Containerquery's en :has() zijn een match made in responsive hemel. Gelukkig komen beide functies samen in Chromium 105. Dit is een enorme release met twee veelgevraagde functies voor responsieve interfaces!
Containerquery's: een korte samenvatting
Met containerquery's kunnen ontwikkelaars een bovenliggende selector opvragen over de grootte en stijlinformatie, waardoor een onderliggend element eigenaar kan worden van zijn responsieve stijllogica, ongeacht waar het zich op een webpagina bevindt.
In plaats van te vertrouwen op de viewport voor stijlinvoer, zoals de beschikbare ruimte, hebben ontwikkelaars nu de mogelijkheid om ook de grootte van in-page-elementen op te vragen. Deze mogelijkheid betekent dat een component zijn responsieve stijllogica bezit. Dit maakt de component veel veerkrachtiger, omdat de stijllogica eraan is gekoppeld, ongeacht waar deze op de pagina verschijnt.
Containerquery's gebruiken
Als u met containerquery's wilt bouwen, moet u eerst de insluiting op een bovenliggend element instellen. Doe dit door een container-type in te stellen op de bovenliggende container. Mogelijk hebt u een kaart met een afbeelding en tekstinhoud die er als volgt uitziet:

Om een containerquery te maken, stelt u container-type in voor de kaartcontainer:
.card-container {
container-type: inline-size;
}
Als u het container-type instelt op inline-size wordt de inline-richtinggrootte van het bovenliggende item opgevraagd. In Latijnse talen zoals Engels zou dit de breedte van de kaart zijn, aangezien de tekst inline van links naar rechts loopt.
Nu kunnen we die container gebruiken om stijlen toe te passen op elk van zijn kinderen met behulp van @container :
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
De :has() bovenliggende selector
Met de CSS :has() pseudo-klasse kunnen ontwikkelaars controleren of een ouderelement onderliggende elementen met specifieke parameters bevat.
p:has(span) geeft bijvoorbeeld een alineakiezer ( p ) aan, die een span bevat. U kunt dit gebruiken om de bovenliggende alinea zelf op te maken, of om alles daarin op te maken. Een handig voorbeeld is figure:has(figcaption) om een figure op te maken dat een bijschrift bevat. Je kunt veel meer over :has() zien in dit artikel van Jhey Tompkins .
Containerquery's en :has()
U kunt de bovenliggende selectiebevoegdheden van :has() combineren met de bovenliggende querybevoegdheden van containerquery's om een aantal echt dynamische intrinsieke stijlen te creëren.
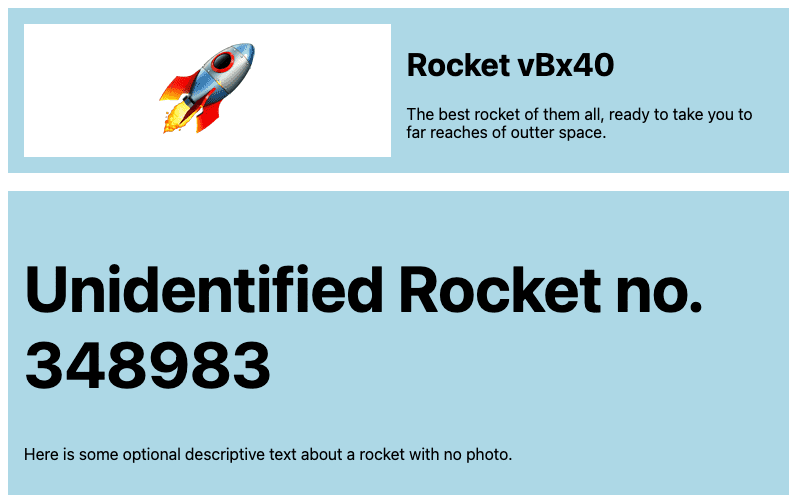
Laten we het eerste voorbeeld uitbreiden met de raketkaart. Wat als u een kaart zonder afbeelding had? Misschien wilt u de titel vergroten en de rasterindeling aanpassen naar één kolom, zodat deze er opzettelijker uitziet zonder de afbeelding.

In dit voorbeeld heeft de kaart met een afbeelding een rastersjabloon met twee kolommen, terwijl de kaart zonder de afbeelding een lay-out met één kolom heeft. Bovendien heeft de kaart zonder afbeelding een grotere kop. Om dit te schrijven met :has() gebruikt u de volgende CSS.
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
U bent op zoek naar een element met een visual klasse om de bovenstaande stijl met twee kolommen toe te passen. Een andere leuke CSS-functie is :not() . Dit maakt deel uit van dezelfde specificatie als :has() maar bestaat al veel langer en heeft betere browserondersteuning . Je kunt zelfs :has() en :not() combineren, zoals:
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
In de bovenstaande code schrijft u een selector die een h1 opmaakt binnen een kaart die geen visual klasse bevat. Zo kun je heel duidelijk de lettergrootte aanpassen.
Alles op een rij zetten
De bovenstaande demo toont een combinatie van :has() , :not() en @container , maar containerquery's komen echt tot hun recht als je kunt zien dat hetzelfde element op meerdere plaatsen wordt gebruikt. Laten we een vleugje styling toevoegen en deze kaarten in een raster naast elkaar presenteren.
Nu kun je echt de kracht van moderne CSS zien. We kunnen duidelijke stijlen schrijven met behulp van gerichte stijlen die logica bovenop logica bouwen en echt robuuste componenten creëren. Nu deze twee krachtige functies in Chromium 105 zijn beland en de ondersteuning voor meerdere browsers steeds groter wordt, is het een spannende tijd om UI-ontwikkelaar te zijn!


