Zapytania dotyczące kontenera i funkcja :has() to połączenie idealne dla responsywnych stron internetowych. Na szczęście obie te funkcje pojawią się razem w Chromium 105. To ogromna aktualizacja zawierająca 2 funkcje, o które użytkownicy prosili nas najczęściej.
Zapytania dotyczące kontenera: krótkie podsumowanie
Zapytania dotyczące kontenera umożliwiają deweloperom wysyłanie zapytań do selektora nadrzędnego o informacje o rozmiarze i stylu, dzięki czemu element podrzędny może mieć własną logikę stylizacji w wersji responsywnej, niezależnie od tego, gdzie znajduje się na stronie internetowej.
Zamiast polegać na widocznym obszarze w celu wprowadzania stylów, takich jak dostępne miejsce, deweloperzy mogą teraz wysyłać zapytania o rozmiar elementów na stronie. Ta funkcja oznacza, że komponent ma własną logikę stylizacji w ramach strony responsywnej. Dzięki temu komponent jest znacznie bardziej odporny, ponieważ logika stylizacji jest do niego dołączona niezależnie od tego, gdzie się pojawia na stronie.
Korzystanie z zapytań dotyczących kontenera
Aby tworzyć zapytania dotyczące kontenerów, musisz najpierw ustawić ograniczenie w elemencie nadrzędnym. Aby to zrobić, ustaw wartość container-type w kontenerze nadrzędnym. Możesz mieć kartę z obrazem i tekstem, która wygląda tak:

Aby utworzyć zapytanie kontenera, ustaw container-type w kontenerze karty:
.card-container {
container-type: inline-size;
}
Ustawienie container-type na inline-size wysyła zapytanie o rozmiar elementu nadrzędnego w kierunku inline. W przypadku języków łacińskich, takich jak angielski, będzie to szerokość karty, ponieważ tekst jest wyświetlany od lewej do prawej.
Teraz możemy użyć tego kontenera do zastosowania stylów do dowolnego z jego elementów potomnych za pomocą @container:
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
Selektor nadrzędny :has()
Pseudoklasa CSS :has() umożliwia deweloperom sprawdzenie, czy element nadrzędny zawiera elementy podrzędne z określonymi parametrami.
Na przykład p:has(span) wskazuje selektor akapitu (p), który zawiera element span. Możesz użyć tego do nadania stylu akapitowi nadrzędnemu lub dowolnemu elementowi w tym akapicie. Przykładem przydatnego zastosowania jest użycie elementu figure:has(figcaption) do nadania stylu elementowi figure zawierającego podpis. Więcej informacji o :has() znajdziesz w tym artykule autorstwa Jhey Tompkins.
Zapytania dotyczące kontenerów i :has()
Możesz połączyć możliwości selekcji nadrzędnych funkcji :has() z możliwościami zapytań nadrzędnych funkcji zapytań kontenera, aby tworzyć naprawdę dynamiczne style wewnętrzne.
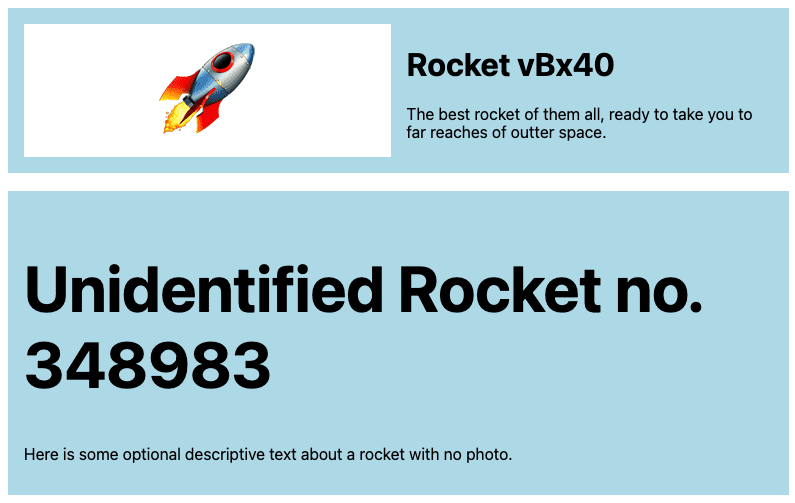
Rozwińmy pierwszy przykład, czyli kartę rakiety. Co zrobić, jeśli masz kartę bez obrazu? Możesz zwiększyć rozmiar tytułu i zmienić układ siatki na pojedynczą kolumnę, aby wyglądał lepiej bez obrazu.

W tym przykładzie karta z obrazem ma szablon siatki 2-kolumnowej, a karta bez obrazu ma układ 1-kolumnowy. Dodatkowo karta bez obrazu ma większy nagłówek. Aby napisać to za pomocą :has(), użyj tego kodu CSS.
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
Aby zastosować styl z dwoma kolumnami powyżej, poszukaj elementu z klasą visual. Inną przydatną funkcją CSS jest :not(). Jest to część specyfikacji :has(), ale istnieje od dłuższego czasu i ma lepszą obsługę w przeglądarkach. Możesz nawet połączyć :has() i :not(), na przykład w ten sposób:
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
W powyższym kodzie definiujesz selektor, który nadaje styl elementowi h1 na karcie, która nie zawiera klasy visual. W ten sposób możesz bardzo wyraźnie dostosować rozmiar czcionki.
Podsumowanie
Powyższe demo pokazuje kombinację atrybutów :has(), :not() i @container, ale zapytania dotyczące kontenera sprawdzają się naprawdę dobrze, gdy ten sam element jest używany w kilku miejscach. Dodajmy trochę stylizacji i wyświetlmy te karty w siatce obok siebie.
Teraz możesz zobaczyć prawdziwą moc nowoczesnego CSS. Umożliwia to tworzenie przejrzystych stylów za pomocą stylów docelowych, które budują logikę na podstawie logiki i tworzą naprawdę solidne komponenty. Te 2 funkcje są dostępne w wersji Chromium 105 i powoli zyskują obsługę w różnych przeglądarkach. To ekscytujący czas dla programistów interfejsu użytkownika.


