionalità saranno disponibili in Chromium 105. Si tratta di una release importante con due funzionalità molto richieste per le interfacce responsive.
Query sui contenitori: un breve riepilogo
Le query del contenitore consentono agli sviluppatori di eseguire query su un selettore principale per informazioni su dimensioni e stile, consentendo a un elemento secondario di avere la propria logica di stile adattabile, indipendentemente da dove si trova in una pagina web.
Invece di fare affidamento sull'area visibile per l'input degli stili, come lo spazio disponibile, ora gli sviluppatori possono eseguire query anche sulle dimensioni degli elementi in-page. Questa funzionalità indica che un componente possiede la propria logica di stile adattabile. In questo modo, il componente è molto più resiliente, poiché la logica di stile è collegata a questo, indipendentemente da dove viene visualizzato nella pagina.
Utilizzo delle query dei contenitori
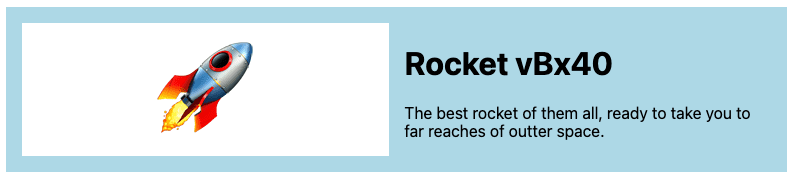
Per eseguire la compilazione con le query contenitore, devi prima impostare il contenimento su un elemento principale. Per farlo, imposta un container-type sul contenitore principale. Potresti avere una scheda con un'immagine e del testo simile alla seguente:

Per creare una query contenitore, imposta container-type sul contenitore delle schede:
.card-container {
container-type: inline-size;
}
L'impostazione di container-type su inline-size esegue una query sulla dimensione della direzione in linea del contenitore principale. Nelle lingue latine come l'inglese, si tratta della larghezza della scheda, poiché il testo scorre in linea da sinistra a destra.
Ora possiamo utilizzare questo contenitore per applicare gli stili a uno qualsiasi dei suoi elementi secondari utilizzando @container:
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
Il selettore principale :has()
La pseudo-classe CSS :has() consente agli sviluppatori di verificare se un elemento principale contiene elementi secondari con parametri specifici.
Ad esempio, p:has(span) indica un selettore di paragrafo (p) contenente un span. Puoi utilizzarlo per applicare uno stile al paragrafo principale stesso o a qualsiasi elemento al suo interno. Un esempio utile è figure:has(figcaption) per applicare uno stile a un elemento figure contenente una didascalia. Puoi scoprire di più su :has() in questo articolo di Jhey Tompkins.
Query dei contenitori e :has()
Puoi combinare le funzionalità di selezione dei gruppi di :has() con le funzionalità di query dei gruppi di query dei contenitori per creare stili intrinseci davvero dinamici.
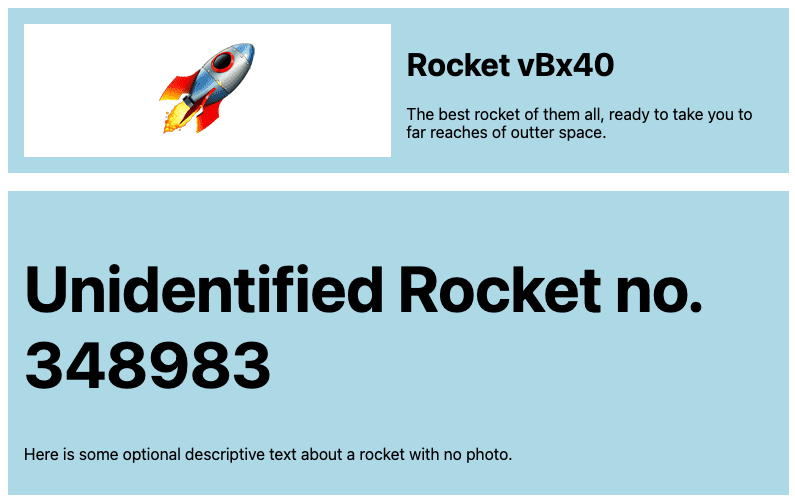
Analizziamo più in dettaglio il primo esempio con la scheda del razzo. Cosa succede se hai una carta senza immagine? Potresti voler aumentare le dimensioni del titolo e modificare il layout della griglia in una sola colonna in modo che abbia un aspetto più intenzionale senza l'immagine.

In questo esempio, la scheda con un'immagine ha un modello di griglia a due colonne, mentre la scheda senza immagine ha un layout a una colonna. Inoltre, la scheda senza immagine ha un'intestazione più grande. Per scrivere questo testo utilizzando :has(), utilizza il seguente CSS.
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
Stai cercando un elemento con una classe visual per applicare lo stile a due colonne riportato sopra. Un'altra interessante funzione CSS è :not(). Fa parte della stessa specifica di :has(), ma è disponibile da molto più tempo e ha un supporto migliore per i browser. Puoi anche combinare :has() e :not(), come segue:
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
Nel codice riportato sopra, stai scrivendo un selettore che applica uno stile a un h1 all'interno di una scheda che non contiene una classe visual. In questo modo puoi regolare molto chiaramente le dimensioni dei caratteri.
Riassumendo
La demo sopra riportata mostra una combinazione di :has(), :not() e @container, ma le query sui contenitori sono davvero efficaci quando puoi vedere lo stesso elemento utilizzato in più punti. Aggiungiamo un tocco di stile e mostriamo queste schede una accanto all'altra in una griglia.
Ora puoi davvero vedere la potenza del CSS moderno. Siamo in grado di scrivere stili chiari utilizzando stili mirati che costruiscono la logica sulla logica e creano componenti davvero solidi. Con l'introduzione di queste due potenti funzionalità in Chromium 105 e l'aumento del supporto tra browser, è un momento entusiasmante per gli sviluppatori di UI.


