कंटेनर क्वेरी और :has() का इस्तेमाल, रिस्पॉन्सिव डिज़ाइन के लिए किया जाता है. अच्छी बात यह है कि ये दोनों सुविधाएं, Chromium 105 में एक साथ लॉन्च हो रही हैं. यह रिलीज़ काफ़ी बड़ी है. इसमें रिस्पॉन्सिव इंटरफ़ेस के लिए, दो ऐसी सुविधाएं हैं जिनका काफ़ी अनुरोध किया गया था!
कंटेनर क्वेरी: खास जानकारी
कंटेनर क्वेरी की मदद से, डेवलपर किसी पैरंट सिलेक्टर के साइज़ और स्टाइल की जानकारी के लिए क्वेरी कर सकते हैं. इससे, चाइल्ड एलिमेंट के लिए रिस्पॉन्सिव स्टाइल लॉजिक का मालिकाना हक मिल जाता है. भले ही, वह वेब पेज पर कहीं भी हो.
उपलब्ध जगह जैसे स्टाइल इनपुट के लिए व्यूपोर्ट पर भरोसा करने के बजाय, डेवलपर अब पेज में मौजूद एलिमेंट के साइज़ के बारे में भी क्वेरी कर सकते हैं. इसका मतलब है कि कॉम्पोनेंट के पास रिस्पॉन्सिव स्टाइलिंग लॉजिक का मालिकाना हक होता है. इससे कॉम्पोनेंट ज़्यादा बेहतर बन जाता है, क्योंकि स्टाइल का लॉजिक उससे जुड़ा होता है. भले ही, वह पेज पर कहीं भी दिखता हो.
कंटेनर क्वेरी का इस्तेमाल करना
कंटेनर क्वेरी की मदद से बनाने के लिए, आपको पहले पैरंट एलिमेंट पर कंटेनमेंट सेट करना होगा. पैरंट कंटेनर पर container-type सेट करके ऐसा करें. आपके पास ऐसा कार्ड हो सकता है जिसमें इमेज और कुछ टेक्स्ट कॉन्टेंट शामिल हो. यह कार्ड इस तरह दिखता है:

कंटेनर क्वेरी बनाने के लिए, कार्ड कंटेनर पर container-type सेट करें:
.card-container {
container-type: inline-size;
}
container-type को inline-size पर सेट करने से, पैरंट के इनलाइन-डायरेक्शन साइज़ के बारे में क्वेरी की जाती है. अंग्रेज़ी जैसी लैटिन भाषाओं में, यह कार्ड की चौड़ाई होगी, क्योंकि टेक्स्ट बाएं से दाएं इनलाइन में फ़्लो करता है.
अब हम उस कंटेनर का इस्तेमाल करके, @container का इस्तेमाल करके उसके किसी भी चाइल्ड पर स्टाइल लागू कर सकते हैं:
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
:has() पैरंट सिलेक्टर
सीएसएस :has() स्यूडो-क्लास की मदद से, डेवलपर यह जांच कर सकते हैं कि किसी पैरंट एलिमेंट में खास पैरामीटर वाले चाइल्ड एलिमेंट शामिल हैं या नहीं.
उदाहरण के लिए, p:has(span) से पैराग्राफ़ (p) सिलेक्टर का पता चलता है, जिसमें span है. इसका इस्तेमाल, पैरंट पैराग्राफ़ को स्टाइल करने के लिए किया जा सकता है. या इसके अंदर मौजूद किसी भी चीज़ को स्टाइल किया जा सकता है. एक काम का उदाहरण, कैप्शन वाले figure एलिमेंट को स्टाइल करने के लिए figure:has(figcaption) का इस्तेमाल करना है. :has() के बारे में ज़्यादा जानने के लिए, जेही टॉम्पकिन्स के इस लेख को पढ़ें.
कंटेनर क्वेरी और :has()
:has() की पैरंट सिलेक्शन की सुविधाओं को कंटेनर क्वेरी की पैरंट क्वेरी करने की सुविधाओं के साथ जोड़ा जा सकता है. इससे, कुछ बेहतरीन डाइनैमिक इंट्रिन्सिक स्टाइल बनाए जा सकते हैं.
