Consultas de contêiner e :has() são uma combinação perfeita para responsividade. Felizmente, esses dois recursos estão sendo lançados juntos no Chromium 105. Esta é uma versão importante com dois recursos muito solicitados para interfaces responsivas.
Consultas em contêiner: um resumo rápido
As consultas de contêiner permitem que os desenvolvedores consultem um seletor pai para saber o tamanho e as informações de estilo, possibilitando que um elemento filho tenha a lógica de estilo responsivo, não importa onde ele esteja na página da Web.
Em vez de depender da janela de visualização para entrada de estilo, como o espaço disponível, os desenvolvedores agora também podem consultar o tamanho dos elementos na página. Esse recurso significa que um componente tem a lógica de estilo responsivo. Isso torna o componente muito mais resiliente, já que a lógica de estilo é anexada a ele, não importa onde ele apareça na página.
Como usar consultas de contêiner
Para criar com consultas de contêiner, primeiro é necessário definir a contenção em um elemento pai. Para fazer isso, defina um container-type no contêiner pai. Você pode ter um card com uma imagem e algum conteúdo de texto parecido com este:

Para criar uma consulta de contêiner, defina container-type no contêiner de cards:
.card-container {
container-type: inline-size;
}
Definir container-type como inline-size consulta o tamanho da direção inline do elemento pai. Em idiomas latinos, como o inglês, essa seria a largura do card, já que o texto flui inline da esquerda para a direita.
Agora, podemos usar esse contêiner para aplicar estilos a qualquer um dos filhos usando @container:
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
O seletor pai :has()
A pseudoclasse CSS :has() permite que os desenvolvedores verifiquem se um elemento pai contém elementos filhos com parâmetros específicos.
Por exemplo, p:has(span) indica um seletor de parágrafo (p), que tem um span dentro. Você pode usar isso para estilizar o parágrafo pai ou ou estilizar qualquer coisa dentro dele. Um exemplo útil é figure:has(figcaption) para estilizar um elemento figure que contém uma legenda. Saiba mais sobre :has() neste artigo de Jhey Tompkins.
Consultas de contêiner e :has()
É possível combinar os poderes de seleção de :has() com os poderes de consulta de consultas de contêiner para criar estilos intrínsecos realmente dinâmicos.
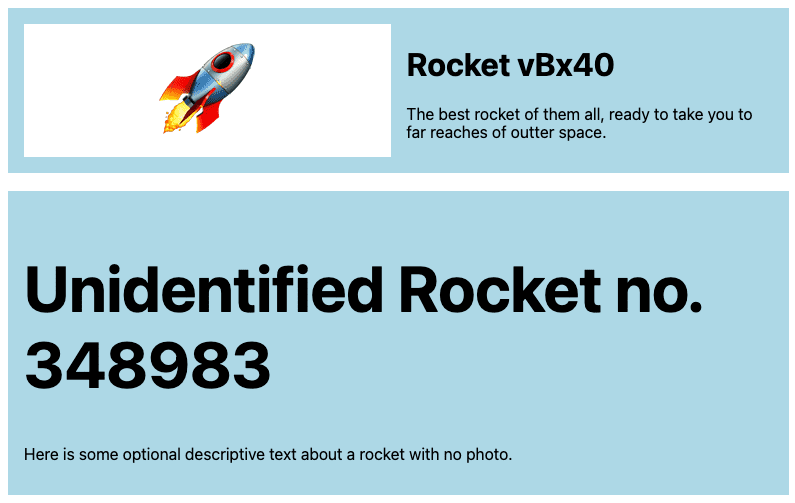
Vamos expandir o primeiro exemplo com o card do foguete. E se você tivesse um cartão sem imagem? Talvez você queira aumentar o tamanho do título e ajustar o layout de grade para uma única coluna para que pareça mais intencional sem a imagem.

Neste exemplo, o card com uma imagem tem um modelo de grade de duas colunas, enquanto o card sem a imagem tem um layout de coluna única. Além disso, o card sem a imagem tem um título maior. Para escrever isso usando :has(), use o CSS a seguir.
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
Você está procurando um elemento com uma classe visual para aplicar o estilo de duas colunas acima. Outra função CSS legal é :not(). Ele faz parte da mesma especificação que :has(), mas existe há muito mais tempo e tem melhor suporte a navegadores. Você pode até combinar :has() e :not(), assim:
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
No código acima, você está escrevendo um seletor que estiliza um h1 em um card que não contém uma classe visual. É assim que você pode ajustar o tamanho da fonte de forma clara.
Como tudo funciona em conjunto
A demonstração acima mostra uma combinação de :has(), :not() e @container, mas as consultas de contêiner realmente se destacam quando você pode ver o mesmo elemento usado em vários lugares. Vamos adicionar um toque de estilo e mostrar esses cards em uma grade um ao lado do outro.
Agora você pode realmente notar o poder do CSS moderno. Podemos escrever estilos claros usando estilos direcionados que criam lógica sobre a lógica e criam componentes realmente robustos. Com esses dois recursos poderosos chegando ao Chromium 105 e ganhando impulso no suporte a vários navegadores, é um momento empolgante para quem desenvolve interfaces.


