容器查詢和 :has() 是響應式設計的絕佳組合。幸運的是,這兩項功能都會在 Chromium 105 中推出。這次的版本更新內容豐富,其中包含兩項廣受歡迎的回應式介面功能!
容器查詢:簡要說明
容器查詢可讓開發人員查詢父項選取器的大小和樣式資訊,讓子項元素無論位於網頁的何處,都能擁有自己的回應式樣式邏輯。
開發人員現在可以查詢網頁內元素的大小,而非依賴可視區域來輸入樣式,例如可用空間。這項功能表示元件擁有其回應式樣式邏輯。這樣一來,無論元件在頁面上顯示的位置為何,都會附加樣式邏輯,因此元件更具彈性。
使用容器查詢
如要使用容器查詢進行建構,您必須先在父項元件上設定包含性。方法是在父項容器上設定 container-type。資訊卡可能會包含圖片和文字內容,如下所示:

如要建立容器查詢,請在資訊卡容器上設定 container-type:
.card-container {
container-type: inline-size;
}
將 container-type 設為 inline-size 會查詢父項的內嵌方向大小。在英文等拉丁語言中,這會是資訊卡的寬度,因為文字會從左至右內嵌流動。
我們現在可以使用該容器,透過 @container 將樣式套用至任何子項:
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
:has() 父項選取器
CSS :has() 擬造類別可讓開發人員檢查父項元素是否含有具有特定參數的子項。
舉例來說,p:has(span) 表示段落 (p) 選取器,其中包含 span。您可以使用這個屬性為父段落本身設定樣式,或為其中任何內容設定樣式。一個實用的範例是 figure:has(figcaption),可為包含標題的 figure 元素設定樣式。如要進一步瞭解 :has(),請參閱Jhey Tompkins 撰寫的這篇文章。
容器查詢和 :has()
您可以將 :has() 的父項選取功能與容器查詢的父項查詢功能結合,建立一些真正動態的內在樣式。
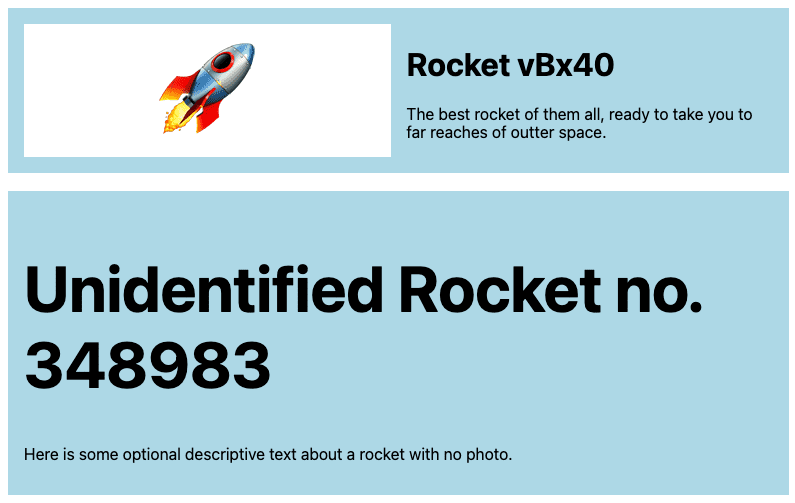
讓我們以火箭資訊卡為例,進一步說明。如果卡片沒有圖片,您可以將標題的大小加大,並將格線版面配置調整為單欄,這樣在沒有圖片的情況下,設計會更有目的性。

在這個範例中,含有圖片的資訊卡使用兩欄格線範本,而沒有圖片的資訊卡則使用單欄版面配置。此外,沒有圖片的資訊卡標題較大。如要使用 :has() 編寫這段程式碼,請使用下列 CSS。
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
您要找尋類別為 visual 的元素,以便套用上述的雙欄樣式。另一個簡潔的 CSS 函式是 :not()。這個類別的規格與 :has() 相同,但已存在更久,且有更好的瀏覽器支援。您甚至可以結合 :has() 和 :not(),如下所示:
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
在上述程式碼中,您會編寫選取器,以便在未包含 visual 類別的資訊卡中設定 h1 樣式。這樣一來,您就能清楚調整字型大小。
全面整合使用
上述示範顯示 :has()、:not() 和 @container 的組合,但容器查詢的真正優勢,是當您看到同一個元素用於多個位置時。我們來加入一些樣式,並在格狀中並排顯示這些資訊卡。
您現在可以真正體驗現代 CSS 的強大功能。我們可以使用指定樣式編寫清楚的樣式,在邏輯上建立邏輯,並建立真正完善的元件。這兩項強大功能已在 Chromium 105 中推出,並獲得跨瀏覽器支援的動能,這對 UI 開發人員來說是令人振奮的時刻!