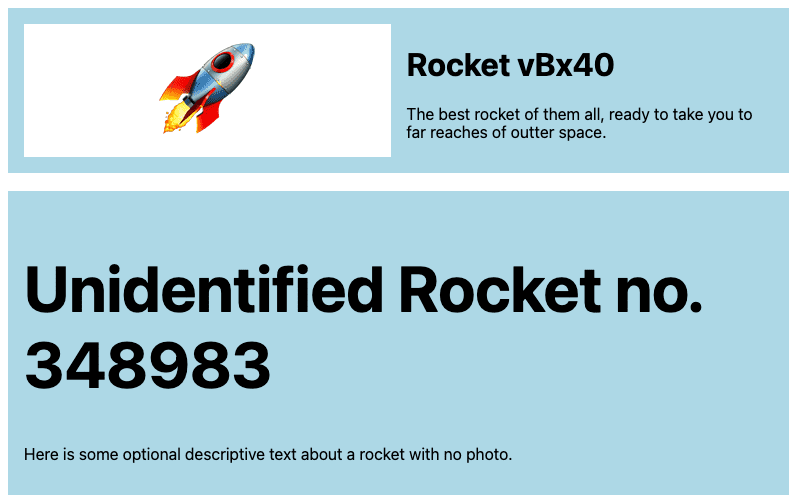
आइए, रॉकेट कार्ड के साथ पहले उदाहरण को थोड़ा बेहतर तरीके से समझते हैं. अगर आपके पास बिना इमेज वाला कार्ड है, तो क्या होगा? हो सकता है कि आपको टाइटल का साइज़ बढ़ाना हो और ग्रिड लेआउट को एक कॉलम में बदलना हो, ताकि इमेज के बिना भी यह बेहतर दिखे.

इस उदाहरण में, इमेज वाले कार्ड में दो कॉलम वाला ग्रिड टेंप्लेट है, जबकि इमेज के बिना वाले कार्ड में एक कॉलम वाला लेआउट है. इसके अलावा, इमेज के बिना कार्ड में हेडिंग बड़ी होती है. :has() का इस्तेमाल करके इसे लिखने के लिए, नीचे दी गई सीएसएस का इस्तेमाल करें.
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
आपको ऊपर दिए गए दो कॉलम वाले स्टाइल को लागू करने के लिए, visual क्लास वाला एलिमेंट चाहिए. :not() एक और बेहतर सीएसएस फ़ंक्शन है. यह :has() के स्पेसिफ़िकेशन का ही हिस्सा है, लेकिन यह बहुत पहले से मौजूद है और इसमें ब्राउज़र के साथ बेहतर तरीके से काम करने की सुविधा है. :has() और :not() को भी इस तरह जोड़ा जा सकता है:
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
ऊपर दिए गए कोड में, एक ऐसा सिलेक्टर लिखा गया है जो ऐसे कार्ड में h1 को स्टाइल करता है जिसमें visual क्लास शामिल नहीं है. इस तरह, फ़ॉन्ट के साइज़ में आसानी से बदलाव किया जा सकता है.
जानकारी को एक जगह इकट्ठा किया जा रहा है
ऊपर दिए गए डेमो में :has(), :not(), और @container का कॉम्बिनेशन दिखाया गया है. हालांकि, कंटेनर क्वेरी तब ज़्यादा असरदार होती हैं, जब एक ही एलिमेंट का इस्तेमाल कई जगहों पर किया गया हो. चलिए, इन कार्ड को स्टाइल दें और इन्हें एक-दूसरे के साथ ग्रिड में दिखाएं.
अब आपको आधुनिक सीएसएस की असली ताकत दिख सकती है. हम टारगेट की गई स्टाइल का इस्तेमाल करके, साफ़ स्टाइल लिख सकते हैं. ये स्टाइल, लॉजिक के ऊपर लॉजिक बनाती हैं और बहुत ही बेहतर कॉम्पोनेंट बनाती हैं. Chromium 105 में ये दो बेहतरीन सुविधाएं लॉन्च होने जा रही हैं. साथ ही, ये सुविधाएं अलग-अलग ब्राउज़र पर काम करने वाली होंगी. ऐसे में, यूज़र इंटरफ़ेस (यूआई) डेवलपर के तौर पर यह एक रोमांचक समय है!


